HTMLの基本構造を把握して正しくコーディングする方法!利用するタグについても解説

「自分で書いたHTMLが正しくコーディングされているのか心配」
「正しくコーディングするために、HTMLの基本構造について知りたい」
上記のように悩んでいる方もいるのではないでしょうか。
HTMLの学習を始めたばかりの方だと、自分がコーディングしたHTMLコードが適切なのか気になりますよね。
HTMLを正しくコーディングするには、タグの意味と使い方を理解することが必須になります。
今回、WEBCAMP MEDIAは、HTMLの基本構造を把握して正しくコーディングする方法と、利用するタグについて解説していきます。
- 理想のHTML構造とは
- HTMLの基礎構造に必要なタグ
- Webコンテンツに必要なタグ
- HTML基礎構造のテンプレート
- HTMLの構造をチェックできるツール
以上の項目に沿って説明します。
この記事を読むことで、理想のHTML構造がどのようなものなのか把握し、基礎構造に必要なタグの特徴と使い方が理解できます。また、HTML基礎構造のテンプレートも記載しているので、プログラミング初心者の方でも手軽に利用できます。
ぜひチェックしてみてくださいね!
セマンティックなマークアップが理想のHTML構造につながる
セマンティックなマークアップとは、コンテンツの役割をHTMLタグで意味づけして、コンピューターが理解しやすいようにコーディングする方法です。
HTMLタグには、ヘッダー部分を表すheaderタグやサイドバーのエリアを表すsidebarタグなど、囲った文章に意味を与えるタグが多数あります。これらのタグを通して、文章や写真の意味をコンピューターに伝えることが理想のHTML構造につながります。

反対に、タグの使い方が不適切だとコンピューターがコンテンツを間違って解釈してしまい、SEOに良くない影響を与える可能性があります。
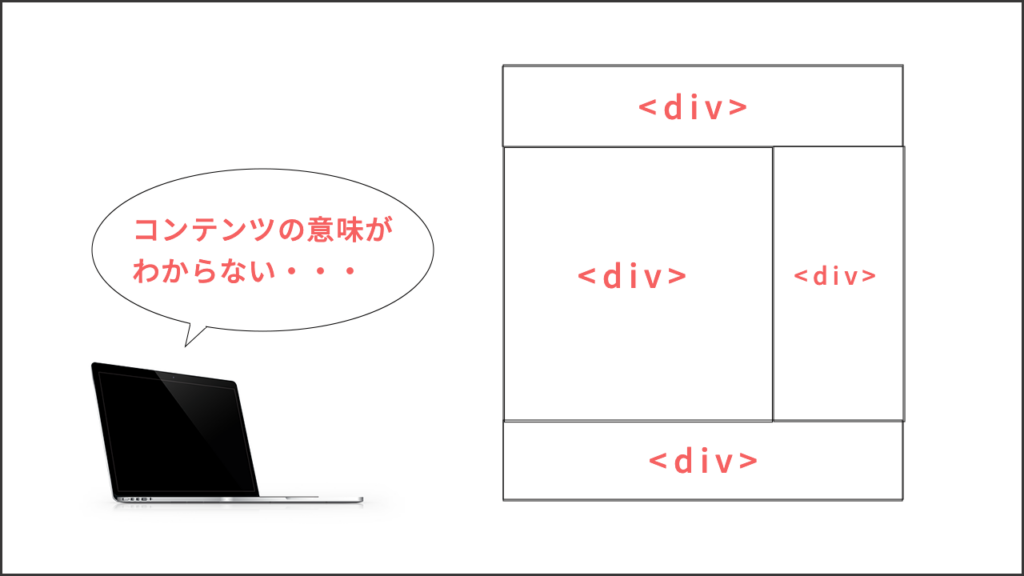
たとえば、タグとしての意味を持たないdivタグを多用すると、コンピューターは各コンテンツがどのような役割なのか理解できません。

HTMLのタグを適切に利用して、検索エンジンに正しい情報を伝えられる理想的な構造を作ることは、HTMLコーディングにおいてとても大切と言えるでしょう。
HTMLの構造設計に欠かせないタグとその役割
HTMLの構造設計には、下記のタグを必ず利用します。
- htmlタグ
- headタグ
- bodyタグ
各タグの特徴と使い方について解説します。
文書の形式を表すhtmlタグ
