【プログラミング初心者向け】様々なHTMLファイルの保存方法を解説

ブラウザ上でもプログラミング学習ができる便利な時代になりました。
しかし、テキストエディタをダウンロードして、いざソースコードを書いてみるとなると色々戸惑うことも多いでしょう。
今回は、テキストエディタで初めてソースコードを書く前に必要な以下のことがわかる内容になっています。
- HTMLファイルの作成・保存方法
- WebサイトをHTML形式で保存する方法
この記事で解説する内容は、HTMLのソースコードを書くときに必ず必要な基礎知識です。
Webサイトのトレースなどで便利なHTMLファイルの保存方法も紹介しますので、ぜひ最後まで見てくださいね。
ソースコードをHTMLファイルとして保存する方法
プログラミング学習を始めたばかりの人にとって、ソースコードを書く環境を整えることが最初の課題になります。
特に、今までブラウザ上で完結する学習を行っていた方は、初めて使うテキストエディタに少し戸惑うでしょう。
ここでは、テキストエディタの基本的な環境設定が終了していると仮定し、初めて書いたHTMLソースコードを保存する方法を解説します。
HTMLソースコードを保存する方法はいくつかありますが、今回は一番簡単な以下の手順を紹介していきます。
- デスクトップにプロジェクトのフォルダを作成する
- エディタ上で1のフォルダを開く
- index.htmlファイルを作成する
では、それぞれの手順について詳しく見ていきましょう。
1.デスクトップにプロジェクトフォルダーを作成する
最初に、プロジェクトフォルダーを作成します。
今回は、わかりやすいようにデスクトップに「test」というフォルダーを作成しますが、フォルダを置いておく場所や、フォルダの名前は好きなように付けてください。
ただし、階層(「test1」フォルダーの中にある「test2」フォルダーなど)が深くなると、テキストエディタで開く時に探すのが大変になるので注意しましょう。
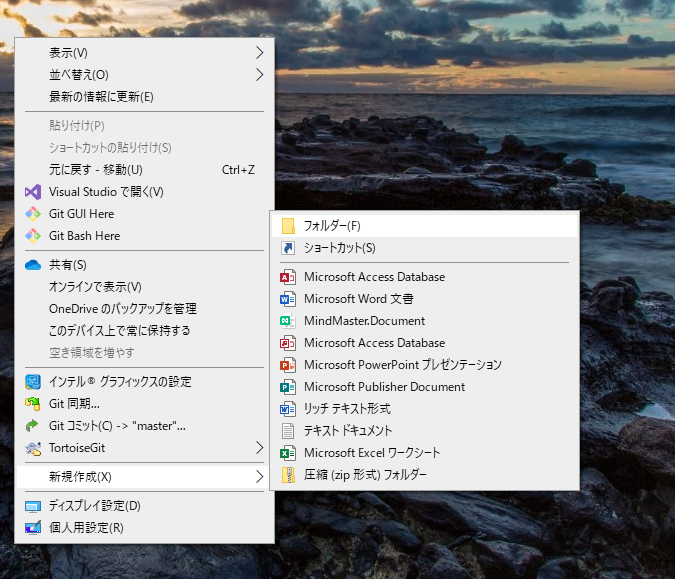
デスクトップにプロジェクトフォルダーを作成する手順
1.デスクトップ画面で右クリック→「新規作成」→「フォルダー」をクリック

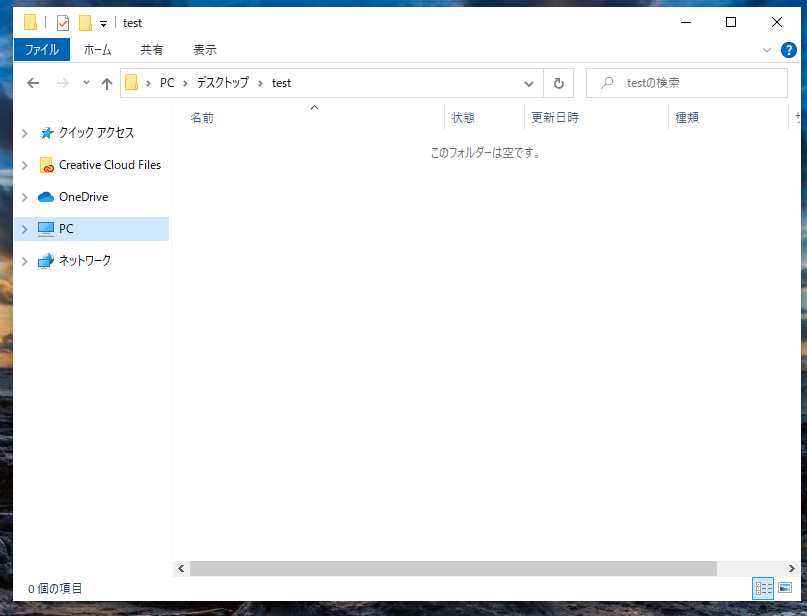
2.プロジェクト名を付けて保存(今回は「test」)

