【初心者必見】htmlとcssでのポップアップ表示設定方法

「自分のサイトでポップアップ表示をつけたいけどやり方がわからない・・」
こう思う方は多いのではないでしょうか。例えば個人のサイトや企業サイトでより詳しい情報やキャンペーン情報をそのままページに記載するのもいいですが、ポップアップ設定をすることでよりユーザの興味・関心を引く可能性が高められるでしょう。
本記事をお読みいただくと以下が分かります。
- htmlでのポップアップ表示の設定方法が分かる
やりたいことはシンプルなのに、具体的な実装方法がわからなくて困ることは多いですよね。是非本記事をお読みいただき、htmlでのポップアップ表示の設定方法を身に着けてください。
ポップアップ表示とは
まず始めに、ポップアップ表示について解説していきます。
(1)ポップアップ表示とは
言葉で説明すると、「ボタンや文字をクリックしたら、周りが薄くなり新しいウインドウが開いたように見せる表示方法」のことをポップアップ表示と言います。
イメージが湧きづらいと思いますので、具体的な例を使って説明していきます。
(2)ポップアップ表示を使う場面
ポップアップ表示を使う場面は本当にたくさん考えられますが、例えば自社サイトでキャンペーン情報をポップアップ表示させる使い方が挙げられます。
以下のようにキャンペーン情報をサイトに直接書いてももちろんいいのですが、自分がユーザだったらと考えると、キャンペーン情報も書かれてしまっているのでなんとなく興味が引かれづらいですよね。

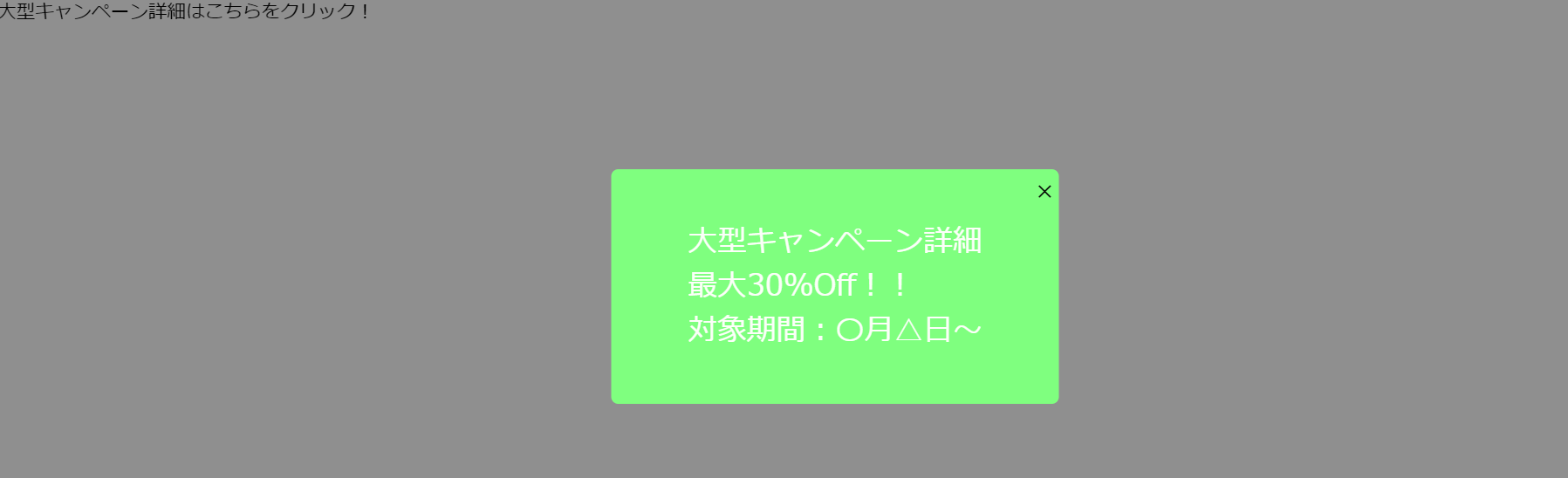
そこで、以下のように「大型キャンペーン詳細はこちらをクリック!」だけを表示しておくと、なんとなく「お?どんなキャンペーンだろう。クリックしてみよう」とユーザの興味関心を引きやすくすることができます。
![]()
ポップアップ表示を設定しておくことで、「大型キャンペーン詳細はこちらをクリック!」をユーザが押すと以下のようにキャンペーン詳細を別ウインドウで表示することができます。
ポップアップ表示をつけた方がユーザの記憶にも残りやすい場合が多いので、是非強調したい部分にポップアップ表示をつけておくといいでしょう。

それでは、次から実際のコードを用いて解説します。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
htmlでポップアップ表示をつけるためのサンプルコード解説
(1)ケーススタディ
今回は、先ほど紹介したように「大型キャンペーン詳細はこちらをクリック!」を押すとキャンペーン詳細がポップアップ表示される設定の仕方を解説していきます。
(2)HTMLコード
まずはHTMLのコードです。
<label class="open" for="popup">大型キャンペーン詳細はこちらをクリック!</label> <input type="checkbox" id="popup"> <div class="overlay"> <div class="window"> <label class="close" for="popup">×</label> <p class="text">大型キャンペーン詳細<br>最大30%Off!!<br>対象期間:〇月△日~</p> </div> </div>
長くてよくわからない・・と思われるかもしれないですが、ここで大切なことは「input要素にcheckboxを使う」ことです。この設定をしておくことで、「openクラスの”大型キャンペーン詳細はこちらをクリック!”が押された時にどういうアクションを起こしてほしいか」を次のCSSで設定することができます。
(3)CSSコード
続いて、CSSコードです。
.open {
cursor:pointer;
}
#popup {
display: none;
}
.overlay {
display: none;
}
#popup:checked + .overlay {
display: block;
background-color: #00000070;
position: fixed;
width: 100%;
height: 100vh;
top: 0;
left: 0;
}
.window {
width: 90vw;
max-width: 380px;
height: 200px;
background-color: #7fff7f;
border-radius: 8px;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.text {
font-size: 25px;
margin: 0;
color: #fcfff9;
}
.close {
cursor:pointer;
position: absolute;
top: 8px;
right: 8px;
font-size: 20px;
}
一見コードが長いですが、ポップアップ表示のために大切なポイントは「#popup:checked + .overlay」の部分です。この記述をすることで、HTMLで設定した「大型キャンペーン詳細はこちらをクリック!」を押したら(=checked)、どういうポップアップを表示したいかを設定することができます。
その他は、ポップアップ表示のウインドウの配置や色設定、テキストの文字サイズや色設定といった、ポップアップ表示とは直接関係ない部分が多いです。試しに背景色やテキストのフォント・文字色を適当に変えてみると意外に難しくないコードであることがわかります。
まとめ
HTML・CSSを使ったポップアップ表示の設定方法を紹介しました。コードは一見長いですが、ポップアップ表示のために設定するべき項目は意外に少ないことがお分かりいただけたと思います。ポップアップ表示を活用することでユーザの興味関心を引き、自社サイトでの離脱を防いだりコンバージョンが向上する可能性を高めることも使い方によっては可能です。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/