【コピペOK】HTMLの見出しをCSSでオシャレにデザインする方法

「HTMLの見出しをオシャレにデザインしたいけれど、どのように実装するのかわからない」
「HTML/CSSで実装できる見出しデザインには、どのような種類があるのか知りたい」
このような疑問を抱えている方も多いのではないでしょうか?
今回、WEB CAMP MEDIAでは、上記の疑問を解決するために、HTMLの見出しをCSSでオシャレにデザインする方法をサンプルコードを用いて解説していきます。
- シンプルな見出しデザイン
- かわいい見出しデザイン
- お洒落な見出しデザイン
以上の項目に沿って作成方法を解説していきます。
この記事を読むと、HTMLとCSSで作れる見出しの種類と実際にコーディングする方法について理解できるので、ぜひチェックしてみてください!
HTML/CSSで作れるシンプルな見出しデザイン
シンプルな見出しデザインは、さまざまなサイトに対応できるので使いやすいという特徴があります。シンプルな見出しの表現方法は、お洒落な見出しやかわいい見出しでも利用されることが多いので、見出しデザインの基礎として身につけておくと良いでしょう。
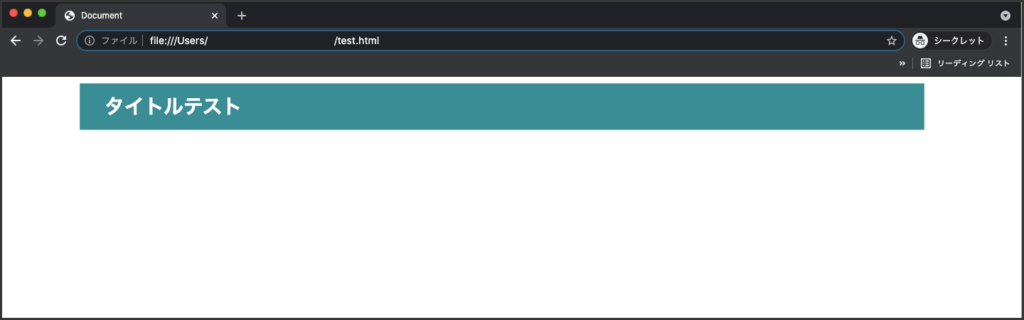
背景色を追加した見出し

見出しに背景色を追加するシンプルなデザインです。Webサイトの色合いに合わせることで統一感が出るので、色の選択で迷う心配もありません。
サンプルコード
<body>
<style>
h2{
margin:0 200px;
padding: 10px 30px;
background-color: #398D95;
color:white;
}
</style>
<h2>タイトルテスト</h2>
</body>上記コードのbackground-colorプロパティに、希望の背景色を指定します。背景色に合わせてタイトルも見やすい文字色に変更するとよいでしょう。
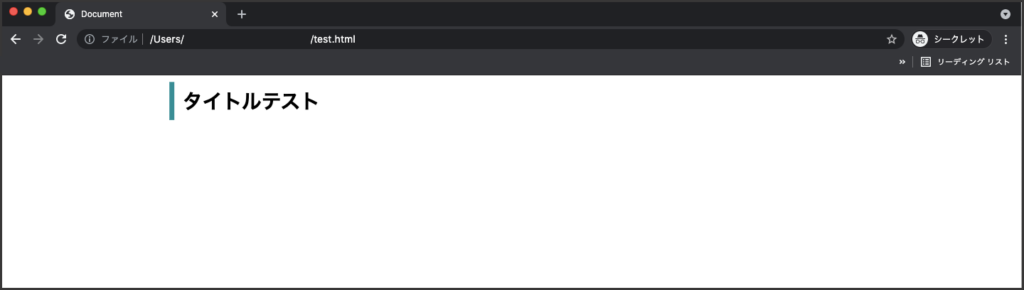
タイトルの左にボーダーが入った見出し

