クラス図とは?書くために必要な知識を初心者にもわかりやすく解説

システム開発の現場などで働いていると、「クラス図」という言葉を耳にすることがあります。
クラス図は、システムの設計時に用いられる重要なものです。
「クラス図ってどういうもの?」
「クラス図はどんな要素から成り立っているの?」
「見やすいクラス図を書くポイントは?」
そんな疑問を抱えている方もいるでしょう。
今回は、
- クラス図とは
- クラス図のメリット
- クラス図を構成する要素
- クラス図を見やすく書くポイント
などについてご紹介します。
「クラス図についてしっかりと知識を身につけたい!」という方は、ぜひ最後まで読み進めてください。
クラス図とは

クラス図とは、システムを構成する要素や関係性を表現した図を意味します。
システムがどのような要素や関係性によって構成されているのかを、わかりやすく表現したものです。
要素となるクラスはオブジェクト指向における設計図のようなもので、属性や操作などのデータを持っています。
それぞれのクラスにある情報や、クラス同士の関係性を表現しているのがクラス図です。
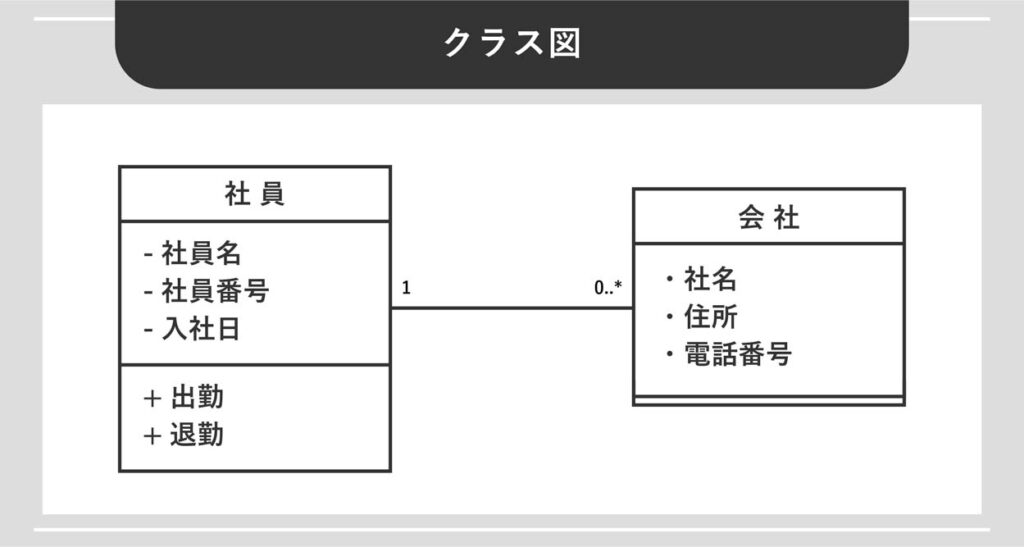
実際のクラス図は次のようになります。

クラス図は、複数のクラス情報と関係性を表現し、システムの構造を視覚化する重要なものです。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

