【初心者向け】HTML学習に最適なアプリを徹底解説!空き時間に成長しよう

「通勤や通学のスキマ時間にスマホアプリを使ってHTMLを学びたい!」
「HTML学習ってアプリでもできるのだろうか?」
HTMLやCSSのようなWeb関連のスキルを学んでいる方の中には、上記のように考えている方もいるのではないでしょうか?
スキマ時間にHTMLを学習できるアプリがあれば、学習時間が増えて、今まで以上に成長スピードが上がりますよね。
今回、DMM WEBCAMP MEDIAは、HTML学習に最適なアプリの解説と、おすすめのアプリを紹介していきます。
- アプリ学習のメリットとデメリット
- アプリの種類や特徴
- おすすめスマホアプリ
- おすすめWebアプリ
以上の項目に沿って説明します。
この記事を見ることで、スマホでHTML学習できるアプリや、HTML学習に最適なWebアプリについて知ることができます。
アプリを活用してHTMLを効率的に学びたい方は、ぜひチェックしてみてください!
HTMLを学べるスマホアプリとWebアプリの違い
スマホアプリとWebアプリでは、利用方法や学習できるサービスが変わってきます。それぞれの違いを把握し、学習サービス選びの参考にするとよいでしょう。
スマホアプリの特徴
スマホアプリは、Google PlayやApple Storeなどのショップでインストールして利用する、スマホ用のアプリです。
一度インストールすると、アプリのアイコンを押すだけで起動し、すぐにプログラミング学習を始めることができます。
また、アプリの情報をインストールしているので、Webアプリに比べて通信量を抑えられるというメリットもあります。
Webアプリの特徴
Webアプリは、ブラウザで利用できるアプリのことです。HTMLなどのプログラミング学習でWebアプリを利用する場合、基本的にPCで学習する方が多いです。
プログラミング学習のWebアプリでは、動画やテキストの教材だけでなく、実際にコーディングできるサービスも多くあります。実践ありきの学習法なので、アプリと比べると成長スピードも速いでしょう。
Webアプリの特徴として、レスポンシブ対応されているサイトであれば、スマホでも利用できるというメリットがあります。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
HTMLをスマホアプリで学習するメリットとデメリット
スマホにダウンロードできるスマホアプリで、HTMLを学習する際のメリットとデメリットについて解説します。
メリットとデメリットを理解することで、スマホアプリの効果的な活用方法が理解できるでしょう。
メリット
HTMLをアプリで学習する最大の利点は、スキマ時間の活用と手軽さです。少し暇な時間ができれば、スマホを使ってすぐ学習できます。