htmlタグはタイトルの通り、HTMLコードを利用する際に指定するタグで、開始タグと閉じタグの間に記述されたコードはHTMLコードと認識されます。
htmlタグにはlang属性を指定して、取り扱う言語を指定できます。
<html lang="ja"></html>「googleではhtmlタグに設定されたlang属性をSEOの評価対象にしていない」
とGoogleスポークスパーソンのジョン・ミューラーが明言しています。
しかし、翻訳サイトでWebサイトを翻訳する際はlang属性で判断することもあるので、多様な使い方に備えて記述しておくとよいでしょう。
ページの情報を記述するheadタグ
headタグは、ページのタイトルや外部ファイルを読み込むための情報といったページに関する情報を記述するためのタグです。
headタグに記載する情報はブラウザに表示されず、検索エンジンにWebサイトの情報を伝える役割があります。
headタグ内に記載する主なタグは下記の3つです。
- titleタグ
- metaタグ
- linkタグ
titleタグの役割と使い方
titleタグは、Webサイトのタイトルを記述するHTMLタグで、ブラウザに表示する際に現れるタブに表示されます。
またtitleタグは、検索エンジンがWebサイトの内容を把握する基準のひとつです。キーワードを意識してタイトルをつけることでSEO施策にもなります。
<head>
<title>テストタイトル</title>
</head>実行結果

metaタグの特徴と使い方
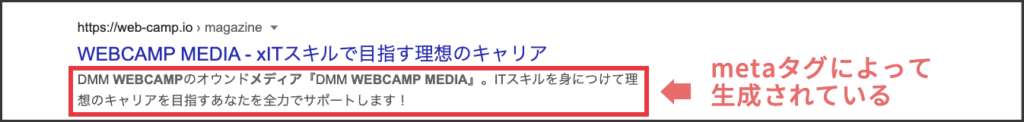
metaタグは、Webサイトの文字形式やページ内容の要約を検索エンジンに伝えることができるタグです。検索結果に表示されるサイトの概要は、metaタグによって生成されています。

ページ内容を要約して概要を作ることを、メタディスクリプション(meta discription)といいます。
メタディスクリプションの記入例
<head>
<meta name=”description” content=”ここにページの概要を記述する”>
</head>メタディスクリプションの文字数はあまりにも長いと省略されてしまい、スマホは約90文字でパソコンだと120文字程度が省略されずに表示されます。
linkタグの特徴と使い方
linkタグは、記載したHTMLファイルと他のファイルを関連づける際に利用するタグです。
linkタグを利用することでCSSファイルを読み込んだり、重複するページに正規のURLを指定できます。
