【超厳選】おすすめのhtml作成ツール テキストエディタ4選!

「htmlのコードを書いていく上でテキストエディタを使ってみたいけど、たくさんありすぎて何を使っていいのかわからない」「そもそもテキストエディタって何なのかよくわかってない」
こう思う方は多いのではないでしょうか。私自身、初心者の頃は実はテキストエディタが何なのかまったくわかっておらず、「デフォルトで入っているメモ帳と何が違うんだ・・?」とずっと思っていました。本記事をお読みいただくと以下が分かります。
- テキストエディタとは何かわかる
- テキストエディタを選ぶポイントが分かる
- おすすめのテキストエディタが分かる
本記事で紹介するテキストエディタは無料でインストールできますし、おすすめのテキストエディタを「4つ」に厳選しました。というのも、よく「おすすめのテキストエディタ15個!」のようなサイトを見かけますが、正直初心者に対して15個もおすすめされても情報が多過ぎて選べないですよね。ですので、本記事では数あるテキストエディタの中でも初心者にとって使いやすいテキストエディタを4つに厳選して紹介していきます。
htmlコードを作成するためのテキストエディタとは何か
「テキストエディタ」というと名前が難しく感じますが、「パソコンにデフォルトで搭載されているメモ帳にたくさん便利な機能がついたもの」と捉えておけば問題ありません。
ですので、本質的には「何か(プログラミングコード等)を書くためのツール」であるのですが、昨今ではこの”機能”が非常に幅広くなっています。実際に業務でもいきなり開発環境にプログラミングコードを書いていくのではなく、手元のテキストエディタでコードを作っていく方が効率が良い場面が多いです。
それでは、テキストエディタを使う具体的なメリットについて次で紹介していきます。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
htmlコードを作成するためのテキストエディタを使うメリット
テキストエディタを使うことでのメリットは、当然どのテキストエディタを使っているかにもよりますが、大きくは以下が挙げられます。
(1)プレビュー機能が使える
(2)コードエラーを表示してくれる
(3)タグの自動補完をしてくれる
(1)プレビュー機能が使える
プログラミムコードを書いていても、「実際にweb上ではどのように表示されるのか」分からずコードを書き進めるのは少し不安ですよね。テキストエディタによっては、画面の左半分で自分がコードを書くと、リアルタイムで画面の右半分にweb上での見え方をプレビューしてくれる機能があります。この機能があれば、自分が想定していた画面と違った場合にすぐにコードを書きなおすことができるので非常に便利です。
(2)コードエラーを表示してくれる
自分が書いているプログラムコードに文法ミスがあったとしても通常は気が付かず、実行したときにエラーが表示されて初めてミスに気が付くと思います。テキストエディタを使うとコーディングしている最中に文法ミスがあればわかりやすく指摘してくれるので、実行する前に少なくとも文法ミスはない状態にしておくことができます。
コードエラーの解消はコーディングの中でもかなりの時間を占めるので、コードエラー部分をわかりやすく指摘してくれる機能は非常にありがたいですね。
(3)タグの自動補完をしてくれる
通常コーディングする際には、当然すべてのコードを一言一句丁寧に自分で手打ちしていく必要があります。ただ、毎回使うタグ(div等)をいちいち手打ちするのも煩雑ですし、よく使うタグをタイプミスすることは避けたいですよね。私もテキストエディタを使う前は、エラーが発生したときに時間をかけてエラーの原因を探り当て、結局タグのスペルミスだった時はがっかりしたものです。
これも使うテキストエディタによりますが、最初の1文字を打ったらタグを自動で補完してくれるといった便利な機能があります。タグの自動補完は「してほしい」という人と、「本当は違うコードを書きたいのにいちいち補完されて面倒」という人がいると思いますので、ご自身のニーズに合わせてテキストエディタを選んでみてください。
ここまで、テキストエディタを使うメリットを3つ紹介しました。次に、テキストエディタを選ぶポイントを説明します。
htmlコードを作成するためのテキストエディタを選ぶポイント
ここでは、テキストエディタ初心者が「どのテキストエディタを選ぶべきか」を考えるときのポイントを紹介します。「誰にとっても、このテキストエディタが一番良い」というものは当然ありませんので、ご自身のニーズに合わせて選ぶことが重要です。
(1)対応しているosをチェックする
(2)英語が苦手な場合、日本語にも対応しているかチェックする
(3)そのテキストエディタに関する使い方の情報は本やネットに十分にあるかチェックする
(4)拡張機能の豊富さをチェックする
(1)対応しているosをチェックする
一番最初にこの観点をチェックするべきです。いくら周囲がおすすめしているテキストエディタでも、「自分はmacだけどこのテキストエディタはwindowsしか使えない」場合は全く意味がないですよね。本記事で紹介するテキストエディタおすすめ4選にも対応するosは記載しているので必ずチェックするようにしましょう。
(2)英語が苦手な場合、日本語にも対応しているかチェックする
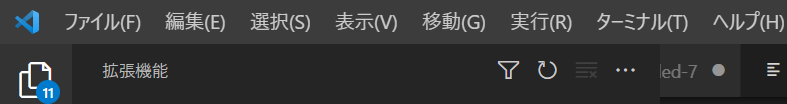
「すごくおしゃれでかっこ良いテキストエディタを見つけたので、使ってみたい」と思ったとしても、テキストエディタ自体は基本的に英語対応です。以下は筆者が使っているVisual Studio Codeのメニュー部分です。今は「ファイル」「編集」というように日本語になっていますが、デフォルトはすべて英語です。
このように、メニュー画面から全て英語だと使い慣れるのにも時間がかかりますし、使うのが嫌になってしまうと本末転倒ですよね。英語が苦手な方は以下で示しているように、日本語対応にもできるテキストエディタかどうかを確認すると良いでしょう。