クラス図のメリット3つ

クラス図がどういうものかについてお伝えしました。
「でも、クラス図があることでどんな役に立つんだろう?」と疑問に思う方もいるでしょう。
ここからは、クラス図のメリット3つについてご紹介します。
- システム全体を視覚的に表現するので共有しやすい
- 複雑度にかかわらず情報システムのデータモデルを図式化できる
- アプリの概略図の全体的な概要について理解が深まる
順番に見ていきましょう。
1.システム全体を視覚的に表現するので共有しやすい
クラス図を作ることで、システム全体を視覚的に表現でき、共有しやすくなります。
システムがどのような構造なのかを説明したり、理解したりするのは難しいものです。
実際のプログラミングでは、プログラミング言語のコードだけでシステムを開発するので、構造をすぐには把握しにくいといえます。
視覚的な図としてひと目で把握しやすいクラス図を活用すれば、システムの構造を共有するのに役立つのです。
2.複雑度にかかわらず情報システムのデータモデルを図式化できる
クラス図のメリットとして、複雑度にかかわらず情報システムのデータモデルを図式化できる点が挙げられます。
システムによっては構造が非常に複雑になるケースもあるでしょう。
構造が複雑なシステムは、説明や理解も難しくなります。
しかし、クラス図なら複雑なシステムのデータモデルもシンプルに図式化して表現できるのです。
複雑なシステムを把握するときに、とても役に立つでしょう。
3.アプリの概略図の全体的な概要について理解が深まる
クラス図を作れば、アプリの概略図の全体的な概要について理解を深められます。
どんなアプリなのか、全体的な概要がわかるので、ゴールが見えやすいです。
クラスの情報を確認すれば、アプリの操作性や機能などの理解も深まるでしょう。
クラス図に興味のある皆様の中には、「ITエンジニア」を目指すことを視野に入れている方も多いのではないでしょうか。
プログラミング未経験からエンジニアを目指す方には、【DMM WEBCAMP】がおすすめです。
受講生の97%がプログラミング未経験・初心者の【DMM WEBCAMP】では、初心者のために開発した独自のカリキュラムがあるため安心して学習が進められます
あなたにあった学習スタイルで「ITエンジニア」を目指しましょう。
クラス図を構成する3要素

クラス図のメリットについてお伝えしました。
システム開発において、全体像を把握するのに役立つことがわかりますね。
では、実際にクラス図はどのように書くものなのでしょうか。
クラス図は3つの要素から成り立つものです。
ここでは、クラス図を構成する3要素をご紹介します。
- クラス名
- 属性
- 操作
さっそく見ていきましょう。
1.クラス名
クラス図の構成要素の1つ目は、「クラス名」です。
抽象クラスの場合は、イタリックで記述します。
記述方法は次のとおりです。

なお、パッケージは省略して記述できます。
クラス種別(ステレオタイプ)を表示する場合は、「<<ステレオタイプ>>」の形式でクラス名の上部に記述しましょう。
2.属性
クラス図の構成要素の2つ目は、「属性」です。
属性は、クラスの性質を説明するために使われます。
記述方法は次のとおりです。

名前以外は省略して記述することもできます。
可視性と意味についてはのちほど確認しましょう。
属性を記述することで、クラスの性質が明確になります。
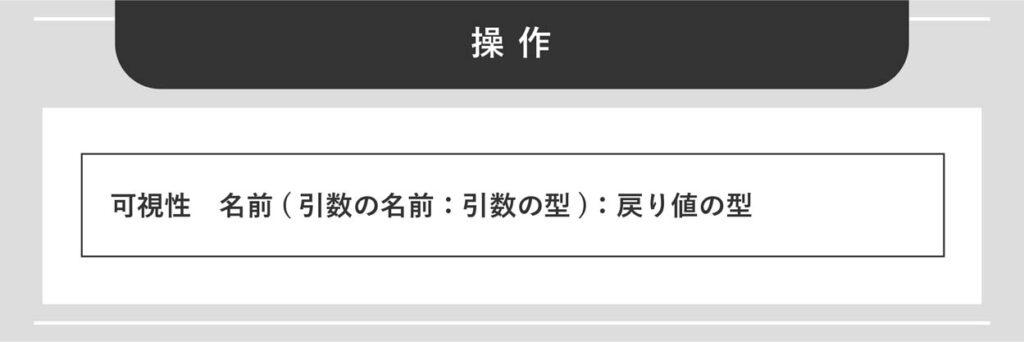
3.操作
クラス図の構成要素の3つ目は、「操作」です。
オブジェクト指向ではメソッドともいいます。
リスト形式で表現され、各行に1つずつ操作を記述するものです。
記述方法は次のようになります。

名前以外は省略して記述することもできます。
ここまで、クラス図を構成する要素について見てきました。
このような知識を生かして働くIT業界に転職するなら、【DMM WEBCAMP】でプログラミングを学ぶのがおすすめです。
受講生の97%がプログラミング未経験・初心者の【DMM WEBCAMP】では、初心者のために開発した独自のカリキュラムで、安心して学習が進められます。
充実した環境で「ITエンジニア」を目指してみてはいかがでしょうか。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

