HTMLにYouTube動画を埋め込みする方法!サンプルコード付きで解説

近頃、トップ画面が動画で構成されているWebサイトを多く見かけませんか?
動画を利用することで、Webサイトの情報や雰囲気を一気に伝えることができます。Webサイトに訪れたユーザーを引き込むのに適しているでしょう。
今回、DMM WEBCAMP MEDIAは、HTMLに動画を埋め込みするときに利用するタグの解説を、サンプルコードを用いて解説していきます!
- 動画埋め込みに必要なタグとは
- videoタグの使用方法
- iframeタグの使用方法
- 動画のマルチブラウザ対応
- エラーに対する対処法
以上の項目に沿って説明します。
この記事を読むことで、YouTubeやmp4といったよく利用されている動画を、HTMLに埋め込む方法が理解できます。
HTMLに動画を埋め込みたいと考えている方は、ぜひ参考にしてみてください!
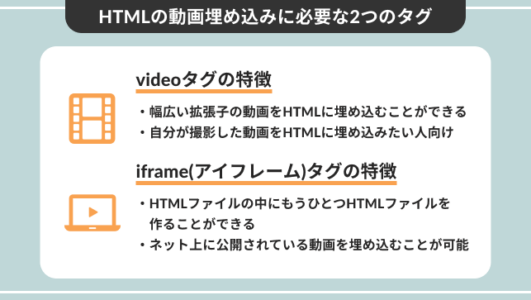
HTMLの動画埋め込みに必要な2つのタグ

HTMLに動画を埋め込むには、videoタグとiframeタグの2種類あります。
それぞれ埋め込みできる動画の特徴が違うので、自分が利用したい動画に必要なタグがどれか確認していきましょう。
videoタグの特徴
videoタグは、HTML5から利用できるタグの一種で、幅広い拡張子の動画をHTMLに埋め込むことができます。
たとえば、高画質で幅広く利用されている「mp4」拡張子や、iPhoneで撮影した動画の拡張子「.mov」にも対応しています。
最近はvideoタグを使って、Webサイトのトップ画面に動画を導入しているコーポレートサイトも増えています。
自分が撮影した動画をHTMLに埋め込みたいと考えている方は、videoタグを使って埋め込みましょう。
iframe(アイフレーム)タグの特徴
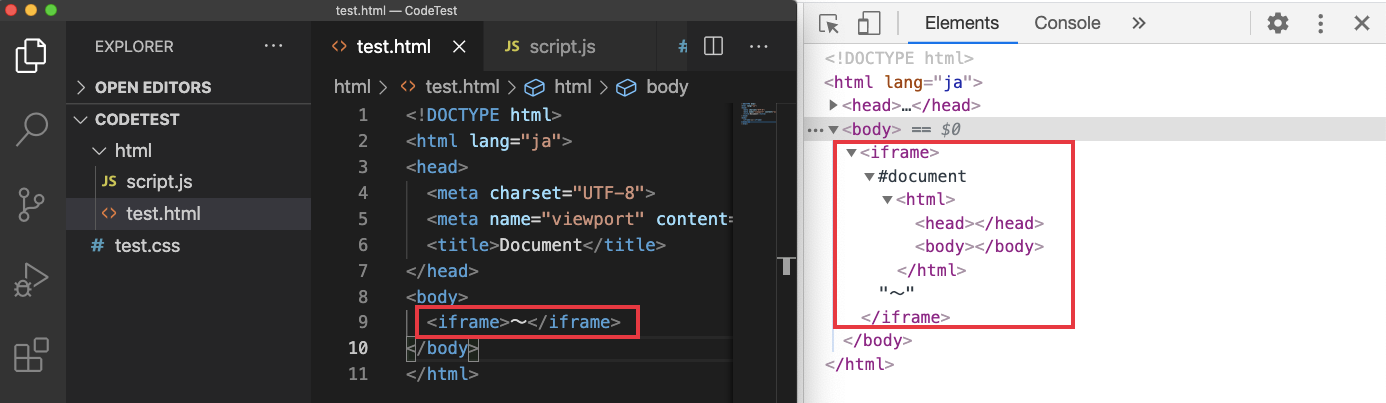
iframeタグは、HTMLファイルの中にもうひとつHTMLファイルを作ることができ、インラインフレームとも言われています。

