HTMLで作ったサイトをスマホ対応する方法!レスポンシブ対応について解説

「HTMLで作った既存のサイトをスマホ対応にしたい」
「Web制作の学習でスマホ対応に躓いている」
このように悩んでいる方もいるのではないでしょうか?
スマホの普及が増えたこともあり、既存のサイトをスマホでも綺麗に表示できるようにしたいですよね。
また、プログラミング学習中で、Webサイトのスマホ対応で躓いている方もいるでしょう。
上記の問題を解決するために、今回WEBCAMP MEDIAは、HTMLで作ったサイトをスマホ対応する方法とレスポンシブ対応について解説していきます!
- レスポンシブ対応について
- スマホ対応の特徴
- スマホ対応する方法
- 画像をスマホ対応するには
- 文字サイズをスマホ対応するには
- スマホ対応のテンプレート
以上の項目に沿って説明します。
この記事を読むことで、スマホ対応に利用するレスポンシブWebデザインの特徴と、スマホ対応する方法について理解できるので、是非チェックしてみてください!
HTMLのスマホ対応に必要なレスポンシブWebデザインとは
レスポンシブWebデザインとは、パソコン画面用に作られたWebサイトのHTMLを、iPadやスマホなどさまざまな端末のサイズに合わせて画面を最適化することです。また、レスポンシブWebデザインを使ってスマホ対応することを「レスポンシブ対応」とも言います。
スマホ画面とパソコン画面ではサイズとレイアウトが違うので、レスポンシブ対応しないと画面が見切れてしまったり、文字が小さくて見づらくなってしまいます。
レスポンシブ対応しないと、下記のように画面が途中で途切れて画面が見づらくなります。

現在では様々な画面サイズのスマホが利用されているので、レスポンシブ対応は必須と言えます。また、Webサイト作成でも必ず利用するので、この記事をきっかけに覚えておくとよいでしょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
スマホ対応する際のメリットとデメリット
レスポンシブWebデザインを用いてスマホ対応することで、得られるメリットとデメリットについて解説します。
メリット
スマホ対応には次のようなメリットがあります。
- 検索順位の向上が期待できる
- CSSを変更するだけで端末にあったレイアウトに変更できる
- 1つのサイトでパソコン画面とスマホ画面を利用できる。
Googleは「モバイルファーストインデックス」という、スマホでサイトを見たときの評価を優先するという方針を取っています。
そのため、スマホ対応することでSEOの評価が上がり検索順位の向上が期待できるのです。
また、レスポンシブWebデザインを利用するとCSSを追加するだけでスマホ対応できます。スマホ用のWebサイトを新しく用意する必要がないので、作業が楽になるでしょう。
デメリット
スマホ対応することで発生するデメリットとして、コードの記述量が多くなるので表示スピードが遅くなる点が挙げられます。
表示スピードを極力落とさずスマホ対応するには、無駄のないコーディングを身につける必要があると言えるでしょう。
また、Webサイトの情報が多いサイトをスマホ対応すると、スクロール量が多くなり途中で離脱してしまう可能性も出てきます。
スマホ対応するときは、パソコン画面に表示している情報のデザインを変えるだけでなく、情報を整理して縦に長すぎないように作成することも大切です。
HTMLで作ったサイトをスマホ対応する方法
レスポンシブWebデザインを使ってスマホ対応するための手順は下記になります。
- HTMLファイルにviewportを指定する