システムにアクセスできる範囲をあらわす「可視性」

属性についての説明で、「可視性」という言葉が出てきました。
クラスにおける可視性とは、システムにアクセスできる範囲を表現するものです。
どの範囲においてアクセス可能なのかを決定づけるものなので、使い方を覚えておく必要があります。
可視性と意味は次のとおりです。
| 可視性 | 意味 |
| + | public : 全てにおいて参照可能 |
| – | private : 自クラスでのみ参照可能 |
| # | protected : 自クラス及びその派生クラスにおいて参照可能 |
| ~ | package : 同パッケージ内で参照可能 |
可視性をそれぞれ覚え、使いこなせるようにしておきましょう。
クラス間相互関係の表現2つ

クラス図では、クラス単体の情報だけではなく、クラス同士の関係性を表現します。
関係性の表現の仕方を知っておきましょう。
ここでは、クラス間相互関係の表現2つをご紹介します。
- 線形
- 多重度
それぞれ見ていきましょう。
1.線形
クラス間相互関係の表現の1つ目は、「線形」です。
次のような線形を使用することで、クラス同士の関係性を表現できます。
| 関係 | 線形 |
| 関連(association) | |
| 集約(aggregation) | |
| コンポジション(composition) | |
| 依存(dependency) | |
| 汎化(generalization) | |
| 実現(realization) |
2.多重度
クラス間相互関係の表現の2つ目は、「多重度」です。
関連(集約、コンポジションを含む)の端に次のような数値を記述することで、関係する数を表現できます。
| 表記 | 意味 |
| 1 | 1個 |
| ‘0..n’ or ‘*’ | 0以上 |
| 1..n | 1以上 |
| 2..5 | 2から5 |
クラス図の細かな表現6つ

実際にクラス図を作成するときには、細かな表現を覚えておく必要があります。
ここでは、クラス図の細かな表現6つについてご紹介しましょう。
- 関連
- 集約
- コンポジション
- 依存
- 汎化
- 実現
順番にご説明します。
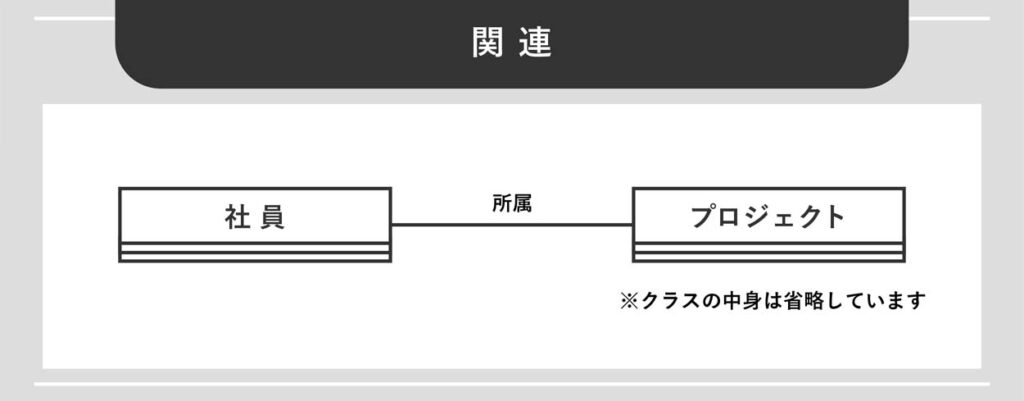
1.関連
「関連」は、クラスが複数あり、それらに何らかの関係があることを表現するものです。
たとえば、次のようなものがあります。
- AのクラスがBのクラスの操作を呼び出す関連
- AのクラスがBのクラスのデータを属性として保持している関連
関連を表現するには、AのクラスとBのクラスを線で結び、関連名を付与します。
クラス図で表現すると次のとおりです。

