JavaScriptでHTMLを書き換える方法を解説!上手く反映されない時の原因と対策も

JavaScriptを勉強していて、
「JavaScriptでHTMLを書き換えたい」
「似たようなプロパティが多いけど、どれを使えば良いの?」
そう思ったことはありませんか?
今回は、そんな方のために
JavaScriptでHTMLを書き換える4つの方法
について詳しく解説していきます。
JavaScriptでHTMLを書き換えられるようになれば、ボタンを押した後にテキストを表示させるなどもできるようになります。
しかし、外部からの入力がある場合、HTMLの受け渡しは非常にリスクを伴います。
データの行き来があるJavaScriptとHTMLの関係をしっかり理解して、安全に使えるようにしましょう!
JavaScriptでHTMLを書き換える方法
まずは、JavaScriptを使ってHTMLを書き換える方法4つを紹介します。
- textContentプロパティを使う
- innerTextプロパティを使う
- innerHTMLプロパティを使う
- insertAdjacentHTML()を使う
どれもHTMLのテキストを書き換えることができますが、反映される範囲が異なります。
適切な方法を選択できるように、それぞれのプロパティやメソッドの特徴と使い方を見ていきましょう。
今回は、以下のHTMLコードを記述した場合で、それぞれの使い方と出力結果を見ていきます。
<!-- HTML -->
<p id="test">
JavaScriptを使ってHTMLを書き換えましょう!
</p>上記のHTMLコードのみの場合、ブラウザ表示は以下のようになります。

1.テキストだけを書き換える:textContent
textContentは、HTMLのテキストだけを書き換えたい!という時に使用できるプロパティです。
実際にどのように使用できるのか、見ていきましょう。
// JavaScript
let text = document.getElementById('test').textContent; //宣言
document.getElementById('test').textContent = 'textContentでHTMLを書き換えています';「変数textの値は’JavaScriptを使ってHTMLを書き換えましょう!’になる」ということを宣言してから、書き換えを行っています。
こちらをブラウザで表示すると、以下のような結果になります。

HTMLのテキストがしっかり書き換えられているのがわかりますね。
また、textContentには、scriptタグなどを含むすべての要素の内容も取得するという特徴があります。
ブラウザ上でも表示されるテキストだけでなく、要素内の情報も裏側で理解してくれているということです。
2.テキストだけを書き換える:innerText
innerTextは、textContentと同様にHTMLのテキストのみを書き換えることができるプロパティです。
textContentと異なり、すべての要素の内容は取得せず、ブラウザ上でも表示される人間が読める要素のみを取得しています。
では、実際にどのように使用できるのか、見ていきましょう。
// JavaScript
let text = document.getElementById('test').innerText;
document.getElementById('test').innerText = 'innerTextでHTMLを書き換えています';ブラウザ表示結果↓

取得内容以外、ほぼtextContentと同じように思えますが、実は計算が重くなる「再フロー」を起動しているという特徴も兼ね備えています。
処理速度が変わってくるので、特別な理由がない限り、innerTextではなくtextContentを使用するのが良いでしょう。
3.要素ごと書き換える:innerHTML
innerHTMLとは、その名の通りHTMLそのものを書き換えることができるプロパティです。
では、実際にどのように使うのか見ていきましょう。
// JavaScript
let text = document.getElementById('test').innerHTML;
document.getElementById('test').innerHTML = '<h1>innerHTMLでHTMLを書き換えています</h1>';ブラウザでは以下のように表示されます。

テキストだけでなく、h1タグも書き換えできていることがわかります。
要素ごと書き換えたい時に便利なプロパティですが、HTMLそのものを受け渡しするinnerHTMLは、セキュリティ面でリスクを生じます。
コメントなどで外部から入力を受け取った場合、innerHTMLを使うことで、悪意のあるリンクもそのままHTMLに反映されてしまうという危険性があるので注意しましょう。
4.任意の場所に追加できる:insertAdjacentHTML
insertAdjacentHTMLは、任意の場所にHTMLを挿入することができるメソッドです。
では、実際にどのように使うのか見ていきましょう。
今回は、1~3で使用していたHTMLコードではなく以下のHTMLとJavaScriptコードを使用します。
<!-- HTML -->
<div id="contsBtn">
<button id="clickBtn">こちらがボタンです</button>
</div>
// JavaScript
let clickBtn = document.getElementById('clickBtn');
clickBtn.addEventListener('click', function() {
alert('ボタンが押されました');
});「こちらがボタンです」というボタンを押すと、「ボタンが押されました」というアラートが表示されるシンプルなコードです。

