【初めてのサイト作成】HTMLのレイアウト 基本パターンを紹介!

「HTMLでサイトを作って見たいけど、どんなデザインがいいのかわからない」「複雑なコードを一から自分では作れないから、まずはサンプルコードで試してみたい」
自分でサイトを作ろうとした時、このように思う方は多いのではないでしょうか。本記事をお読みいただくと以下が分かります。
- HTMLでのデザインレイアウトのパターンとサンプルコードがわかる
- HTMLのレイアウト設計における注意点が分かる
よくあるレイアウトのパターンとそのサンプルコードを紹介しますので、是非気になるレイアウトをコピー&ペーストで試してみてください。
HTMLのレイアウト注意点について
本記事ではHTMLの基本のレイアウトパターンと、そのサンプルコードを紹介します。気になるレイアウトを是非試してみていただきたいですが、webサイトのレイアウトを考える上で最初に注意点をお伝えします。
注意点1:目的を考えてレイアウトを考えること
レイアウトの選び方として「なんとなくおしゃれだからこのレイアウトにしてみよう」でももちろんいいのですが、レイアウトを後から変えるのはかなり骨が折れます。
レイアウトを考えるときには、「どこにどんなコンテンツが入るか?」「コンテンツの量と見た目がマッチしそうか」といった観点を可能な限り考慮に入れてからレイアウトを決めることをおすすめします。
本記事でも、このレイアウトはこういう時に選択した方がいい、逆にこういう時には不向きといった使用ケースも併せて紹介しているので、是非参考にしてみてください。
注意点2:完璧を目指しすぎないこと
注意点1とやや相反する内容ですが、初心者がいきなり”見た目もコンテンツも素晴らしい完璧なサイト”を作ることはかなり難しいです。筆者自身も自分でブログサイトを作った時、自分なりにしっかり考えてレイアウトを構成したつもりでしたが、後から「あの時こうしておけばよかったな」と何回も思うことがあります。
最初にしっかり考えることは非常に重要ですが、一方で完璧主義になりすぎず、まずは手を動かしてwebサイトを作って見る経験をたくさん積むことがおすすめです。
以上の注意点を踏まえた上で、次から具体的なHTMLのレイアウトとサンプルコードを紹介していきます。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
HTMLのレイアウト ナビゲーションのレイアウト
ここではナビゲーションのレイアウトを2つ紹介します。ナビゲーションとはいわゆる「メニューバー」のようなものです。webサイトのレイアウトを考える際、細かいレイアウトの前にまずメニューバーのレイアウトを考えていきましょう。
