HTMLビューアを使ってスマホでコードを確認!おすすめアプリ6選

副業のため、または学業と平行してプログラミングの勉強をしている方の中には、
「通勤中(通学中)に参考サイトや自作したサイトのHTMLソースコードを確認したい」
「スマホでもプログラミングの勉強ができたら良いのに…」
と思っている方もいるでしょう。
そこで今回は、そんな方のために以下の内容を解説していきます。
- スマホからでもHTMLソースコードが確認できるHTMLビューアを紹介
- おすすめのHTMLビューアアプリ6選
- アプリをダウンロードしなくでもスマホからHTMLを見る方法
HTMLのソースコードを見ることができるのは、パソコンからだけではありません!
AndroidからでもiPhoneからでも、スマホからHTMLソースコードを見ることができます!
スキマ時間を有効活用したいと考えているHTML学習者の皆様は、ぜひ最後までみてくださいね。
HTMLビューアとは?
HTMLビューアの「ビューア(viewer)」とは、データやファイルなどを表示ためのソフトウェアや機器のことを意味しています。
つまり、HTMLビューアはHTMLを表示するためのソフトウェアのことです。
HTMLエディタのことをHTMLビューアと呼ぶ場合もありますが、厳密には違うので注意しましょう。
HTMLビューアとHTMLエディタは似ているけど違う!
HTMLエディタと似ている言葉で「テキストエディタ」があります。
テキストエディタは、Macの「テキストエディット」やWindowsの「メモ帳」など、テキストを編集・保存できるソフトウェアや機器のことを指しています。
このテキストエディタの中でも、HTMLの編集に特化したものがHTMLエディタはと呼ばれています。
「Atom」や「Visual Studio Code」などが代表的なHTMLエディタと言えるでしょう。
テキストエディタと同様にHTMLエディタではHTMLの編集・保存が可能ですが、HTMLビューアは表示・閲覧のみしかできません。
スマホからHTMLファイルが見れる!HTMLビューアーおすすめアプリ6選
パソコンでは、ブラウザの機能を活用すればHTMLを閲覧することができるため、HTMLビューアは必要ありません。
そのため、HTMLビューアは主にスマートフォンからHTMLを表示・閲覧する時に使用されます。
スマートフォンでHTMLビューアを使うには、専用のアプリをダウンロードする必要があります。
AndroidとiPhoneで使えるアプリが違うので注意しましょう。
今回は、AndroidとiPhoneそれぞれ3選ずつ、おすすめHTMLビューアアプリを全部で6選紹介します!
Androidで使えるHTMLビューアーアプリ3選
HTML Viewer
HTMLビューアの必要機能が全て備わっていると言えるHTML Viewer。
ワンクリックでHTMLソースコードを表示することができるので、HTMLビューアをはじめて使う人でも使いやすいでしょう。
HTMLソースコードの検索機能や、HTMLファイルの保存・共有など必要機能が備わっています。
英語表記ですが、わかりやすいアイコンを使用しているので、英語が苦手な人でも安心ですよ。
HTML Reader/ Viewer
とにかくシンプルなデザインと機能が特徴のHTML Reader/ Viewer。
ダークテーマなのでHTMLソースコードが見やすいのもポイントです。
「戻る」矢印ボタンだけでなく、他のアプリには中々ないと言われている「進む」矢印ボタンも備わっています。
HTMLファイルをGoole driveに保存したり、共有することも可能です。
余計な機能は必要ない!という人におすすめのアプリです。
HTML Viewer & HTML Reader: HTML Source Code Viewer
50以上のテーマがあるデザイン性の高さが特徴のHTML Viewer & HTML Reader: HTML Source Code Viewer。
HTMLソースコードの背景をホワイトやダークだけでなくイエローなどにすることができるので、パソコンのHTMLエディタと同じカラーテーマで使用することもできるかもしれません。
WebページのWebバージョンを表示する機能や、HTMLファイルのダウンロード・共有機能が備わっています。
HTMLエディタと同じぐらいHTMLビューアを使いたいという方に向いています。
iPhoneで使えるHTMLビューアーアプリ3選
HTML Viewer Q
iPadも対応しているHTML Viewer Qは、とにかく多彩な機能が備わっている便利なHTMLビューアアプリです。
HTMLソースコードの検索機能はもちろんのこと、パソコンのようにウィンドウ内で複数のタブを開くことができる機能が備わっています。
HTMLファイルの共有は、スナップショット・PDF・アーカイブから選択可能。JavaScript Logなど多彩な機能が盛りだくさんです。
iPhoneユーザーで、パソコンと同じようHTMLビューアを使いたいという方でも満足できるでしょう。
HTML Viewer
約90種類もの膨大なデザインテーマを選択できるHTML Viewer。
HTMLソースコードを確認する時のテーマにもこだわりたい人にピッタリのアプリです。
「HTML Viewer Q」と同様、複数のタブを開くことができるのがポイント。
HTML以外の言語も表示や、静的・動的HTMLの切替など、デザインだけでなく機能性も充実しています。
View Source
https://apps.apple.com/jp/app/view-source/id1041817284
iPhoneで使えるHTMLビューアの中でもシンプルな無料アプリのView Source。
WebサイトのURLのコピペ、またはSafariから開くことでHTMLソースコードを見ることができます。
検索機能と、URLのコピーだけのシンプルな機能。
スマホでHTMLソースコードだけを確認したい時に便利です。
画像やリンク、JavaScriptやCSSを一覧表示できる機能などがプラスされた、120円のバージョンもありますよ。
HTMLビューアのアプリを使わないでスマホからHTMLファイルを確認する方法もある
実は、HTMLビューアのアプリを使わずに、スマホのデフォルト機能だけでHTMLファイルを確認する方法もあります。
一々アプリをダウンロードするのは面倒な方や、ちょっとだけ試してみたい方などは、以下の方法で試してみてくださいね。
AndroidとiPhoneで異なるので、それぞれ説明していきます。
Android:view-sourceを入力する
Androidの場合は、Google Chromeで検索したWebサイトのURLの前に、「view-source:」を記述するだけです。
view-source:https://example.com/上記を追記する以外、特に操作の必要がないので簡単です。
iPhone:ブックマークレットを使用する
ブックマークレットとは、ブックマーク(お気に入り)に登録して起動するプログラムのことです。
ブックマークしたWebサイトのHTMLソースコードを閲覧するには、以下のJavaScriptを使用します。
javascript:(function(){var a=window.open('about:blank').document;a.write('<!DOCTYPE html><html><head><title>ViewSource:'+location.href+'</title><meta name="viewport" content="width=device-width,initial-scale=1" /></head><body></body></html>');a.close();var s = a.createElement("script");s.src = "https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian";a.body.appendChild(s);var b=a.body.appendChild(a.createElement('pre'));b.className='prettyprint lang-html linenums';b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.style.wordBreak='break-all';b.style.fontSize='11px';b.appendChild(a.createTextNode(document.getElementsByTagName('html')[0].outerHTML))})();具体的な手順は以下の通りです。
1.上記のJavaScriptをコピーしておく
2.HTMLソースコードを見たいWebサイトを開く

