【HTML】スペースを入れる2通りの方法(サンプルコード付き)

「HTMLのテキスト間にスペースを入れたいけれどうまくいかない。」
このように悩んでいる方もいるのではないでしょうか?
HTMLにスペースを入れるには、特殊文字を使う方法とCSSを使う方法の2通りあります。
今回、DMM WEBCAMP MEDIAは、HTMLでspace(空白)を入れる2通りの方法について解説します。
- 特殊文字を使ってスペースを入れる方法
- CSSを使ってスペースを入れる方法
- preタグの役割
この記事を読むと、HTMLにスペースを入れる正しい方法がわかるので、ぜひチェックしてみてください。
htmlにスペースを入れられる特殊文字とは

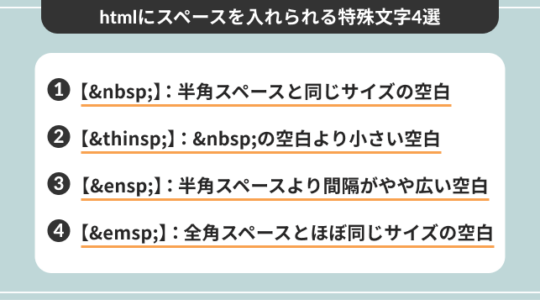
htmlのテキスト間にスペースを入力するには、特殊文字という文字に該当しないコードを使って入力します。スペースを開けられる特殊文字は全部で4つあります。
- 【 】:半角スペースと同じサイズの空白
- 【 】: の空白より小さい空白
- 【 】:半角スペースより間隔がやや広い空白
- 【 】:全角スペースとほぼ同じサイズの空白
特殊文字の特徴として、文字の前後に「&」と「;」が付いています。

HTMLに半角スペースを入れる方法
HTMLに半角と同じスペースを開けるには、特殊文字の「 」を利用します。
は改行を禁止するスペースという意味があり、non-breaking space(ノーブレークスペース)の略称です。
半角スペースと同じサイズのスペースを入れることができるだけで、キーボードの半角文字と同じ意味ではないという点に注意しましょう。
のサンプルコードは下記になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
p{
width: 111px;
}
</style>
</head>
<body>
<p>htmlのスペー スを開けるた めのサンプルコードです</p>
</body>
</html>
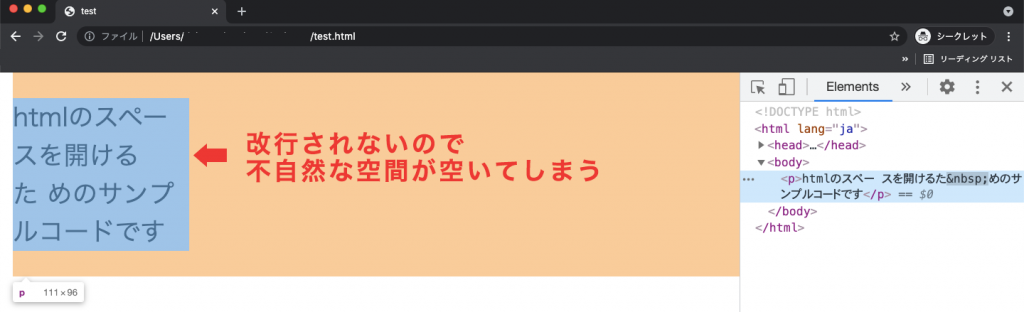
実行結果

上記のように、 を使って半角スペースと同じ空間を作ることができますが、改行される場所で利用すると、改行が効かず不自然な空間ができます。
キーボードの半角スペースは効かないので注意
半角文字のスペースボタンを使うと1回分のスペースは作れますが、複数の半角スペースを作ることはできません。
サンプルコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <p>テス ト</p> </body> </html>
サンプルコードでは、pタグ内の「テス」と「ト」という文字の間に半角文字のスペースを5つ分入れています。
実行結果

上記のように、5つ分スペースを入れても半角1つ分しか表示されません。
またhtmlでは半角文字のスペースを、コードを見やすくするためのインデントや、クラスや属性を分けるための分岐点として使うことが多くあります。
そのため、半角分スペースを入れたいときは、キーボードの半角文字を使わず、特殊文字の「 」やCSSを使ってスペースを入れることをおすすめします。
HTMLに全角スペースを入れる方法
特殊文字の「 」を使うと、全角スペースとほぼ同じサイズの空間を作れます。
サンプルコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <p class="test">htmlのスペースを開けるための サンプルコードです</p> </body> </html>
実行結果

