selectタグを使ってHTMLにセレクトボックスを作る方法を解説

「HTMLで作ったセレクトボックスを複数選択できるようにしたい!」
「そもそもHTMLにセレクトボックスを作る方法がわからない。」
上記のような悩みがあり、この記事にたどり着いた方も多いのではないでしょうか?
HTMLのselectタグを使うことで、セレクトボックスを作ることができます。また、selectタグに属性を追加することで、複数選択可能にしたり、初期値の変更が可能です。
今回、WEBCAMP MEDIAは、selectタグを使ってHTMLにセレクトボックスを作る方法について解説していきます!
- selectタグの特徴
- セレクトボックスの作り方
- 複数選択可能にする方法
- 初期値を設定する方法
- デザインを変える方法
- フォームの作り方
- セレクトボックスの値を取得するには
以上の項目に沿って説明します。
この記事を読むことで、セレクトボックスの作成方法だけでなく、仕様やデザインを変える方法について理解できます。
また、コピペするだけで利用できる、セレクトボックスのフォームの作り方も記載しているので、ぜひチェックしてみてください!
HTMLにセレクトボックスを作成するselectタグとは
selectタグは、セレクトボックスを作成するためのタグです。プルダウンメニュー形式で複数の選択肢を表示でき、フォーム内容の一部として頻繁に利用されています。
selectタグに設定する複数の選択肢はoptionタグで作成します。selectタグの中に複数のoptionタグを入力し、name属性で名前を指定することでタグの違いが認識できるので指定を忘れないようにしましょう。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
【サンプルコードあり】HTMLにセレクトボックを作成する方法
selectタグとoptionタグを使って、実際にセレクトボックスを作ってみましょう。サンプルコードを用意しているので、自分のテキストエディタにコピペして動きを確かめながら学習するとよりわかりやすくなります。
サンプルコード
<body>
<select>
<option name="one" value="テスト1">テスト1</option>
<option name="two" value="テスト2">テスト2</option>
<option name="tree" value="テスト3">テスト3</option>
<option name="four" value="テスト4">テスト4</option>
<option name="five" value="テスト5">テスト5</option>
</select>
</body>name属性は各optionタグを認識するための名前です。value属性は選択されたoptionタグが、データベースや他のページに送信するときに遅れる文字データを指定します。
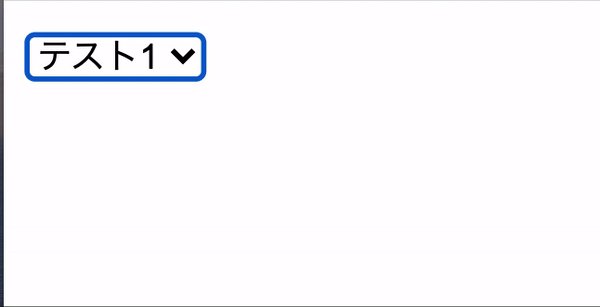
実行結果(見やすくなるように文字サイズを大きくしています)