上記のように、iframeタグ内にHTMLファイルができています。
iframeタグにいくつか属性を指定することで、動画のサイズを変えたり全画面モードの有無を設定できます。
また、iframeタグを使うことで、YouTubeのようにネット上に公開されている動画を簡単に埋め込むことが可能です。
videoタグを使ってHTMLに動画を埋め込む方法

HTMLにvideoタグで動画を埋め込むには、videoタグのsrc属性に動画のパスを指定する必要があります。
サンプルコード
<video src="video/test.mp4"></video>
しかし、上記のようにsrc属性で動画を指定するだけだと、動画が再生されず、再生/停止の切り替えもできません。
いくつかの属性をvideoタグに追加することで、動画再生や操作が可能になります。
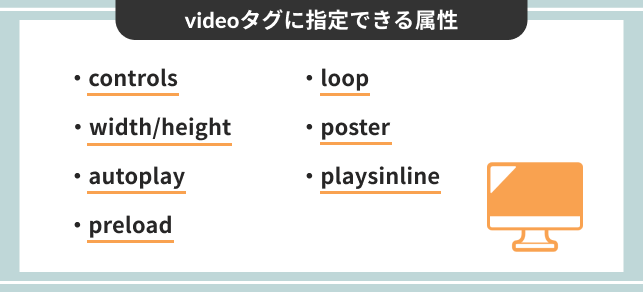
videoタグに指定できる属性と役割
videoタグに指定できる属性の特徴を、サンプルコードを用いて解説していきます。
controls
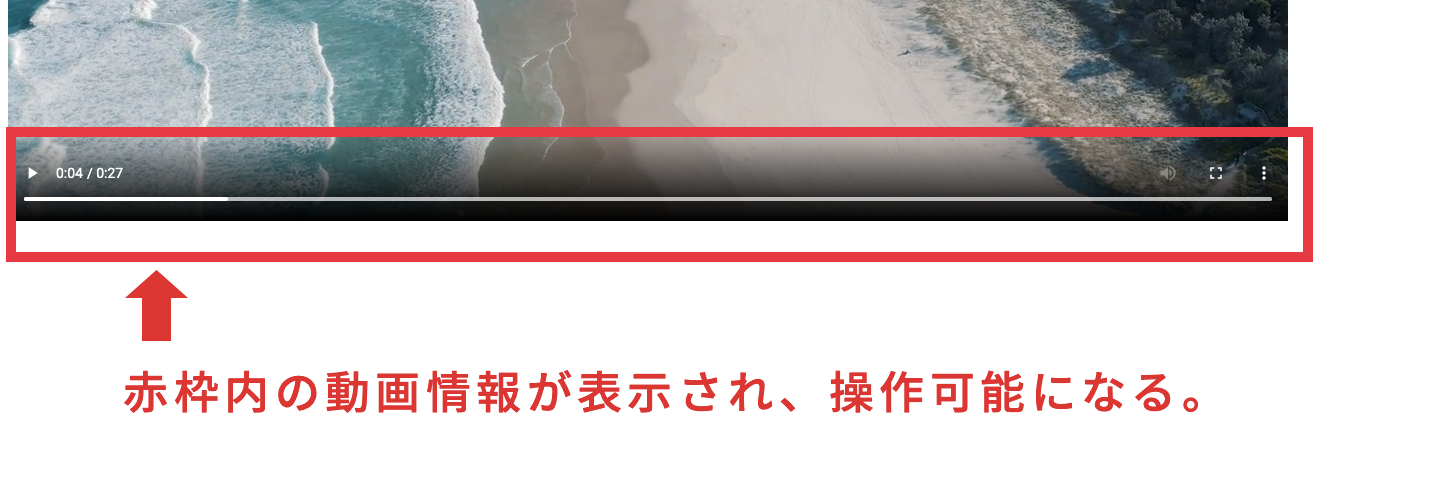
controls属性を指定することで、動画の再生・停止・全画面再生などの操作ができるようになります。
サンプルコード
<video controls src="video/test.mp4"></video>
実行結果

width/height
widthは動画の横幅の調節、heightは縦幅を調節できます。
サンプルコード
<video controls width="600" height="600" src="video/test.mp4"></video>
実行結果

