【コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を解説

「htmlにスライドショーを実装する方法ってどうやるんだろう?」
このような悩みを抱えている方もいるのではないでしょうか。
スライドショーの実装といえば、jQueryの利用が定番ですが、実はHTMLとCSSだけでも作ることができます。
今回、WEBCAMP MEDIAは、HTMLとCSSだけでスライドショーを作る方法について解説していきます!
- HTMLとCSSで作るメリット
- HTMLとCSSでスライドショーを作る方法
以上の項目に沿って説明します。
この記事を読むと、HTMLとCSSを使ってスライドショーを作る方法について理解できるのでぜひチェックしてみてください!
HTMLとCSSだけでスライドショーを作るメリット
サイトに掲載する内容によっては、スライドショーの動きやスピードを変えたいときもあるでしょう。そのようなときにJavaScriptの知識がなくてもCSSさえ触れれば実装できます。
また、CSSだけでスライドショーを作ると、読み込むファイルや記述するコードが少なくスムーズに動作します。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
HTMLで作ったサイトにCSSでスライドショーを作る方法
HTMLとCSSを使ってスライドショーを作る方法を、サンプルコードを用いて解説します。
サンプルコード
<div class="slider">
<div class="slider-item">
<img src="test.jpg" style="width: 300px;height: 100px; background-color: red;">
</div>
<div class="slider-item">
<img src="test.jpg" style="width: 300px;height: 100px; background-color: blue;">
</div>
<div class="slider-item">
<img src="test.jpg" style="width: 300px;height: 100px; background-color: green;">
</div>
<div class="slider-item">
<img src="test.jpg" style="width: 300px;height: 100px; background-color: yellow;">
</div>
<div class="slider-item">
<img src="test.jpg" style="width: 300px;height: 100px; background-color: red;">
</div>
</div>.slider {
width: 300px;
height: 100px;
display: flex;
overflow: hidden;
margin: 0 auto;
}
.slider > :first-child {
-webkit-animation-name: scroll;
animation-name: scroll;
-webkit-animation-duration: 20s;
animation-duration: 20s;
-webkit-animation-delay: 1s;
animation-delay: 1s;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
@keyframes scroll {
0% {
margin-left: 0;
}
20% {
margin-left: -100%;
}
25% {
margin-left: -100%;
}
45% {
margin-left: -200%;
}
50% {
margin-left: -200%;
}
70% {
margin-left: -300%;
}
75% {
margin-left: -300%;
}
95% {
margin-left: -400%;
}
100% {
margin-left: -400%;
}
}
sliderクラスは、スライドショーに表示したい画面サイズを設定しましょう。overflow:hidden;を指定することで、指定した縦横幅以外の要素を非表示にしています。
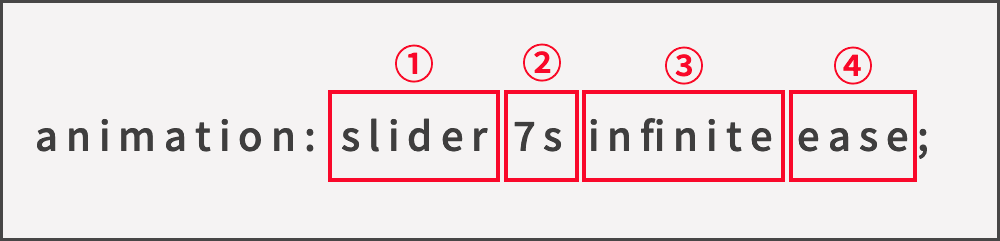
スライダーの動きを再現しているanimationプロパティは、スライドショーの表示時間や秒数、動きを設定できます。

上記画像はanimationプロパティの例になります。
- slider:@keyframesの名前を入力
- 10s:アニメーションの開始から終了までを10秒で実行する
- infinite:アニメーションを永遠に繰り返すという意味
- ease:アニメーションの中央まで徐々にスピードが速くなり、後半にかけて遅くなる
@keyframesの0%から100%という値は、animationプロパティに指定した秒数を100で割った数値です。
サンプルコードだと、-100%ごとに1枚ずつ画像を順番に左に送ってます
その後、画像の1枚あたりの表示時間を長くする為に、下記コードのように5%の間、-100%,-200%と同じパーセンテージを繰り返してます。
20% {
margin-left: -100%;
}
25% {
margin-left: -100%;
}
45% {
margin-left: -200%;
}
50% {
margin-left: -200%;
}HTMLとCSSで動作の軽いスライドショーを作ろう
今回、WEBCAMP MEDIAでは、HTMLとCSSだけでスライドショーを作る方法について解説しましたが、いかがでしたでしょうか?
HTMLとCSSだけでスライドショーを作ることで、動作が軽くなったりJavaScriptの知識がなくても実装できます。
また、サイトが重く感じる方や、JavaScriptが苦手な方にもおすすめなスライドショーの作り方です。
ぜひ参考にしてみてくださいね!
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です