HTMLに作ったセレクトボックスを複数選択可能にする方法
セレクトボックスの選択肢を複数選択できるようにするには、selectタグにmultiple属性を設定します。
multiple属性を利用すると、ドラッグで複数選択でき、表示方法はプルダウンメニューではなく、選択肢が全て表示されています。
サンプルコードを用いて確認してみましょう!
サンプルコード
<body>
<select multiple>
<option name="one" value="テスト1">テスト1</option>
<option name="two" value="テスト2">テスト2</option>
<option name="tree" value="テスト3">テスト3</option>
<option name="four" value="テスト4">テスト4</option>
<option name="five" value="テスト5">テスト5</option>
</select>
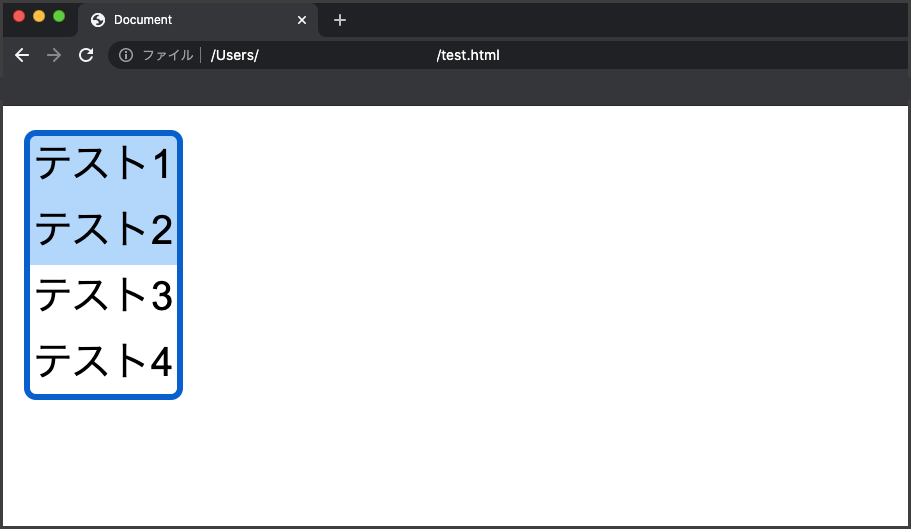
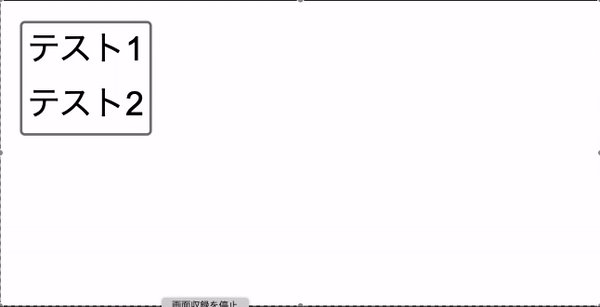
</body>実行結果(見やすくなるように文字サイズを大きくしています)

また、size属性を指定すると、表示される選択肢の数を変更可能です。
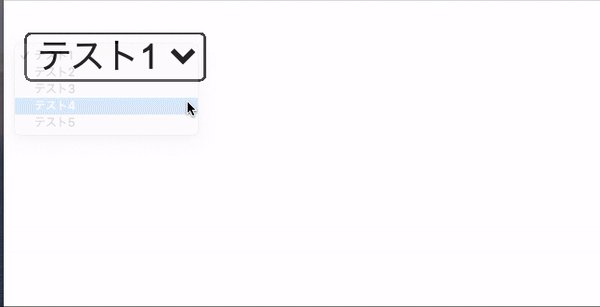
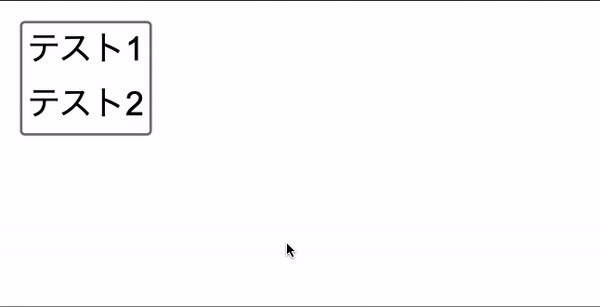
たとえば、select属性に「size=”2″」を指定すると、下記のように表示する選択肢の数を2つに変更できます。
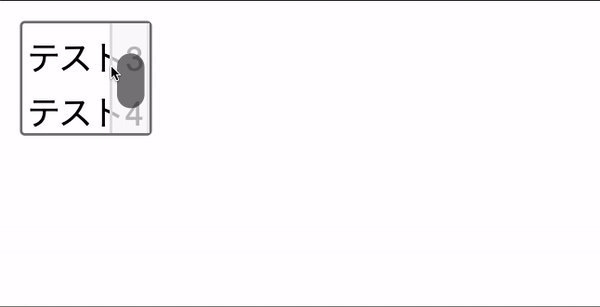
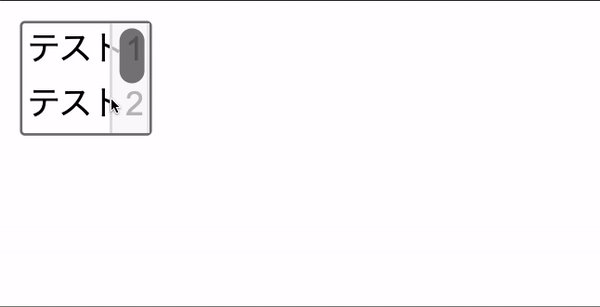
2つ以外の選択肢はスクロールすることで表示されます。

