【HTML初心者入門】framesetでフレームを設定する方法を解説!

みなさんはHTMLの学習をしていませんか?
今回の記事ではframesetの使い方や注意点について紹介していきます!
ウィンドウの分割を指定する
ウィンドウをいくつかのフレームに分割する際に指定する要素です。ウィンドウをどのように分割するかを frameset 要素で指定し、 分割した各フレームにどのファイルを割り当てるかを frame 要素で指定します。
この要素は、html要素内にbody要素の代わりとして配置します。各フレーム内に表示するページは、frame要素で各々指定することになります。
指定できる属性
1. rows
横方向の分割 (各フレームの高さを指定)をピクセル数、相対比率 (初期値は 100%)で指定します。
2. cols
縦方向の分割 (各フレームの幅を指定)をピクセル数、相対比率 (初期値は 100%)で指定します。
フレームが表示できない場合の対応
フレームを利用できないブラウザに対して、代替となる内容を提供する必要があります。そのための要素として、noframe要素が用意されています。フレームを利用できるブラウザでは、この要素の内容は無視され表示されません。
この要素は、frameset要素内に配置します。代替の内容には、フレームに表示される文書へのリンクなどを配置しておくと親切です。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

フレームで覚えておくこと
1.分割指定のテクニック
画面を左右に2分割する際、片方は幅100ピクセルで固定したいが、残りの部分は画面サイズに合わせて変動して欲しいということがあります。 このような場合には
[html]<FRAMESET cols="100,*">[/html]
という具合に「*」を使用することで右側のフレームは画面サイズに合わせて変動します。
2. リンク先にフレームを指定する
リンク先を別フレームに表示させたい場合には、 あらかじめ各フレームにframe要素のname属性で名前を付けておき、 a 要素でリンク先を指定する際にtarget属性でリンク先フレーム名を指定します。
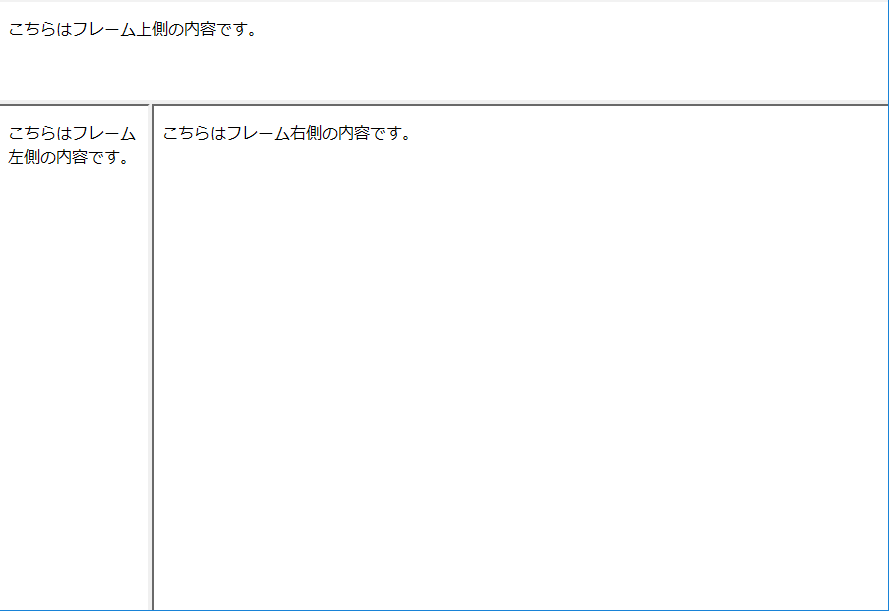
サンプル
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=Shift_JIS”>
<meta http-equiv=”Content-Style-Type” content=”text/css”>
<title>[TEST]frameset</title>
</head>
<frameset rows=”100,*”>
<frame src=”frame_top.html” name=”top”>
<frameset cols=”150,*”>
<frame src=”frame_left.html” name=”left”>
<frame src=”frame_right.html” name=”right”>
</frameset>
<noframes>
このページはフレームを使用しています。
</noframes>
</frameset>
</html>[/html]

まとめ
初心者の方向けにframesetを紹介していきましたが、いかがでしたか?
headタグはWebサイトを作成する上で基本となるタグですので、しっかり基本を抑えてくださいね!