上記の場合、関連名は「所属」となります。
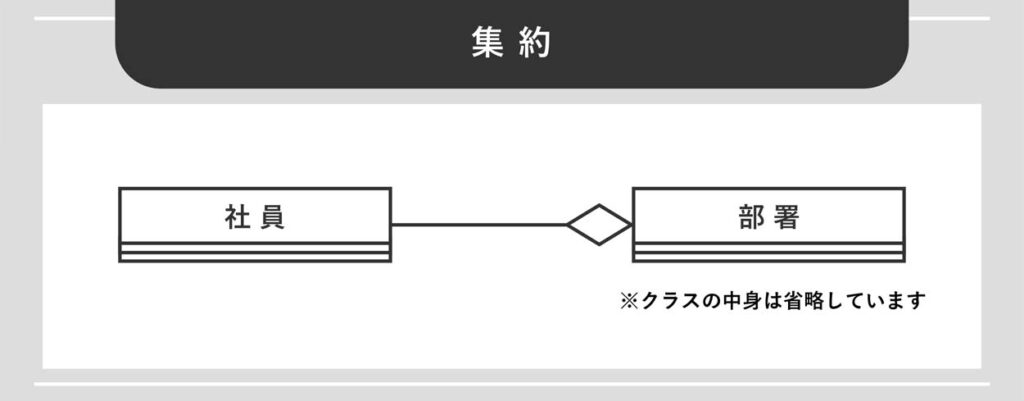
2.集約
「集約」は、関連のあるクラス同士が「全体」と「部分」の関係にあることを表現するものです。
たとえば、「会社」と「社員」などの関係は、「全体」と「部分」になるでしょう。
集約を図式化すると、次のとおりです。

集約の線形を使用します。
「全体」側に線形のひし形部分を配置しましょう。
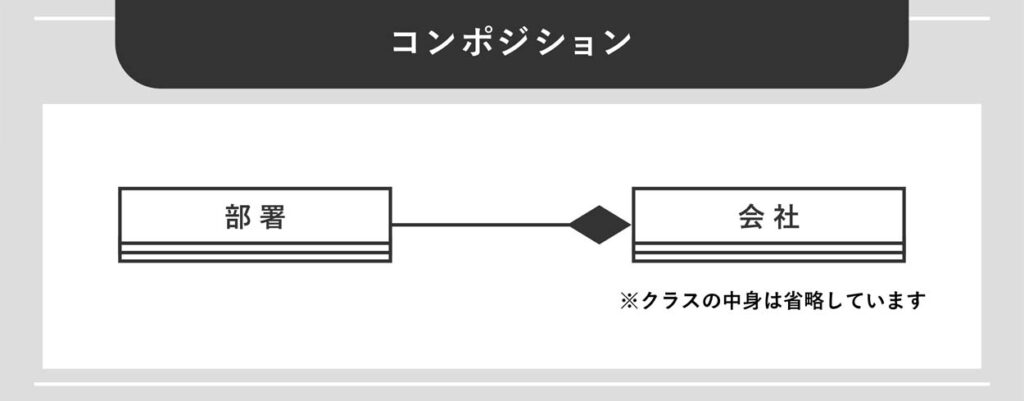
3.コンポジション
「コンポジション」は、集約の一種で、「全体」インスタンスが「部分」インスタンスの生成や削除を担っていることを表現するものです。
より強い集約を表し、全体インスタンスが削除されたときは、基本的に部分インスタンスも削除される関係となっています。
集約を図式化すると、次のとおりです。

コンポジションの線形を使用します。
全体インスタンス側に線形のひし形部分を配置しましょう。
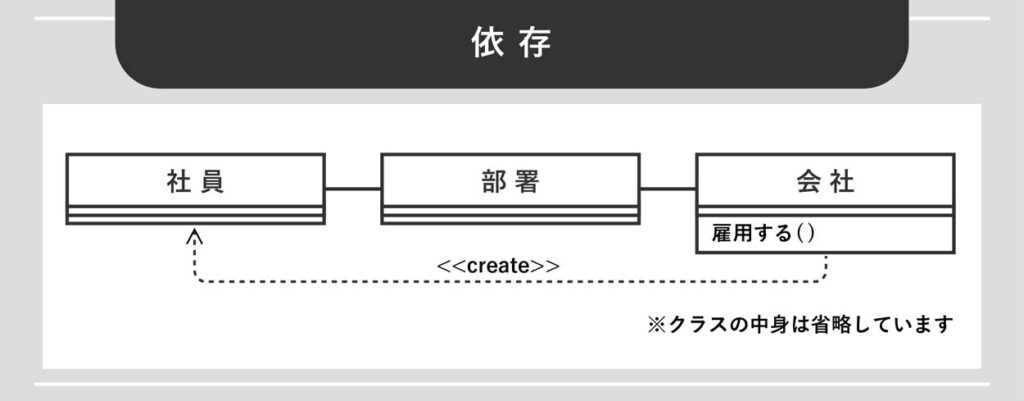
4.依存
「依存」は、クラス間の関係性はあるものの、あまり強くない結びつきであることを表現するものです。
実際に図を見るとわかりやすいでしょう。