縦横のサイズを設定できますが、動画自体の縦横比は変更できません。
そのため、上記のようにwidthと同じか大きい値を入力すると、heightはvideoタグの範囲だけ広がり、動画が縦に伸びることはありません。
また、widthやheight属性はpx(ピクセル)以外で設定できないので、レスポンシブ対応するためにはCSSを使うとよいでしょう。
autoplay
autoplay属性を指定すると、htmlの読み込みと同時に動画が自動再生されます。
サンプルコード
<video autoplay src="video/test.mp4"></video>
注意点として、Google Chromeは音が出る動画の自動再生ができない仕様になっているので、autoplayだけ設定しても自動再生されません。
autoplayを有効にするには、指定することでミュート(消音)状態になるmuted属性と一緒に指定する必要があります。
safariではautoplay属性だけでも自動再生されますが、Google Chromeで開いたユーザーが困惑しないためにも、muted属性の追加を忘れないようにしましょう。
preload
preload属性は、Webサイトを開いたときに動画を裏側で読み込むかどうか操作できる属性です。
preload属性には以下の値が設定できます。
- auto:preload属性の初期値。Webサイトをロードしたときに動画もダウンロードする。
- none:autoの逆で、ロードしても動画をダウンロードしない。
- metadata:動画のメタデータ(再生時間など)だけ読み込む。
サンプルコード
<video preload="none" src="video/test.mp4"></video>
実行結果

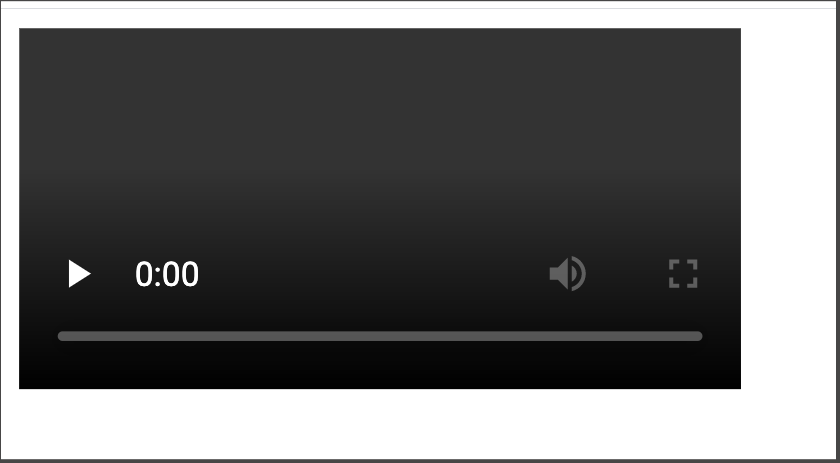
preload:none;を指定すると、上記のように黒画面になります。
preload属性を指定しない場合は、初期値であるautoの状態になります。事前に動画を読み込ませたくない場合や、メタデータのみ読み込みたいときに利用しましょう。
loop
loop属性は、指定した動画を繰り返し再生する効果があります。作業用で動画を繰り返し見たいときに最適でしょう。
サンプルコード
<video loop src="video/test.mp4"></video>
poster
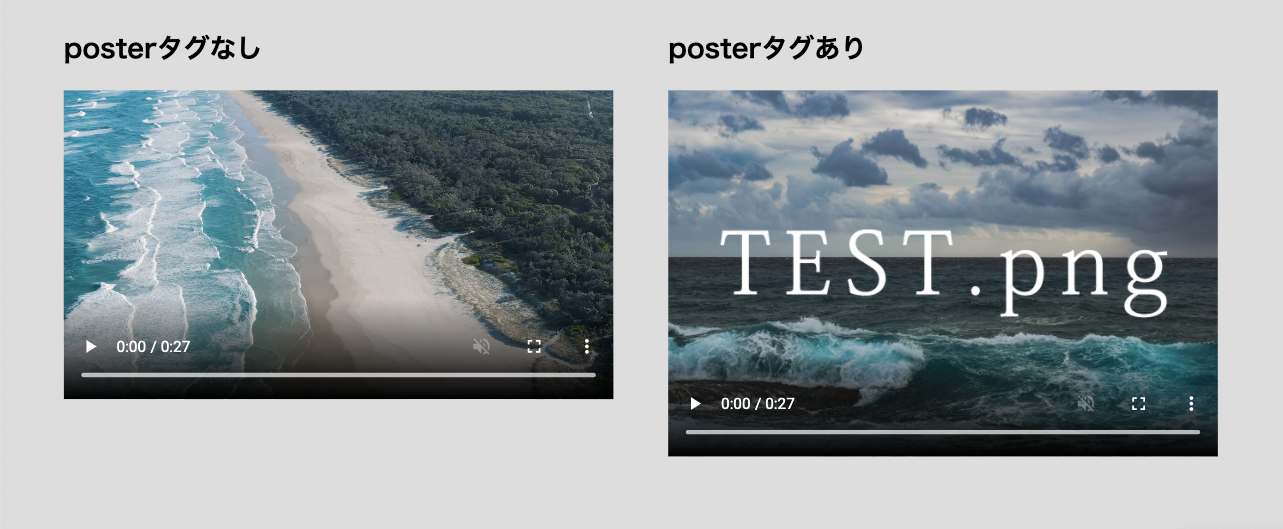
poster属性は、動画がダウンロードされるまでのトップ画面を指定できる属性で、ヒント画像とも言われています。
poster属性が指定されていないときは、動画がダウンロードされるまでは黒画面表示になり、ダウンロード後は動画の初めのシーンが表示されます。
サンプルコード
<body> <div class="hoge"> <div class="test"> <h2>posterタグなし</h2> <video controls muted width="500" src="video/test.mp4"></video> </div> <div class="test"> <h2>posterタグあり</h2> <video controls muted width="500"poster="test.png"src="video/test.mp4"></video> </div> </div> </body>
.hoge{
display: flex;
}
.test{
margin-left: 50px;
}