メニューバーは多くのwebサイトでは「上側」か「左側」にあることが多いので、この2つのパターンを紹介していきます。
パターン1 上側ナビゲーション
上側ナビゲーションは、その名の通り上側にメニューバーがあるレイアウトのことです。早速サンプルコードを見ていきましょう。
<head>
<meta charset="utf-8"/>
<title>上側ナビゲーション</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<header class="NavigationMenu">
<p>ナビゲーション</p>
</header>
<div class="Content">
<p>webサイトコンテンツ</p>
</div>
</body>
body{
min-height: 100vh;
display: flex;
flex-direction: column;
}
.NavigationMenu{
height: 90px;
text-align: center;
background-color: #1e90ff;
color: #fff;
}
.Content{
flex: 1;
background-color: #90ee90;
text-align: center;
margin-top: 15px;
}
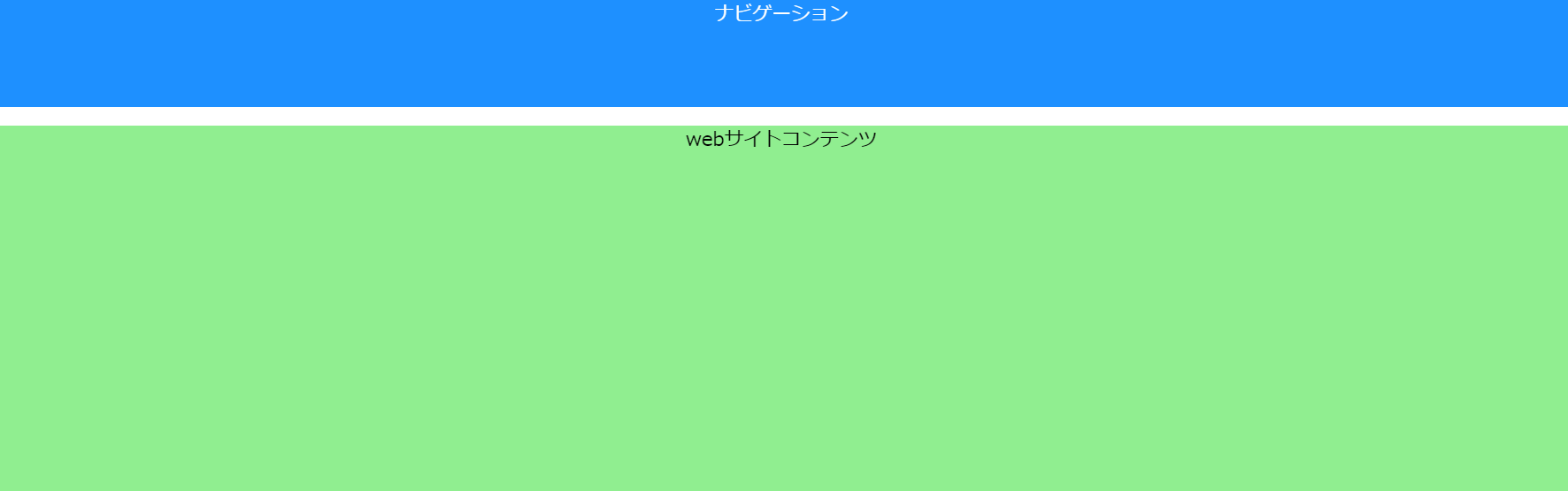
上記のコードを書くと、以下のようなレイアウトを作ることができます。

今回は分かりやすいように上側のナビゲーションとwebサイトコンテンツの背景色を青や緑にしていますが、css部分で調整可能ですので是非色々フォントを変えて試してみてください。
パターン2 左側ナビゲーション
上側ナビゲーションのパターンのwebサイトが多い印象ですが、左側ナビゲーションのwebサイトも一定数あります。メニューに載せたい内容が多い場合は上側ナビゲーションのレイアウトだと少しごちゃっとした印象になりやすいので、そういう時は左側ナビゲーションにしてみるといいでしょう。
それでは、サンプルコードを紹介します。
<head>
<meta charset="utf-8"/>
<title>上側ナビゲーション</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<header class="NavigationMenu">
<p>ナビゲーション</p>
</header>
<div class="Content">
<p>webサイトコンテンツ</p>
</div>
</body>
body{
display: flex;
min-height: 100vh;
}
.NavigationMenu{