タイトルの左にワンポイントとして、ボーダーが遜色されている見出しも頻繁に利用されています。ボーダーを使った見出しデザインも汎用性が高く、簡単に実装できます。
サンプルコード
<body>
<style>
h2{
margin:0 200px;
padding: 5px 10px;
border-left: 6px solid #398D95;
}
</style>
<h2>タイトルテスト</h2>
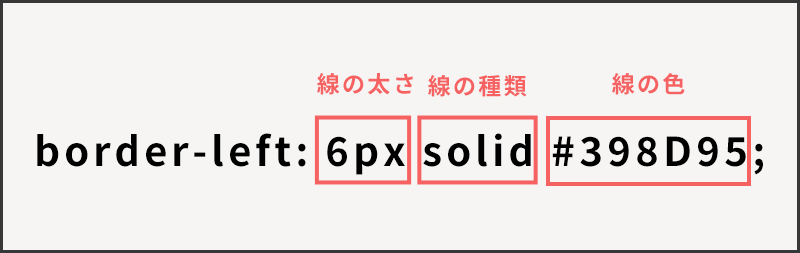
</body>border-leftプロパティは、h2タグ左の枠線をどのように表示するのか設定できます。下記画像のように、線の太さや種類を設定できます。

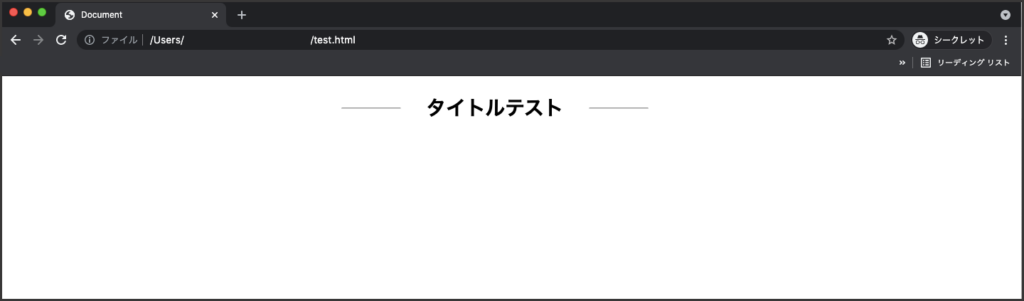
ボーダーの中心にテキストを配置する見出し

タイトルの左右に擬似要素を使ってボーダーを指定する見出しデザインです。擬似要素は、ボーダーだけでなくアイコンを追加したり、タイトルをデザインするときによく登場する要素なので覚えておくとよいでしょう。
サンプルコード
<body>
<style>
h2 {
position: relative;
text-align: center;
}
h2::before {
position: absolute;
top: 50%;
left: 37%;
content: '';
display: block;
width: 5%;
height: 1px;
background-color: gray;
}
h2::after {
position: absolute;
top: 50%;
right: 37%;
content: '';
display: block;
width: 5%;
height: 1px;
background-color: gray;
}
</style>
<h2>タイトルテスト</h2>
</body>h2タグに擬似要素のbeforeとafterを使うことで、タイトルの前後に要素を追加します。擬似要素のプロパティであるtopとrightは、ボーダーの位置を指定しています。
HTML/CSSで作れるかわいい見出しデザイン
女性向けのブログやWebサービスを作る際、かわいい見出しをデザインしたいと考える方も多いのではないでしょうか。
HTMLとCSSだけで簡単に作れるかわいい見出しの作成方法をサンプルコードを用いて解説します。
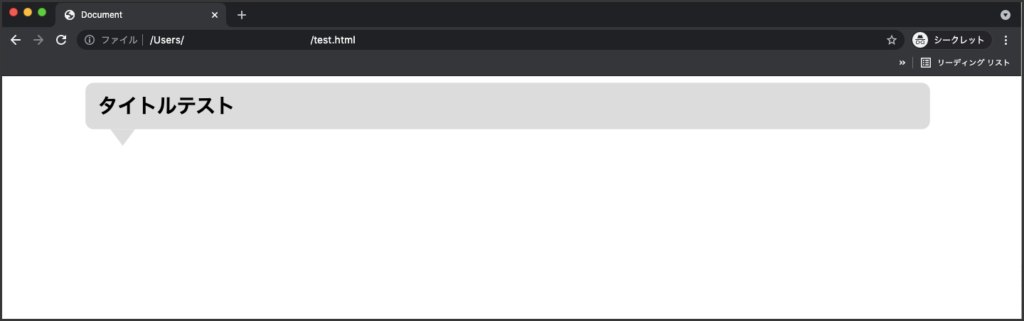
かわいくて使いやすい吹き出しタイプ