上記のように、posterで指定した画像で動画の概要を説明することも可能。サムネイルとしての役割も期待できますね。
playsinline
playsinline属性を付与すると、動画をインライン再生できるようになります。
playsinline属性が指定されていないと、iPhoneやiPadで動画再生されないので、幅広いユーザーに使ってもらうためにも必須の属性と言えるでしょう。
サンプルコード
<video playsinline muted autoplay src="video/test.mp4"></video>
iframeタグを使ってHTMLにYouTube動画を埋め込む方法

HTMLにYouTube動画を埋め込むには、iframeタグを使用することで簡単に設置できます。
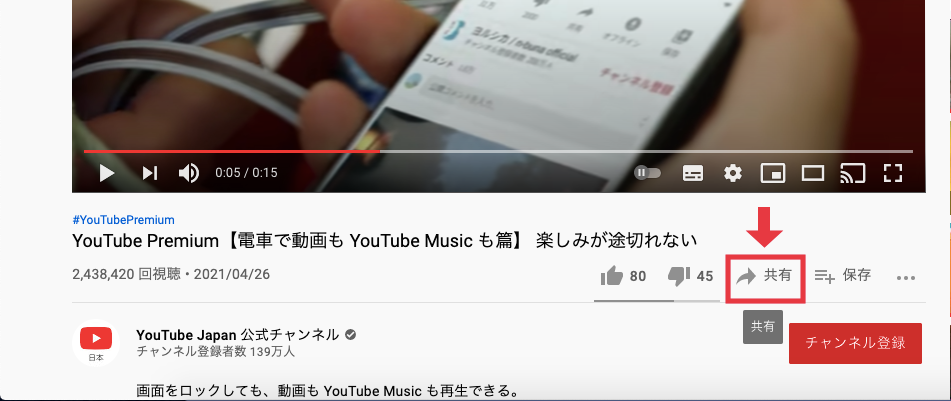
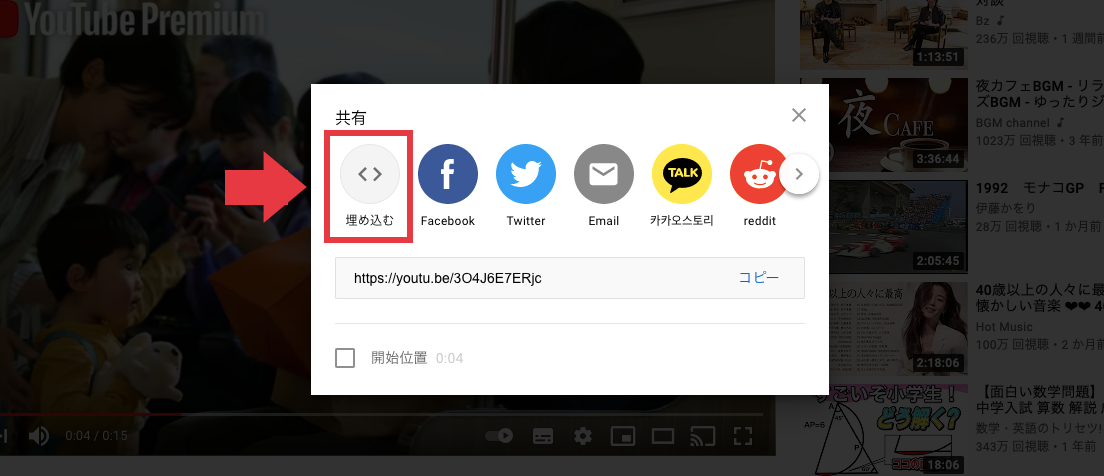
