HTMLに使用するUTF-8とは?文字化け解決法を解説

「HTMLファイルに設定するUTF-8ってどういう意味があるんだろう?」
「HTMLにUTF-8を設定したけど文字化けしてしまい困っている」
このような疑問や悩みを抱えている方もいるのではないでしょうか?
プログラミング学習を始めたばかりのときは、UTF-8や文字コードについてわからない点が多いですよね。
そのような方に向けて今回、WEBCAMP MEDIAは、HTMLに使用するUTF-8の特徴や文字コードの使い方、文字化けしたときの解決法について解説していきます。
- 文字コードの解説
- UTF-8の解説
- UTF-8以外の文字コード
- UTF-8の設定方法
- 文字化けの原因
- 文字化けの解決方法
以上の項目に沿って説明します。
この記事を読むことで、UTF-8を含めて文字コードについて詳しく理解できます。その結果、文字化けしても理由を探って自分で解決できるようになるでしょう。
UTF-8や文字コードについていまいち理解できてない方や、文字化けに悩んでいる方はぜひチェックしてみてください!
そもそも文字コードとは
文字コードとは、コンピュータが認識できる数字を日本語や中国語のように、人間が理解できる言語に変換してくれるコードの種類です。
この記事のように日本語で記述されている文字は、文字コードを通して日本語で表示されていますが、コンピューター側では数字の羅列として認識されています。
日本語のWebサービスを作るときは「UTF-8」と「Shift-JIS」の2種類が主に利用されています。
また、数字やアルファベットを表す「ASCIIコード(アスキーコード)」も、HTMLの記述に欠かせない文字コードです。
文字コードは、メモ帳やHTMLファイルの基盤となっている文字コードと、headタグ内に記述してブラウザにファイルの形式を伝える文字コードの2種類あります。
ファイルの基盤になっている文字コードとブラウザに知らせる文字コードが異なると、ブラウザはどの文字コードが正しいのか分からなくなります。
その結果文字化けに繋がってしまうので注意しましょう。
コンピューターと文字を繋ぐUnicode(ユニコード)とは
Unicodeとは、コンピューターが理解できる2進数の数字に文字を割り当てた対応表のことで、「符号化文字集合」とも呼ばれています。
ほかにも文字の対応表はありますが、UTF-8やShift-JISも含めてほとんどの国の文字コードにUnicodeが採用されています。
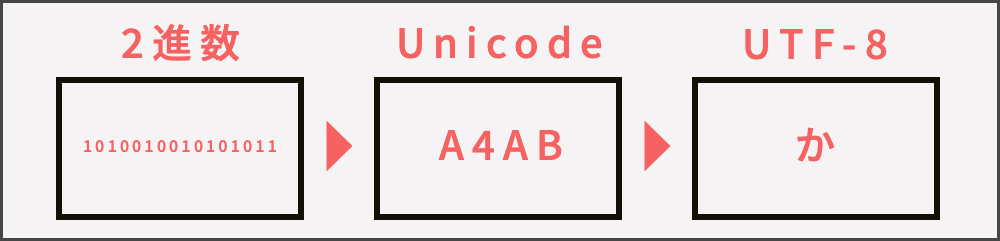
Unicodeではコードポイントという、2進数の数字に文字を割り当てるために独自の数値が指定されています。
たとえば、「か」という日本語は、2進数で表すと「1010010010101011」ですが、Unicodeのコードポイントでは「A4AB」と表現されるのです。

