【初心者向け】htmlで画像を中央に配置するやり方を2つ紹介!

「自分のサイトで画像を中央揃えできるようにしたいけどうまくいかない」「画像をただ中央に表示したいだけなのに・・・」
こう思う方は多いのではないでしょうか。本記事をお読みいただくと以下が分かります。
- htmlで画像を中央に表示するやり方がわかる
- 中央揃え以外にも画像配置のカスタマイズ方法が分かる
やりたいことはシンプルなのに、やり方が分からずストレスが溜まることはよくありますよね。本記事では極力シンプルな中央揃えのやり方を2つ紹介します。また、本記事では画像の中央揃え以外にも画像配置のカスタマイズ方法をいくつか紹介します。画像の中央揃えのやり方だけを早く知りたい!という方は「1.htmlで画像を中央揃えするやり方2つ」をお読みください。
htmlで画像を中央揃えするやり方2つ
ここでは本題の、画像を中央揃えするやり方を2つ紹介します。どちらも非常にシンプルなので、是非両方試してみてください。
(1)1つ目:インライン要素の中央揃え
imgタグの様なインライン要素を中央揃えするには、外側をブロック要素で囲い、「text-align: center」と指定するやり方があります。早速コードを見ていきましょう。
<div style="text-align: center;"><img src="画像パス" /></div>
非常にシンプルに書けますね。では、実際に画像を表示するコードを書いてみましょう。
<div style="text-align: center;"><img src="img/sample1.jpg" /></div>
このようにコードを記述することで、以下のように画像を中央揃えすることができました。

wordpressをお使いの方は、画像を通常通りアップロードしてビジュアルエディタからテキストエディタに変更し、画像のタグの左側に「<div style=”text-align: center;”>」、一番右に「</div>」をコピー&ペーストするだけで中央揃えすることができます。
(2)2つ目:ブロック要素の中央揃え
ブロック要素に対する中央揃えは、以下のように「margin」プロパティをauto設定することで実現できます。
<img src="画像パス" style="display: block; margin: auto;" />
こちらも非常にシンプルに書けますね。実際に画像を表示するコードを書いてみましょう。
<img src="img/sample1.jpg" style="display: block; margin: auto;" />
画像のBefore・Afterは(1)と同じなので割愛します。
ここまでhtmlで画像を中央揃えするやり方を2つ紹介しましたが、どちらもすごくシンプルにコードが書けることが分かりました。
(3)画像ファイルパスの記述方法注意点
念のため画像ファイルパスの記述方法の注意点を補足しておきます。先ほどの例では画像パスを「img/sample1.jpg」と書きましたが、あくまでこれは自分が載せたい画像がどこに保存されているかによって変わります。
また、たまにこの画像パスを自分のパソコンのローカルに保存しているパス(C:\Users\..のようなパス)にしてしまう方がいらっしゃいますが、これだと自分のパソコンの中だけで表示している場合は画像が見えますが、インターネットにアップロードすると画像が表示されません。
「画像パス」と書いてある場所には自分のwebサイトからの相対パスか、”https://..”のようなURLで指定するようにしましょう。
以上でhtmlで画像を中央揃えするやり方の解説は終わりです。次からはもう少し応用の内容を取り扱います。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
htmlで画像を上下中央揃えするやり方
先ほどまではシンプルに画像を中央揃えするやり方でしたが、ここでは「上下」も中央揃えするやり方を紹介していきます。このやり方も非常にシンプルですので、安心して続きもお読みください。
上下中央揃えするには「display: flex」と指定することで簡単にコードを書くことができます。これは具体的なコードを見た方がわかりやすいので、早速例を見ていきましょう。
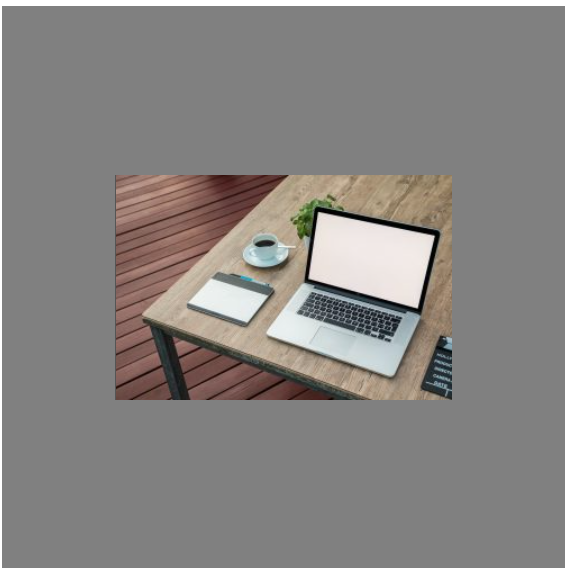
<div style="background: grey; display: flex; align-items: center; width: 500px; height: 400px; justify-content: center;"><img src="画像パス"></div>
上記の「div style=」以降で「どの範囲に対して」上下中央揃えさせたいのかを指定します。ここでは、「背景色がグレー、widthが500px、heightが400pxの箱」に対して上下中央揃えで画像パスに保存されている画像を表示するという意味です。
「align-items: center」で縦の方向、「justify-content: center」で横の方向に中央(center)と指定することで、上下中央揃えになる仕組みです。実際の見え方は以下のようになります。

背景色がグレーの箱の中に、上下中央揃えで画像パスで指定した画像が配置されていることがわかりますね。
【応用】htmlで中央揃え以外の画像配置カスタマイズ方法2選
今までは「中央揃え」をテーマに紹介してきましたが、最後に「中央揃え以外にもこんなこともしてみたい」というテーマ2つを選びましたので、それぞれやり方を解説します。
(1)画像を右に寄せる方法
例えば画面の左側に説明テキストを入れて、右側に画像を表示したいケースもありますよね。そんなときは、「htmlで画像を中央揃えするやり方2つ」の1つ目で紹介した「text-align: center」の部分を「text-align: right」に変えるだけで右寄せすることができます。
<div style="text-align: right;"><img src="画像パス" /></div>
お気づきの方も多いと思いますが、このように「どこに表示したいか(centerやright)」を変えてあげるだけで、右寄せに限らず指定してあげることができます。
(2)画像を横並びで複数表示させる方法
これは、実は筆者自身が初心者の頃にやり方が分からず非常に時間がかかった内容です。ですが、やり方は非常にシンプルです。
単純に、imgタグを続けて書いてあげれば画像を横並びに配置することができます。
<img src="画像パス1"><img src="画像パス2" >
実際に画像を横並びに配置した結果がこちらです。綺麗に横並びで表示できていますね。

知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
まとめ
いかがでしたでしょうか。htmlで画像を中央に配置するやり方を2つと、画像パスの記載方法の注意点を紹介しました。また、発展的な内容として右寄せして配置する方法や画像を横並びにするやり方も解説しました。どのやり方も意外にシンプルに実装できると実感頂けたと思います。
画像の表示はwebサイトの設計・運営と切り離せないのでうまくいかず困る場面も多いと思いますので、是非本記事を活用して画像の表示方法に慣れていってください。