【HTML】テキストボックスを使って入力欄を作成する方法

「HTMLにテキストボックスを作成したいけれど、どうやるんだろう?」
「テキストボックスを作成したけれどうまくいかない」
このように悩んでいる方もいるのではないでしょうか?
プログラミングを始めたばかりだと、テキストボックス作成に何が必要なのか分からなかったり、実装してもうまく表示されないこともありますよね。
今回、DMM WEBCAMP MEDIAは、HTMLにテキストボックスを使って入力欄を作成する方法について解説します。
- inputタグとtextareaタグの解説
- 入力フォームを作成する方法
- テキストボックスを入力不可にする方法
- デザインを変更する方法
以上について詳しく説明します。
この記事を読むことで、HTMLにテキストボックスを設置する方法について理解でき、自分で入力フォームが作成できるようになります。
サンプルコードも記載しているので、コピペして動かしながら学ぶと理解しやすいでしょう。
ぜひ最後まで読んでみてくださいね。
テキストボックス作成に必要な2つのHTMLタグ
HTMLのinputタグとtextareaタグを使うことで、テキストボックスを作成できます。
特徴や利用できる属性がそれぞれ異なるので、その点についてサンプルコードを用いて解説します。
inputタグの特徴と使い方
inputタグとは、1行の文字を入力できるテキストボックスで、ユーザー名やパスワードの入力でよく利用されています。閉じタグは必要ないので、<input>だけの記述で利用可能です。
inputタグはテキストボックスに文字を入力するだけでなく、type属性に指定する値を変えることで、ボタンやチェックボックスとしての利用も可能です。
type属性に指定できる主な値は下記になります。
- text:テキストボックス
- password:パスワード入力欄
- checkbox:チェックボックス
- radio:ラジオボタン
サンプルコード
<input type="text"> <input type="password"> <input type="checkbox"> <input type="radio">
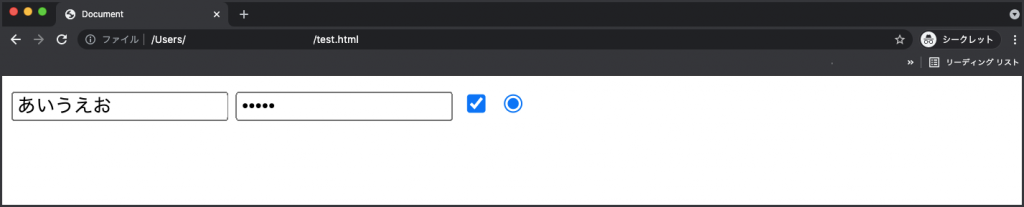
実行結果

type属性を変えることで、上記のようにinputタグひとつでさまざまな役割を果たすことができます。
textareaタグの特徴と使い方
textareaタグは、複数行の文章を入力できるテキストボックスです。サイズの大きいinputタグを想像するとイメージしやすいでしょう。
また、col属性とrows属性を指定すると、テキストボックスのサイズ変更が可能になります。col属性は1行に表示する文字数を指定し、rows属性はテキストボックスの行数を指定できます。
サンプルコード
<body> <textarea>textareaのデフォルトサイズです。</textarea> <textarea rows="5" cols="80">col属性とrows属性を指定してサイズを変更しています</textarea> </body>
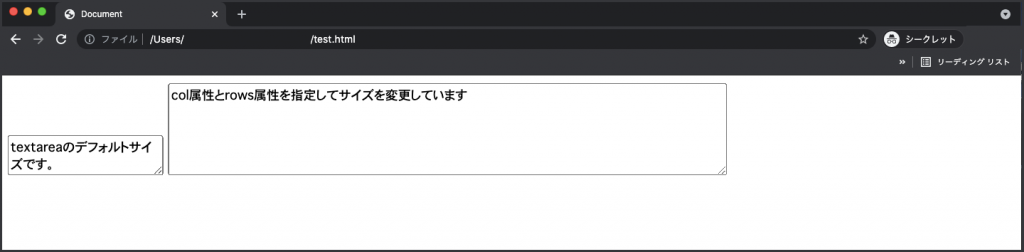
実行結果

上記のように、col属性とrows属性を指定したtextareaタグはサイズが大きくなっています。
textareaタグは、お問い合わせフォームの質問内容を入力するボックスや、掲示板のコメント欄など幅広く活用されているので、この記事をきっかけに覚えておくとよいでしょう。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
inputタグとtextareaタグを使って入力フォームを作る方法
HTMLでテキストボックスが使われる場面のほとんどが入力フォームです。今回はinputタグとtextareaタグを合わせて、お問い合わせフォームを作成する方法について解説します。
サンプルコード
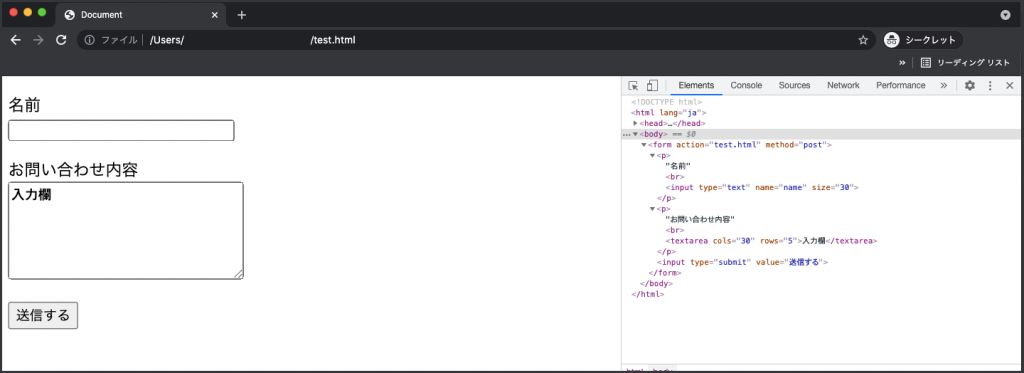
<body>
<form action="test.html" method="post">
<p>名前<br>
<input type="text" name="name" size="30">
</p>
<p>お問い合わせ内容<br>
<textarea cols="30" rows="5">入力欄</textarea>
</p>
<input type="submit" value="送信する">
</form>
</body>
formタグは、inputタグやtextareaタグのようなテキストボックスにユーザーが入力した情報を送信するタグです。ここでは、action属性に指定されているtest.htmlというファイルに情報を送信する仕様になっています。
inputタグのtype属性に「submit」を設定すると、formタグ内のテキストボックスを送信するボタンとして利用できます。入力フォーム作成時によく利用されるので覚えておきましょう。
実行結果