<link rel="stylesheet" href="test.css">ほかにも、Webサイトをスマホ対応するために記述するメディアクエリをlinkタグで指定できます。
Webページの内容を記述するbodyタグ
bodyタグは、ブラウザに表示される文章や画像などのコンテンツを記述するタグで、下記サンプルコードのように、</head>の下に記述します。
<head>
<title>テストタイトル</title>
<meta name=”description” content=”ここにページの概要を記述する”>
<link rel="stylesheet" href="test.css">
</head>
<body>
ここに文章や文字を記述する。
</body>実行結果

Webコンテンツの基本構造で利用するタグ
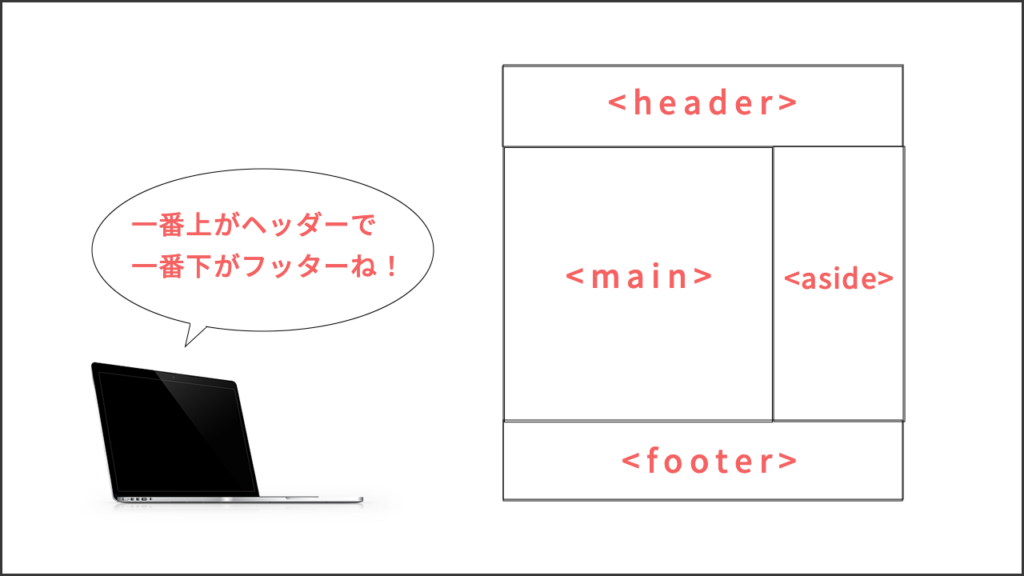
HTMLの構造設計には、下記のように意味を持つタグを利用します。
- headerタグ
- mainタグ
- articleタグ
- sectionタグ
- asideタグ
- divタグ
- footerタグ
上記のタグは全てブラウザ上に表示されるタグで、bodyタグの中に記述します。各タグの特徴と使い方について解説します。
コンテンツのヘッダーを示すheaderタグ
ヘッダーとは、ページの上部に表示されるコンテンツのことで、HTMLではheaderタグを使って表現します。
headerタグには、Webサイトのロゴやメニューバー、お問い合わせフォームへの誘導ボタンなどがよく設置されています。
サンプルコード
<header>
<h1>タイトルロゴ</h1>
<nav>
<ul>
<li>ホーム</li>
<li>サービス一覧</li>
<li>おすすめ記事</li>
<li>資料請求</li>
</ul>
</nav>
</header>headerタグ内に会社やメディアのロゴを設置する際は、h1タグを利用します。また、メニューバーを作るときは、ナビゲーションを表すタグであるnavタグをよく利用します。
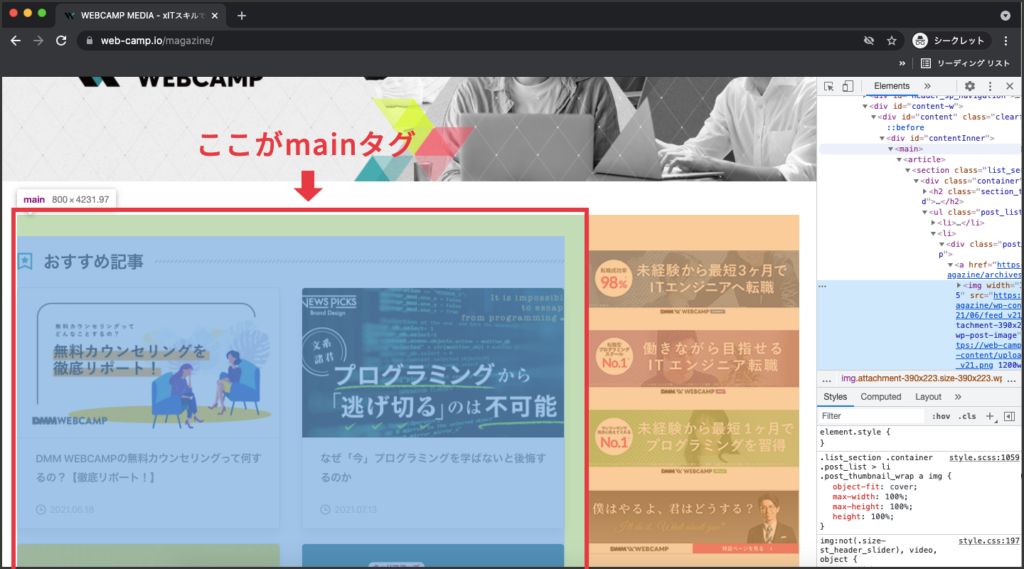
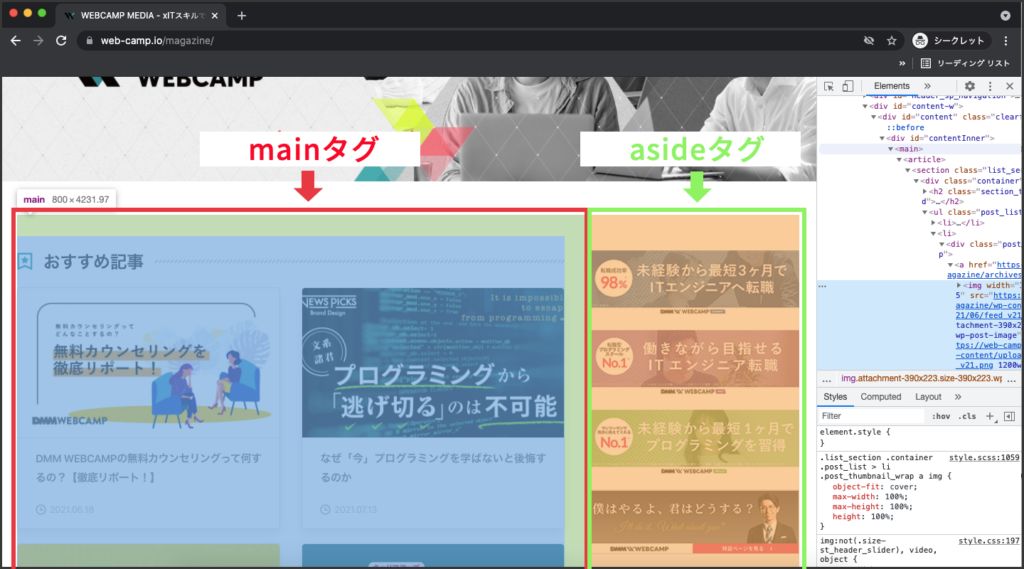
主要のコンテンツを記述するmainタグ
mainタグは、bodyタグの中でも中心的なコンテンツを入力するタグです。
メディアやブログの中心的なコンテンツとは、記事の内容やトップページに設置されている自社サービスの紹介内容などが挙げられます。