2.テキストエディタ上で1のフォルダーを開く
作成したプロジェクトフォルダをテキストエディタで開いていきます。
今回は、最も人気があると言われている「Visual Studio Code」テキストエディタを使って説明します。(参考データ:転職DRAFT/2019年人気エディタ)
テキストエディタ上で1のフォルダを開く
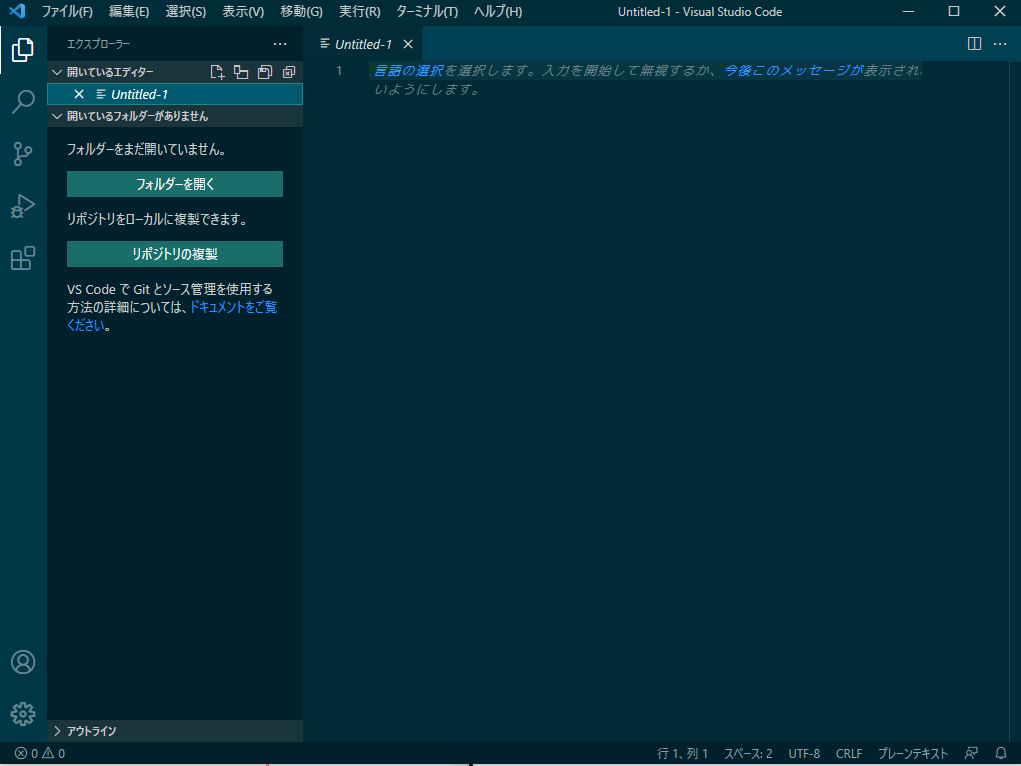
1.Visual Studio Code(お好きなテキストエディタ)を開く→左のアイコンをクリック→「フォルダーを開く」をクリック

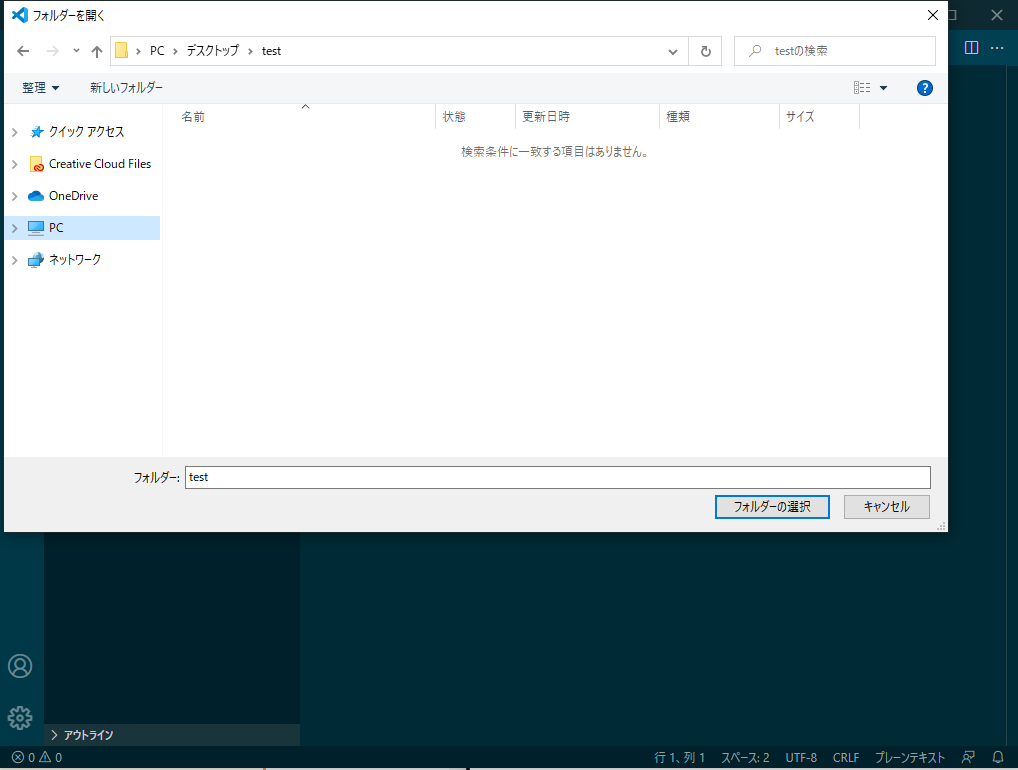
2.開いたエクスプローラー画面で1のフォルダー(デスクトップ>test)を選択→「フォルダーの選択」をクリック