上記の図の場合、依存関係にあるのは「会社」と「社員」クラスです。
会社は「雇用する」という操作によって社員クラスを生成します。
しかし、その後は操作を行わず一時的な関係です。
依存の線形を使用します。
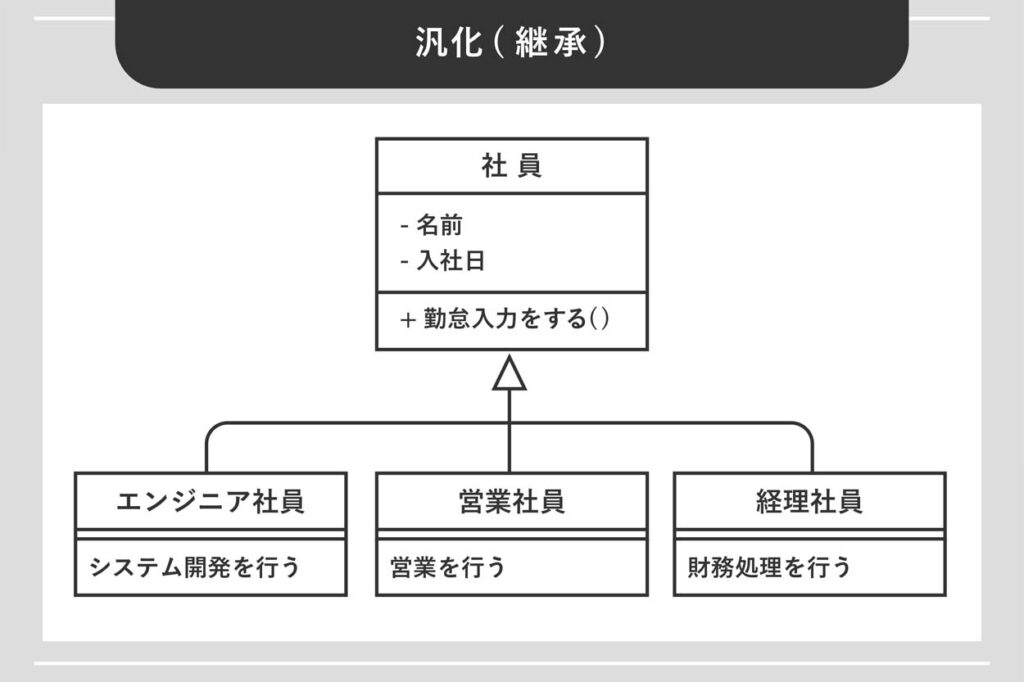
5.汎化
「汎化(継承)」は、Aのクラスの型を継承したBのクラスがあるときの関係性を表現するものです。
継承元のAのクラスを「スーパークラス」、継承先のBのクラスを「サブクラス」といいます。
汎化を図式化すると、次のとおりです。