Web Camp MEDIAを見てみると、mainタグの中にはプログラミングやデザインに関するおすすめ記事が設置されています。

また、mainタグには下記タグの子要素として利用できない点に注意しましょう。
- headerタグ
- footerタグ
- navタグ
- articleタグ
- asideタグ
サンプルコード
<body>
<main>
<article>
<h2>タイトル</h2>
<p>テキスト</p>
</article>
</main>
<aside>
</aside>
</body>上記のように、mainタグと同じ階層にasideタグを設置して横並びに表示することが多いです。
独立した記事を示すarticleタグ
articleタグは、記事の始まりから終わりまでを一括りにしたタグのことで、ブログやWebメディアの記事部分によく利用されています。
articleタグは複数利用可能で、articleタグの中に入れ子としても利用できます。例として、記事に付けられたコメントもarticleタグで作成されることが多いです。
また、articleタグは独立性が高いという特徴があり、指定した範囲内のコンテンツは他の要素がなくても意味が理解できる内容であることが望ましいでしょう。
サンプルコード
<body>
<article>
<h2>テストタイトル</h2>
<p>記事の内容</p>
<section>
<h2>タイトル1</h2>
<p>記事の内容</p>
</section>
<section>
<h2>まとめ/h2>
<p>記事の内容</p>
</section>
<article>
<h3>コメント</h3>
<p>コメント内容</p>
</article>
</article>
</body>上記コードのように記事の内容全体をまとめるときに利用します。
Webサイトのトップページから記事詳細ページまで幅広い場面で活用するので、この記事をきっかけに覚えておきましょう。
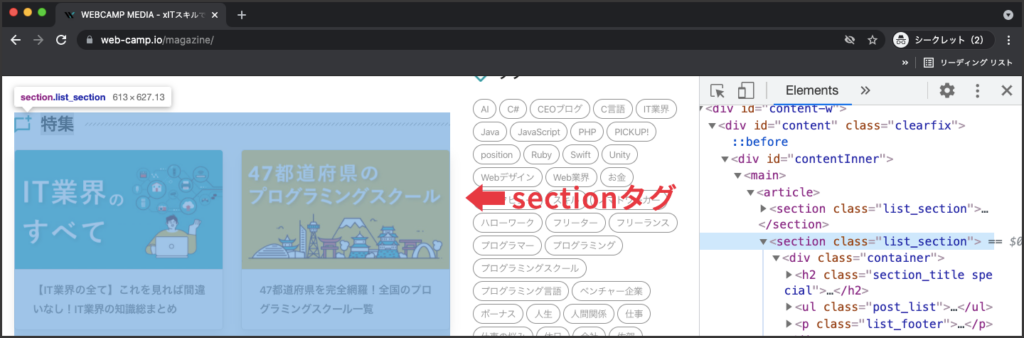
内容をまとめるsectionタグ
sectionタグは、記事内にある見出しと文章のセットをひとまとめにする役割があります。
たとえば、Webサイトのトップページに記載されているお知らせ欄や新着ページは、それぞれ独立した情報なのでsectionタグの利用が最適となります。
Web Camp MEDIAのトップページでは、特集ページや新着ページにsectionタグが利用されています。