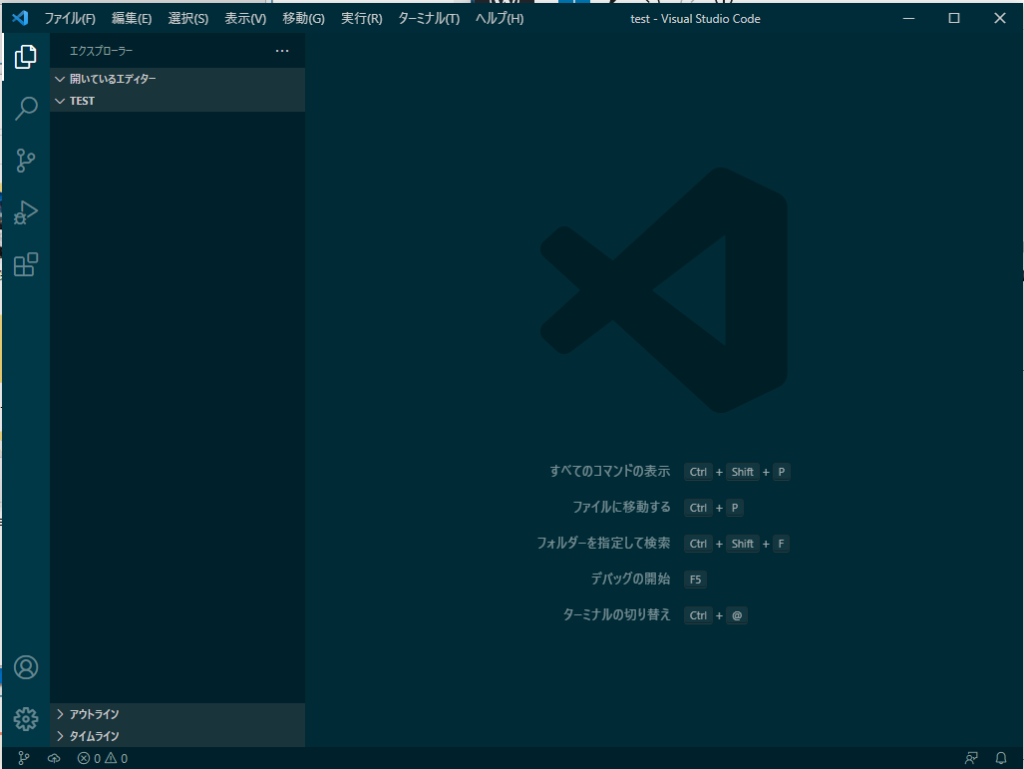
3.これで、1で作成したプロジェクトフォルダーをVisual Studio Codeで開けるようになりました!

