HTMLプレビュー機能が便利すぎる!テキストエディタ「Atom」の使い方を徹底解説

「どのテキストエディタにしようか迷っている」
「Atomが使いやすいって聞いたことあるけど、実際どうなの?」
と思うことはありませんか?
カスタマイズ性が高く、日本人ユーザーが多いと言われているAtomですが、実際にどのような機能があるのか使う前に知りたいですよね。
そこで今回は、特に評判の良いAtomの「HTMLプレビュー機能」に着目して解説していきます。
この記事を読んでわかることは、以下の2つ。
- Atomの基本的な設定と、HTMLプレビュー機能の設定
- HTMLプレビューがAtomで表示されない時の原因と対処法
すでにAtomを使用している人も、まだどのテキストエディタを使うか迷っている人も、Atomの便利な機能や使い方について理解できますよ!
HTMLを書く前にAtomの基本設定をしよう
早速AtomのHTMLプレビュー機能を使ってコードを書いていきたいところですが、まずは大切な基本設定から行いましょう。
今回ご紹介するのは、
- メニューを日本語にする
- HTMLのプレビュー機能を設定する
の2つの設定についてです。
こちらは最低限必要な基本設定ですが、他にもテーマを変えたり、ショートカットキーを設定できるなど様々な機能がありますよ。
パッケージを追加してメニューを日本語にする
Atomは、メニューバーなどがデフォルトで英語表記になっているので、操作しやすいように日本語に設定しましょう。
日本語表記にするには、「japanese-menu」というパッケージ(拡張機能)を追加します。
具体的には、以下の手順で日本語表記に設定します。
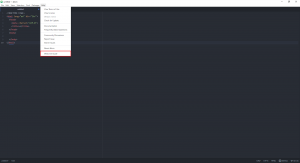
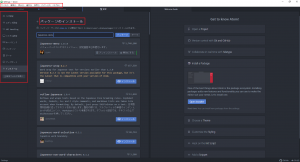
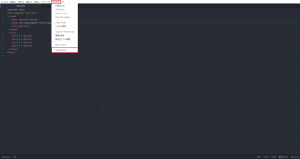
1.Atomを起動して、メニューバーの「Help」を選択

2.「Help」内の「WelCome Guide」を選択

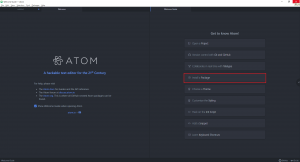
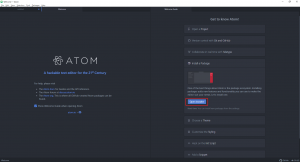
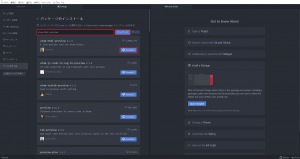
3.画面右側の「Get to know Atom!」ページ内の「Install a Package」を選択

4.「Install a Package」内の「Open Installer」を選択

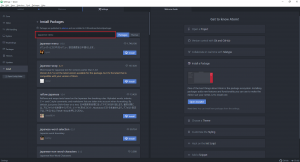
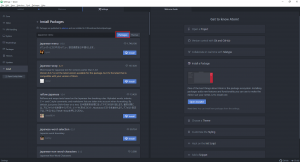
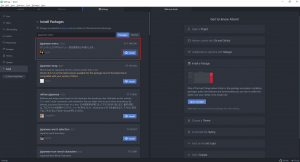
5.画面左側「Install a Package」の検索窓に「japanese-menu」を入力

6.「Packages」をクリック

7.一番上にでてきた「japanese-menu」の「Install」をクリック

8.パッケージのインストール完了後、自動で日本語化される

他のパッケージも、同じ手順で追加することができます。
HTMLのプレビュー機能を設定する
入力したHTMLコードをテキストエディタ上で確認することができる「HTMLプレビュー機能」は、Atom独自のパッケージです。
使用するには「atom-html-preview」の追加が必要なので、パッケージのインストールを行います。
「japanese-menu」の追加方法と同じですが、日本語化されているので、不安な方は以下の手順を確認しながら行ってください。
1.Atomのメニュータブで「ヘルプ」を開き、「ウェルカムガイド」を選択

2.画面右側の「Get to know Atom!」ページ内の「Install a Package」を選択
3.「Install a Package」内の「Open Installer」を選択
2~3は「japanese-menu」の追加方法で説明した時と同じ英語表示のままです。
4.画面左側「パッケージのインストール」の検索窓に「atom-html-preview」を入力し、「パッケージ」→「atom-html-preview」がでてきたら「Install」をクリック