【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
selected属性を使ってセレクトボックスに初期値を設定する方法
selectタグでセレクトボックスを作成すると、初期値として一番上のoptionタグが選択された状態になります。
selected属性をoptionタグに指定すると、そのoptionタグが選択済みの値になるので、初期値の操作が可能です。
サンプルコード
<body>
<select>
<option name="one" value="テスト1">テスト1</option>
<option name="two" value="テスト2">テスト2</option>
<option name="tree" value="テスト3" selected>テスト3</option>
<option name="four" value="テスト4">テスト4</option>
<option name="five" value="テスト5">テスト5</option>
</select>
</body>上記コードでは、本来初期値は「テスト1」なのですが、selected属性を「テスト3」に指定しているので、初期値が変更されます。
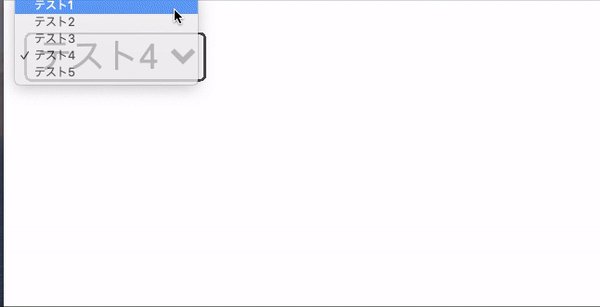
実行結果(見やすさを考慮して文字サイズを大きくしています)

CSSを使ってセレクトボックスのデザインを変更する方法
セレクトボックスの背景や枠線などのデザインは、下記のようにCSSのプロパティを使って自分好みに変更できます。
- 文字のサイズを変える:font-sizeプロパティ
- 背景を変える:background-colorプロパティ
- セレクトボックスのサイズを変える:widthプロパティ
- セレクトボックスに丸みをつける:border-radiusプロパティ
- セレクトボックスの外枠をデザインする:borderプロパティ
各プロパティを実際に使い、サンプルコードを用いて解説します。HTMLを使ったWebサイト作成でセレクトボックスを作成する際、デザインを変える可能性は高いので身に付けておくとよいでしょう。
サンプルコード
<body>
<select>
<option name="one" value="テスト1">テスト1</option>
<option name="two" value="テスト2">テスト2</option>
<option name="tree" value="テスト3">テスト3</option>
<option name="four" value="テスト4">テスト4</option>
<option name="five" value="テスト5">テスト5</option>
</select>
</body>select{
font-size: 16px;
width:500px;
border-radius: 15px;
color: white;
border:2px solid rgb(4, 187, 242);
background-color: rgb(164, 216, 237);
}
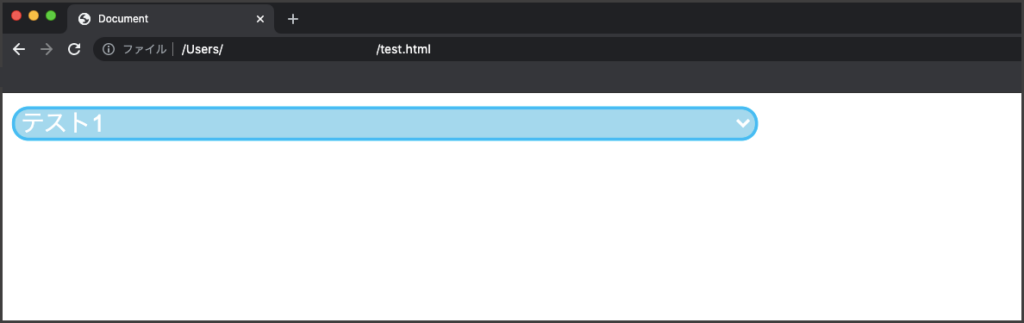
上記のCSSでは、font-sizeで文字サイズを16pxに指定しており、widthでセレクトボックスの横幅を500pxにしています。
border-radiusプロパティはボックスに丸みをつける役割があり、pxや%表記で丸みを調節できます。
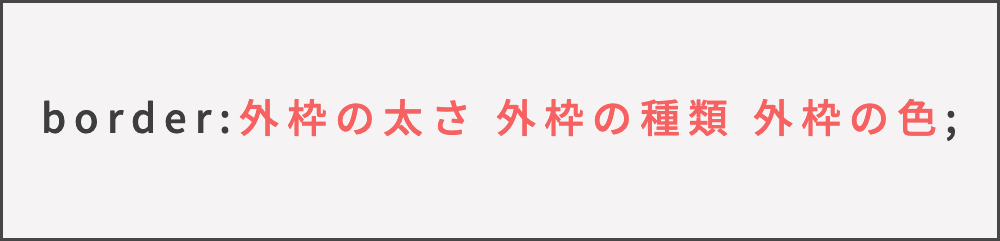
borderはセレクトボックス外枠のデザインを変更できるプロパティです。下記のように、3つの値を指定して外枠をデザインできます。