スキマ時間にアプリを使ってインプットし、家ではパソコンで実際にコーディングしながらアウトプットすると、バランスよく学習できるでしょう。
パソコンを使って勉強する場合、スキマ時間があってもカフェやファミレスのように学習できる場所がなければ、作業するのが厳しくなります。
その反面、スマホアプリを使うと場所を問わず学習できます。通勤や通学時間が長い方や、空き時間を有効活用したいと考えている方には最適ですね。
デメリット
スマホアプリを使ったHTML学習では、得た知識をすぐアウトプットできないというデメリットがあります。
通学や通勤中に学習することで、見て聞いて覚えることはできますが、実際にコーディングをすることは難しいでしょう。
HTMLの学習に最適なスマホアプリ7選
スマホにインストールしておくことで、どこにいてもHTMLが学べるおすすめアプリを7つ紹介します。
インプット中心のアプリから、実際にコーディングできるアプリまで色々あるので、スマホアプリでHTMLを学習したい方はぜひチェックしてみてください。
Progate(プロゲート)
Progateは、「プログラミング学習の登竜門」と呼ばれており、Web制作ジャンルだけでなく様々なプログラミングが学べるサービスです。
プログラミングに関する基礎を重点的にカリキュラムが組まれており、初心者には優しいサービスとなっています。
世界中で200万人以上の方が利用するほど大人気のサービスで、Webアプリとスマホアプリの両方リリースしており、双方ともユーザーから高い評価を得ています。
HTMLとCSSを学べるカリキュラムでは、基礎編から上級編まで順を追って学習できます。
Progateのオリジナルキャラクターを用いて、スライドを使って丁寧に解説されているので、HTMLに初めて触れる方でも楽しく学べるでしょう。
無料版と月額980円の有料版があるので、初めは無料版で使い心地を試してみると良いでしょう。
これからHTMLの学習をはじめるという方に最適なWebサービスです。
Udemy(ユーデミー)
Udemyは、プログラミングから英語学習までさまざまな動画学習教材を購入できるサービスで、プログラミング関連の教材も多数揃えています。
Udemyで販売されているプログラミングの教材は、特定の目的に向けて体系的に学べる動画が多いという特徴があります。
たとえば、フロントエンジニアになるために必要な知識を網羅した動画や、架空のカフェサイトを作成するまでの手順を解説した教材など、体系的にまとめられています。
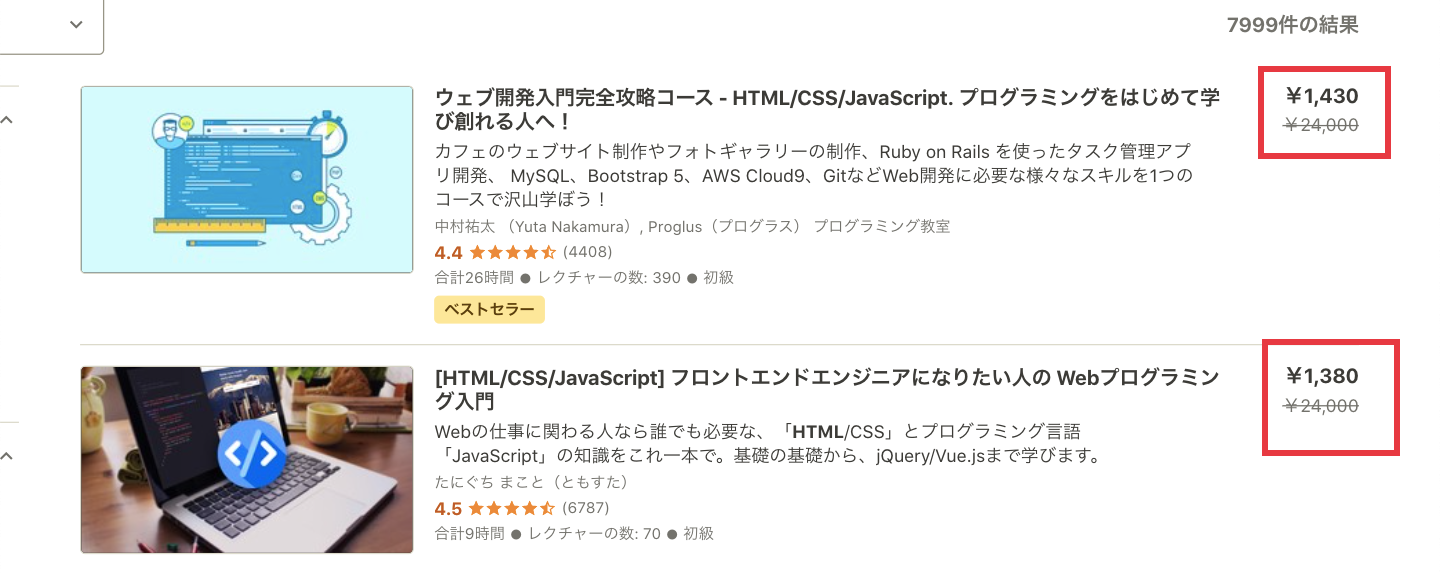
また、Udemyは頻繁に割引セールを行うので、セール中に教材を購入することをおすすめします。

