HTMLのviewerって何がいいの?viewerの違いを解説

HTMLを作成するとき、何を使ってますか?メモ帳でも作成はできますが、様々な機能がはいったviewer(ビューワー)が存在します。各viewerの特徴・インストール方法・使い方について紹介をします。
viewerって何がある?特徴まとめ
各viewerの特徴について一覧にしてみました。
| 名称 | 特徴 | イメージ例 |
| メモ帳 | Windowに初期インストールされている。
白黒、行番号もでない。 |
 |
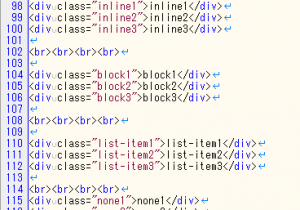
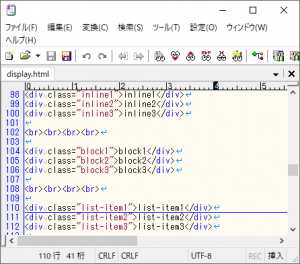
| サクラエディタ | 予約語がある程度色分けされる。grep機能が使用できる。 |  |
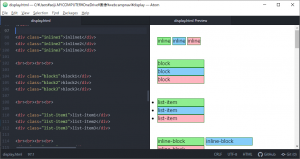
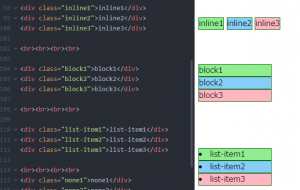
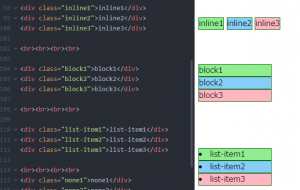
| Atom | GitHubから生まれたviewerソフト。拡張機能が豊富、拡張機能によりリアルタイムで表示が可能。 |  |
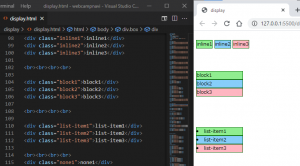
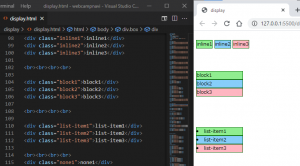
| Visual Studio Code | Microsoft産のviewerソフト。拡張機能が豊富、拡張機能によりリアルタイムでブラウザ表示が可能。atomより高速。 |  |
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
各viewerの紹介
各viewerの特徴、インストール方法、使い方を紹介します。
メモ帳

特徴
windows標準のテキストエディタ。最初からインストールされている、軽いという程度で特にこれを使用するメリットはありません。他人のPCで何もエディタが入ってない!インターネットにもつながらない!といった場合にしか使用しないかと思います。
インストール方法
windows標準機能なため、インストール不要です。
使い方
起動して、コードを書く。出来上がったhtmlはブラウザで開いて確認してください。
サクラエディタ

特徴
古くからあるテキストエディタ。フリーソフトで軽量であることが特徴。メモ帳と比べ、行番号表示や色分けがされる。
インストール方法
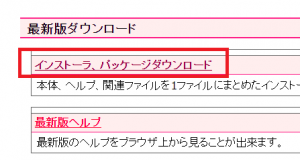
参考 サクラエディタ以下のインストーラ、パッケージダウンロードからジャンプします。

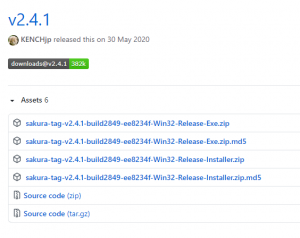
sakura-tag-v2.4.1-build2849-ee8234f-Win32-Release-Installer.zipをダウンロードし、Zipファイルを展開します。
※2021/5ではv2.4.1が最新ですが、その時の最新をダウンロードしてください。

