コーディングの可能性を広げる?HTML5のdata属性を使いこなそう

HTMLは、バージョンアップするごとに便利な属性が登場しています。
特にHTML5で登場した「data属性」は、今まで面倒だったデータの出し入れが簡単になったと話題になっていますが、まだ使ったことがない人も多いでしょう。
そこで今回は、
「HTML5のdata属性って何のために使うの?」
「data属性を使うとJavascriptのコーディングが快適にできるって本当?」
と思っている皆様のために「data属性」に着目して解説します。
この記事を見れば
- data属性とは何か
- data属性の使い方
など、data属性について詳しく知ることができますよ。
data属性を使いこなせれば、JavascriptやjQueryのコーディングを快適にできるようになりますので、ぜひ最後まで見てくださいね。
HTMLでオリジナルの属性を作ることができるdata属性
data属性は、HTML5から追加された属性の一つで「カスタムデータ属性」とも呼ばれています。
その名の通りカスタムが可能で、「data-○○」という形で「○○」部分に独自の名前を入れて使うことができます。
主なdata属性の役割は、以下の3つです。
- CSSでのスタイリング
- Javascriptでの値を取得、利用
- jQueryでの値を取得、利用
data属性を使うと他のクラスと衝突しないので、同じようなスタイリングを複数行う場合に便利です。
しかし、最もdata属性の力を発揮できるのはJavascriptやjQueryで値を取得するために使うことでしょう。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

実際にHTMLでdata属性を使ってみよう
HTMLにおけるdata属性は次のように記述します。
<div data-text="apple" >リンゴ</div>この場合は、data-text属性に「apple」という値を持たせている状態になります。
このように値を設定することで、後からJavascriptやjQueryで「apple」を取得・変更できるようになるという、大変便利な属性なのです!
では、実際にdata属性をどのように使うのか見ていきましょう。
まずはdata属性の記述ルールを知っておこう
任意の名前を付けられるdata属性ですが、いくつか決まりがあります。
- 文字列でなければならない
- 他の要素名と被ってはいけない
- 「xml」「XML」から始めてはいけない
- アルファベットの大文字(AからZ)を含めてはならない
- セミコロン(;)を含めてはならない
この5つの決まりごとを守れば、自由に名前を付けることができます。
data属性を使ったCSSでのスタイリング
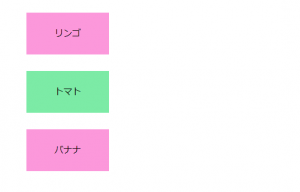
CSSでdata属性を活用できる場面は、次のようにジャンルごとに色分けをしたい時などが挙げられます。
<!-- HTML -->
<ul>
<li class="item" data-type="fruits">リンゴ</li>
<li class="item" data-type="veg">トマト</li>
<li class="item" data-type="fruits">バナナ</li>
</ul>/* CSS */
.item[data-type="fruits"] {
background-color: #fc98db;
}
li[data-type="veg"] {
background-color: #7ceba6;
}ブラウザではこのように表示されています。

複数のdata属性を指定しても、以下の記述を使用すれば一つずつ取り出して変更することができます。
要素[data-任意の名称=”任意の値”] (例:li[data-type=”veg”])
CSSでdata属性を利用する最大のメリットは、他のクラスと衝突しないということです。
class属性のみでスタイリングしても良いですが、複雑になる場合や、他の人と共同作業をする場合はdata属性を利用するのが良いでしょう。
data属性の値をJavascriptで取得、利用する
Javascriptでdata属性を利用すると、値の取得と出力が簡単にできるようになります。
今回は、簡単な数値を取得・出力する方法を紹介します。
<!-- HTML -->
<div id="num" data-id="3"></div>// Javascript
const div = document.getElementById('num');
console.log(div.dataset.id)上記のように記述した場合、コンソールにて「3」が出力されます。
data属性の値をjQueryで取得、利用する
jQueryでdata属性の値を取得・出力する方法も紹介します。
<!-- HTML -->
<p data-name="apple" data-num="5">リンゴを5つ下さい</p>
<script>
const result = $('p').data('name');
console.log( result );
</script>上記のように記述した場合、コンソールにて「apple」が出力されます。
まとめ:HTMLでdata属性を使用すれば、複雑なデータ処理も可能に
複雑なデータを取り扱うサイトや、いろいろなカスタマイズが必要なJSプラグインだとデータ属性がとても役に立ちます。
以下、この記事のまとめです。
- 独自の属性が作れるdata属性は、値の取得や変更に便利
- data属性の名前を付ける時は5つのルールを守る
- data属性は、JavascriptやjQueryで最も効果を発揮する
設定した値の取得や変更を行うのに、data属性はかなり便利です。
data属性を使いこなして、JavascriptやjQueryの学習を快適に行いましょう!
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?