上記のように、24,000円の教材が1,400円台まで安くなることが頻繁にあるので、セールを狙ってお得に購入しましょう。
UdemyもProgateと同様、スマホアプリとWebアプリの両方リリースしております。
HTMLだけでなく、CSSやJavaScriptといったWeb制作に関する知識を網羅的に学びたい方におすすめです。
Schoo(スクー)
Schooは、大人が学べるオンライン上の学校をモチーフにしたWebサービスで、プログラミングだけでなくビジネスや趣味に関する動画教材も利用できます。
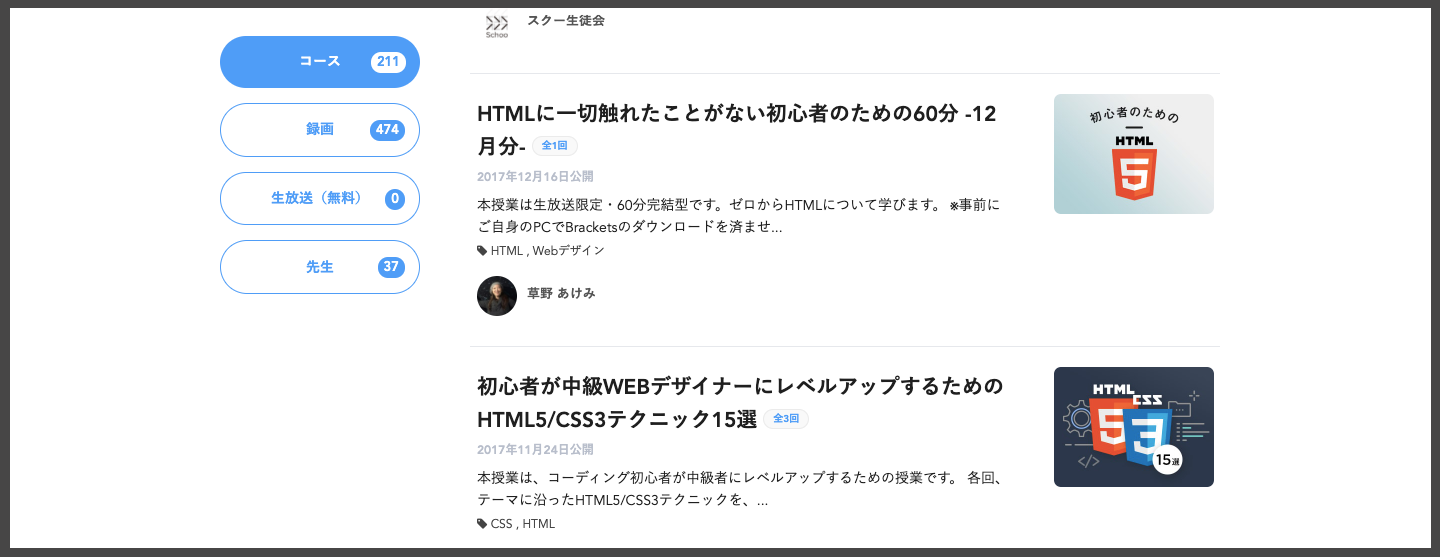
HTMLを学べるコースが200以上、動画数は470以上あり、HTMLの初級者コースから応用編まで幅広い知識を身につけることができます。
参考画像