width: 300px;
text-align: center;
background-color: #1e90ff;
color: #fff;
}
.Content{
flex: 1;
background-color: #90ee90;
text-align: center;
margin-left: 15px;
}
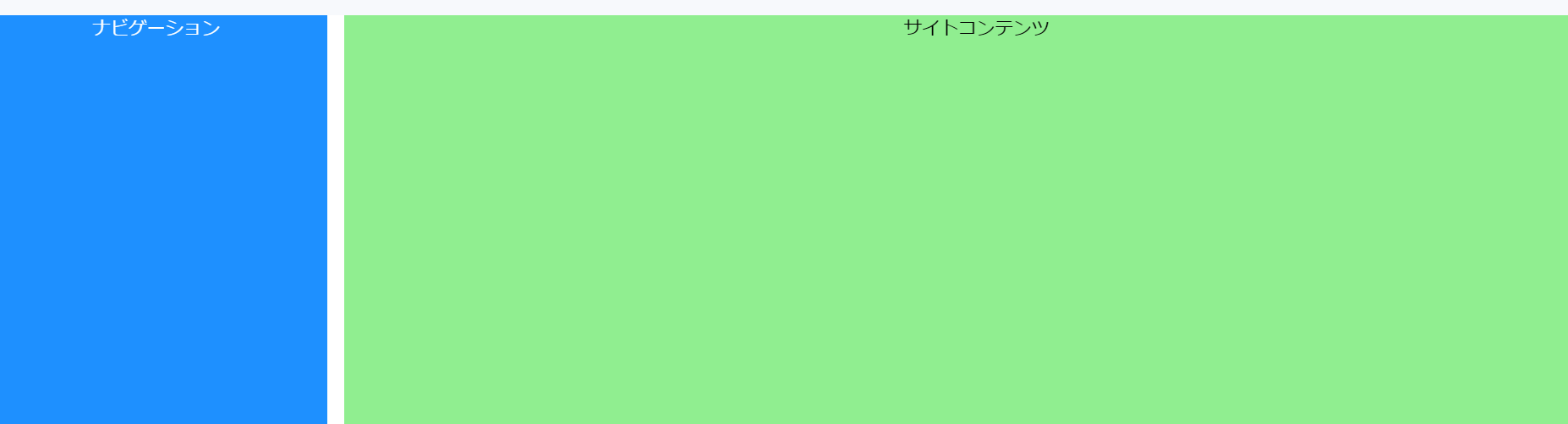
上記のコードを書くと、以下のようなレイアウトを作ることができます。

左側にメニューを、右側にサイトのコンテンツを配置することができました。
ここまででナビゲーションのレイアウトでオーソドックスな2つのパターンを紹介しました。パターン1とパターン2のコードを見比べてみると、違いはcssの一部のコードであることが分かります。冷静にコードを確認すると、そこまで難しいことをしていないとお分かりいただけると思います。
次からは、具体的なサイトコンテンツのレイアウトについて紹介していきます。
HTMLのレイアウト コンテンツのレイアウト
コンテンツのレイアウトパターンは無数に存在しますが、オーソドックスな4つのパターンを紹介します。
パターン1 2分割型
2分割型はそこまで多いわけではありませんが、オーソドックスなレイアウトとして紹介されることが多いです。コードも複雑ではないので最初に紹介しておきます。
<head>
<meta charset="utf-8"/>
<title>2分割型</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<div class="NavigationMenu">
<p>上側ナビゲーション</p>
</div>
<main>
<div class="LeftContent">
<p>左側サイトコンテンツ</p>
</div>
<div class="RightContent">
<p>右側サイトコンテンツ</p>
</div>
</main>
</body>
body{
display: flex;
flex-direction: column;
}
.NavigationMenu{
height: 90px;
text-align: center;
background-color: #1e90ff;
color: #fff;
}
main{
display: flex;
min-height: 100vh;
margin: 15px 0 30px 0;
}
.LeftContent{
flex: 1;
background-color: #90ee90;
text-align: center;
margin-right: 15px;
}
.RightContent{