こちらにinsertAdjacentHTMLを使って、HTMLを追加していきます。
let contsBtn = document.getElementById('contsBtn');
contsBtn.insertAdjacentHTML('beforebegin', '<h1>insertAdjacentHTMLでテキストを追加しています</h1>');上記のように、
指定したい変数など.insertAdjacentHTML(挿入する場所, 挿入したいHTMLやテキスト);
という構文を用いて記述します。
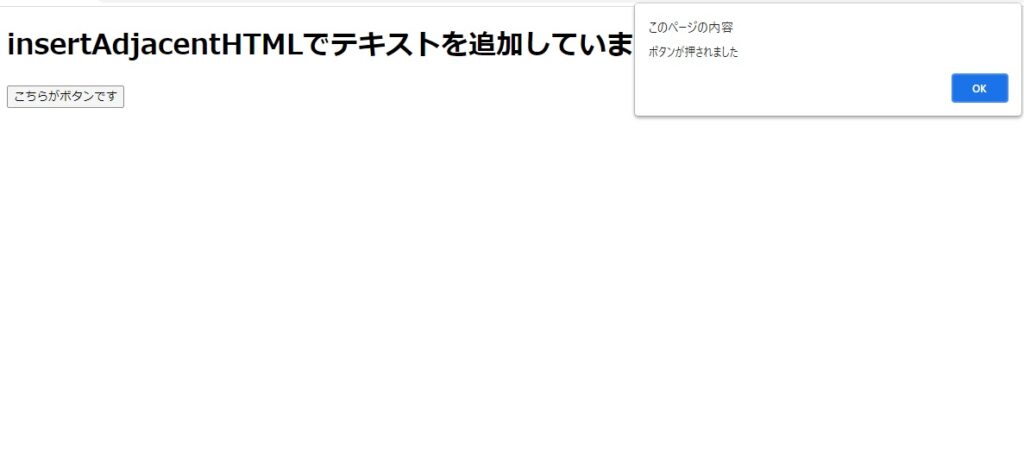
ブラウザの表示は以下のようになりました。

HTMLが書き換えられ、ボタンも正常に機能していることがわかりますね。
insertAdjacentHTMLメソッドの「挿入する場所」は全部で
- beforebegin
- afterbegin
- beforeend
- afterend
の4つがあり、
位置関係は以下のようになっています。
<!-- beforebegin -->
<div id="contsBtn">
<!-- afterbegin -->
<button id="clickBtn">こちらがボタンです</button>
<!-- beforeend -->
</div>
<!-- afterend -->ちなみに、同じようなコードをinnerHTMLで実施すると、button要素までHTML文字列として取得されるのでボタンをクリックしても反応しなくなります。
このメソッドは、既存の要素を破壊(全ての要素を上書き)することなく、innerHTMLよりも処理スピードが速いという特徴があります。
また、HTML全体を書き換えられる「document.write()」というメソッドもありますが、現在は非推奨なので使わないようにしましょう。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

まとめ:JavaScriptでHTMLの書き換えて快適にコーディングしよう
今回は、JavaScriptでHTMLのテキストや要素を書き換える方法4つをそれぞれ解説しました。
以下、この記事のまとめです。
- テキストを書き換える時はtextContentを使う
- 要素も書き換えたい時はinsertAdjacentHTML()を使う
- innerHTML、document.write()は使わない
JavaScriptによるHTMLの書き換えは、外部からコメントを入力してもらう時や、ボタンを押した後の処理などで必須の技術です。
セキュリティ面に注意しつつ、正しいプロパティやメソッドを活用して様々な処理を実装してみましょう!
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?