使い方
メモ帳と同様にコードを書いたら、ブラウザで開いて確認をするだけです。
メモ帳と違い、grep機能というものがあります。
grepとは、Global Regular Expression Printの略です。特定のフォルダ内の、ファイルすべてからキーワードを検索することができる機能です。
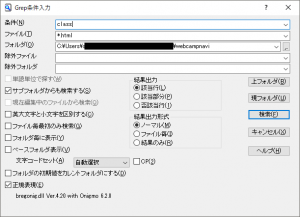
Ctrl+gを押すと、以下のようにgrep検索窓が開きます。
条件に検索したい、キーワードを入れてください。ファイルには、検索したい拡張子を入れてください。フォルダは検索したいフォルダを入れてください。現フォルダボタンを押すと、現在のフォルダが入力されます。

検索ボタンを押すと、 C:\Users\~~~\webcampnaviのフォルダから、.html拡張子の内、「class」というキーワードがある文章を検索します。検索後は、ダブルクリックにて、そのhtmlファイルの該当行に飛ぶことができます。
□検索条件 "class"
検索対象 *.html
フォルダ C:\Users\webcampnavi
除外ファイル
除外フォルダ
(サブフォルダも検索)
(英大文字小文字を区別しない)
(正規表現:bregonig.dll Ver.4.20 with Onigmo 6.2.0)
(文字コードセットの自動判別)
(一致した行を出力)
\Users\webcampnavi\display\display.html(11,6) [UTF-8]: <div class="box">
C:\Users\webcampnavi\display\display.html(17,6) [UTF-8]: <div class="box">
C:\Users\webcampnavi\display\display.html(23,6) [UTF-8]: <div class="box">
C:\Users\webcampnavi\display\display.html(56,6) [UTF-8]: <div class="box">
C:\Users\webcampnavi\display\display.html(62,6) [UTF-8]: <div class="grid">
C:\Users\webcampnavi\display\display.html(63,6) [UTF-8]: <div class="area1">grid1</div>
C:\Users\webcampnavi\display\display.html(64,6) [UTF-8]: <div class="area2">grid2</div>
C:\Users\webcampnavi\display\display.html(65,6) [UTF-8]: <div class="area3">grid3</div>
C:\Users\webcampnavi\display\display.html(69,6) [UTF-8]: <div class="table">
C:\Users\webcampnavi\display\display.html(70,6) [UTF-8]: <div class="table-row">
C:\Users\webcampnavi\display\display.html(71,6) [UTF-8]: <div class="table-cell">table</div>
C:\Users\webcampnavi\display\display.html(72,6) [UTF-8]: <div class="table-cell2">table</div>
C:\Users\webcampnavi\display\display.html(73,6) [UTF-8]: <div class="table-cell3">table</div>
省略
C:\Users\webcampnavi\display\display.html(166,7) [UTF-8]: <div class="item4">griditem4</div>
C:\Users\webcampnavi\display\display.html(167,7) [UTF-8]: <div class="item5">griditem5</div>
C:\Users\webcampnavi\display\display.html(170,6) [UTF-8]: <div class="containerauto">
C:\Users\webcampnavi\display\display.html(171,7) [UTF-8]: <div class="itemauto1">gridautoitem1</div>
C:\Users\webcampnavi\display\display.html(172,7) [UTF-8]: <div class="itemauto2">gridautoitem2</div>
C:\Users\webcampnavi\display\display.html(173,7) [UTF-8]: <div class="itemauto3">gridautoitem3</div>
C:\Users\webcampnavi\display\display.html(174,7) [UTF-8]: <div class="itemauto4">gridautoitem4</div>
C:\Users\webcampnavi\display\display.html(175,7) [UTF-8]: <div class="itemauto5">gridautoitem5</div>
C:\Users\webcampnavi\right\right.html(112,6) [UTF-8]: <div class="padding-right90">
C:\Users\webcampnavi\right\right.html(116,6) [UTF-8]: <div class="padding-right100">
C:\Users\webcampnavi\right\right.html(121,6) [UTF-8]: <div class="margin-left">
C:\Users\webcampnavi\right\right.html(125,6) [UTF-8]: <div class="margin-center">
C:\Users\webcampnavi\right\right.html(129,6) [UTF-8]: <div class="margin-right90">
C:\Users\webcampnavi\right\right.html(133,6) [UTF-8]: <div class="margin-right100">
122 個が検索されました。
htmlで使用するユースケースとしては、classって単語はわかったいるけど、どうやって使用するんだったかなと過去に記載したことがあるときに思い出したりするのに使用します。ほかには他人が書いたソースコードでとあるキーワードだけ知っているといったときにgrep機能は非常に便利です。
Atom