flex: 1;
background-color: #90ee90;
text-align: center;
margin-right: 15px;
}
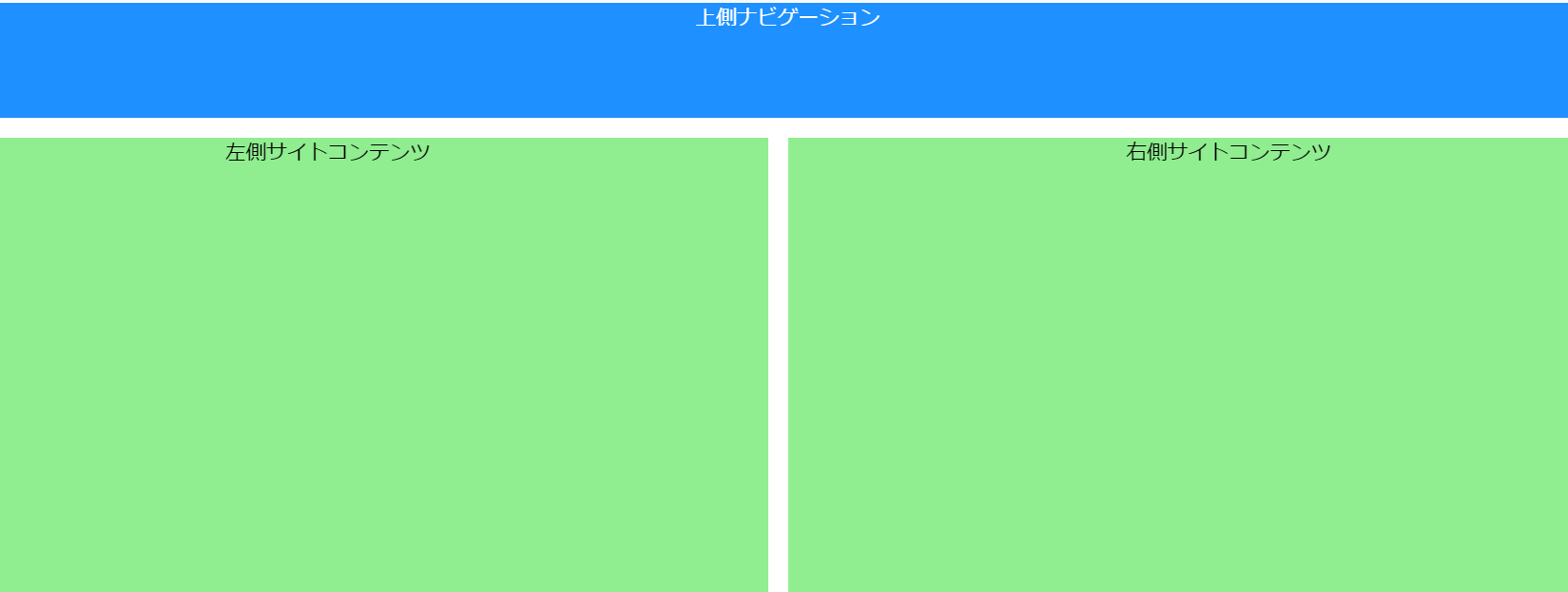
上記のコードで、以下のレイアウトにすることができます。
 画面を2分割することで、サイトコンテンツを内容別に左右に振り分けることが可能です。このレイアウトは、サイト上のコンテンツの種類や量がそこまで多くない場合に有効です。
画面を2分割することで、サイトコンテンツを内容別に左右に振り分けることが可能です。このレイアウトは、サイト上のコンテンツの種類や量がそこまで多くない場合に有効です。
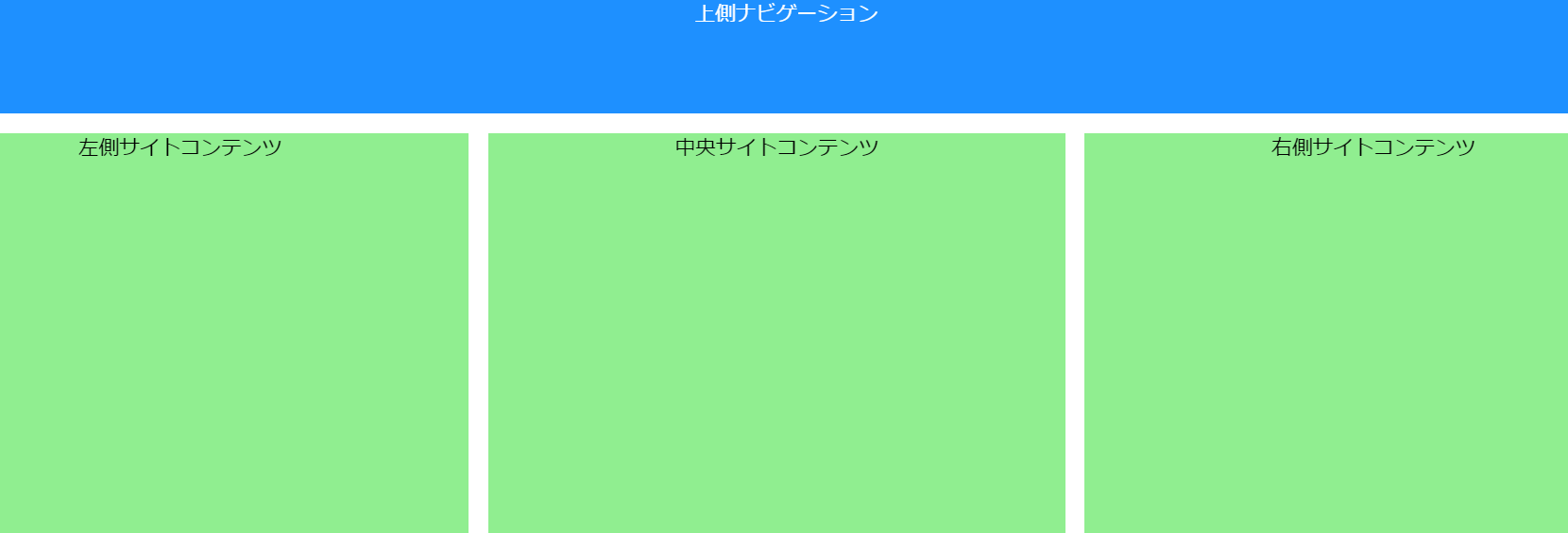
パターン2 3分割型
パターン1の、3分割型バージョンです。2分割型のclassを3つにするだけでコーディングできるので、早速コードを見てみましょう。
<head>
<meta charset="utf-8"/>
<title>3分割型</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<div class="NavigationMenu">
<p>上側ナビゲーション</p>
</div>
<main>
<div class="LeftContent">
<p>左側サイトコンテンツ</p>
</div>
<div class="CenterContent">
<p>中央サイトコンテンツ</p>
</div>
<div class="RightContent">
<p>右側サイトコンテンツ</p>
</div>
</main>
</body>
body{
display: flex;
flex-direction: column;
}
.NavigationMenu{
height: 90px;
text-align: center;
background-color: #1e90ff;
color: #fff;
}
main{
display: flex;
min-height: 100vh;
margin: 15px 0 30px 0;
}
.LeftContent{
flex: 1;
background-color: #90ee90;
text-align: center;
margin-right: 15px;
}
.CenterContent{
flex: 1;
background-color: #90ee90;
text-align: center;
margin-right: 15px;
}
.RightContent{
flex: 1;
background-color: #90ee90;
