【初心者向け】よく利用するHTMLの基本タグ一覧!サンプルコードを用いて解説

年々プログラミングの人気が上がってきたこともあり、プログラミング学習としてHTMLを学ぼうと考えている方もいるのではないでしょうか?
HTMLには必ず設置する必要があるタグや、高頻度で利用するタグがいくつか存在します。HTMLの基本タグを押さえることで、スムーズにHTMLの学習を進めることができるでしょう。
今回、DMM WEBCAMP MEDIAは、よく利用するHTMLの基本タグ一覧をサンプルコードを用いて解説していきます!
- HTMLの基本タグ一覧
- ブロックレベル要素のタグ一覧
- インライン要素のタグ一覧
以上の項目に沿って説明します。
この記事を読むことで、HTMLでWebサイトを作成する際に必須のタグと、頻繁に利用するタグの意味と使い方が理解できるので。ぜひチェックしてみてください!
Webページ作成に欠かせないHTMLの基本タグ一覧
インターネットで公開さえているWebページの基盤は、全てHTMLが使われています。その中でも、必ず記述しなければいけないタグがいくつかあります。それが下記項目にある7つのHTMLタグです。
- DOCTYPEタグ:文章の型を定義するタグ
- htmlタグ:HTMLデータを利用する際に必ず作成するタグ
- headタグ:HTMLファイルの情報を記述するタグで、ブラウザには表示されない。
- metaタグ:HTMLファイルの情報を検索エンジンに伝えるタグ
- titleタグ:HTMLファイルのタイトルを記述するタグ
- bodyタグ:HTMLファイルの内容を表すタグ
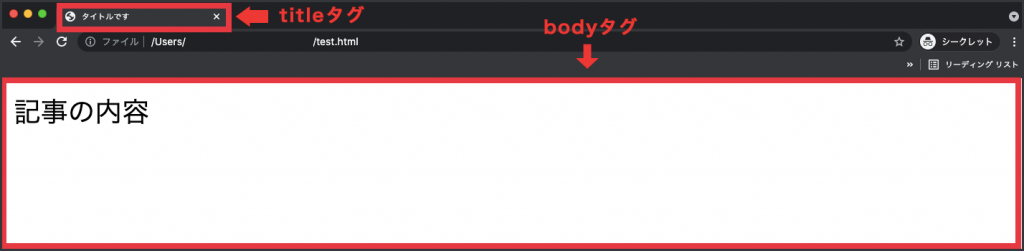
これらのタグを利用することで、下記サンプルコードのようにWebページの土台を作ることが可能になります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトルです</title> </head> <body> 記事の内容 </body> </html>
DOCTYPEタグには、htmlファイルであるということを記述します。htmlタグに設定されている「lang=”ja”」は、ブラウザに日本語で記述されていることを知らせる役割があります。
metaタグに指定している「UTF-8」は、世界的に利用されている文字コードです。charset属性にUTF-8を指定することで、ブラウザにHTMLファイルで使用している文字コードを伝えることができます。
実行結果

未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
よく利用するブロックレベル要素のHTMLタグ一覧
ブロックレベル要素とは、文章やレイアウトを構成する箱のような役割を持つ要素のことです。Webページを作成する際によく利用されている、ブロックレベル要素のHTMLタグは下記になります。
- pタグ
- divタグ
- sectionタグ
- liタグ
- 見出しタグ(h1~h6)
pタグ特徴とサンプルコード
pタグとは、文章の段落を作成するHTMLタグのことで、Webサービスに記述されている文字の多くにpタグが利用されています。
サンプルコード
<p>pタグのテスト</p>
divタグ特徴とサンプルコード
divタグ自体は意味を持たないタグですが、その特徴を利用して複数のhtmlタグをグルーピングしたり、CSSを利用してレイアウトを作る役割として幅広く利用されています。
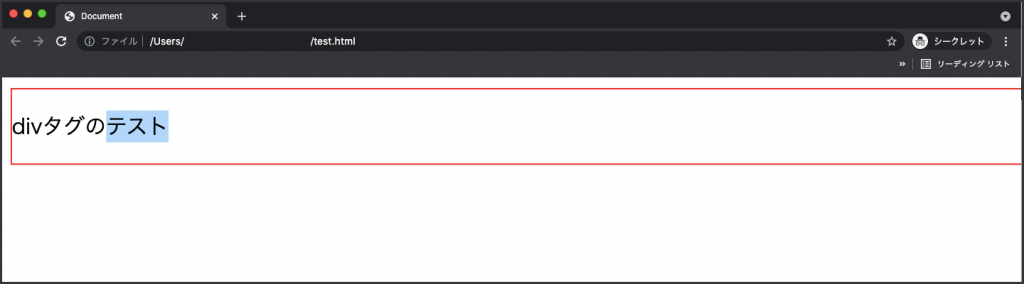
サンプルコード
<body>
<style>
.test{
border:1px solid red;
}
</style>
<div class="test">
<p>divタグのテスト</p>
</div>
</body>
実行結果