吹き出しタイプの見出しはかわいいだけでなく、記事中に対談式の吹き出しとしても活用できます。
サンプルコード
<body>
<style>
h2{
position: relative;
padding: 10px 15px;
background-color: gainsboro;
border-radius: 10px;
margin: 0 200px;
}
h2::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
width: 0;
height: 0;
border: 15px solid transparent;
border-top: 20px solid gainsboro;
}
</style>
<h2>タイトルテスト</h2>
</body>h2タグに擬似要素のafterを使い、吹き出しの三角部分を実装しています。
まず、borderプロパティで15pxの四角形を作成し、「transparent」を指定して要素を透過します。そこに、border-topプロパティでborderのトップ部分のみ表示することで、三角形が作成されます。
各プロパティを変更して自分好みに変更してみるとよいでしょう。
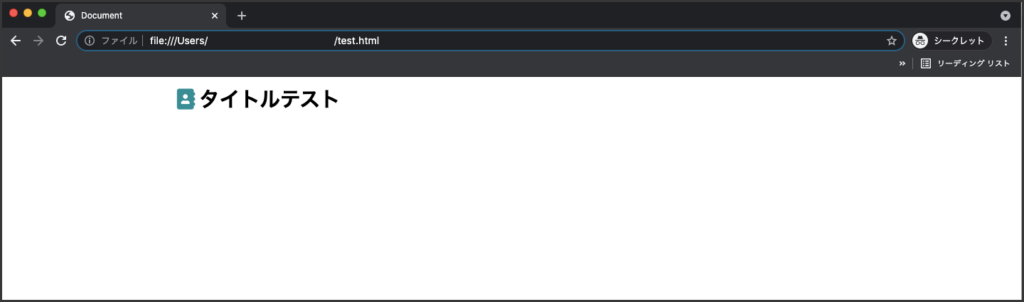
fontawesomeを使ってアイコン付きの見出しをデザインする

fontawesomeとは、無料で利用できる商用利用可能なアイコンやWebフォントを取り揃えているWebサービスです。
見出しを作る前に、CDNというfontawesomeの専用サーバーから直接アイコンを読み取ることができる、下記のコードをheadタグ内に記入しましょう。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.9.0/css/all.css">サンプルコード
<body>
<style>
h2{
margin: 0 200px;
}
h2:before{
content: "\f2b9";
font-family: 'Font Awesome 5 Free';
margin-right: 5px;
color: #398D95;
}
</style>
<h2>タイトルテスト</h2>
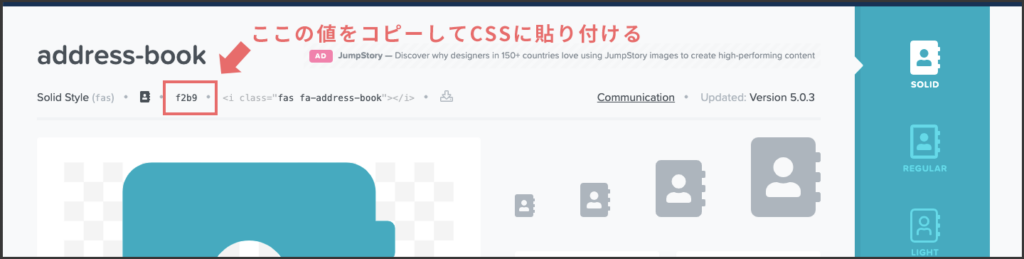
</body>before疑似要素に指定されているcontentプロパティには、fontawesomeのアイコンページからアイコンに割り振られている値をコピぺします。