Unicodeの数値をさらに日本語や世界の言語へ数値変換するときに使われるのが、UTF-8やUTF-16です。
これらは、文字符号化方式とも呼ばれており、Unicodeからさまざまな文字へエンコードするための方式になります。
UTF-8を指定しても文字化けする原因は、上記の過程でうまくエンコードできないことが原因になります。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
HTMLに指定するUTF-8とは
UTF-8は文字コードの一種で、世界中の言語を取り扱うことができるという特徴があります。
インターネット上のサービスは日本だけでなく世界中の方がアクセスできるので、どの国の言語にも対応しているUTF-8はほぼ必ず利用されています。
たとえば、世界中の人が利用しているFaceBookやTwitterはどちらも文字コードとしてUTF-8が利用されています。実際のWeb制作においても、文字コードの指定はUTF-8を利用することがほとんどです。
また、UTF-8はアルファベットや数字の文字コードであるASCIIコード(アスキーコード)との互換性も高いです。
日本人のサービスは、日本語とアルファベット、数字が混合することが頻繁にあるので、対応している文字の数が多いUTF-8が最適と言えるでしょう。
UTF-8とUTF-16の違い
UTF-8とは別にUTF-16という文字コードもあり、それぞれ次のような違いがあります。
- 文字の表現方法
- 1文字あたりのバイト数
- Unicodeのに割り当てられている値
UTF-8は8ビットのマルチバイト文字を使いますが、UTF-16は16ビットのマルチバイト文字を利用します。
それぞれ1文字あたりに消費するデータ量に違いがあり、UTF-8は英数字を1バイト、日本語を3バイトで表現するのに対し、UTF-16は英数字と日本語どちらも2バイトで表現します。
このことから、アルファベットのような英数字が多い場合は、UTF-8の方がデータ量を節約できますが、日本語情報が多い場合はUTF-16の方がデータを節約できるという結果になります。
UTF-8とUTF-16の違いでデータ量に大きな結果は出ないので、世界中でもシェア率の高いUTF-8を選ぶとよいでしょう。
UTF-8以外のよく利用されている文字コード
UTF-8以外にも文字コードは多数存在します。その中でも、Web制作で頻繁に利用されている文字コードの特徴について解説します。
各文字コードの意味や役割を理解することで、UTF-8への理解がより深まるのでぜひチェックしてみてください。
Shift-JISはWindowsで標準利用されている文字コード
Shift-JISはUTF-8と同じく、コンピューターが理解できる数字を日本語に変換できる文字コードです。
UTF-8とShift-JISは下記のような違いがあります。