3.index.htmlファイルを作成する
プロジェクトフォルダーを開いているテキストエディタ上で「index.htmlファイル」を作成、保存していきましょう。
エクスプローラー上で作成する方法もありますが、テキストエディタ上で行った方が間違いにくく、他のファイルを作成する時にも戸惑いません。
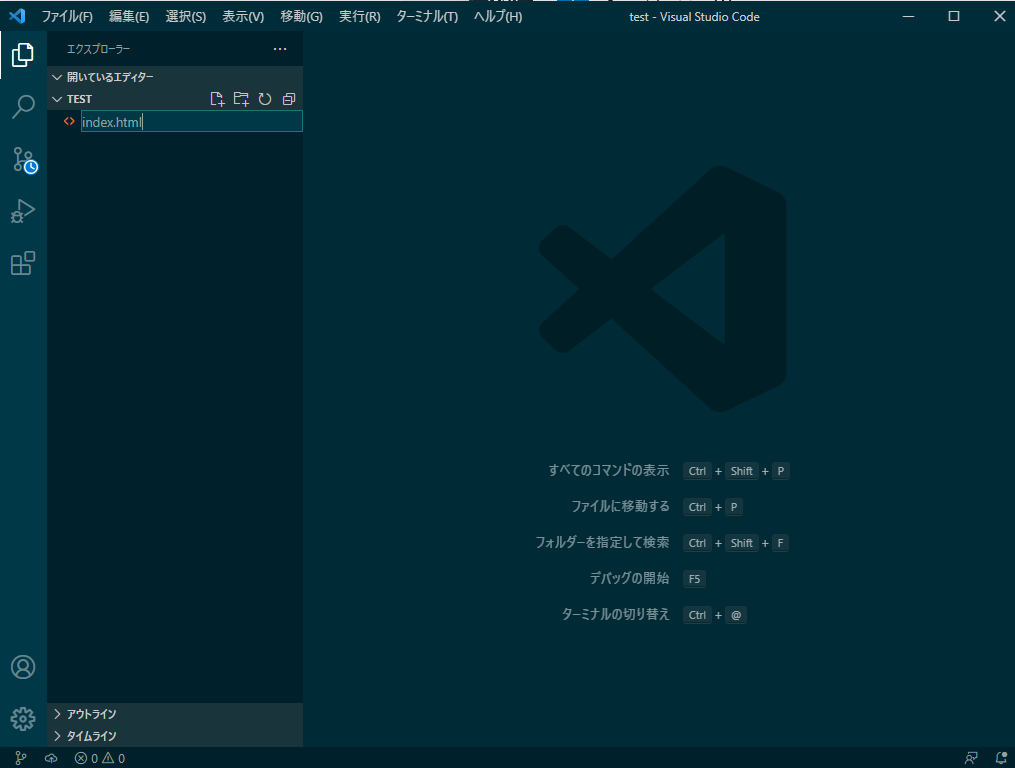
テキストエディタ上でindex.htmlファイルを作成する手順
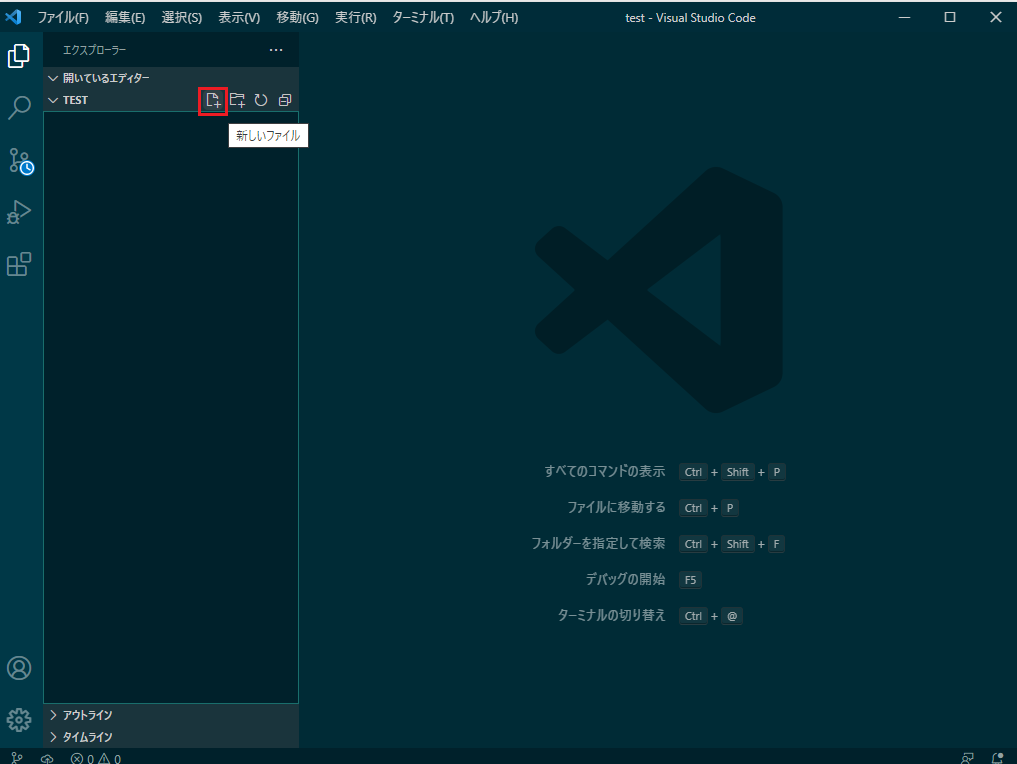
1.左サイドメニューにあるTESTの一番左のアイコン(新しいファイル)をクリック