- CSSファイルにメディアクエリを記述する
- 検証ツールで表示画面を確認する
それぞれの手順について解説します。
headタグ内にviewportを指定する
viewportとは、パソコンやスマホ画面に表示される範囲のことで、レスポンシブ対応する際、HTMLファイルのheadタグ内に必ず指定します。
viewportを指定することで、iPadやスマホのように見る端末を変えても画面が最適化されます。
サンプルコード
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Document</title>
</head>上記のように、viewportはmetaタグのname属性として指定します。content属性に指定されている「width=device-width」は、端末のサイズに合わせて画面を最適化する役割があります。
サンプルコードに記述されているviewportを設定しないと、パソコン以外の端末に画面を最適化できないので必ず指定しましょう。
メディアクエリを使って端末別にCSSを操作する
メディアクエリとは、端末の横幅に合わせてCSSを変更できる機能です。横幅のサイズに合わせてCSSを指定できるので、同じWebサイトでも見る端末によってレイアウトを変更できます。
メディアクエリを指定するときは、大きく分けてiPad用とスマホ用の2種類の画面サイズを用意しましょう。
パソコン画面をスマホ対応する場合、iPadの横幅である768px以下の端末に合わせたメディアクエリと、スマホの横幅である480px以下の端末に合わせたメディアクエリが必要になります。
サンプルコード
p{
background-color: black;
color: white;
}
@media screen and (max-width: 768px) {
p{
background-color: black;
color:green;
}
}
@media screen and (max-width: 480px) {
p{
background-color: black;
color:red;
}
}「@media」はメディアクエリの利用を示しており、max-widthは、指定した数値よりも大きくならないという意味です。
サンプルコードでは、画面の横幅がmax-widthに指定しているサイズになると、入れ子になっているCSSがが実行されます。
検証ツールで表示確認も忘れずに
viewportとメディアクエリを設定することでスマホ対応は完了ですが、最後にどの端末でも表示が崩れていないかチェックしましょう。
チェックするのに最適なのが、Webサイトのソースコードや端末別の画面をチェックできる「検証ツール」です。
検証ツールの出し方は、表示確認したいWebサイトを開き、ページ上で右クリックすると表示される「検証」という欄をクリック。
ショートカットは、Windowsだと「ctrl + shift + i」Macだと「command + option + i」で表示されます。

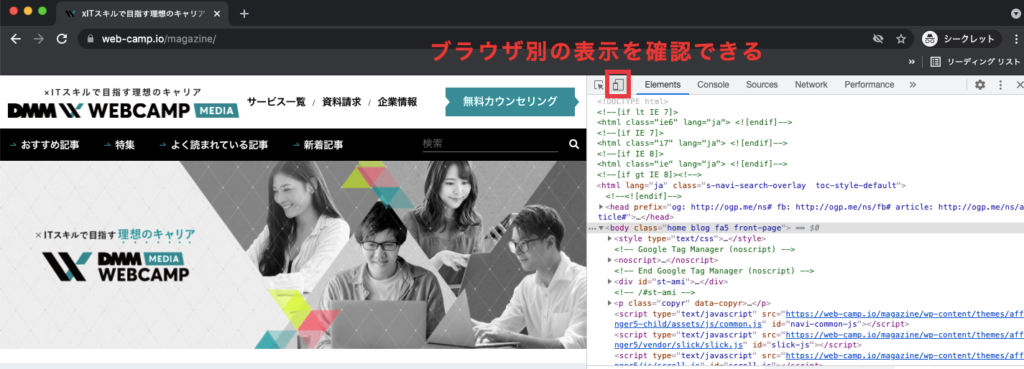
上記のように、画面右にWebサイトのソースコードが表示されます。
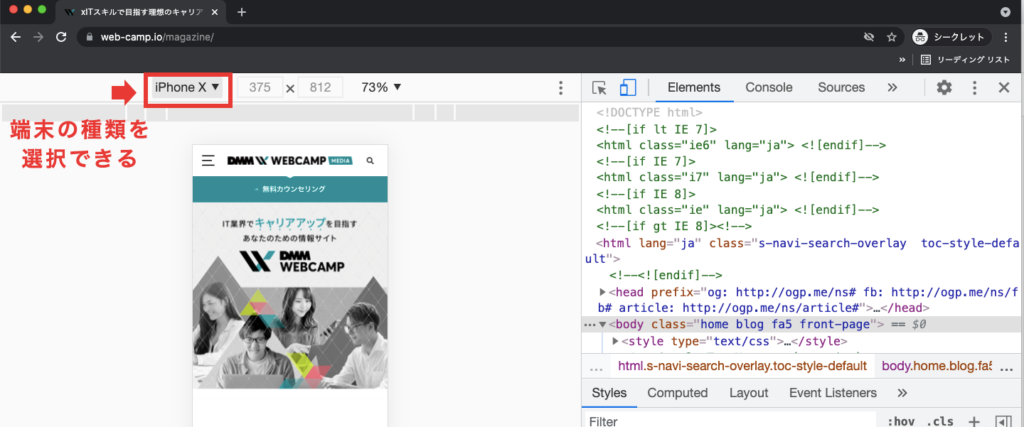
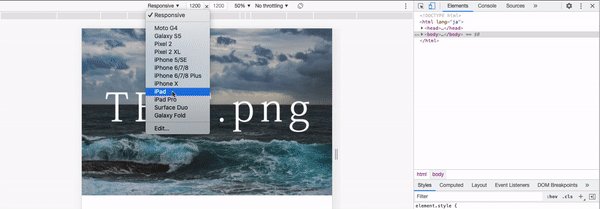
検証ツールの左上から2番目に表示されているボックスのようなアイコンをクリックすると、下記のようにブラウザ別の画面表示が確認できるようになります。

上記画面では、iPhoneXで見たときの画面を表示しています。