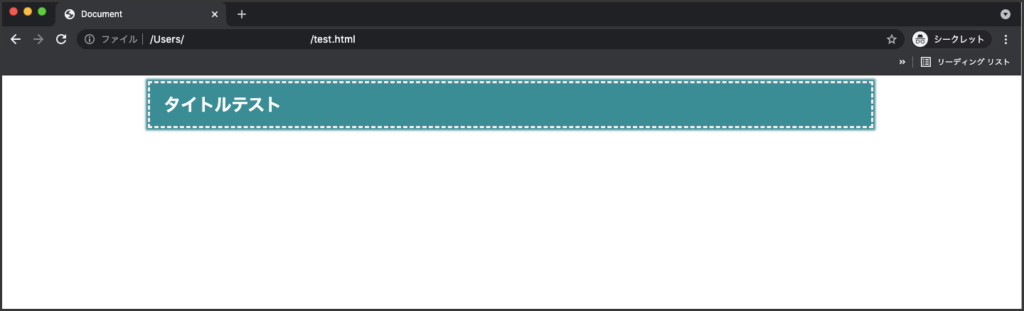
背景色とボーダーを組み合わせたステッチタイプの見出しデザイン

ステッチタイプの見出しデザインは、borderプロパティにdashedという破線タイプを指定することで、ステッチのように表現しています。
シンプルな見出しデザインでも利用した、背景色とボーダーを組み合わせているのでスムーズにかわいい見出しが作れるでしょう。
サンプルコード
<body>
<style>
h2{
color: white;
border: 3px dashed #ffecef;
background-color: #398D95;
box-shadow: 0 0 3px 3px #398D95;
margin: 0 200px;
padding: 0.5em 0.8em;
}
</style>
<h2>タイトルテスト</h2>
</body>サイトをおしゃれにする見出しデザイン
Webサイトのワンポイントとして見出しをオシャレにすることで、サイトの印象は大きく変わります。
HTMLとCSSだけで作成できるオシャレな見出しを3つ紹介します。サンプルコードを用いて解説しているので、HTML初心者の方も簡単に作成可能です。
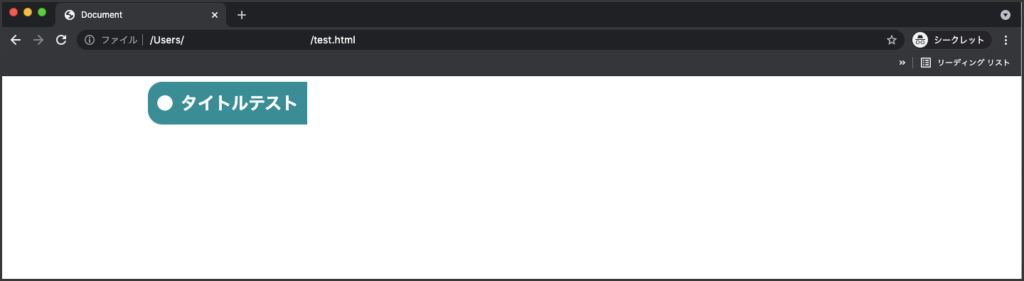
タグ風見出し

border-radiusで見出しの左部分のみ丸みをつけ、擬似要素でタイトル右にcontentプロパティで円形を追加することで、タグのようなデザインを作れます。
contentプロパティの円形はcolorプロパティで色を変更できるので、切り抜きを表現するために白色を指定するとよいでしょう。
サンプルコード
<body>
<style>
h2{
margin: 0 200px;
color: #ffffff;
border-radius: 20px 0px 0px 20px;
padding: 12px;
display: inline-block;
background-color: #398D95;
}
h2::before {
content: '●';
color: #ffffff;
margin-right: 10px;
}
</style>
<h2>タイトルテスト</h2>
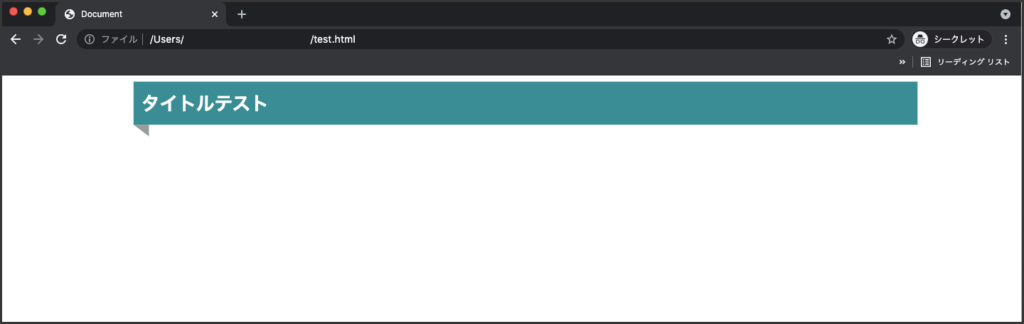
</body>リボン風見出し