2.ファイル名に「index.html」と入力しEnterキーを押す

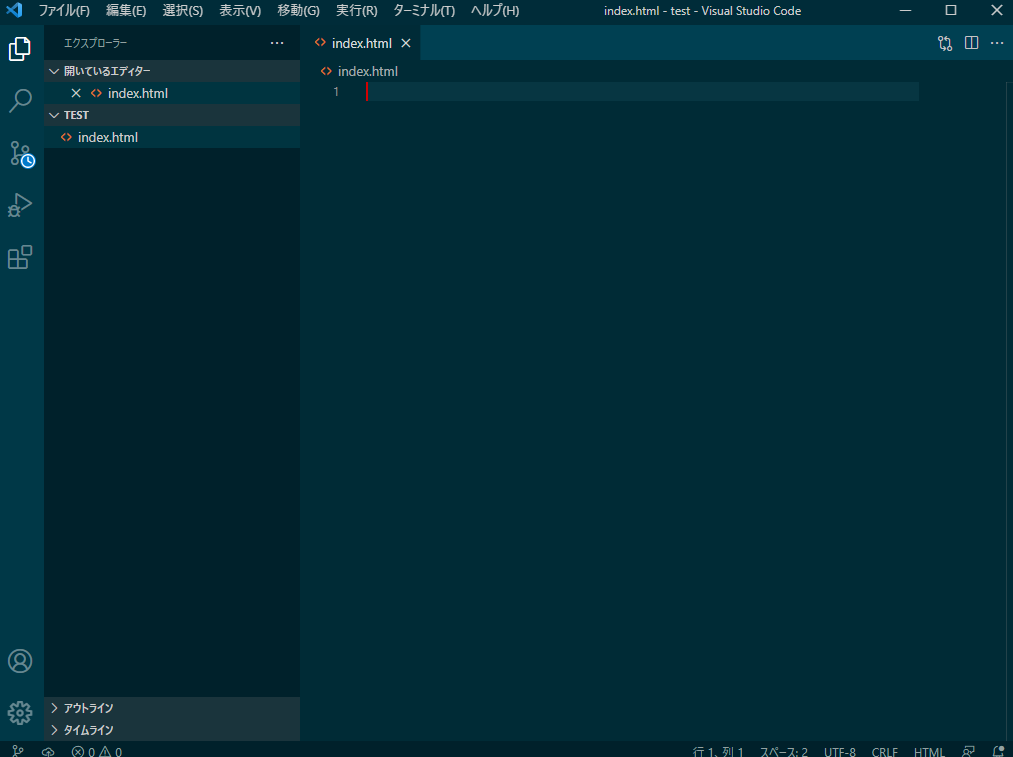
3.これで、ようやくHTMLファイルを作成・保存できました!

後は、このままHTMLのソースコードを入力・保存していくだけで、プロジェクトフォルダーに上書き保存されていきます。
また、HTML形式のファイルは「(ファイル名).html」が基本ですが、いくつもページを作成する場合は、わかりやすいファイル名を付けても問題ありません。
しかし、1ページのみやトップページがいくつもあるわけではない時は「index.html」で保存しましょう。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