※上記の日本語設定は、Visual Studio Codeの「Japanese Language Pack for Visual Studio Code」というプラグインをインストールすることでできます。
(3)そのテキストエディタに関する使い方の情報は本やネットに十分にあるかチェックする
マイナーなテキストエディタの場合、「こういうことをしてみたい」「あれ、これをやるにはどうすればいいんだろう」と思ってもネットに十分な情報がなく、本も出版されていないケースが多いです。せっかくプログラミングを効率化するためのテキストエディタなのに、”ツールの使い方”を調べるのに時間がかかっては本末転倒ですよね。
本記事で紹介するテキストエディタ4つは日本でも非常に有名なので、日本語のweb記事や書籍も十分にありますので安心して使えます。
(4)拡張機能の豊富さをチェックする
「(2)英語が苦手な場合、日本語にも対応しているかチェックする」にも書きましたが、拡張機能があるかをチェックすることも重要です。デフォルトの機能しか使えない場合、今後様々なプログラミング言語がアップデートされたときに「このテキストエディタでは適用できない」というケースが発生する可能性があります。
拡張機能があれば、「この機能も追加で使えるようにしたい」と後から自分に必要な機能だけを追加でインストールすることができるので非常に便利です。
ここまで、テキストエディタを選ぶ際に重要なポイントを4つ紹介してきました。次に、筆者がおすすめするテキストエディタを4つ紹介します。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
初心者におすすめのテキストエディタ4選
それでは、ここからおすすめのテキストエディタを4つ紹介します。冒頭でもお伝えした通り、「絶対にこのテキストエディタが良い」というのは人によって異なりますので、ご自身のニーズに合わせて選んでください。
また、1つ選んだらそれを使い続けないといけないわけではないので気になるテキストエディタがあれば複数インストールしてみて、実際に使ってみてください。その中で気に入ったものを1つ残し、他はアンインストールすれば問題ありません。
本記事で紹介する、おすすめのテキストエディタはこちらです。
(1)Visual Studio Code
(2)Notepad++【Windows専用】
(3)Atom
(4)Sublime Text
(1)Visual Studio Code

https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Visual Studio Codeは日本でも非常に有名なテキストエディタです。対応しているosは「MacOS、Windows、Linux」なので幅広く対応していますね。
Visual Studio Codeの主な特徴は以下です。
・HTMLに限らず、多くの言語がサポートされている
・拡張機能が充実している
・日本語での情報も充実している
実は筆者も普段はVisual Studio Codeを利用しています。Visual Studio Codeは「Git, Docker, SQL, Python, C, Java・・」と挙げたらキリがないくらい多くの言語をサポートしています。1つの言語ではなく、幅広い言語やツールを使う可能性がある方には非常に便利なツールと言えます。
また拡張機能も充実していて、新しいプラグインも日々アップデートされていきます。日本語での情報(本やサイト)も十分なため、Visual Studio Codeを使っておけばまず間違いないと言えます。
ただし、筆者も実際に使っていて感じますが「〇〇にお勧めの拡張機能をインストールしますか?」のような通知が頻繁に出てくるので、こういった通知が嫌な人によっては煩わしいと感じる可能性があります。
(2)Notepad++【Windows専用】