selectタグにCSSプロパティを指定することで、さまざまなデザインに変更できるので、形や色合いを変えて色々試してみるとよいでしょう。
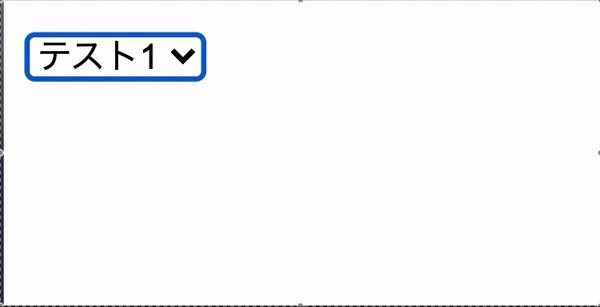
実行結果(見やすさを考慮して文字サイズを大きくしています)

セレクトボックスを使ってフォームを作成する方法
セレクトボックスは、複数の選択肢を提示してユーザーに選んでもらうために作成します。ユーザーが選択した値を活用するには、データベースや他のファイルへ転送してデータを取り扱うことがほとんどです。
ユーザーが入力したデータの送信方法と、送信先を指定するformタグの使い方も含めて、実際に利用できるフォームを作成する方法について解説します。
サンプルコード
<body>
<form action="check.html" method="GET">
<select name="select">
<option name="one" value="テスト1">テスト1</option>
<option name="two" value="テスト2">テスト2</option>
<option name="tree" value="テスト3">テスト3</option>
<option name="four" value="テスト4">テスト4</option>
<option name="five" value="テスト5">テスト5</option>
</select>
<input type="submit" value="送信">
</form>
</body>formタグ内のaction属性には、formタグ内でユーザーが入力した値の送信先を指定します。method属性は送信方法を指定する必要があり、ここでは送信するデータをURLのクエリに追加するGETメソッドを利用しています。
inputタグのtype属性に「submit」を指定すると、フォームのデータを送信するボタンになります。
フォームを作成するときは、formタグと送信ボタンが必須になるので忘れないようにしましょう。
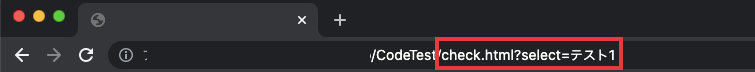
上記のコードでoptionタグの「テスト1」を選んで送信ボタンを押すと、GETメソッドを利用しているので下記のようにURLから送信情報をチェックできます。