text-align: center;
margin-right: 15px;
}
上記のコードで、以下のレイアウトにすることができます。

今回は左側・中央・右側を全て同じ横幅にしていますが、左側と右側の横幅を小さくして、中央をメインコンテンツのようなレイアウトにしているwebサイトも多いです。cssでフォントを少しずつ変えて、色々なパターンを試してみてください。
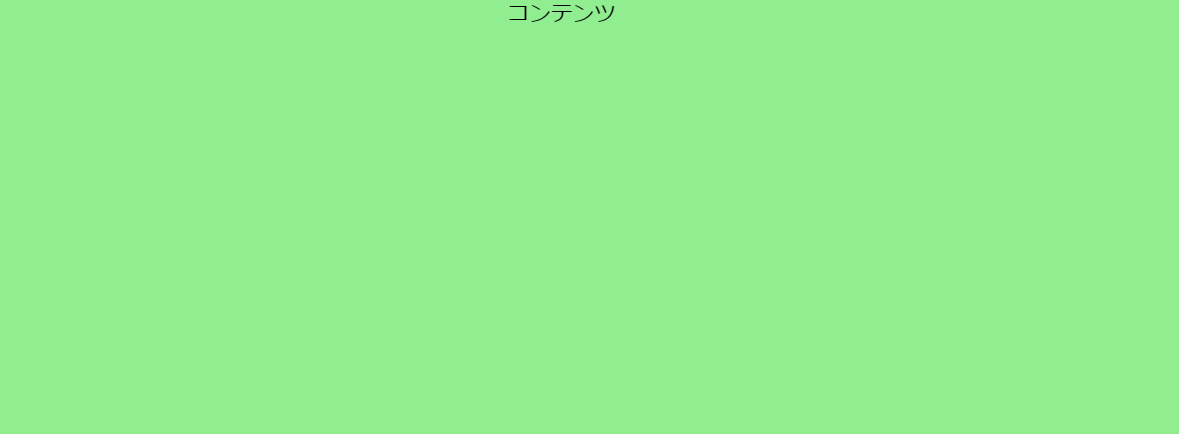
パターン3 フルスクリーン型
フルスクリーン型はサイトの中央にコンテンツを載せるパターンです。写真やイラストを大きく載せてインパクトを強めたいときに適したレイアウトです。旅行サイトやキャンペーンページでよく見かけます。
<head>
<meta charset="utf-8"/>
<title>フルスクリーン型</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<div class="Content">
<p>上側ナビゲーション</p>
</div>
<main>
<div class="LeftContent">
<p>コンテンツ</p>
</div>
</body>
.Content{
width: 100%;
height: 500px;
background-color: #90ee90;
text-align: center;
}
上記のコードで、以下のレイアウトにすることができます。

コードを見ていただければ分かりますが、「フルスクリーン型」とは言っても単純に2分割型・3分割型の1つバージョンのように捉えられると思います。
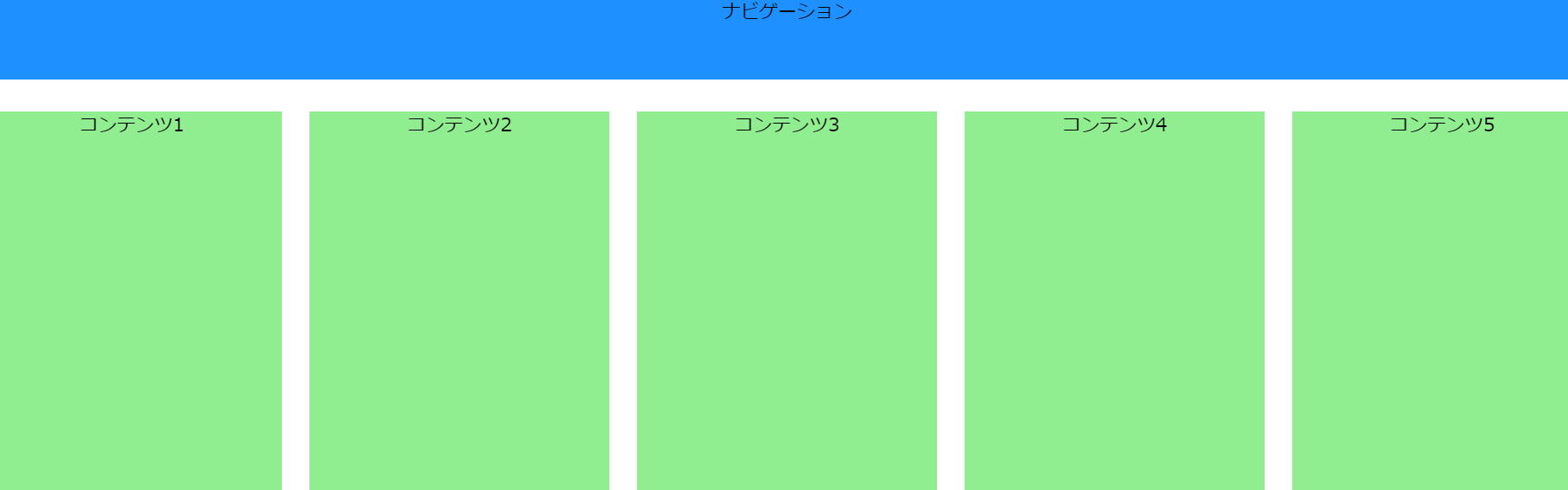
パターン4 グリッド型
グリッド型のレイアウトも頻繁に使われています。グリッド型は、サイトのコンテンツ種類が複数ある場合に適したレイアウトです。筆者が自身のwebサイトを作成したときも、後からコンテンツの種類が増えた時のためにこのグリッド型を採用しました。
<head>
<meta charset="utf-8"/>
<title>グリッド型</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<header class="header">
<p>ナビゲーション</p>
</header>
<div class="Content">
<div class="contents">
<p>コンテンツ1</p>
</div>
<div class="contents">
<p>コンテンツ2</p>
</div>
<div class="contents">