WebサイトをHTML形式で保存する方法【各ブラウザごとに解説】
プログラミング学習中に、ある程度ソースコードを書けるようになってくるとWebサイトを「トレース」することがあります。
その際、どうしてもわからない箇所のソースコードをコピペして使うこともあるでしょう。
そんな時に役立つWebサイトをHTMLファイルとして保存する方法を紹介します!
ソースコード全部をコピーして、新しく作ったファイルに貼り付けて…
という面倒な作業もなく、コピーミスもなくなるので一石二鳥です。
すでにあるWebサイトの一部分を変更したい時や、学習過程で似ている実装を行いたい時などにも便利ですよ。
今回は、先ほど作成したプロジェクトフォルダーに、WebサイトのHTMLファイルを保存すると仮定して解説します。
ブラウザごとに少し手順が異なるので、それぞれ見ていきましょう。
Google ChromeのWebページをHTML形式で保存する方法
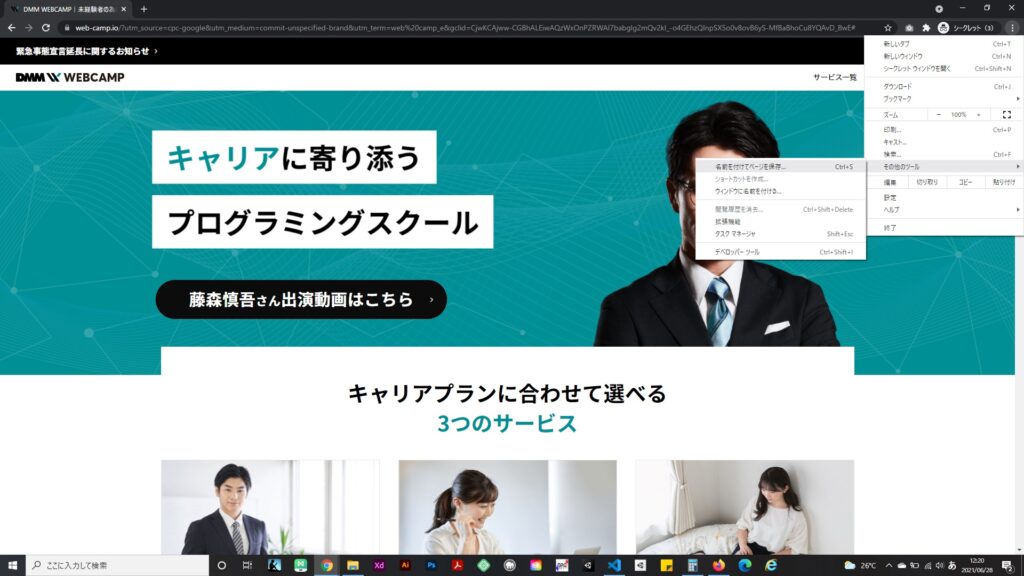
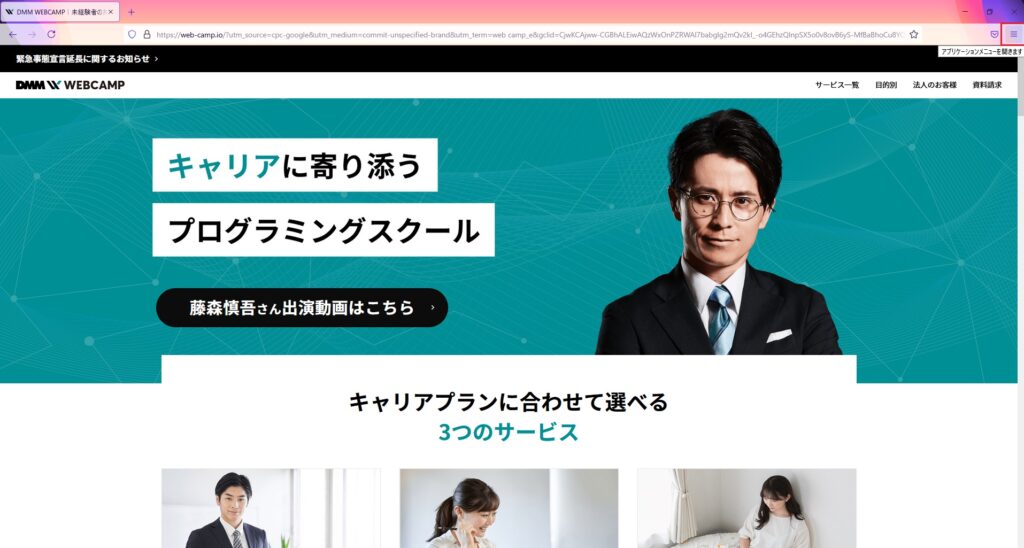
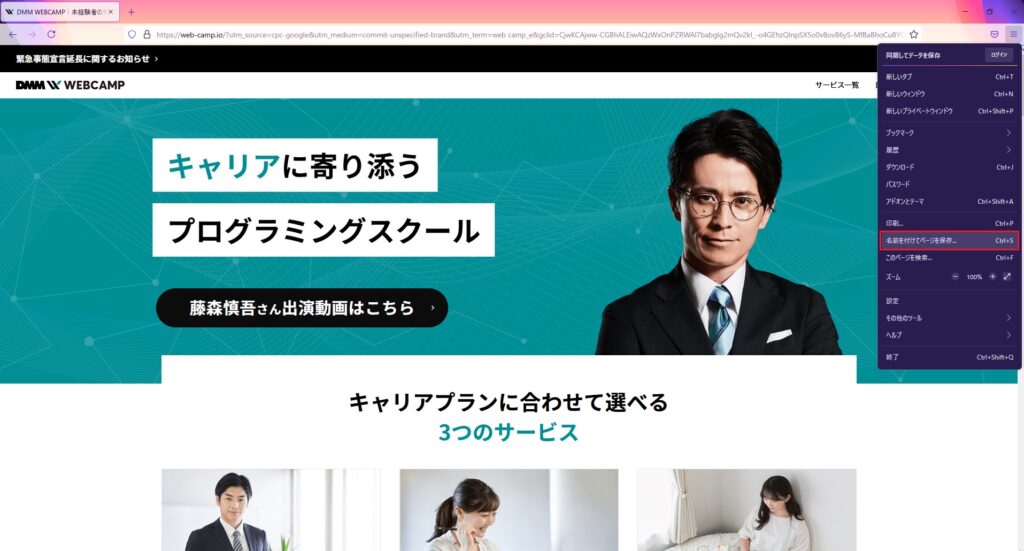
1.HTML形式で保存したいWebページを開く→右上の(3点リーダー)をクリック

