【HTML display】CSSのdisplayとは?使い方を基礎から徹底解説

htmlでWEBページを作っていると、画像を横に並べてみたいとか、縦に画像を並べたいといったことがあるかと思います。これらを実現できるのがdisplayになります。
displayって何ができる?
displayで表現可能なイメージ例を以下に紹介します。
| 種類 | 例 | イメージ |
| inline | <div style=”display:inline;”>inline</div> <div style=”display:inline;”>inline</div> <div style=”display:inline;”>inline</div> |
|
| block | <div style=”display:block;”>block</div> <div style=”display:block;”>block</div> <div style=”display:block;”>block</div> |
 |
| list-item | <div style=”display:list-item;”>list-item</div> <div style=”display:list-item;”>list-item</div> <div style=”display:list-item;”>list-item</div> |
 |
| none | <div style=”display:none;”>none</div> <div style=”display:none;”>none</div> <div style=”display:none;”>none</div> |
(何も表示されない) |
| table | 長いので省略 |  |
| grid | 長いので省略 |  |
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
displayの種類
inline
display:inlineと宣言すると横並びに表示がされます。要素同士は改行されずに少し隙間を空けながら並びます。
.inline1{
display:inline;
background-color:#90ee90;
border: 1px solid #006400;
width: 150px;
}
.inline2{
display:inline;
background-color:#87cefa;
border: 1px solid #006400;
width: 150px;
}
.inline3{
display:inline;
background-color:#ffb6c1;
border: 1px solid #006400;
width: 150px;
}
<div class="inline1">inline1</div> <div class="inline2">inline2</div> <div class="inline3">inline3</div>
![]()
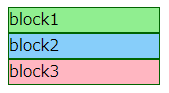
block
display:blockと宣言すると縦並びに表示がされます。要素同士は改行され表示されます。
.block1{
display:block;
background-color:#90ee90;
border: 1px solid #006400;
width: 150px;
}
.block2{
display:block;
background-color:#87cefa;
border: 1px solid #006400;
width: 150px;
}
.block3{
display:block;
background-color:#ffb6c1;
border: 1px solid #006400;
width: 150px;
}
<div class="block1">block1</div> <div class="block2">block2</div> <div class="block3">block3</div>

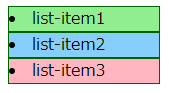
list-item
display:list-itemと宣言するとリスト状に表示がされます。先頭に・が付与されます。
.list-item1{
display:list-item;
list-style-position: inside;
background-color:#90ee90;
border: 1px solid #006400;
width: 150px;
}
.list-item2{
display:list-item;
list-style-position: inside;
background-color:#87cefa;
border: 1px solid #006400;
width: 150px;
}
.list-item3{
display:list-item;
list-style-position: inside;
background-color:#ffb6c1;
border: 1px solid #006400;
width: 150px;
}
<div class="list-item1">list-item1</div> <div class="list-item2">list-item2</div> <div class="list-item3">list-item3</div>

none
display:noneと宣言すると要素が表示されません。
.none1{
display:inline;
background-color:#90ee90;
border: 1px solid #006400;
width: 150px;
}
.none2{
display:none;
background-color:#87cefa;
border: 1px solid #006400;
width: 150px;
}
.none3{
display:inline;
background-color:#ffb6c1;
border: 1px solid #006400;
width: 150px;
}
<div class="none1">none1</div> <div class="none2">none2</div> <div class="none3">none3</div>
![]()
visibility hiddenとの違い
visibility hiddenとnoneの違いは、表示のされ方にあります。noneでは、要素が詰めて表示されます。visibility hiddenでは、要素は詰められずに表示されます。
.visibilityhidden1{
display:inline;
background-color:#90ee90;
border: 1px solid #006400;
width: 150px;
}
.visibilityhidden2{
display:inline;
visibility:hidden;
background-color:#87cefa;
border: 1px solid #006400;
width: 150px;
}
.visibilityhidden3{
display:inline;
background-color:#ffb6c1;
border: 1px solid #006400;
width: 150px;
}
<div class="visibilityhidden1">visibilityhidden1</div> <div class="visibilityhidden2">visibilityhidden2</div> <div class="visibilityhidden3">visibilityhidden3</div>
![]()
noneの使いどころ
noneはスマホ、タブレット、PCなど画面の解像度が違う機器で表示を変えたいときに有効です。
@media screen and (max-width: 640px){ }と指定すると横幅が640px以下になるとnoneで非表示にするといったことが可能です。
.screennone1{
display:inline;
background-color:#90ee90;
border: 1px solid #006400;
width: 150px;
}
.screennone2{
display:inline;
background-color:#87cefa;
border: 1px solid #006400;
width: 150px;
}
.screennone3{
display:inline;
background-color:#ffb6c1;
border: 1px solid #006400;
width: 150px;
}
@media screen and (max-width: 640px){
.screennone1{
display:inline;
background-color:#90ee90;
border: 1px solid #006400;
width: 150px;
}
.screennone2{
display:none;
background-color:#87cefa;
border: 1px solid #006400;
width: 150px;
}
.screennone3{
display:inline;
background-color:#ffb6c1;
border: 1px solid #006400;
width: 150px;
}
}
<div class="screennone1">screennone1</div> <div class="screennone2">screennone2</div> <div class="screennone3">screennone3</div>
![]()
![]()
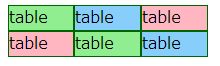
table
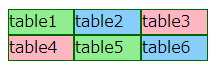
tableでは表形式で表示がされます。行は、display: table-row;列はdisplay: table-cell;それらを囲む親要素にdisplay: table;と宣言します。
.table {
display: table;
width: 200px;
margin-top: 10px;
}
.table-row {
display: table-row;
}
.table-cell1 {
display: table-cell;
border: 1px solid #006400;
background-color:#90ee90;
}
.table-cell2 {
display: table-cell;
border: 1px solid #006400;
background-color:#87cefa;
}
.table-cell3 {
display: table-cell;
border: 1px solid #006400;
background-color:#ffb6c1;
}
<div class="table"> <div class="table-row"> <div class="table-cell1">table1</div> <div class="table-cell2">table2</div> <div class="table-cell3">table3</div> </div> <div class="table-row"> <div class="table-cell3">table4</div> <div class="table-cell1">table5</div> <div class="table-cell2">table6</div> </div>