sectionタグを利用するには、コンテンツにどのような内容が含まれてるのかわかるように、hタグで見出しを設置しましょう。
サンプルコード
<body>
<article>
<h2>テストタイトル</h2>
<p>記事の内容</p>
<section>
<h2>タイトル1</h2>
<p>記事の内容</p>
</section>
<section>
<h2>まとめ/h2>
<p>記事の内容</p>
</section>
</article>
</body>上記のように、articleタグを親要素にすることが多く、各コンテンツのタイトルとその内容を分けるときに利用されます。
サイドバーとして活用されるasideタグ
asideタグはWebサイトの補足情報を設置するタグで、mainタグ内にサイドバーとして設置したり、記事内の補足情報として利用できます。
サイドバーの中には、メインコンテンツに関連する記事の紹介やカテゴリ一覧などが設置されることが多いです。
記事内に設置する方法とサイドバーとして活用する方法を、サンプルコードを用いて解説します。
asideタグを記事内に設置するサンプルコード
<body>
<article>
<h2>記事のタイトル</h2>
<p>記事の内容</p>
<aside>
<h3>補足情報のタイトル</h3>
<p>補足情報の本文</p>
</aside>
</article>
</body>記事の補足情報としてasideタグを利用する際は、articleタグの子要素として記述するようにしましょう。
また、asideタグ内に記述したタイトルと本文に一貫性を持たせて、補足情報がブレないようにすることも大切です。
asideタグをサイトバーとして設置するサンプルコード
<body>
<main>
<article>
<h2>記事のタイトル</h2>
<p>記事の内容</p>
<aside>
<h3>補足情報のタイトル</h3>
<p>補足情報の本文</p>
</aside>
</article>
</main>
<div id="sidebar">
<aside>
<ul>
<li><a href="">カテゴリー内容1</a></li>
<li><a href="">カテゴリー内容2</a></li>
<li><a href="">カテゴリー内容3</a></li>
</ul>
</aside>
</div>
</body>サイドバーはWebサイトの補助情報を記載するので、メインコンテンツであるmainタグの隣に設置すると良いでしょう。

divタグはデザイン要素として頻繁に利用される
divタグ自体は意味を持っておらず、ブロック要素の特徴を生かして頻繁に活用されています。
