【HTML】fontの指定方法や使い方を詳しく説明します。

好きなフォントを使ってホームページを作りたい…
CSSでフォントを指定したのに、友達のPCには反映されていない…
コーディングの勉強をしているときに、そんな悩みにぶつかったことはないでしょうか。
本記事では、HTMLにおけるフォント(Font)の使い方を一緒に学習していきましょう!
この記事を最後まで読んでいただければ、以下の事ができる・わかるようになります。
- HTMLに好きなフォントを適用する方法
- PCごとに表示されるフォントが変わる場合がある理由
- 標準的なフォントの知識
- その他HTMLのフォントに関する豆知識
なかなか学習しづらい部分ですが、これを気に頑張ってみましょう!
それでは始めていきます。
HTMLに好きなFont(フォント)を適用する方法
HTMLで作成した文字をブラウザに反映させる際、自由にフォントを設定したい時がありますよね。
綺麗な、もしくは適切なフォントを設定してあげることでユーザー体験(UX)の価値も上がります。
では、早速方法を見ていきましょう。
HTMLにフォントを適用する際は、基本的にCSSで指定を行います。
<h1 class="main-title">Fontについての記事です!</h1>
.main-title {
font-family: serif;
}
このように、フォントを適用させたいHTMLの要素にclass属性をつけ、その属性に対してCSSのfont-familyプロパティを指定します。
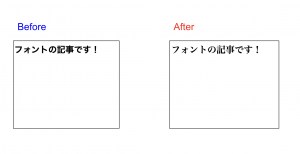
例えば、上のCSSを適用する前と後を見てみましょう。
左が何も指定しなかった時で、右がCSSを適用した際のスクリーンショットです。
※ブラウザはGoogle Chromeを使用しています。

右の方が若干細く滑らかな感じがしますね!
このようにCSSでさまざまなフォントを適用することで、文字から伝わる雰囲気を変えることができます。
※HTMLの<font>タグを使用する方法もあるのですが、最新のHTML5では非推奨になっているため、使用しないようにしましょう。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
さまざまなフォントの紹介
上の例で利用したselif以外にも、さまざまなフォントをfont-family属性を使用して適用させることができます。
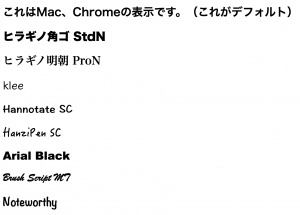
以下にOSはMacOS、ブラウザはGoogle Chromeを使っていくつかフォントを表示させてみました。

いろんなフォントがあって面白いですね!
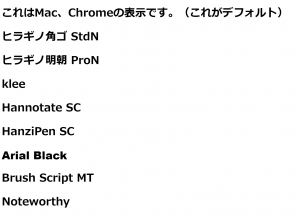
ですが…これを私のwindows、ブラウザはEdgeで開くと以下のような表示になってしまいます。

 プログラミングを学習中の男の子
プログラミングを学習中の男の子
つまり、おしゃれなサイトをMacで作ったぞ!!と意気込んでも
一部の人にはそれが反映されていないなんてことが起こりうるのです。
どうしてそうなるのでしょうか?
次の章では原因、その次は対策をお教えします。
原因:OSごとにデフォルトのフォントが異なるから
先程のOSごとに表示されるフォントとされないフォントがある原因について説明します。
それは、OSごとにインストールされているフォントが異なるからです。
詳しく説明しますね。
そもそもOSとは、簡単に説明するとPCの基本操作に関わるソフトウェアです。
OSにはみなさんがご存知のWindowsやmacOS、他にもUNIXなどが含まれます。
このOSによって、元々インストールされているフォントが異なるというわけです。
例えば「フォント”klee”で表示してね。」とCSSに記入しても、macOSはインストールされているkleeを使用して表示できますが、Windowsの場合はインストールされていないので、新たにインストールしないと表示することができません。
フォントの新たなインストールは、有料のフォントを買ってインストールしたり、インターネットにある無料フォントをインストールしたりする必要があるので、当然人によって状況が異なってしまいます。
特殊なフォントを使えば使うほど、他の人には表示されない可能性が出てくるわけです。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
対策:自分が使いたいフォントを、ユーザー全員に表示させるためには?
では、どのようにしたら自由なフォントを全員が見れる状態にできるのでしょうか。
この対策に使えるのが「 Webフォント」です。
このWebフォントの仕組みを使えば、ブラウザでHTMLのページを表示する時に、フォントが置いてある場所であるWebサーバーから、フォントデータを読み込むことができます。
OSにインストールされているフォントに依存しないので、誰が見ても同じフォントで文字を表示させることができます。
Webフォントを使う方法
Webフォントを使う手段は主に2つあります。
1つ目は、すでに運用されているWebサービスを使うことです。
例えば、GoogleはGoogle Fontsというフォントサービスを運営しています。
この仕組みを利用すれば簡単に、このGoogle Fontsに含まれているフォントを利用することができます。
フォントファイルをアップロードして使う方法
もう一つは、自分の所有するフォントのデータをWEBサーバーにアップロードして使用する方法です。
まずは、インターネットでフリーフォントをダウンロードするか、有料のフォントをダウンロードします。
※商用は禁止など、フォントによってさまざまな製作者様のルールがあるので、よく利用規約を見てからご利用ください。
フォントの準備ができたら、このデータをWEBサーバーにアップロードしてHTML,CSSで読み込ませます。
こちらの方法の場合、CSSの@font-faceの機能を使うと反映することができます。
@font-face {
/* ① ここにfont-familyで指定したい名前を書く*/
font-family: "myfont";
/* フォントが置かれているパスを書く */
src: url("/assets/font/myfont.ttf") format("truetype") }
}
/* ①で作成した名前を使うと、普通にfont-familyを使う感じで、アップロードしたフォントを利用できる */
h1{
font-family: "myfont";
}
以上のようなコードになります。
フォントを準備して、さらにアップロード、読み込ませられるようにコーディングする必要がありますがこれで「自由に」フォントを設定できますね。
長くなってしまったので一連の流れをまとめると
- フォントを用意する
- Webサーバーにアップロードする
- アップロードしたファイルをCSSで読み込むように@font-faceを利用してコーディングする
- font-familyを使って、3のフォントを使用する
以上となります。
まとめ:HTMLでFont(フォント)を使う際には注意!
以上となります。最後に要点をまとめますね。
- 好きなフォントを使うにはCSSのfont-familyを使いましょう
- OSごとにインストールされているフォントが違うので、事前に調べましょう
- どうしても使いたいフォントがある場合は、フォントをアップロードしましょう
いかがでしたでしょうか。フォントはとても奥深く、作ったサイトの印象を変える効果があります。
扱いは意外と簡単なのですが、このように準備や注意があるので気をつけて利用ください。
おまけ:カーソルを合わせるとフォントがわかる!
WEBサイトを閲覧していると、「このフォントかっこいい!」と思う瞬間がありますよね。
ただ、そのフォントがなんという名前かわからない…
そんな時に使えるのが、このChromeの拡張機能「WhatFont」です。
Google Chromeを使用している方向けの拡張機能ですが、こちらを追加してONにすると、マウスのカーソルを合わせた時にフォントの情報がわかるのです!

こんな感じですね。
※スクリーンショットの際にマウスカーソルが消えていますが「ABOUT」のところにカーソルを合わせています。
ぜひ参考にしてください。






