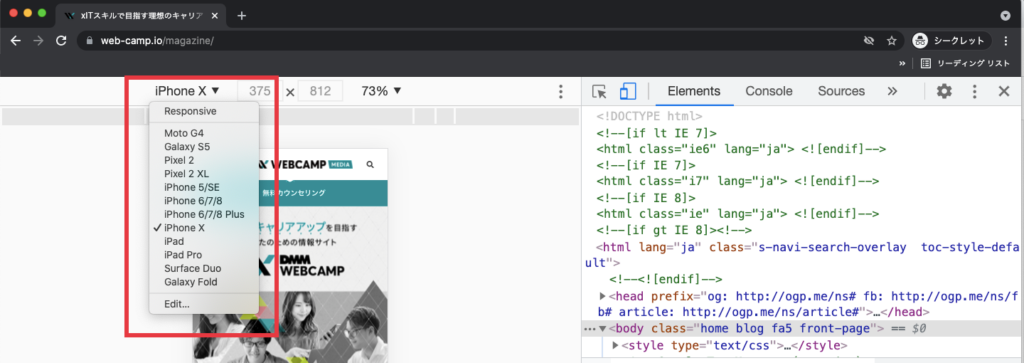
表示画面上部にある「iPhoneX」をクリックすると、iPadやGalaxyなど色々な端末が選択できます。

知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
HTMLに指定した画像をスマホ対応するには
パソコン画面で設置した画像をスマホで見ると、想像以上に画像が小さくて見づらくなったという経験がある方もいるのではないでしょうか。
パソコンとスマホは画面比率が違うので、横幅に合わせてサイズが変わるスマホ対応だと画像が小さくなってしまいます。
上記の問題を解決するため、パソコン画面とスマホ画面で画像を切り替える方法を2つ解説します。
HTMLで画像をスマホ対応する
HTMLファイル内に、sourceタグというメディアクエリを指定できるタグを利用して、端末別に画像を切り替えることが可能です。
サンプルコード
<body>
<picture>
<source media="(max-width: 480px)" srcset="sp.jpg">
<source media="(max-width: 768px)" srcset="ipad.jpeg">
<img src="test.png" alt="">
</picture>
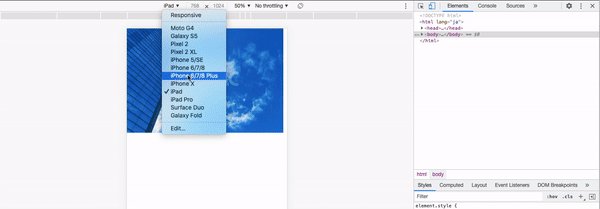
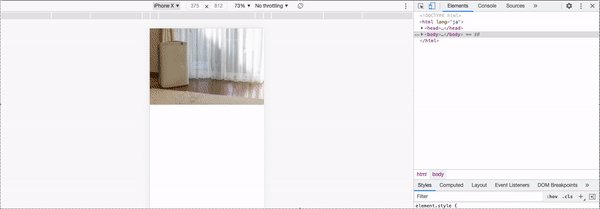
</body>media属性で指定した画面幅以下になると、srcset属性に指定した画像が表示されます。
実行結果

displayプロパティを利用して画像をスマホ対応する
htmlにスマホ用の画像を用意し、要素を非表示にするdisplay:none;とブロック要素に変換するdisplay:block;を切り替えることでスマホ対応できます。
サンプルコード
<body>
<picture>
<img class="pc" src="test.png">
<img class="sp" src="sp.jpg">
</picture>
</body>.pc{
display: block;
}
.sp{
display: none;
}
@media only screen and (max-width: 480px){
.pc{
display: none;
}
.sp{
display: block;
}
}
パソコン画面のときは、spというクラス名を付与しているスマホ用の画像をdisplay:none;で非表示にし、pcというクラス名を付与しているパソコン用の画像をdisplay:block;で表示しています。
画面幅が480px以下になると、反対にパソコン画面用の画像をdisplay:none;で非表示にし、スマホ用の画像をdisplay:block;で表示しています。
display属性を使って表示・非表示を切り替える方法は、画像以外のスマホ対応でも使われることがあるので、この記事をきっかけに覚えておくとよいでしょう。
HTMLに指定した文字のサイズをスマホ対応するには
文字サイズをスマホ対応するには「rem(レム)」という、HTMLタグの文字サイズを基準に文字サイズを指定できる単位の利用が最適でしょう。
たとえば、htmlタグの標準文字サイズは16pxなので、1remは16pxになります。
remで指定した文字サイズはhtmlタグ文字サイズと相対的な数値になるので、htmlタグの文字サイズを変えると、remで指定した文字サイズを一気に変更できます。