上記のように、選択した「テスト1」がcheck.htmlに送信されています。
【応用編】JavaScriptを使ってセレクトボックスの値を取得する方法
JavaScriptを使って、セレクトボックスに指定したvalue属性の値を取得することが可能です。
お問い合わせフォームを作成するときは、JavaScriptを使ってセレクトボックスの値をチェックすることがよくあるので、この記事をきっかけに覚えておくとよいでしょう。
セレクトボックスで選択した値を取得する方法を、サンプルコードを用いて解説します。
サンプルコード
<body>
<p>クリックした値は <span id="BtnTest"></span>です</p>
<form name="jstest">
<select name="select">
<option name="one" value="テスト1">テスト1</option>
<option name="two" value="テスト2">テスト2</option>
<option name="tree" value="テスト3">テスト3</option>
<option name="four" value="テスト4">テスト4</option>
<option name="five" value="テスト5">テスト5</option>
</select>
</form>
<input type="button" value="ボタン1" onclick="JsBtn()"/>
<script>
function JsBtn(){
var boxnumber = document.jstest.select;
var number = boxnumber.selectedIndex;
var val = boxnumber.options[number].value;
document.getElementById("BtnTest").textContent = val;
}
</script>
</body>ボタン1というinputタグに指定しているonclick属性は、指定したボタンがクリックされると、JavaScriptの関数を実行するという特徴があります。
ここではボタン1というボタンをクリックすることで、onclick属性の値であるJavaScriptのJsBtn()関数が実行されます。
JsBtn()関数内のboxnumber変数には、formタグ内のselectタグを指定して、取得する値の範囲を取得しています。
boxnumber変数の中で、selected属性が指定されているタグのインデックス番号を取得します。
boxnumberに「options[number].value;」を使い、取得したインデックス番号に該当するタグのvalue属性の値を取得しています。
最後に、「getElementById(“BtnTest”).textContent = val;」についての解説です。指定したidのHTMLタグにtextContent要素を使って、取得したvalue属性の値を表示しています。
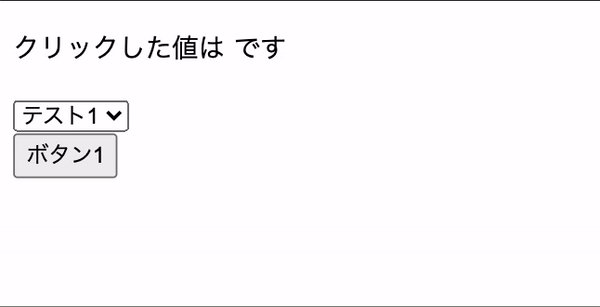
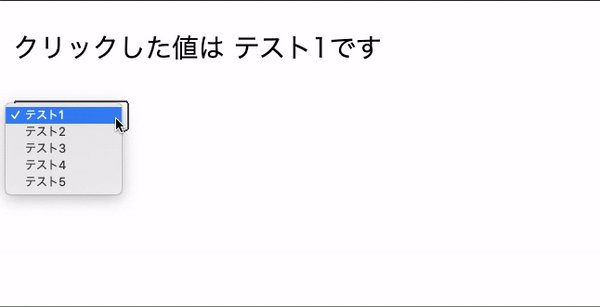
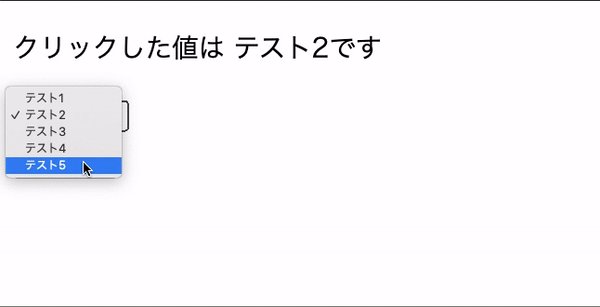
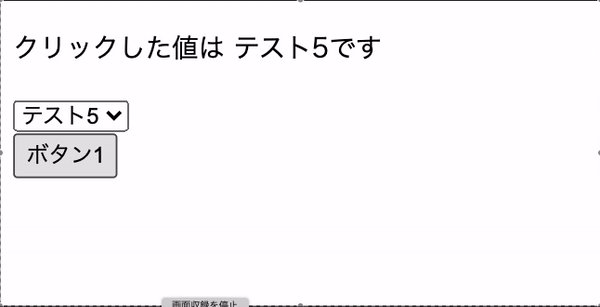
実行結果(見やすさを考慮して文字サイズを大きくしています)

selectタグをマスターしてスムーズにセレクトボックスを作ろう
今回、WEBCAMP MEDIAでは、selectタグとoptionタグを使ってHTMLにセレクトボックスを作る方法について解説しましたが、いかがでしたでしょうか?
セレクトボックスはselectタグとoptionタグで作成されており、複数入力やCSSを使ってデザインを変えることができます。
また、フォームとして活用するときは、formタグと送信ボタンの指定も忘れないようにしましょう。
セレクトボックスは、フォーム入力欄でユーザーの情報をより詳しく知りたいときの選択肢として活用されています。
プログラミング学習を始めた方は、お問い合わせフォームなどの作成時に利用する可能性があるので、ぜひ参考にしてみてください!






