Schooの料金形態は下記になります。
- 無料会員:オンライン生放送と一部動画教材
- プレミアム会員(月額980円):過去動画を含めてた全ての動画教材が見放題
買い切りのudemyと比べてschooは過去動画見放題というメリットがあります。
また有名人による講義もあります、例えば「ランサーズの社長直々にレッスンを受けられる」といった、他では体験できないコンテンツがあるのも魅力のひとつです。
Trico-Hello world without PC
Trico-Hello world without PCは、完全なスマートフォン向けのアプリです。
プログラミングの学習教材ではなく、iPhoneを使ってHTMLやCSS、JavaScriptを実際にコーディングできるアプリです。
コーディングしたプログラムは、内部ブラウザでプレビュー画面を確認でき、Trico.bornneet.comというドメイン上に公開することも可能。コードが間違っていれば、エラーコードも出力されます。
また、他のユーザーが開発した作品を見ることもできるので、他の方がどのようにHTMLコーディングしているのか勉強になるでしょう。
スキマ時間を使って、プログラミング知識をアウトプットしたい方にオススメです。
Share Wis
Share Wisは、HTMLとCSSの基礎を身につけたいという超初心者にオススメのアプリです。
無料コースはHTML・CSS・Scalaだけですが、有料コース(月額580円)に入ると、Python・jQuery・PHPなども勉強できます。
まずはお試しで無料コースを終わらせて、実践で使ってみるという手順がおすすめです。
また、動画は1つのカリキュラムが90秒で終わるので、スキマ時間にサクッと勉強できる点も魅力のひとつです。
Programming Hub(英語)
Programming Hubは500万以上もダウンロードされており、世界中で人気なスマホでプログラミングを学べるサービスです。
HTMLからJava、Pythonなど20以上ものプログラミング言語が学習できます。
内容は全て英語ですが、イラストを挟みながら解説されているので楽しみながら学べるでしょう。

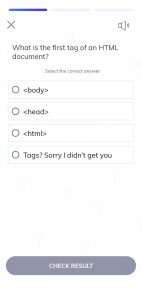
各セクションの解説が終わると、選択式の確認テストが表示されます。
テストを通して、学んだことが身についているか確認しながら進められるので、しっかり基礎知識を身につけられるでしょう。

解説文は簡潔な英単語を使ってわかりやすく記述されているので、英語の学習も兼ねてHTMLを学びたい方におすすめです。
Learn HTML(英語)
Learn HTMLは、HTMLのタグや属性に関する解説や、実際にコーディングしてプレビューできる環境を揃えたアプリです。
HTMLの学習というよりも、タグの使い方や役割が分からなくなったときに調べる、リファレンスの役割として利用するとよいでしょう。
全て英語表記という難点がありますが、英語学習も兼ねて学びたい方には役立つアプリです。
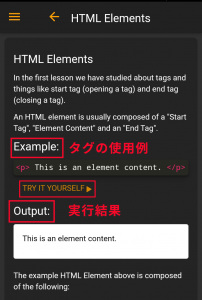
Learn HTMLでは下記のようなことが可能です。
上から順に解説すると、
- Example:タグの使用例
- TRY IT YOURSELF:実際に自分でコーディングして確認できる
- 実行結果
になります。

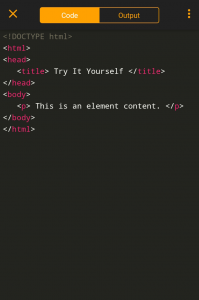
画面上にある「Output」タブをクリックすると、コードの実行画面が表示されます。