2.その他のツール→名前を付けてページを保存を選択

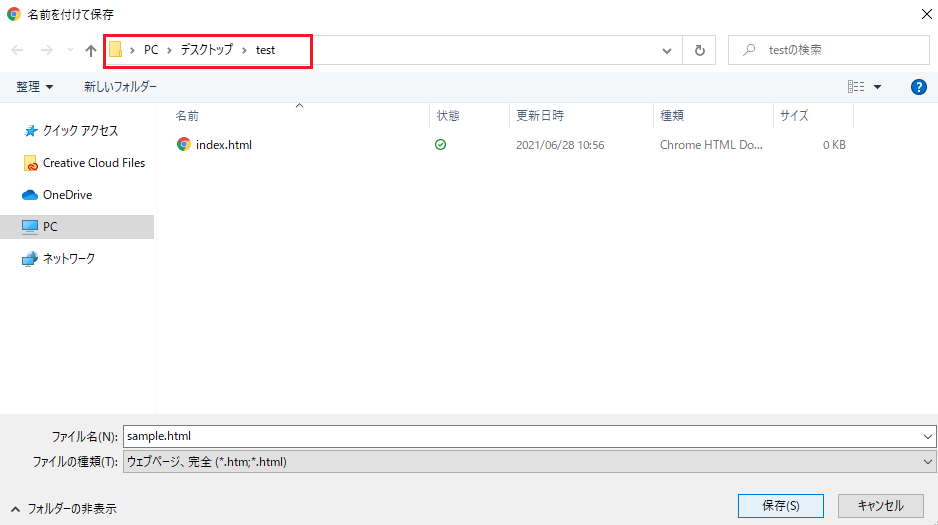
3.保存先を指定(今回は先ほど作成した「test」フォルダー)

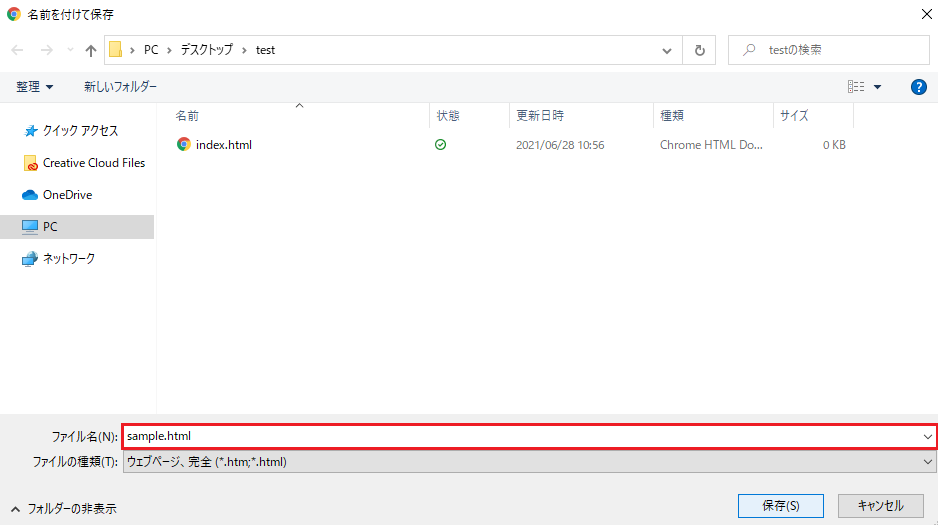
4.適当なファイル名をつける(今回は「sample」)

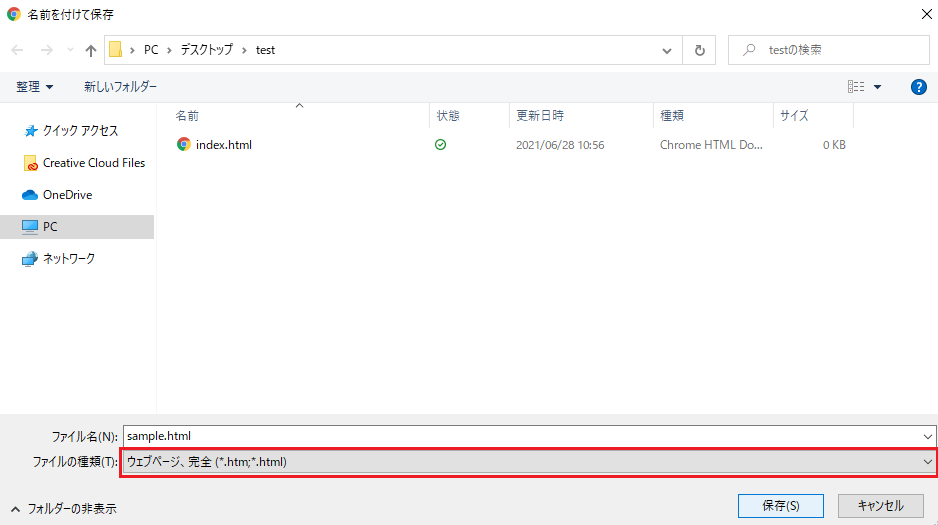
5.ファイル種類を選択(HTMLのみ、1つのファイル、完全から選べます)し、「保存」をクリック

これで、「test」フォルダからテキストファイルで保存したWebページのHTMLファイルを開くことができるようになりました!
Mozilla FirefoxのWebページをHTML形式で保存する方法
Mozilla Firefoxは、Google ChromeでWebページを保存する時とほぼ同じ手順です。
1.HTML形式で保存したいWebページを開く→右上の(3本線)をクリックしてアプリインストールメニューを開く

