【初心者向け】htmlでメールを送るリンクの作り方と注意点

「自分のサイトで、クリックしたらメールを送れるリンクを作りたい」
こう思う方は多いのではないでしょうか。サイトの目的によっては、ユーザから自社もしくは自分にメールを送れるようにしておきたい場面は少なからず発生すると思います。本記事をお読みいただくと以下が分かります。
- htmlでメールを送るリンクの作り方がわかる
是非最後までお読みいただき、理解を深めてください。
htmlでメールを送るリンクをつけるのはどんな場面?
まず始めに、どんな場面でメールを送るリンクをつける必要が出てくるのか紹介していきます。
パターン1:お問い合わせメールをユーザから送れるようにしたい
イメージがつきやすいのはこのパターンではないでしょうか。お問い合わせの電話番号もメールアドレスも記載されていないサイトの信頼性は、自分がユーザ側だとするとどうしても低く感じてしまいますよね。
パターン2:商品の購入申し込みをメール経由でできるようにしたい
最近は少なくなってきましたが、自社やサイトの規模が小さい段階では商品の申し込みをメール経由で行うパターンも発生すると思います。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
htmlでメールを送るリンクの作り方
それでは早速、メールを送るリンクの作り方を紹介します。先にコードをご覧ください。
<a href="mailto:送信先メールアドレス?subject=件名">webサイトに表示したい文言</a>
a要素にhref属性でmailtoを指定することで、メールソフトが立ち上がるリンクをつくることができます。上の例だとまだ少しわかりづらいと思うので、具体例を見ていきましょう。
<a href="mailto:example@example.com?subject=お問い合わせ">お問い合わせはこちらから</a>
上の例は「お問い合わせはこちらから」という文言をクリックすると、宛先に「example@example.com」、件名に「お問い合わせ」と書かれた状態でメールソフトが立ち上がります。
上のコードをコピー&ペーストで貼り付け、プレビュー画面にするだけで本当に簡単にメールソフトが立ち上がりますので是非試してみてください。
htmlでメールを送るリンクを作る際の注意点
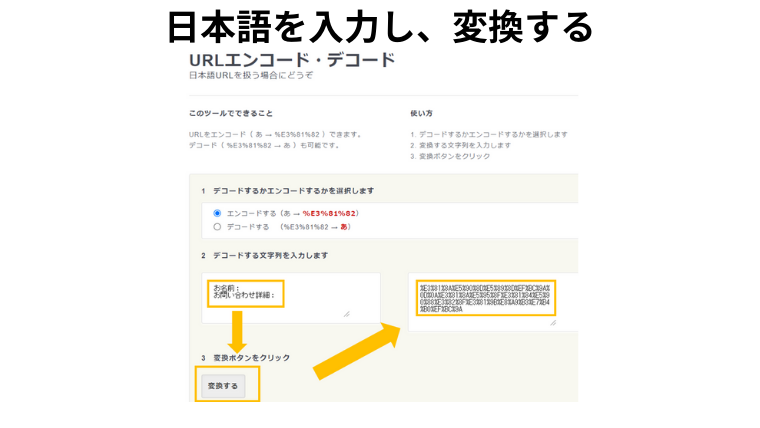
今まで全て日本語で件名やwebサイト表示名を入力してきましたが、mailtoを使うと文字化けを起こすことがあります。この対策として「日本語をエンコードした上でリンクを作成する」やり方が有効です。
以下のURLから簡単に日本語をエンコードすることができます。
https://tech-unlimited.com/urlencode.html

【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
まとめ
htmlでメールを送るリンクをつけるのにはどのような場面があるのか、具体的なコードの書き方、文字化けの注意点を紹介しました。実装自体はシンプルですので、ユーザにとって使いやすいサイト作りに是非本記事を活用してみてください。