たとえば要素をグループ分けしたり、CSSを追加してデザインを加えて利用されることが多いです。
サンプルコード
<body>
<style>
.flex{
display: flex;
justify-content: space-around;
margin-top: 50px;
}
.box{
width:300px;
height:300px;
border: 3px solid;
text-align: center;
}
</style>
<div class="flex">
<div class="box">
<h2>webデザインについて</h2>
<p>内容</p>
</div>
<div class="box">
<h2>web制作について</h2>
<p>内容</p>
</div>
<div class="box">
<h2>webライターについて</h2>
<p>内容</p>
</div>
</div>
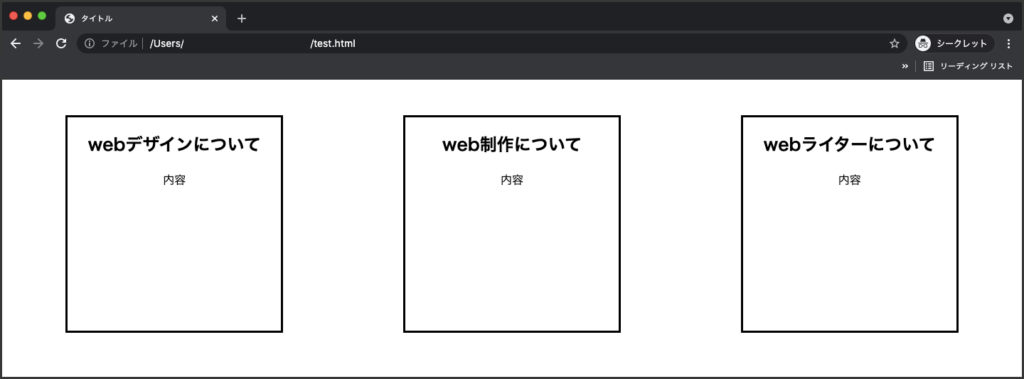
</body>上記コードでは、複数のdivタグを作ってコンテンツをグループ分けし、ユーザーがグループを認識しやすいようにCSSでボックスのデザインを装飾しています。
実行結果

ブラウザ上では、ヘッダーとフッターがわかるようにデザインされていても、全てdivタグを作って作成すると検索エンジンはヘッダーとフッターの区別がつきません。
divタグはグループ分けやデザインを装飾することを目的として利用すると良いでしょう。
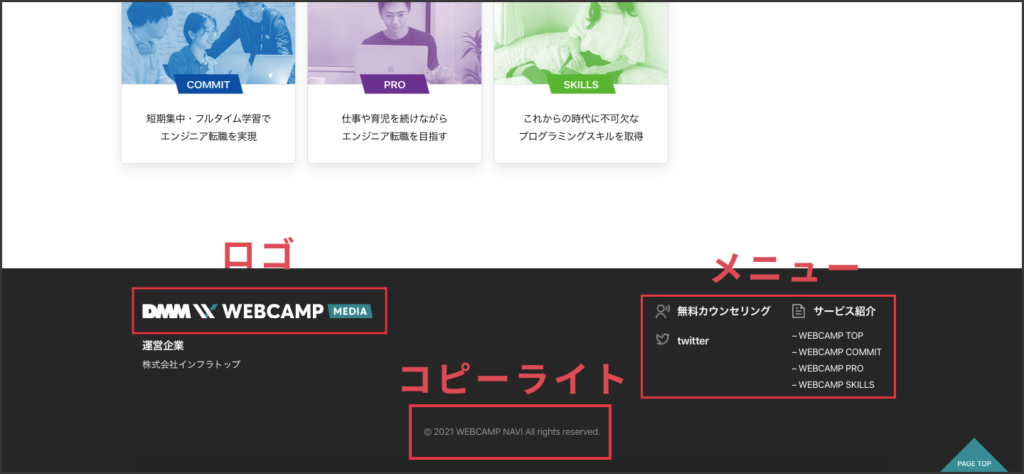
Webサイトの終わりを表すfooterタグ
footerタグは、Webサイトの最後に記述するフッターを示すタグです。
footerに記述する内容は、ヘッダーと同じくロゴや各コンテンツに移動するためのメニューリンク、著作権を主張するコピーライトを記述します。

サンプルコード
<body>
<footer>
<h1>タイトルロゴ</h1>
<nav>
<ul>
<li>ホーム</li>
<li>サービス一覧</li>
<li>おすすめ記事</li>
<li>資料請求</li>
</ul>
</nav>
<p>©2021 WEBCAMP MEDIA</p>
</footer>
</body>コピーライトは、フッターの最下部にフォントサイズを小さくして表示することが多いです。
【コピペOK】HTMLの基本構造テンプレート
HTMLでコーディングする際、基本構造を1から作成するのを手間に感じてしまいますよね。