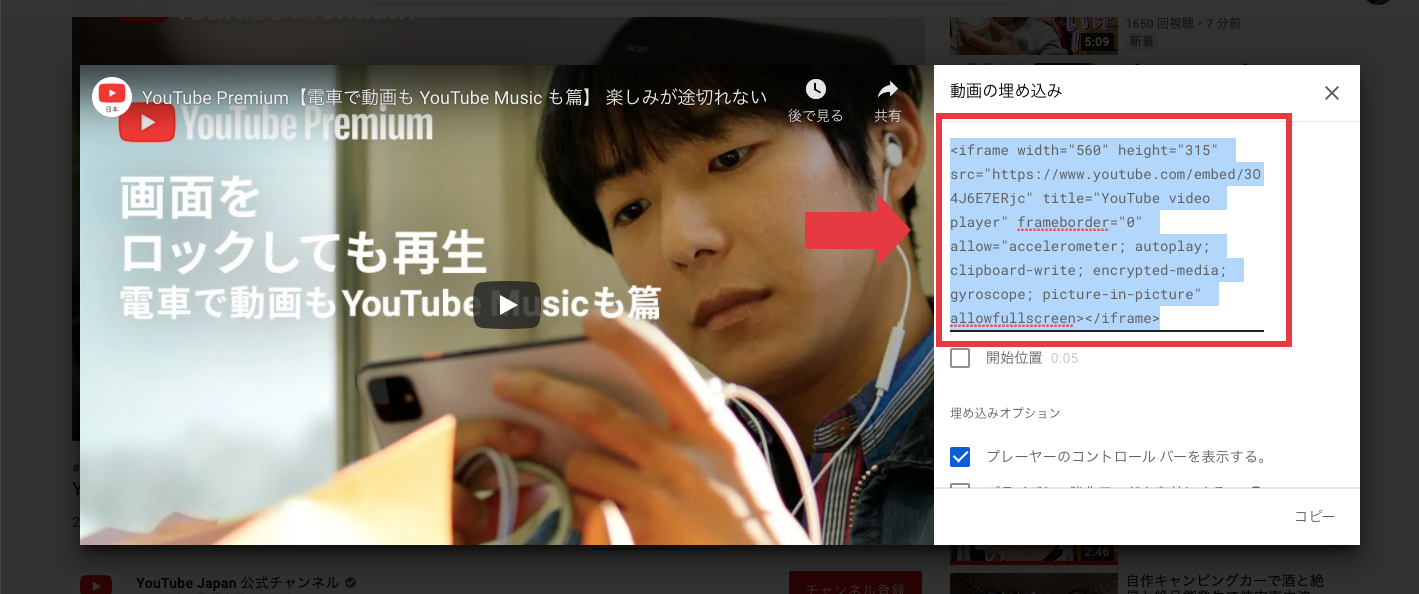
iframeタグは、YouTubeに投稿されている動画の中に埋め込まれているので、そのコードを取得する方法からHTMLに埋め込む方法まで順を追って解説します。



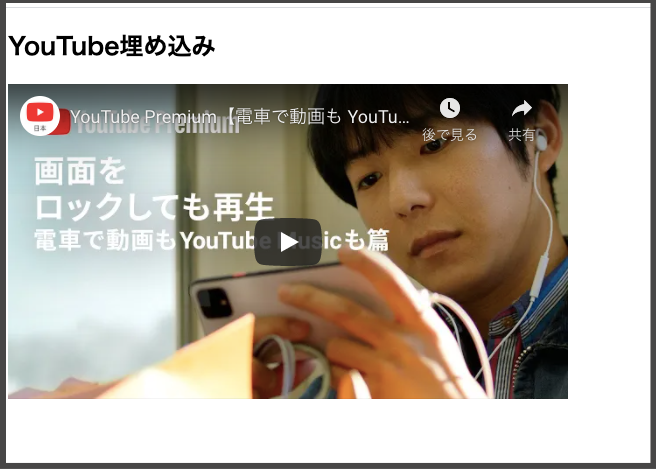
上記の手順でコピーしたiframeタグを、HTMLへそのままコピペすることで埋め込み完了です。
サンプルコード
<body> <div> <h2>YouTube埋め込み</h2> <iframe width="560" height="315" src="https://www.youtube.com/embed/3O4J6E7ERjc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div> </body>