「atom-html-preview」もインストール完了後、自動で追加されます。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

プレビュー機能を使ってAtomでHTMLを書いてみよう
2つのパッケージを追加したら、HMTLプレビュー機能を使ってAtomにコードを書いていきましょう!
プレビュー画面は、HTMLファイルを開いた状態で
- 右クリック→「Preview HTML」を選択
- 「Ctrl + Shift + H」をクリック
のどちらかの方法で表示させることができます。
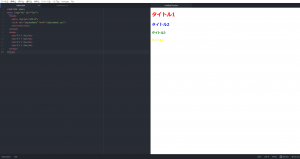
今回は、わかりやすいようにh1~h3のタイトルタグを使用して書いていきます。
<h1>タイトル1</h1> <h2>タイトル2</h2> <h3>タイトル3</h3> <h4>タイトル4</h4>
h1 {
color: red;
}
h2 {
color: blue;
}
h3 {
color: green;
}
h4 {
color: yellow;
}
HTMLプレビュー機能を使ったatomのエディタでは、このように表示されます。

わざわざブラウザを開かなくても確認できるので、とっても便利な機能ですね。
AtomのHTMLプレビューが表示されない時の原因と対処法
テキストエディタ上でブラウザ画面の確認ができる便利な「HTMLプレビュー機能」ですが、操作ミスなどにより表示されないことがあります。
具体的には、
- HTML内のコードが間違っている
- HTMLとCSSの紐づけができていない
- パッケージのバージョンが古くなっている
などの理由が挙げられます。
それぞれの解決方法も解説しますので、参考にしてみてください。
特に初心者はつまづきやすいポイントなので、しっかり確認しておきましょう。
1.HTML内のコードが間違っている
一部分だけプレビュー画面に表示されていない場合は、そもそもコードが間違っている可能性が高いです。
特にtitleタグやheadタグの中にテキストや画像を入力しているケースが多いので、最初に確認してみましょう。
2.HTMLとCSSの紐づけができていない
HTMLとCSSの紐づけは、意外と忘れがちな作業の一つで、特に初めてテキストエディタに触れる人に多い原因です。
HTMLは反映されているのにCSSだけ反映されていない時には、紐づけができていないか、シート名を間違えているなどの入力ミスがある可能性が高いです。
CSSのシートを仮に「stylesheet.css」と名付けた場合、
<link rel="stylesheet" href="stylesheet.css">
とHTMLのheadタグ内に記載するのを忘れないようにしましょう。
紐づけした後は、「Ctrl+S」で上書きするとプレビューに反映されるようになります。
3.パッケージのバージョンが古くなっている
1、2のどちらにも当てはまらい場合は、Atomのパッケージバージョンが古くなっている可能性があります。
特に、Atom本体がバージョンアップした時は、古いパッケージと干渉し不具合が発生した可能性が高いので、パッケージもアップデートしましょう。
パッケージのアップデート方法
Atomのパッケージをアップデートは、以下の手順で行います。
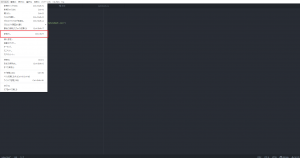
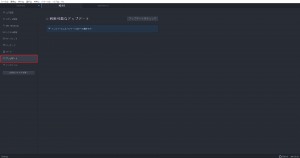
1.Atomで「ファイル」を開き、「設定(またはCtrl+カンマ)」を選択

2.「設定」画面左側の「アップデート」を選択

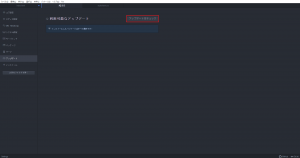
3.「アップデート」画面の「アップデートをチェック」をクリック

「インストールしたパッケージはすべて最新です!」というコメントがでてきたら完了です。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

まとめ:AtomはHTMLプレビュー機能が使える便利なテキストエディタ
テキストエディタにコードを入力して、ブラウザで表示して、リロードして確かめて…
このような面倒な作業をなくし、快適にしてくれるのがAtomです。
- AtomのHTMLプレビュー機能を利用すればブラウザいらず!
- 便利なパッケージ(拡張機能)は、インストールするだけで追加されるから簡単
- プレビューが表示されない時は、コードの確認とアップデートで解決
AtomのHTMLプレビュー機能を使えば、コードを書いているすぐ横で、ブラウザにどのように反映されるか確認できます。
快適にコードを書きたい人は、ぜひAtomのHTMLプレビュー機能を試してみてくださいね。