上記のように、タグの使い方を学んだあとすぐに実行でできるのが、Learn HTMLの魅力です。
他のアプリでHTMLの知識をインプットし、Learn HTMLのエディターにコードを入力して挙動を確かめる方法もおすすめです。
HTML学習のインプットとアウトプットをバランスよく行いたい方は、ぜひチェックしてみてください。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
HTML学習に最適なWebアプリ4選
Webアプリは、PCを使って学習することを想定としています。家でPCを使って勉強している方や、スキマ時間にPCを利用できる方はぜひ参考にしてみてください。
ドットインストール
ドットインストールは、3分以内にまとめられた動画教材を使って、プログラミング言語を学べるサービスです。Progateと同じく、プログラミングを始める方に人気のWebサービスです。
動画本数は6,800本以上もあり、HTMLやCSSといったマークアップ言語から、今流行のPythonのようなプログラミング言語まで幅広く取り扱っています。
HTMLに関する教材も豊富に揃えており、HTMLファイルを作るところから、スマホ対応型のWebサイトを作るまで学べます。
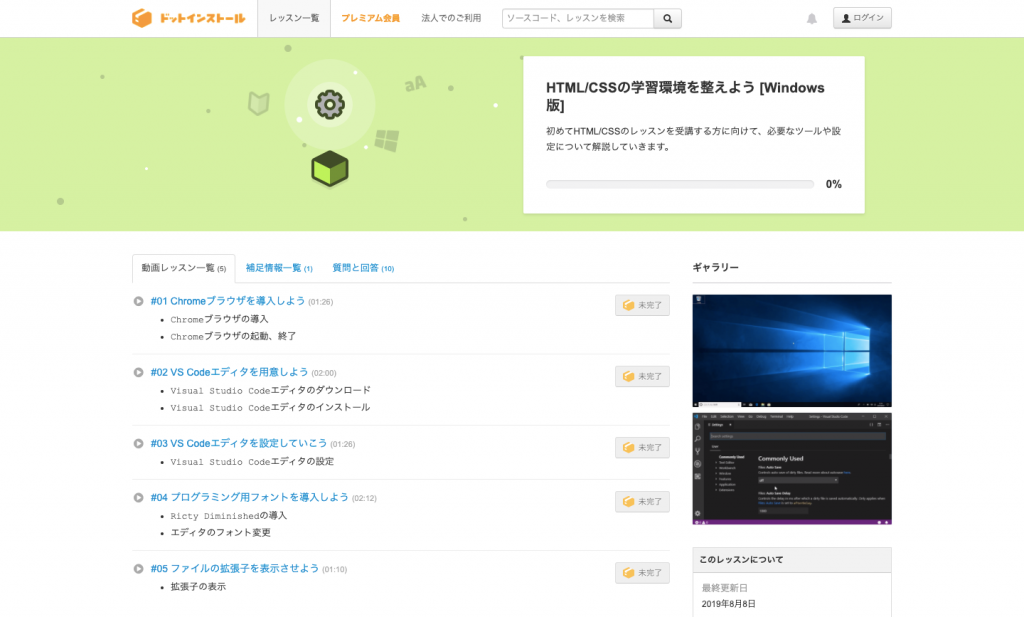
ドットインストールはプログラミング言語の解説だけでなく、コーディングするまでの環境構築に関する動画も豊富にあるというメリットがあります。
たとえば、HTMLの作業環境を作るための手順が、下記のように丁寧に解説されています。

ドットインストールの会員には、無料会員とプレミアム会員(有料)の2種類あります。無料版でもWeb制作の基礎や応用まで学ぶことが可能です。
有料版は月額1,080円で全ての動画が見放題になり、ソースの開示があったり現役エンジニアへの質問が可能になります。
テキスト学習よりも、動画解説の方が見やすいという方におすすめです。
paizaラーニング(パイザ)
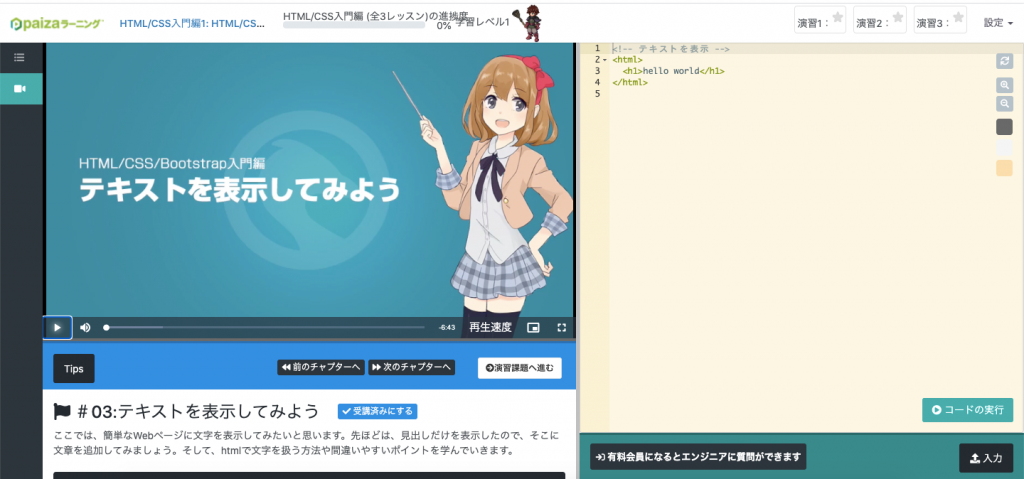
paizaラーニングは、動画教材を見ながら実際にコーディングできるプログラミング学習サービスです。