スムーズにコーディング作業に移れるように、これまでに解説してきたHTMLの構造に必要なタグを使って基本構造のテンプレートを作成しました。
コピペですぐ利用できるのでぜひ試してみてください。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
<link rel="stylesheet" href="css/test.css">
<meta name=”description” content=”ここにページの概要を記述する”>
<meta name="twitter:card" content="summary_large_image">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
</head>
<body>
<header>
<h1><img src="ロゴのパス" alt="ロゴの説明"></h1>
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</header>
<main>
<article>
<h2>記事のタイトル</h2>
<p>記事の内容</p>
<section>
<h3>お知らせ</h3>
<ul>
<li>お知らせ1</li>
<li>お知らせ2</li>
<li>お知らせ3</li>
</ul>
</section>
</article>
</main>
<div id="sidebar">
<aside>
<ul>
<li><a href="">カテゴリー内容1</a></li>
<li><a href="">カテゴリー内容2</a></li>
<li><a href="">カテゴリー内容3</a></li>
</ul>
</aside>
</div>
<footer>
<h1><img src="ロゴのパス" alt="ロゴの説明"></h1>
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</footer>
<script src="script/test.js"></script>
</body>
</html>headタグ内のmetaタグに記述されている「name=”twitter:card”」は、TwitterにURLを載せてるとカード状で表示させる方法で、Twitterカードと呼ばれています。
Twitterカードを使うことで視認性が上がり、URLと比べてどのような内容が記述されているのか伝わりやすくなるので、クリック率の向上が見込めます。