王道の文字単位であるpx(ピクセル)は、他の要素に文字サイズを依存しない絶対値なので、端末が変わっても文字サイズが変わりません。
スマホ対応に関しては、端末に合わせて文字サイズを変更できるremが適していると言えるでしょう。
remの表記方法をサンプルコードで解説します。
サンプルコード
<body>
<p class="test">テスト</p>
<p class="hoge">テスト</p>
</body>html{
font-size: 16px;
}
.test{
font-size: 3rem;//16pxの3倍なので48pxと同じサイズ
}
.hoge{
font-size: 1rem;//16pxと同じサイズ
}
@media only screen and (max-width: 480px){
html{
font-size: 10px;
}
}
サンプルコードでは、パソコン画面のhtmlタグに文字サイズ16pxを設定しているので、testクラスの文字サイズは48px、hogeクラスは16pxと同じサイズになります。
メディアクエリでhtmlの文字サイズを10pxに変更すると、testクラスの文字サイズは30px、hogeクラスは10pxと同じサイズになります。
このように、htmlタグの文字サイズを変えるだけなので、コードの記述量を減らすことも可能です。
【コピペOK】HTMLで作ったサイトをスマホ対応するテンプレート
これまでに学んだスマホ対応の手順をひとつのテンプレートにしました。
コピペするだけで、スマホ対応の基本を1から記述することなく利用できるのでぜひ役立ててください!
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/test.css">
</head>
<body>
<p class="test">テスト</p>
<picture>
<source media="(max-width: 480px)" srcset="sp.jpg">
<source media="(max-width: 768px)" srcset="ipad.jpeg">
<img src="test.png" alt="">
</picture>
</body>
</html>html{
font-size: 10px;
}
img{
width: 100%;
}
p{
background-color: black;
color: white;
}
@media screen and (max-width: 768px) {
p{
background-color: black;
color:green;
}
}
@media screen and (max-width: 480px) {
p{
background-color: black;
color:red;
}
}スマホ対応してユーザーの使いやすいサイトを作ろう
今回、WEBCAMP MEDIAでは、HTMLで作ったサイトをスマホ対応する方法とレスポンシブWebデザインについて解説してきましたが、いかがでしたでしょうか。
WebサイトやWebサービスはパソコンよりもスマホで回覧されることが多いので、レスポンシブWebデザインを使ったスマホ対応は必須と言えるでしょう。
スマホ対応する際のポイントは下記になります。
- headタグにviewportを指定する
- CSSファイルにメディアクエリを指定する
- 画像はsourceタグかdisplay属性を使って切り替える
- 文字サイズの指定はremを利用する
ぜひ参考にしてみてくださいね!

