画面左にある解説動画を見ながら、右側のエディター画面に直接コードを入力できます。
Paizaラーニングでは、HTML初級編に関する動画教材を視聴できるので、プログラミング学習を始めたばかりの方に適したWebアプリでしょう。
無料プランだと一部動画のみの視聴になりますが、月額600円の有料プランを利用すると、1,300本以上の動画教材が視聴できます。
わからない点があればエンジニアに直接質問できるという、プログラミング初心者にとって心強いサポートもpaizaラーニングの魅力です。
また、動画の内容によって、役立つ知識やおすすめのWebサイト情報が記載されているので、動画で学んだことをしっかり理解する手助けになるでしょう。
Paizaの動画教材である、Bootstrapの説明動画を例に見ていきましょう。
下記画像のように、動画の下部にBootstrapが導入されている実際のページや、参考になるWebサイトの情報が記載されています。

N予備校
N予備校は、高校生や大学生といった学生を対象としておりますが、年齢問わず誰でも利用できるオンライン学習サービスです。
学習できるカリキュラムは下記のように多彩なジャンルを取り扱っています。
- 大学受験
- プログラミング
- Webデザイン
- 動画クリエイター
受講料は月額1,000円とお手頃価格で、月額費用を支払うことで上記全てのコンテンツを利用できます。将来的に手に職をつけたいと思っている学生さんはチェックしておいたほうがいいでしょう。
Webデザインコースには、HTMLとCSSの学習内容が含まれており、実際のコーディング案件で利用するAdobe XDやWordPressの使い方も学べます。

HTMLを学んだあと、JavaScriptやWordPressのように、Web制作に必須のスキルを学びたいと考えている方におすすめです。
SKILL HUB(スキルハブ)
SKILL HUBは、初心者から稼げるプロになる方を輩出することを目的としたWebサービスです。
SKILL HUBには、無料で利用できるプログラミング講座と、企業やフリーランスになるためのサポートをしてくれるプレミアムサービスの2種類あります。
将来独立したいと考えている方は、無料教材で学んだあとプレミアムサービスを利用するとよいでしょう。
講座内容は、ビギナー向けのHTML基礎講座から、実際にWebサイトを作っていく上級者向けの講座まで幅広く学べます。
講義は動画形式で行われ、実際に講師がコーディングしている画面を見ながら学べます。
フリーランスや起業を見据えて、プログラミングを学習したい方に最適なサービスです。
アプリを使って効率的にHTMLを学習しよう
今回、DMM WEBCAMP MEDIAでは、HTML学習に適しているおすすめアプリを開設しましたが、いかがでしたでしょうか。
パソコンが利用できないスキマ時間は、スマホアプリかレスポンシブ対応されているWebアプリを使って学習し、パソコンが使えるときはWebアプリを使って学習するとよいでしょう。
場面に合わせて、スマホアプリとWebアプリを使い分けることで、効率よくHTMLのコーディングスキルを身につけられます。
ぜひ参考にしてみてくださいね。