linkタグのrel属性に「icon」を指定することで、Webサイトのファビコンを表示できます。ファビコンとは、Webサイトのタブに表示されているアイコンのことです。

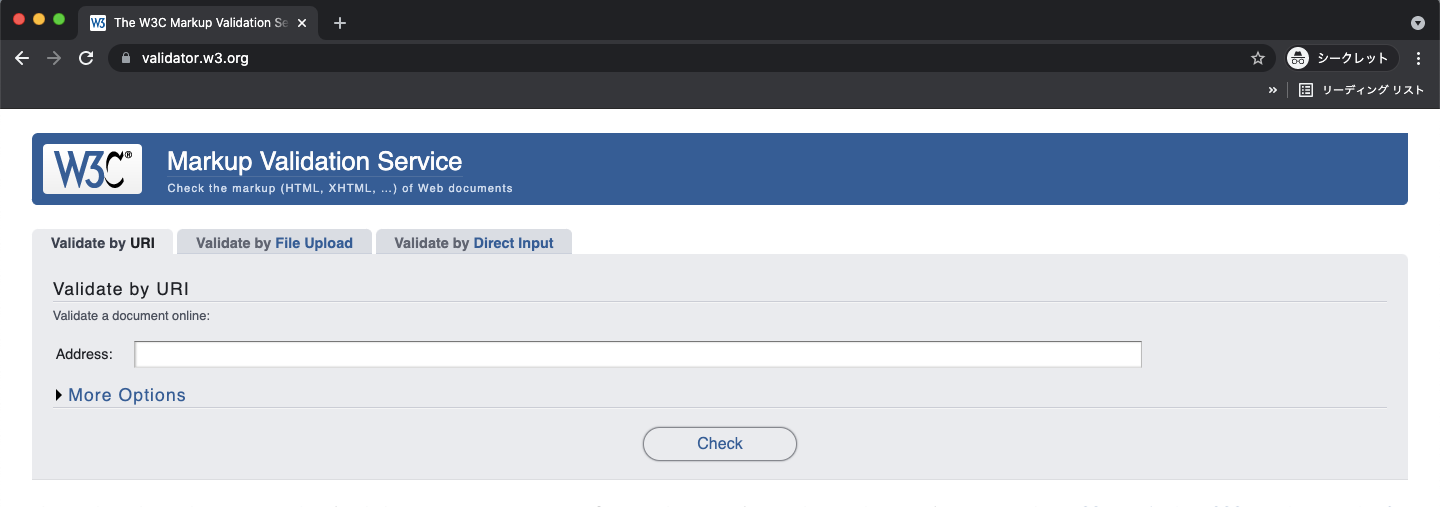
W3C Markup Validation ServiceでHTMLの構造をチェックしよう
自分がコーディングしたHTMLが適切なのか、気になる方も多いのではないでしょうか。
HTMLの構造チェックツールを使うことで、間違ってコーディングされているところを発見できます。制作物の質を担保するためにも、納品前に利用することをおすすめします。
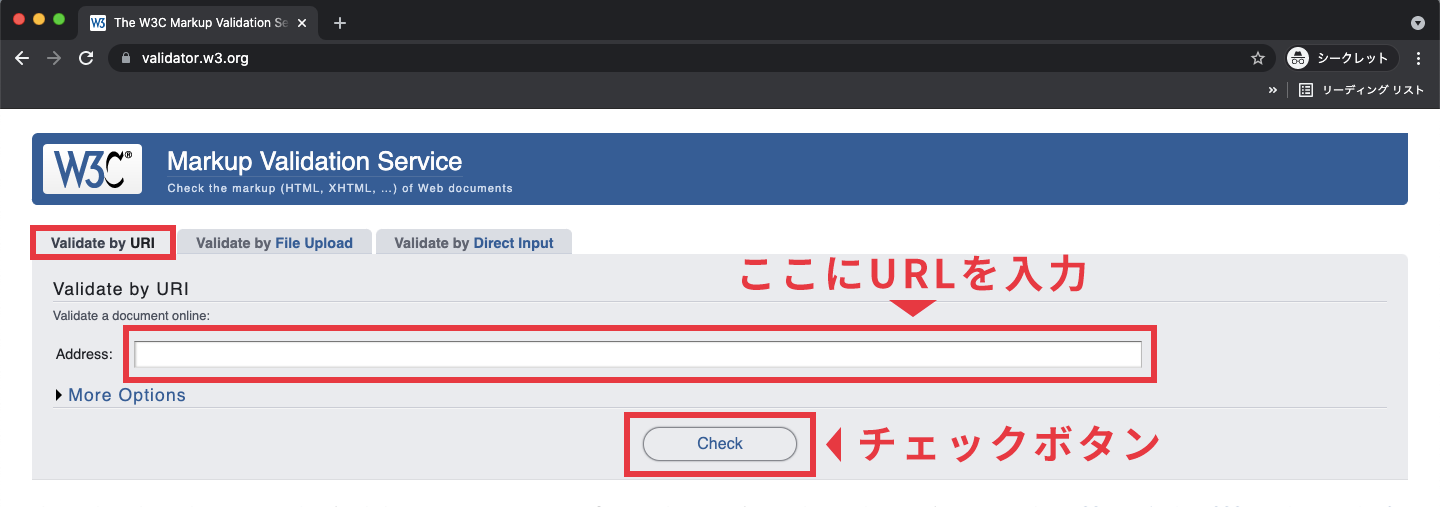
「W3C Markup Validation Service」は名前の通り、W3Cという団体によって無料で提供されているHTMLチェックツールです。
W3Cが推進している「Web標準」という規格は、Web制作の現場でコードの質を決める役割を果たしています。
このような団体が提供しているツールなので、自分がコーディングした内容をチェックするのに最適なツールと言えるでしょう。
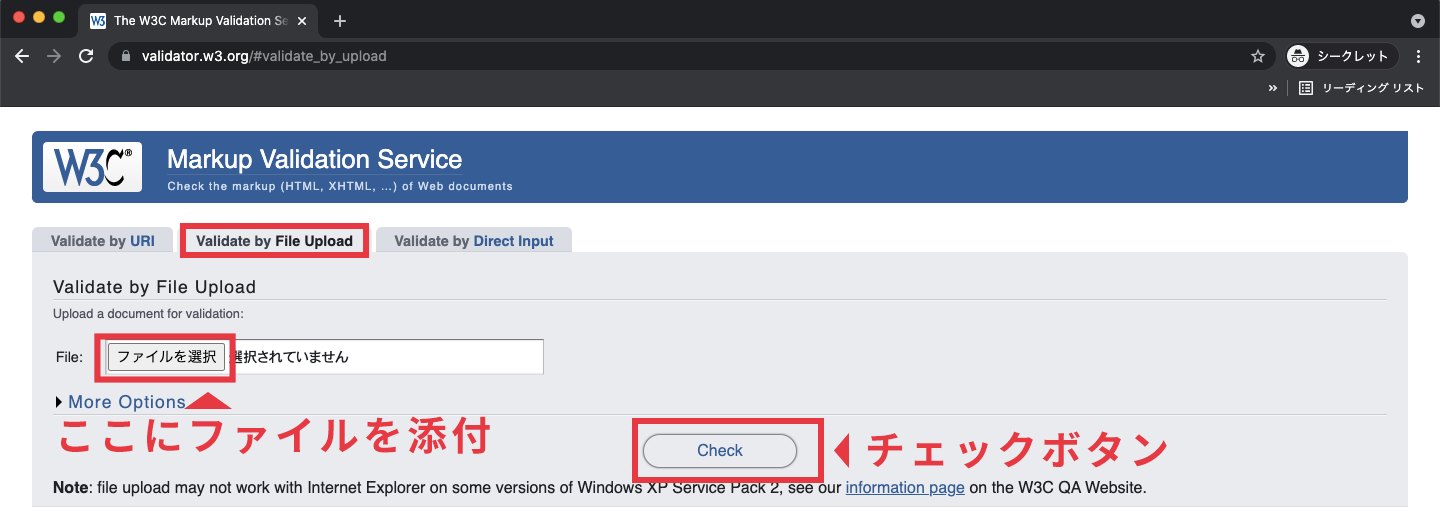
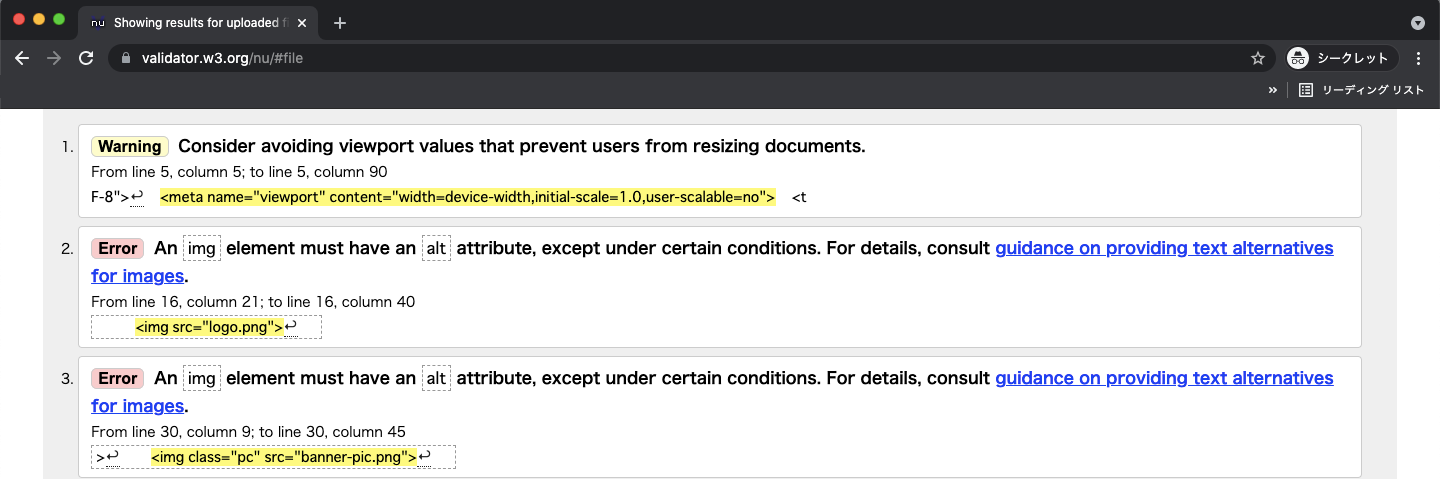
W3C Markup Validation Serviceの使い方



他にもHTMLチェックツールは存在しますが、HTML5に対応していなかったり、バージョンが古いツールがほとんどです。
HTMLの質をチェックする際は、W3C Markup Validation Serviceを使えば問題ないでしょう。
HTMLのタグを適切に使って基本構造を構築しよう
今回、WEBCAMP MEDIAでは、HTMLの基本構造を理解して正しくコーディングする方法と、利用するタグについて解説しましたが、いかがでしたでしょうか。
HTMLに利用されるタグの意味を理解し、適した方法でコーディングすることがHTMLの基礎構造を理解することに繋がります。
正しくコーディングすると、Webサイトが伝えたいことを検索エンジンに適切に伝えられるので、検索順位の向上にも少なからず影響するでしょう。
自分でコーディングが完了したら、W3C Markup Validation Serviceを使って適切にコーディングできているかチェックすることも忘れないようにしましょう。
ぜひ参考にしてみてくださいね!