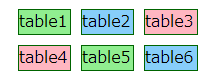
表の間に隙間を空ける
表の間に隙間を空けたい場合は親要素tableに border-collapse: separate;とborder-spacing: 10px 10px;といったように指定します。
.tablespace {
display: table;
width: 200px;
margin-top: 10px;
border-collapse: separate;
border-spacing: 10px 10px;
}
.table-row {
display: table-row;
}
.table-cell1 {
display: table-cell;
border: 1px solid #006400;
background-color:#90ee90;
}
.table-cell2 {
display: table-cell;
border: 1px solid #006400;
background-color:#87cefa;
}
.table-cell3 {
display: table-cell;
border: 1px solid #006400;
background-color:#ffb6c1;
}
<div class="table"> <div class="table-row"> <div class="table-cell1">table1</div> <div class="table-cell2">table2</div> <div class="table-cell3">table3</div> </div> <div class="table-row"> <div class="table-cell3">table4</div> <div class="table-cell1">table5</div> <div class="table-cell2">table6</div> </div>

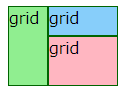
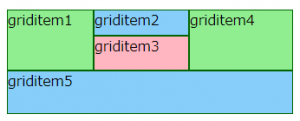
grid
grid は、格子状に好きな順番に要素を配置したりすることが可能です。
gridの外枠をコンテナ、中の要素をアイテムと呼びます。
.container{
display: grid;
grid-template-columns: 100px 110px 120px;
grid-template-rows: 30px 40px 50px 60px;
grid-template-areas:
"area1 area2 area4"
"area1 area3 area4"
"area5 area5 area5";
}
.item1 {
grid-area: area1;
background: #90ee90;
border: 1px solid #006400;
}
.item2 {
grid-area: area2;
background: #87cefa;
border: 1px solid #006400;
}
.item3 {
grid-area: area3;
background: #ffb6c1;
border: 1px solid #006400;
}
.item4 {
grid-area: area4;
background: #90ee90;
border: 1px solid #006400;
}
.item5 {
grid-area: area5;
background: #87cefa;
border: 1px solid #006400;
}
<div class="container"> <div class="item1">griditem1</div> <div class="item2">griditem2</div> <div class="item3">griditem3</div> <div class="item4">griditem4</div> <div class="item5">griditem5</div> </div>

縦・横幅の設定
コンテナ部分にgrid-template-columnsと grid-template-rowsにて横幅と縦幅を設定します。
grid-template-columns: 100px 110px 120px;にてセルの左から100px、110px、120pxと指定しています。grid-template-rows: 30px 40px 50px 60px;にてセルの上から30px、40px、50px、60pxと指定しています。
.container{
display: grid;
grid-template-columns: 100px 110px 120px;
grid-template-rows: 30px 40px 50px 60px;
}
レイアウトの設定
コンテナ部分にgrid-template-areasにてレイアウト設定をします。表示例を見ていただくとわかりますがgrid-template-areasに記述した通りにレイアウトがされます。1行は” “で区切り、1行の中のセルは、スペースで区切ることでレイアウトが簡単に作成可能です。以下のように改行してそろえておくと直感的にわかりやくすなります。
.container{
display: grid;
grid-template-columns: 100px 110px 120px;
grid-template-rows: 30px 40px 50px 60px;
grid-template-areas:
"area1 area2 area4"
"area1 area3 area4"
"area5 area5 area5";
}
アイテムの設定とエリアとの紐づけ
アイテム部分にgrid-areaにてエリアとアイテムが紐づけすることが可能です。
.item1 {
grid-area: area1;
background: #90ee90;
border: 1px solid #006400;
}
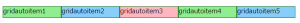
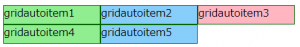
ディスプレイサイズに合わせてアイテム表示を折り返す
コンテナ部分にgrid-template-columns: repeat(auto-fill, 150px);というように記述することでディスプレイの横幅に合わせて表示を折り返すことが可能です。
.containerauto{
display: grid;
grid-template-columns: repeat(auto-fill, 150px);
grid-auto-rows: 30px;
}
.itemauto1 {
background: #90ee90;
border: 1px solid #006400;
}
.itemauto2 {
background: #87cefa;
border: 1px solid #006400;
}
.itemauto3 {
background: #ffb6c1;
border: 1px solid #006400;
}
.itemauto4 {
background: #90ee90;
border: 1px solid #006400;
}
.itemauto5 {
background: #87cefa;
border: 1px solid #006400;
}
<div class="containerauto"> <div class="itemauto1">gridautoitem1</div> <div class="itemauto2">gridautoitem2</div> <div class="itemauto3">gridautoitem3</div> <div class="itemauto4">gridautoitem4</div> <div class="itemauto5">gridautoitem5</div> </div>


まとめ
displayの理解は進んだでしょうか?displayのtableやgridが自由に使えるようになると思い通りのWEBデザインができるようになってきます。displayを使いこなしてWEBデザイン頑張りましょう。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/






