sectionタグ特徴とサンプルコード
sectionタグとは、文章をまとめる役割があるタグのことで、複数の意味がある文章を意味ごとに区切って、整理するときに使うと効果的です。
例として、見出しとその記事の概要をまとめるときによく利用されます。
サンプルコード
<section>
<h2>sectionタグのタイトル</h2>
<p>sectionタグの内容</p>
</section>
liタグ特徴とサンプルコード
liタグはリストを表示するときに利用するタグです。親要素に<ul>を使うと順序が関係ないリストを作成でき、順序のあるリストを作るには、<ol>を利用します。
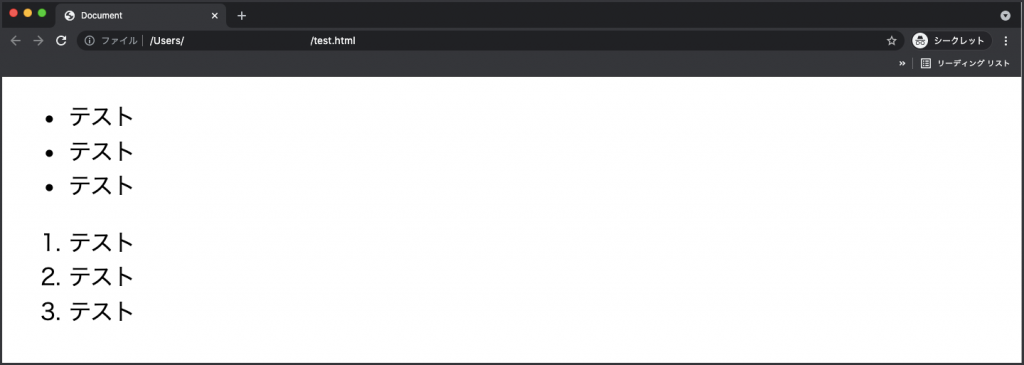
サンプルコード
<ul> <li>テスト</li> <li>テスト</li> <li>テスト</li> </ul> <ol> <li>テスト</li> <li>テスト</li> <li>テスト</li> </ol>
実行結果

見出しタグ特徴とサンプルコード
見出しタグとは、Webサイトのタイトルや見出しを作成するタグで、1番重要度が高いh1タグからh6まであります。
h1タグはWeb記事のタイトルで使われることが多く、h2タグは中見出し、h3は小見出しという順番で利用されます。
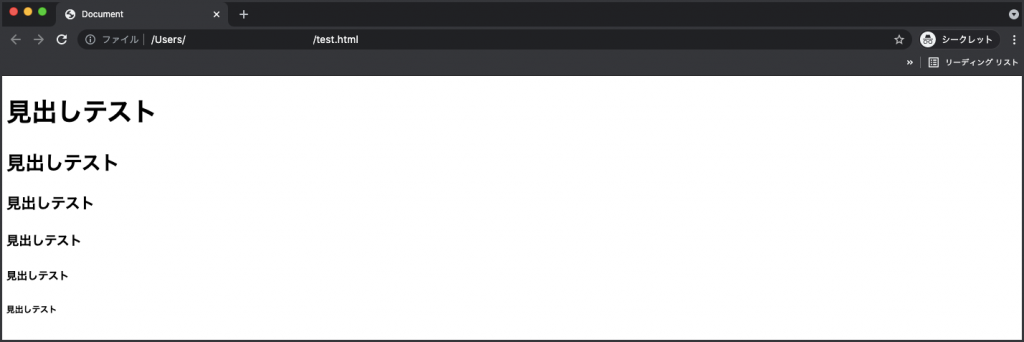
サンプルコード
<h1>見出しテスト</h1> <h2>見出しテスト</h2> <h3>見出しテスト</h3> <h4>見出しテスト</h4> <h5>見出しテスト</h5> <h6>見出しテスト</h6>
実行結果

よく利用するインライン要素のHTMLタグ一覧
インライン要素とは、ブロックレベル要素で指定した文章内で利用する要素です。文章の一部をリンクにしたり強調するときに利用されることが多いです。
頻繁に利用されるインライン要素のタグは下記になります。
- aタグ
- spanタグ
- imgタグ
- inputタグ
それぞれの特徴について解説します。
aタグの特徴とサンプルコード
aタグは、特定の文章に指定することで、クリックすると別のページや画面にリンクできるようになるタグのことです。
Webサイトに設置されているボタンや、他のページに移動するリンクのほとんどがaタグで作成されています。
サンプルコード
<p>続きは<a href="https://web-camp.io/">こちら</a>から</p>
上記コードでは、aタグでしている「こちら」という文字がリンクになり、そこをクリックすると、href属性に指定されているURLに移動する仕組みになっています。
実行結果
t
spanタグの特徴とサンプルコード
spanタグは、意味を持たないインライン要素のタグです。文章内の一部分のみ、色やレイアウトを変更する際に利用されます。
サンプルコード
<style>
span{
color:red;
}
</style>
<p>spanタグを使うと<span>このように文章の一部分</span>だけデザインを変更できます</p>
上記コードでは、「このように文章の一部分」という文をspanタグで囲い、CSSで文字の色を赤くしています。
実行結果

imgタグの特徴とサンプルコード
imgタグは「image」の略称で、HTMLファイル内に画像を設置するタグで、src属性に画像ファイルを指定することでブラウザに表示できます。
サンプルコード
<div>
<img src="test.png" width="500">
</div>
実行結果

inputタグの特徴とサンプルコード
inputタグは、文字を入力するフォームやボタンを作成するタグのことで、親要素にformタグを設置する必要があります。
inputタグに入力された文字や数字は、formタグに指定したページやデータベースに送信することができるので、お問い合わせフォームやユーザー情報の入力に利用されています。
サンプルコード
<form>
<input type="text" name="test">
<input type="button" value="ボタン">
<input type="submit">
</form>
上記コードのように、inputタグにtype属性を指定すると、テキスト入力用のフォームや送信ボタンなど、さまざまな形式に変更できます。
実行結果

【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
まとめ
今回、DMM WEBCAMP MEDIAでは、よく利用するHTMLタグ一覧について解説しましたが、いかがでしたか?
この記事で紹介したHTMLのタグは、Web制作の仕事やWebアプリを作る際、必ず必要になるタグなので覚えておきましょう。
プログラミング学習を始めたばかりの方は、サンプルコードをコピペして表示画面を確かめてみるとよいでしょう。
ぜひ参考にしてみてくださいね!






