キーボードの全角スペースを入れてはいけない理由
キーボードの半角スペースは1つであれば入力可能ですが、全角スペースは複数入力できます。しかし以下の理由で、HTMLファイルに全角スペースを入れのは非推進とされています。
- 全角はHTML要素ではなく文字と判断される
- テキスト間以外で全角を使うとエラーの原因になる
全角スペースが文字と判別されることで、テキスト間に利用すると、全角が原因でGoogleのクローラーに認識されない可能性が出てきます。
また、テキスト間以外で利用すると、その部分が文字と認識されてエラーが起こることもあり得ます。下記のコードを参考に見ていきましょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
p{
color:red;
}
</style>
</head>
<body>
<p class="test">半角スペースです</p>
<p class="test">全角スペースです</p>
</body>
</html>
上部のpタグは、pタグとクラス属性の間に半角スペースを入力し、下部のpタグは全角スペースを入力しています。
pタグにスタイルで文字を赤く設定し、双方とも反映されるのか見ていきましょう。
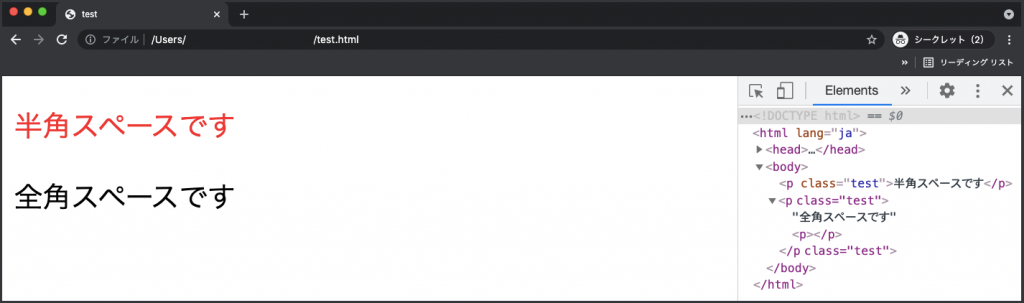
実行結果

半角スペースを入力したpタグは、スタイルが反映されているのに対し、全角タグはpタグが「p class=”test”」という存在しないタグへ変換されてしまっています。
その結果、指定したスタイルも反映されていませんね。このように、全角スペースを利用するとエラーの原因になるので、全角スペースを入れる際は かCSSで余白を指定しまししょう。
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
CSSを使ってスペースを入れる方法
特殊文字を使って、テキスト間にスペースを開ける方法を解説してきましたが、HTMLファイル内でスペースを入れるにはCSSを利用することが望ましいです。
CSSを使うと、改行時にレイアウトが崩れる心配がなく、スペースのサイズを自在に指定できるからです。
実際にCSSを使ってスペースを入れる方法を、サンプルコードを用いて解説していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
span{
margin-right: 5px;
}
</style>
</head>
<body>
<p class="test">CSSで<span>スペース</span>を入れるサンプルコードです</p>
</body>
</html>
上記コードでは、「スペース」という文字をspanタグで囲い、その右側に5pxのスペースを入れるという内容です。
実行結果

このように、CSSを利用すると任意のスペースを入力できます。
CSSとspanタグを使ってテキスト間にスペースを入れる方法は、Web制作の実務でもよく利用されているので、本記事をきっかけに覚えておきましょう。
letter-spacingを使うと文字間を調節できる
CSSのプロパティである「letter-spacing」を利用すると、文字の間を一定の間隔で広くしたり狭くしたりと調節できます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.test{
letter-spacing: 15px;
}
</style>
</head>
<body>
<p>サンプルコードです</p>
<p class="test">サンプルコードです</p>
</body>
</html>
2つのpタグを用意し、下部のpタグにCSSのletter-spacingを指定しています。
letter-spacing: 15px;は、文字同士の間に15pxの空間を入れるという意味です。
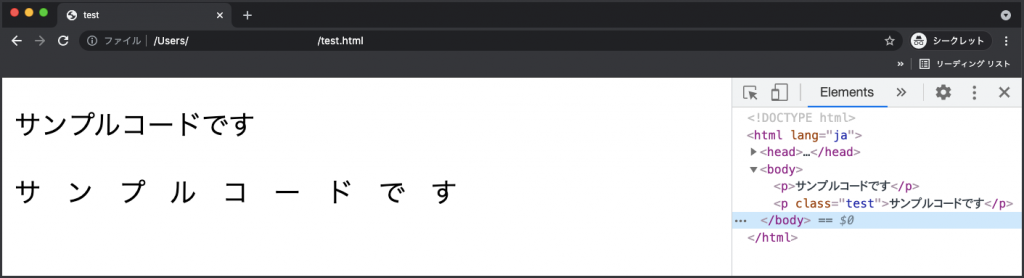
実行結果

上記のように、letter-spacingを指定したタグの文字間が、均等に広くなったのがわかります。
【補足】preタグを使ってスペースを入れる方法
preタグを利用すると、囲った内容をテキストとして表示することができます。そのため、キーボードの半角スペースを複数入力するとその分のスペースが反映されます。
しかしpreタグは、プログラミング言語のサンプルコードを記述する際に利用することがほとんどなので、予備知識として覚えておくとよいでしょう。
まとめ
今回、DMM WEBCAMP MEDIAでは、HTMLでspace(空白)を入れる2通りの方法について解説しましたが、いかがでしたでしょうか?
テキスト間に空間を入れたいときは、次の項目を参考にするとよいでしょう。
- 半角スペースを使うときは「 」
- 全角と同じスペースを開けたいときは「 」
- 上記よりも広くスペースを取りたいときはCSSを使う
特殊文字を利用する際は、改行時にレイアウトが崩れていないかチェックすることが大切です。CSSを利用すると、改行など気にせず任意の空白を入れられるのでおすすめです。
ぜひ参考にしてみてくださいね。