disabled属性を使ってテキストボックスを入力不可にする方法
テキストボックスにdisabled属性を指定すると、文字が入力できない仕様に変更でき、inputタグとtextareaタグの両方で指定することが可能です。
disable属性は、指定した要素を無効化する効果があるので、文字だけでなくボタンやチェックボックスも無効になります。
サンプルコード
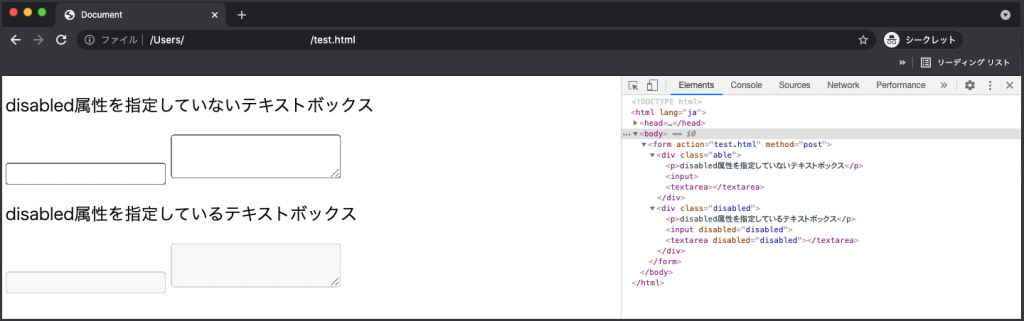
<body>
<form action="test.html" method="post">
<div>
<p>disabled属性を指定していないテキストボックス</p>
<input>
<textarea></textarea>
</div>
<div>
<p>disabled属性を指定しているテキストボックス</p>
<input disabled="disabled">
<textarea disabled="disabled"></textarea>
</div>
</form>
</body>
実行結果

disabled属性を指定すると、上記画像のようにテキストボックスの色が灰色になり、クリックしても反応しなくなります。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
テキストボックスのデザインを変更する方法
テキストボックスのデザインは、CSSを利用することで変更できます。デザインを変更することで、ユーザーがテキストボックスだと認識しやすくなったり、サイトのデザイン合ったフォームを作成が可能です。
複数のinputタグを使用する場合、各inputタグによって使用するCSSを分けるためにも、下記サンプルコードのようにHTMLタグを指定するとよいでしょう。
サンプルコード
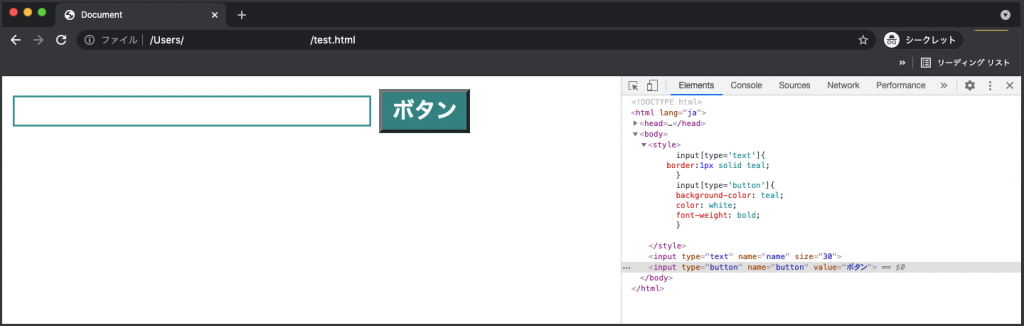
<body>
<style>
input[type='text']{
border:1px solid teal;
}
input[type='button']{
background-color: teal;
color: white;
font-weight: bold;
}
</style>
<input type="text" name="name" size="30">
<input type="button" name="button" value="ボタン">
</body>
上記コードのようにCSSを記述すると、type属性に指定した文字別にCSSを反映させることができます。
実行結果

まとめ:inputタグとtextareaタグを使ってテキストボックスを操作しよう
今回、DMM WEBCAMP MEDIAでは、HTMLにテキストボックスを使って入力欄を作成する方法について解説しましたが、いかがでしたでしょうか?
テキストボックスを作成するには、inputタグとtextareaタグが必要で、属性やCSSを指定することでデザイン変更も可能です。
inputタグは、1行のテキストボックスで閉じタグの必要がなく、textareaタグは複数行のテキストボックスが作成でき、閉じタグが必要になります。
コードを書いても動かないという方は、この記事サンプルコードをコピペして実際の動きを確認してみるとよいでしょう。
ぜひ参考にしてみてくださいね!