- 1文字あたりのバイト数が違う
- HTML5ではUTF-8が推奨されており、Shift-JISは非推進
- UTF-8は携帯電話に対応していないことが多く、Shift-JISは携帯電話にも対応している。
Shift-JISでの日本語1文字あたりのデータ量は2バイトですが、UTF-8は1文字あたり3バイト必要です。UTF-8よりもShift-JISの方が消費データが少なくて済みます。
現在Web制作で主流となっているHTML5では、UTF-8が推進されておりShif-JISは非推進です。
ホームページやWebサービスを作るときはHTMLの記述が必須なので、UTF-8が適切でしょう。
WindowsでHTML5ではないファイルデータを保存すると、Shift-JISとして保存されることが多いです。UTF-8を利用するときは、ファイルに指定されている文字コードをチェックすることが大切です。
ほかにも、UTF-8は携帯電話(ガラケー)の文字表示に対応していませんが、Shift-JISは対応しています。しかし、現在はスマホを利用している方が多いので、気にする必要はないでしょう。
数字やアルファベットを表現するASCIIコード(アスキーコード)
ASCIIコードは、アルファベットや数字といった半角文字にエンコードする、最も基本的な文字コードです。
UTF-8やShift-JISなどの文字コードは、ASCIIコードを拡張して利用されています。
ASCIIコードで表現する半角文字はどの国でも同じ表記で利用されていることもあり、エンコードする必要がないので文字化けしないという特徴があります。
HTMLやCSSを記述するときにも、文字化けしない半角文字が利用されていますよね。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
HTMLファイルでUTF-8を設定する方法
HTMLファイルにUTF-8を記述するときは、headタグ内にmetaタグとして入力します。UTF-8を指定する方法をサンプルコードで解説します。
コピペして利用できるので、ぜひチェックしてください。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>metaタグにしているcharsetは、ブラウザに知らせる文字コードを入力するための属性なので、その値としてUTF-8を入力します。
HTMLファイルの文字化けを防ぐためにも、UTF-8の指定はheadタグ内の上部に記載するとよいでしょう。
もしもcharset属性が指定されていない場合、ブラウザが勝手に文字コードを予測して変換することが原因で、文字化けに繋がることがあります。
headタグ内への文字コード指定は必ず行うようにしましょう。
CSSファイルにUTF-8を設定する方法
HTMLにUTF-8を設定することは多いですが、CSSファイルにも設定できます。