https://notepad-plus-plus.org/
先に断っておきますがNotepad++はWindows専用なので、Windows以外のosをお使いの方はここは飛ばして次に進んでください。
Notepad++の主な特徴は以下です。
・Windows専用のテキストエディタ
・ツールバーがWindowsユーザに馴染みがあり、慣れやすい
・日本語表示にすることもできる
Notepad++の最大のポイントはWindows専用なので、ツールバー等もWindowsユーザに馴染みがある構成をしている点です。先ほども書いた通りテキストエディタはあくまで「効率的にプログラミングをするためのツール」なので、ツールを使いこなすための習得時間は極力短くしたいですよね。
また、Visual Studio Code同様にデフォルトは英語ですが、拡張機能で日本語対応をさせることも可能です。
(3)Atom


https://atom.io/
Atomも有名なテキストエディタで、あのGitHubが開発しています。対応しているosは「MacOS、Windows、Linux」で、幅広く対応しています。
Atomの主な特徴は以下です。
・ドットインストールを入れれば、動画を見ながらコーディングの勉強もできる
・拡張機能が豊富
・操作画面がシンプルでわかりやすい
GitHubが開発していることもあり、最大の特徴はドットインストールを入れることで、動画を見ながらコーディングすることができる点です。また、操作画面がシンプルでわかりやすいという理由からも、「プログラミング自体初心者」という方にはAtomがおすすめです。
また、Atomもデフォルトは英語ですが拡張機能を利用することで日本語表示することが可能です。
(4)Sublime Text

https://www.sublimetext.com/3
Sublime Textも有名なテキストエディタです。対応しているosは「MacOS、Windows、Linux」で、こちらも幅広く対応しています。
Sublime Textの主な特徴は以下です。
・高機能だが軽量で動きが速い
・プラグイン操作にはコマンド操作が必要
Sublime Textの大きな特徴は、高機能な割にサクサク動作することなので、「動きが重くてイライラする」ということが比較的少ない点です。但し拡張機能をインストールする(=プラグイン操作)にはコマンド操作が必要です。「コマンド操作」といってピンとこない方は拡張機能のインストールをするだけでも時間がかなりかかると思いますので、「超初心者」の方にはSublime Textはあまり向きません。
また、有償のライセンス購入を推奨する通知も頻繁に出てくるため、Visual Studio Code同様にこういった通知が嫌な人によっては煩わしいと感じる可能性があります。
おすすめのテキストエディタまとめ
以上、おすすめのテキストエディタを4つ紹介しました。osに制限があるのは(2)のNotepad++だけですし、日本語には全てのテキストエディタが拡張機能を利用することで対応しています。また、今回はかなり厳選したため本やネット上での情報も比較的豊富にあるテキストエディタです。
あとは個々の細かい特徴の違いから、お好みのテキストエディタを選んで使ってみてください。最初はよくわからないと思うので、「なんかかっこ良い」「デザインが自分好み」といった印象で選んでも問題ありません。
冒頭でも書いたとおり、1つのテキストエディタをインストールしたら他のテキストエディタが使えないわけではないので、気になるテキストエディタが複数あればまずはインストールして、実際に使ってみてください。おそらく直感的に「これがいい」というものが出てくると思いますので、その他のテキストエディタは後からアンインストールすれば問題ありません。
テキストエディタを使う際の注意点
最後に、テキストエディタを使う際の注意点をお伝えします。
覚えておいていただきたいのは、「テキストエディタはあくまで開発のためのツールである点を意識すること」です。テキストエディタそれ自体に非常に魅力的な機能がたくさんついているので、「テキストエディタの使い方」を勉強しようとするだけで相当な時間がかかります。ただ、目的はあくまで「開発をすること」なはずなので、テキストエディタの使い方の勉強にはまってしまい、いつまでも肝心のプログラミングをしなくなってしまうのは本末転倒です。
ツールを使うこと自体が目的にならないように十分注意しましょう。
まとめ
いかがでしたでしょうか。「テキストエディタとは何か」「テキストエディタを使うメリット」「テキストエディタを選ぶ際のポイント」「おすすめのテキストエディタ4つ」「テキストエディタを使う際の注意点」を紹介してきました。
本日紹介した4つ以外のテキストエディタを使ってみたい場合は必ず「テキストエディタを選ぶ際のポイント」を確認してからインストール・使用を開始してください。