汎化の線形を使用します。
継承元の「スーパークラス」側に矢印を配置しましょう。
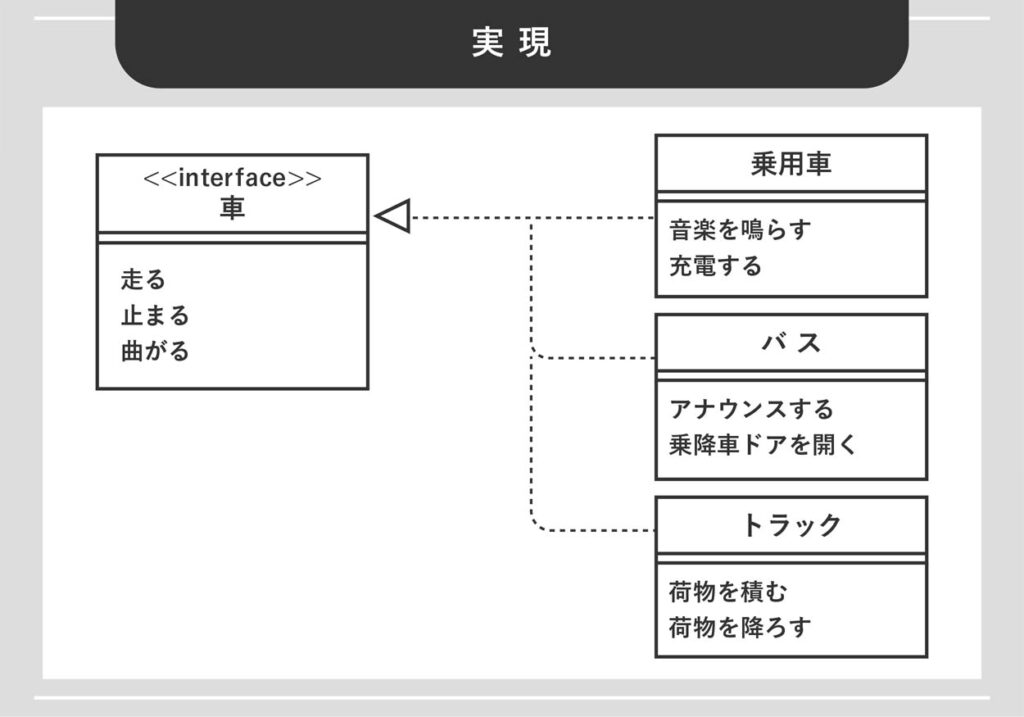
6.実現
「実現」は、汎化の一種で、インターフェースとサブクラスの関係性を表現するものです。
インターフェースとは、クラスが実現する上で必要な共通操作のみを定義したクラスのこと。
基本的にインターフェースには具体的な処理を記載せず、サブクラスに記載します。
このようなインターフェースとサブクラスの関係性を「実現」と表現するのです。
図にしてみてみましょう。

実現の線形を使用します。
インターフェース側に矢印を配置しましょう。
クラス図を見やすく書く2つのポイント

クラス図の細かな表現についてお伝えしました。
意味をしっかりと覚えて、活用できるようにすることが大切です。
クラス図を書く人のなかには「うまく書けない」という人もいるでしょう。
そこで、クラス図を見やすく書く2つのポイントをご紹介します。
- クラスをグループ分けする
- 時系列がわかるように書く
それでは見ていきましょう。
1.クラスをグループ分けする
クラス図を見やすく書くポイントの1つ目は、クラスをグループ分けすることです。
できるだけ機能や役割に関係があるクラスを近くにまとめて、四角形で囲い、グループの名称を記載しましょう。
グループ分けをすることで、クラス間の相互関係を示す線がシンプルになり、見やすくなります。
反対に、グループ分けをしないと、線が複雑になって視覚的にわかりにくいです。
2.時系列がわかるように書く
クラス図を見やすく書くポイントの2つ目は、時系列がわかるように書くことです。
クラス図で表現するものは静的なシステムの要素やつながりですが、時系列に沿って書くとよりわかりやすくなります。
プログラムの実行順に、先に動く方を上あるいは左に記載するよう心がけましょう。
上から下、左から右にシステムの流れを記載すると、全体の動きが把握しやすいです。
まとめ:クラス図はUMLで1番活用されている図
今回は、クラス図についてご紹介しました。
システム開発をする上で、クラス図への理解は重要です。
自分でクラス図を作成できるようにしておくと、あらゆる場面で重宝するでしょう。
IT業界で活躍したい人は、ぜひ覚えておいてください。
クラス図を活用して、仕事に活かしましょう。