特徴
GitHub産のエディタです。サクラエディタより、さらに色分けがされ見やすくなっています。また、プレビュー画面にてリアルタイムにhtmlの更新可能で、手間が省けます。
インストール方法
参考 Atom以下のDownloadボタンからダウンロードをして、実行してください。
※2021/5では1.57.0が最新ですが、その時の最新をダウンロードしてください。

以下の画面が表示されAtomがインストールされます。

使い方
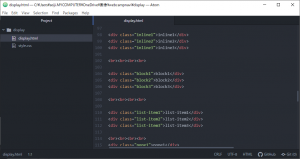
起動すると、以下のような画面が出てきます。ここでAdd Folderを選択し、htmlファイルが入っているフォルダを選択します。

htmlを選択すると右側にhtmlのソースコードが表示されます。これだけでは、ブラウザ表示は出ません。

atom-html-previewのインストール
ブラウザ表示をするには、atom-html-previewというパッケージをインストールする必要があります。
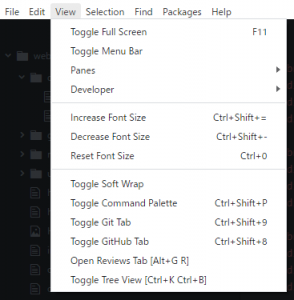
「View」→「Toggle Command Palette」を選択、もしくは、Ctrl+Shift+Pをしてください。

ここに「Preferences」と入力してください。

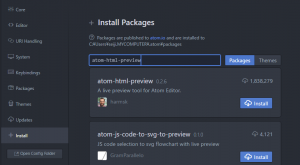
+Install をクリックして「atom-html-preview」を入力し、Installを押してください。

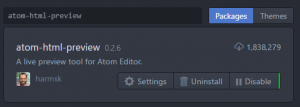
インストールが完了すると以下の画面になります。

ではブラウザ表示をさせてみましょう。表示したいhtmlファイルを開き、右クリックで「Preview HTML」を選択するかCtrl+Shift+Hを押してください。右側にブラウザ表示が現れます。
Visual Studio Code

特徴
使い勝手はAtomと非常に似ています。大きく違うのは、Visual Studio Codeのほうが、動作が軽いということです。必要スペックは以下の通り結構低めで32-bitOSでも動作可能です。ちなみにAtomの必要スペックは公式サイトに記載がありません。
[su_quote]Hardware
Visual Studio Code is a small download (< 100 MB) and has a disk footprint of 200 MB. VS Code is lightweight and should easily run on today’s hardware.
We recommend:
- 1.6 GHz or faster processor
- 1 GB of RAM
Platforms
VS Code has been tested on the following platforms:
- OS X Yosemite (10.10+)
- Windows 7 (with .NET Framework 4.5.2), 8.0, 8.1 and 10 (32-bit and 64-bit)
- Linux (Debian): Ubuntu Desktop 16.04, Debian 9
- Linux (Red Hat): Red Hat Enterprise Linux 7, CentOS 8, Fedora 24
引用元:Requirements for Visual Studio Code
[/su_quote]インストール方法
参考 Visual Studio Code以下のDownloadボタンからダウンロードをして、実行してください。

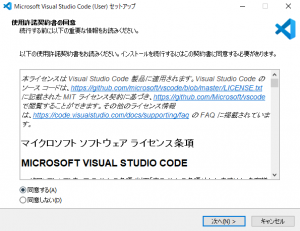
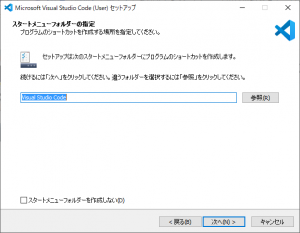
ダウンロードを押して実行すると以下の画面がでてきますので画面の指示にしたがい、次へと進んでください。