<p>コンテンツ3</p>
</div>
<div class="contents">
<p>コンテンツ4</p>
</div>
<div class="contents">
<p>コンテンツ5</p>
</div>
</div>
</body>
body{
min-height: 100vh;
display: flex;
flex-direction: column;
}
.header{
height: 70px;
text-align: center;
background-color: #1e90ff;
}
.Content{
margin: 15px 0 10px 0;
display: flex;
}
.contents{
width: 20%;
height: 400px;
background-color: #90ee90;
text-align: center;
margin: 12px;
}
上記のコードで、以下のレイアウトにすることができます。
今回は1行×5つで並べていますが、もちろん2行×3つ(計6つのコンテンツ)といったように、行を分けたレイアウトも可能です。
あまりにコンテンツの種類が多すぎるとユーザにとって見にくくなりますが、将来的に自分のサイトで扱うコンテンツが決まりきっていない場合はグリッド型を採用しておくことで、後からコンテンツの種類の追加を比較的容易に行うことができます。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
まとめ
いかがでしたでしょうか。HTMLのレイアウトとして、まずメニューバーのレイアウト設定のために「上側ナビゲーション」と「左側ナビゲーション」を紹介しました。一般的には上側ナビゲーションが使われることが多いですが、メニューバーに載せる内容が多い場合は左側ナビゲーションを使った方が適切であることを解説しました。
次に、サイトコンテンツのレイアウトを4つ紹介しました。「2分割型」「3分割型」「フルスクリーン型」「グリッド型」です。自身のサイトでどのような内容をどれくらいの分量で扱うかによってレイアウトは決めていけばいいですが、まだ決まりきっていない場合はグリッド型にしておくことで比較的柔軟に対応することが可能です。
また、本記事冒頭で解説しましたが今お伝えしたように「目的を考えてレイアウトを考えること」は非常に重要である一方で、「完璧を目指しすぎないこと」も大切です。webサイト作成に正解はありませんし、初心者の頃には気づけないポイントがたくさんあります。
ある程度事前に考えることは大切ですが、「きっと気づきは今後もあるだろう、適宜修正しながら進めていこう」とある意味気楽にとらえて学習を進めていくことがとても大切です。