上記のような見出しもWebサイトでよく見かけますね。シンプルな作りですが、リボン風の折り込みがあり立体感のある見出しを作成できます。
サンプルコード
<body>
<style>
h2 {
margin: 0 200px;
padding: 10px;
background-color: #398D95;
color: #ffffff;
position: relative;
}
h2::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border-bottom: solid 15px transparent;
border-right: solid 20px #959E9B;
}
</style>
<h2>タイトルテスト</h2>
</body>擬似要素であるbeforeに指定されているborder-bottomプロパティで、見出しの左下にある三角形の高さを、border-rightで三角形の横幅を調節できます。
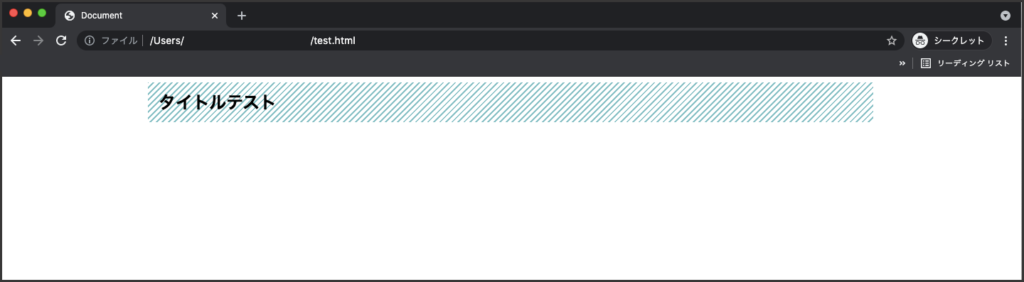
背景がストライプ柄の見出し

背景をストライプ柄にするだけで、一気におしゃれ感が増します。backgroundプロパティに指定する値を変えるだけなので、サンプルコードを参考にしながら誰でも実装できます。
サンプルコード
<body>
<style>
h2{
margin: 0 200px;
padding: 10px 15px;
background: repeating-linear-gradient(-45deg, #ffffff, #ffffff 4px,#88c1c6, #88c1c6 6px);
}
</style>
<h2>タイトルテスト</h2>
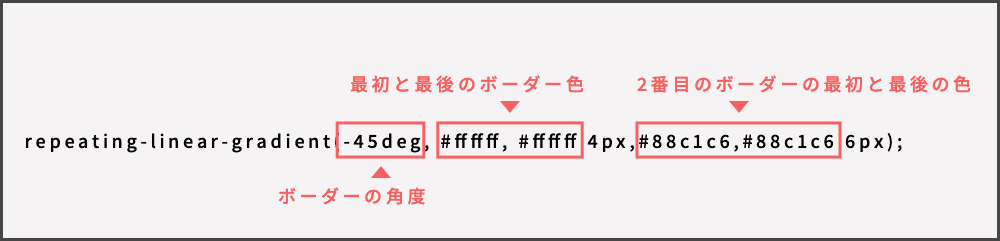
</body>repeating-linear-gradientを使うと、指定した色を使ってストライプ上に表示できます。
第一引数にはストライプの角度を指定、第二引数に見出し最初のボーダ色を指定し、第三引数に見出し最後のボーダー色を指定します。

第四引数と第七引数でボーダーのサイズを指定でき、サンプルコードでは白いボーダーが4pxで緑のボーダーが6pxの太さを表現しています。
CSSを使ってHTMLの見出しをオシャレにデザインしよう
今回、WEBCAMP MEDIAでは、HTMLの見出しをCSSでオシャレにデザインする方法について解説しましたが、いかがでしたでしょうか。
下記の表現方法を組み合わせることで、HTMLとCSSだけでおしゃれな見出しをデザインできます。
- 背景色(background-colorプロパティ)
- ボーダー(borderプロパティ)
- 擬似要素(before・after)
全ての見出しにサンプルコードを記載しており、HTML初心者でもおしゃれな見出しを簡単にデザインできるので、ぜひ参考にしてみてください!