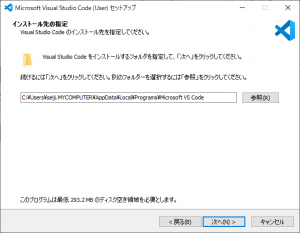
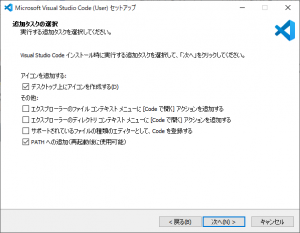
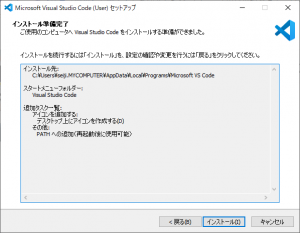
以下は必要に応じて、チェックを入れてください。




これにてインストール完了です。
使い方
起動すると、以下のような画面が出てきます。

「File」→「Open Folder」を選択しhtmlが入っているフォルダを選択してください。

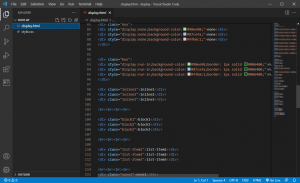
htmlファイルを選択すると、色分けされたソースコードが表示されます。

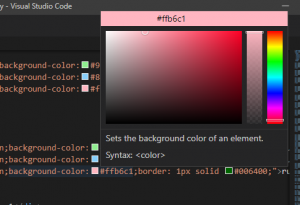
この時点でAtomと違うところは、四角い色がついたところ(#ffb6c1など色指定した場合)カーソルをあてるとカラーパレットが表示されカラーチャート表を見なくてもその場で思い通りの色に変更することができます。

Live Serverのインストール
Atomと同様に追加でソフトをインストールする必要があります。今回は、Atomでいれた単純なビューワーと違い実際に利用するブラウザでリアルタイム表示ができるように設定していきます。
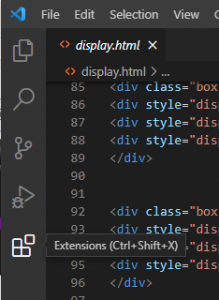
画面左のExtensionアイコンを選択するかCtrl+Shift+Xを押してください。

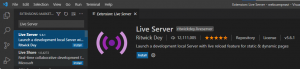
「Live Server」と入力し、「Live Server」を選択し、Installを押してください。

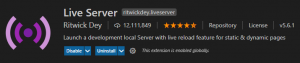
インストールが完了すると以下の表示となります。

ブラウザで表示していhtmlファイルを選択し、右下の表示にある「Go Live」を押してください。

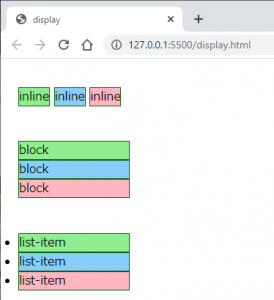
ブラウザが立ち上がりhtmlファイルが表示されます。

これだけでは、リアルタイム表示とならないため、設定を行います。
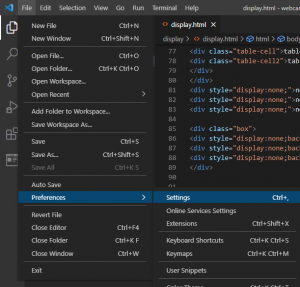
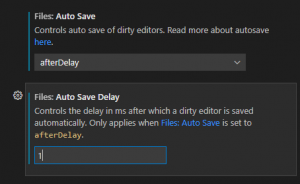
「File」→「Preferences」→「Settings」と選択するか、Ctrl+,を押してください。

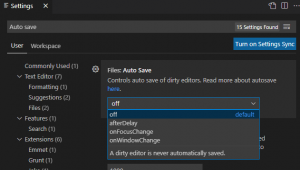
「Auto Save」と選択し、Files:Auto Saveの欄をafterDelayを選択してください。