iframeタグに指定できる属性と役割
YouTubeから取得したiframeタグにはすでにいくつかの属性が指定されています。各属性の値を変更することで、動画の仕様を変えることができます。
width/height属性
<body> <div> <h2>YouTube埋め込み</h2> <iframe width="700"height="215"src="https://www.youtube.com/embed/3O4J6E7ERjc"title="YouTube video player"></iframe> </div> </body>

allowfullscreen属性
allowfullscreen属性を指定すると、埋め込んだYouTube動画を全画面で再生できるようになります。
Webサイトに埋め込んだ状態だと小さくて見づらいと感じる方もいるので、大きな画面で視聴したい方のためにも指定しておくと良いでしょう。
サンプルコード
<body>
<div class="container">
<div class="test">
<h2>全画面再生できる状態</h2>
<iframe width="500" height="215" src="https://www.youtube.com/embed/3O4J6E7ERjc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<div class="test">
<h2>全画面再生できない状態</h2>
<iframe width="500" height="215" src="https://www.youtube.com/embed/3O4J6E7ERjc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"></iframe>
</div>
</div>
</body>
.container{
display: flex;
}
.test{
margin-left: 50px;
}

HTMLに埋め込んだ動画をマルチブラウザ対応する方法

HTMLに埋め込んだ動画が、どのブラウザにも対応できるための記述方法について解説をしていきます。
埋め込んだ動画がブラウザ非対応だった場合の対処法
videoタグ内に入力した情報は、埋め込んだ動画がブラウザ非対応だった場合に表示されます。
そのため、videoタグ内にブラウザ非対応だという文言を入力しておくことで、ユーザーも動画が表示されない原因がわかりやすいでしょう。
サンプルコード
<video src="video/test.mp4"> <p>ブラウザに対応していないため、動画を再生できません。</p> </video>
複数の動画データを指定してマルチブラウザ対応する方法
videoタグに複数の動画を指定するには、sourceタグを使用します。
sourceタグはvideoタグの入れ子として複数指定できるタグで、ひとつのsourceタグに動画のデータとファイルの形式を指定できます。
サンプルコード
<body>
<video controls muted width="500">
<source src="video/video.mov" type="video/mp4">
<source src="video/test.mp4" type="video/mp4">
</video>
</body>
HTMLに動画を埋め込みしても再生されないときの対処法

HTMLに動画を埋め込む際によくある問題と、その解決策を解説していきます。
HTMLに動画を埋め込んだが再生されない
HTMLに動画を埋め込んでも再生できないときは、下記の項目をチェックしましょう。
- コードの記述ミスがないか
- autoplay属性とmuted属性が指定されているか
- 指定している動画の拡張子をチェック
復習になりますが、Google Chromeで再生する場合、autoplay属性とmuted属性の指定が必須になります。
また、ブラウザに対応していない拡張子を利用していると再生できないので、sourceタグを使って複数動画を指定しましょう。
スマホのときだけ動画が自動再生されない
スマホのときに限って動画が再生されない場合、主な原因は下記の2つです。
- playsinline属性が付与されていない
playsinline属性を設定してインライン再生可能にすることで、自動再生されるようになります。
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
HTMLに埋め込みする動画に合わせてタグを使い分けよう
今回、DMM WEBCAMP MEDIAでは、HTMLに動画を埋め込む方法をサンプルコードを用いて解説しましたが、いかがでしたでしょうか?
videoタグとiframeの特徴を把握することで、問題なくHTMLに動画を埋め込みできます。
YouTubeを埋め込むときはiframeタグを、それ以外の動画はvideoタグを使うことが多いので覚えておくとよいでしょう。
また、動画を埋め込んだのに動かなかったときのエラー対処法についても、把握しておくことをおすすめします。
ぜひ参考にしてみてくださいね。