CSSファイルにUTF-8を設定する際は、ファイルの一番上に設定するようにしましょう。
サンプルコード
@charset "UTF-8";HTMLにUTF-8を指定すると文字化けする原因
HTMLのheadタグにUTF-8を設定しても文字化けしてしまう原因は、ファイルに指定されている文字コードがUTF-8ではなくShift-JISになっている可能性があります。
headタグに指定するUTF-8は、ブラウザにファイルの文字コードがUTF-8だということを伝える役割があります。
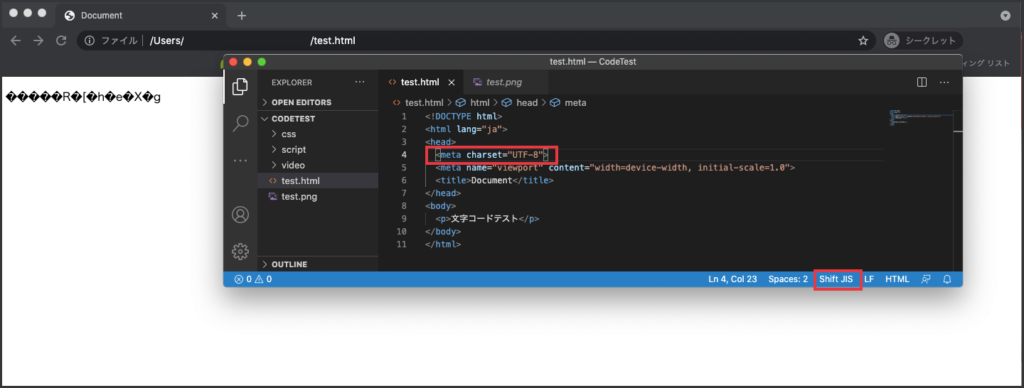
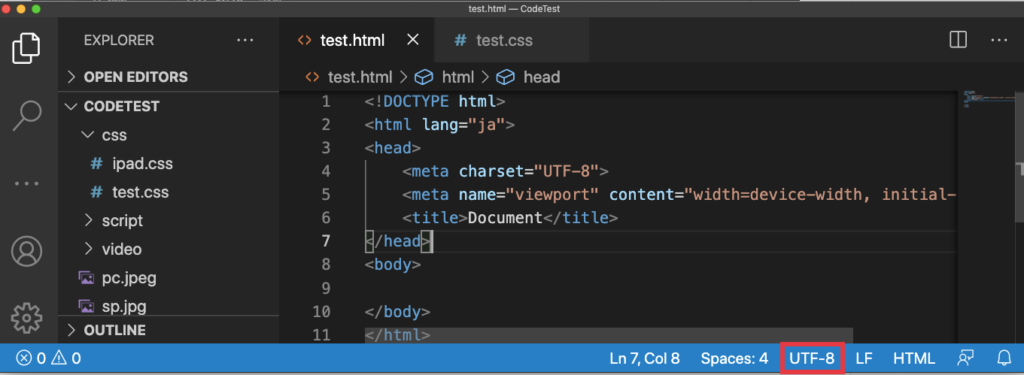
しかし、ファイルの文字コードがShift-JISだった場合、下記画像のように、ブラウザがUTF-8の文字コードと解釈して画面に表示するので、文字化けが発生するのです。

上記画像では、Visual Studio Codeというテキストエディタを利用しています。右下の赤枠に「Shift-JIS」を記載されていますね。
これはファイルの文字コードとしてShift-JISが採用されているという意味です。
今回はVisual Studio Codeを利用していますが、他のテキストエディタでも右下に表示されることが多いです。
文字化けの原因は、上記のように文字コードの違いによるものなので、利用しているファイルとheadタグ内の文字コードが一致しているかチェックしましょう。
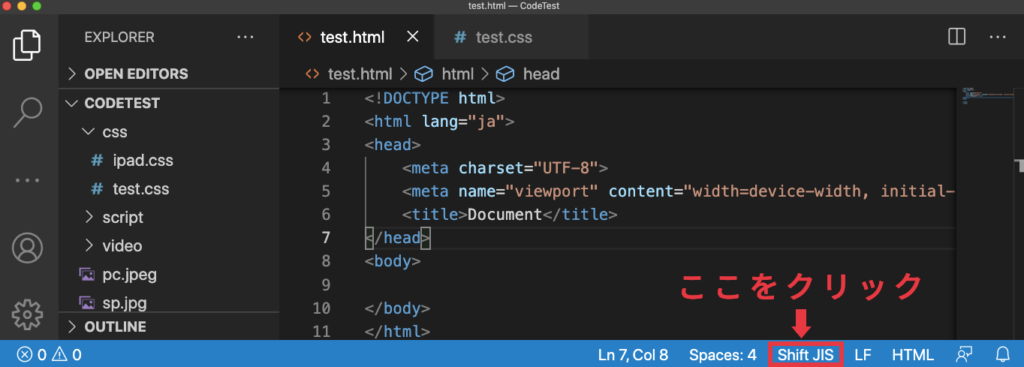
Shift-JISで作成されたHTMLファイルをUTF-8に変換する方法
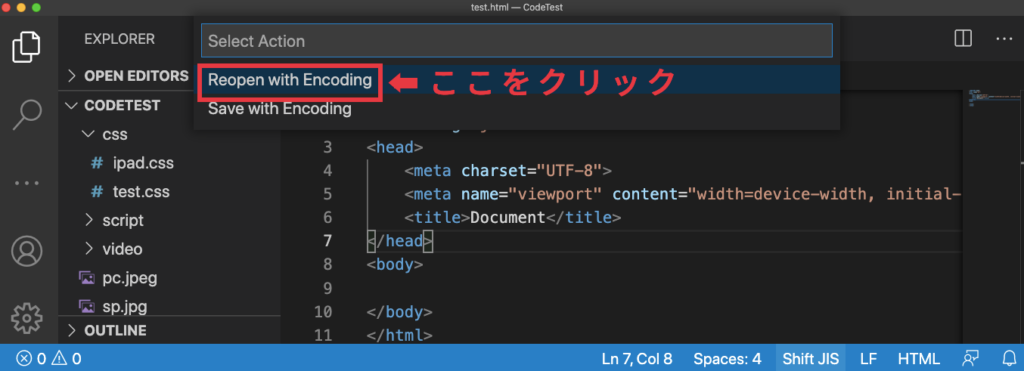
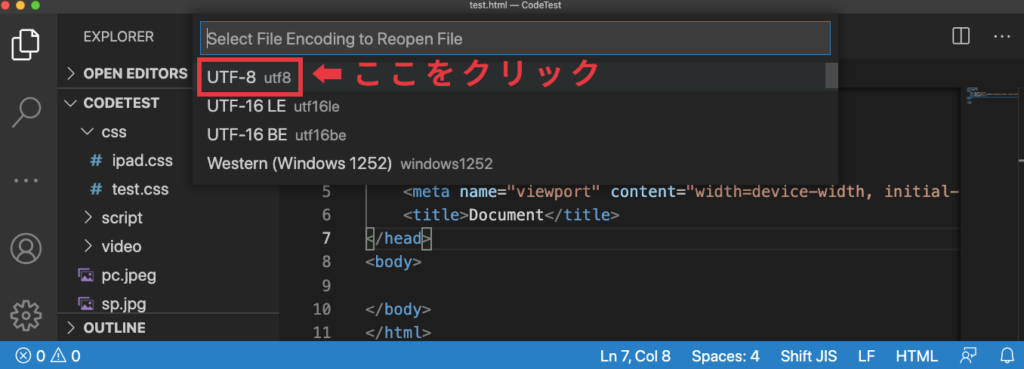
Shift-JISで作成されたファイルをUTF-8へ変換する方法を手順に沿って解説します。今回は、Web製作者の中で人気なVisual Studio Codeというテキストエディタを使用しています。




UTF-8ではなくShitf-JISとして表示したい場合も、ファイルとheadタグに表記する文字コードを統一することで文字化けを防ぐことが可能です。
HTMLにUTF-8を設定する意味がわかれば文字化けも怖くない!
今回、WEBCAMP MEDIAでは、HTMLに使用するUTF-8の特徴や文字化けを解決する方法について解説しましたが、いかがでしたでしょうか?
UTF-8は世界中で利用されている文字コードで、HTMLファイルのheadタグに指定しないと文字化けが起こる原因になります。
また、ファイルとブラウザに知らせる文字コードが違うことも、文字化けが起こる原因ということを押さえておきましょう。
ぜひ参考にしてみてくださいね!