その後、Files:Auto Save Delayを1に設定してください。

これにて、リアルタイムにhtmlがブラウザで反映されるようになります。
PHPをリアルタイム表示しよう
PHPもリアルタイム表示することができます。ただし、なかなかややこしいのでよく確認してください。
①MAMPをインストール
PHPはブラウザ単体では見れませんのでMAMPを入れます。MAMPは「Macintosh」「Apache」「MySQL」「PHP」の頭文字で「MySQL」「PHP」が開発できるソフトです。無料版がありますのでそちらをインストールします。
参考 MANPインストールここから、MAMP&MAMP PROをダウンロードし、実行してください。
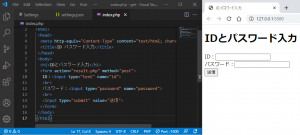
インストールができたら同じフォルダに、以下のindex.phpとresult.phpを作成してください。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ID パスワード入力</title> </head> <body> <h1>IDとパスワード入力</h1> <form action="result.php" method="post"> ID:<input type="text" name="id"> <br> パスワード:<input type="password" name="password"> <br> <input type="submit" value="送信"> </form> </body> </html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Recieve ID PASSWORD</title>
</head>
<body>
<h1>IDとパスワード受信結果</h1>
<div>ID=
<?php
if(isset($_POST['id'])){
$id = $_POST['id'];
echo $id;
}
?>
</div>
<div>パスワード=
<?php
if(isset($_POST['password'])){
$password = $_POST['password'];
echo $password;
}
?>
</div>
</body>
</html>
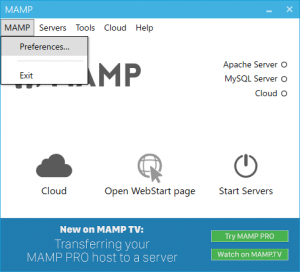
MAMPを立ち上げたら、「MAMP」→「Preferences」を選択してください。

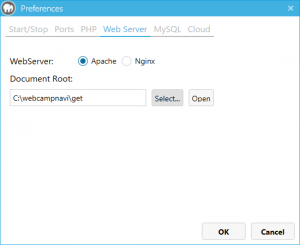
次に、「Web Server」タブの「Document Root:」に先ほど作成したindex.php と result.phpを置いたフォルダを指定して「OK」を押してください。

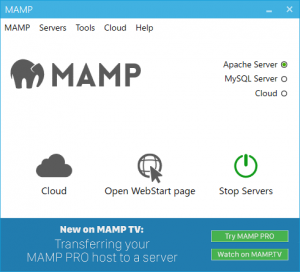
MAMPのトップに戻り、Start Seversを押してしばらくすると以下の表示になりサーバーが起動始めます。

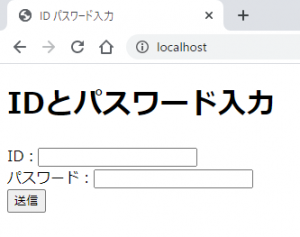
ブラウザにhttp://localhost/を入れると、以下のページが見れれば成功です。

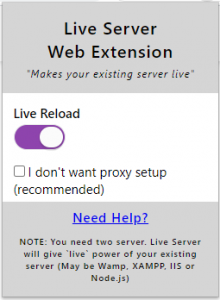
②Live Server Web Extensionのインストール
Live Server Web Extensionをインストールすることでブラウザがリアルタイム表示をするようになります。
参考 Live Server Web ExtensionChromeに追加を押してインストールしてください。

設定画面にてLive Reloadを有効にして 「I don’t want proxy setup」のチェックを外してください。

③Live Serverの設定
初期状態では、MANP設定したファイルをGo Liveしても、ブラウザにPHPが表示されません。Go Liveした際にブラウザにPHP表示がするように設定をしていきます。
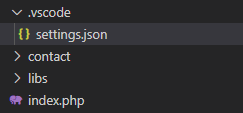
.phpがあるフォルダに新しく、.vscodeフォルダを作成し、その中に以下のsetting.jsonファイルを作成します。

{
"liveServer.settings.proxy": {
"enable": true,
"baseUri": "/",
"proxyUri": "http://localhost/"
},
"liveServer.settings.useWebExt": true
}
④Go Liveする
ブラウザにリアルタイムでPHPが表示されるようになったでしょうか?

まとめ
あなたに合ったhtml viewerは見つかったでしょうか?viewer選びはWEBページ作成の第一歩です。あなたにあったviewerを見つけて使いこなせば開発作業効率があがるのは間違いありません。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/