2.「名前を付けてページを保存…」をクリック

3.この後の手順は「Google ChromeのWebページをHTML形式で保存する方法」の3~5と同じです。
Internet ExplorerのWebページをHTML形式で保存する方法
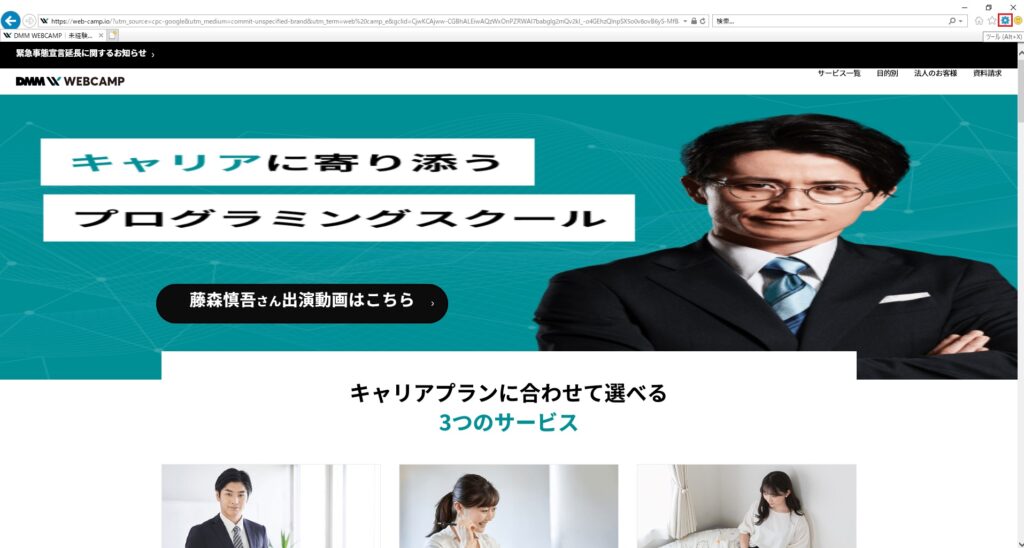
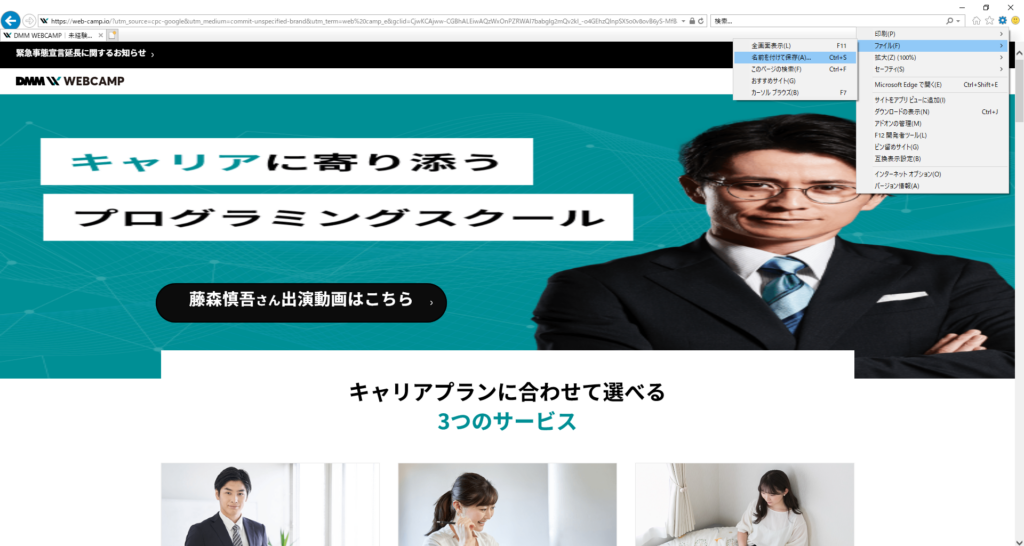
1.HTML形式で保存したいWebページを開く→右上の(歯車マーク)をクリックしてツールメニューを開く

2.「ファイル」を選択→「名前を付けて保存…」をクリック

3.この後の手順は「Google ChromeのWebページをHTML形式で保存する方法」の3~5と同じです。
まとめ:基礎中の基礎!HTMLファイルの保存方法を覚えて快適にプログラミングを学習しよう
HTMLファイルを作成・保存し、テキストエディタ上で使えるようにすることで、ようやくHTMLのソースコードを書くことができます。
また、自分が書くHTMLファイルだけでなく、すでに存在しているWebサイトをHTMLファイル形式で保存する方法も便利です。
学習用のトレースだけでなく、一部の機能のみを変更したい場合など、業務でも役に立ちます。
様々なHTMLファイルの保存方法を身につけて、快適にプログラミングを学習しましょう!
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?