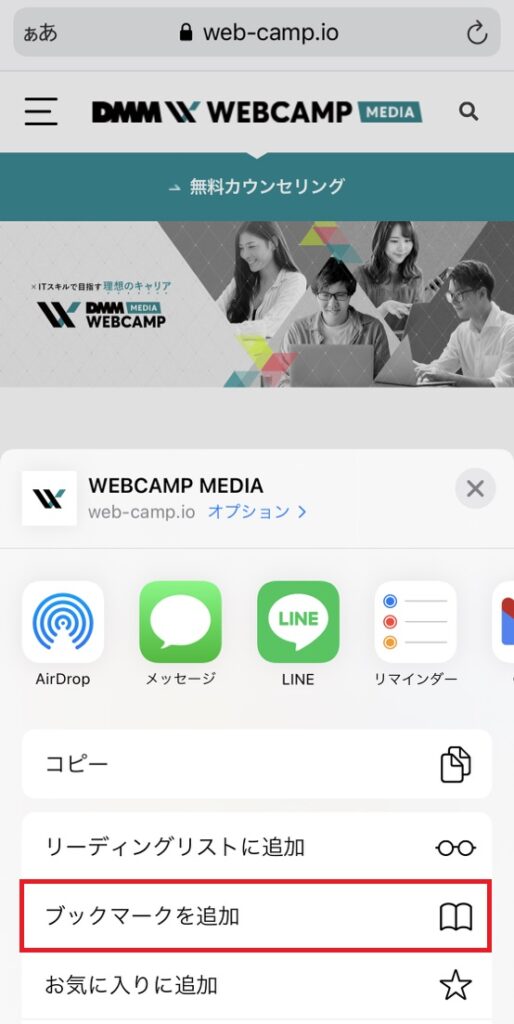
3.共有ボタンをクリック

4.「ブックマークを追加」を選択

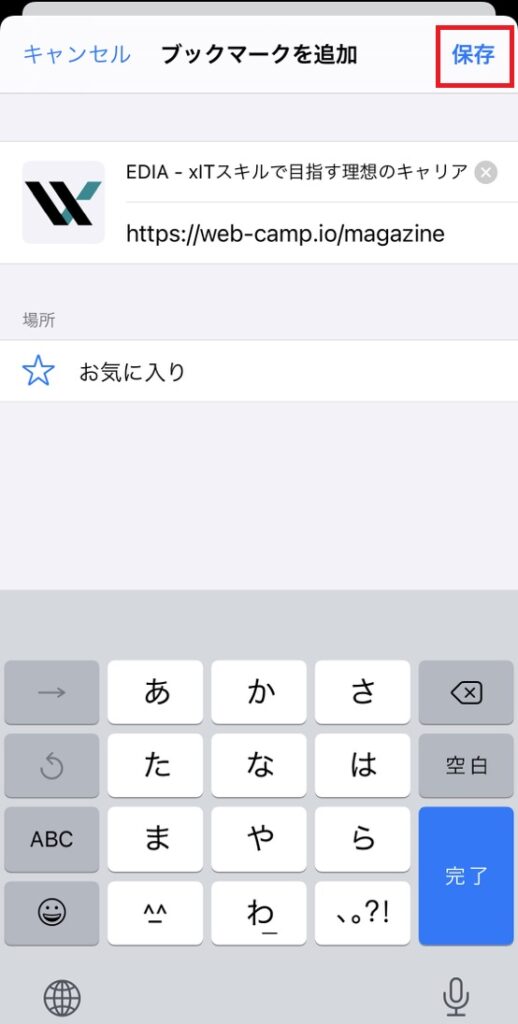
5.「ブックマークを追加」画面で一度「保存」する

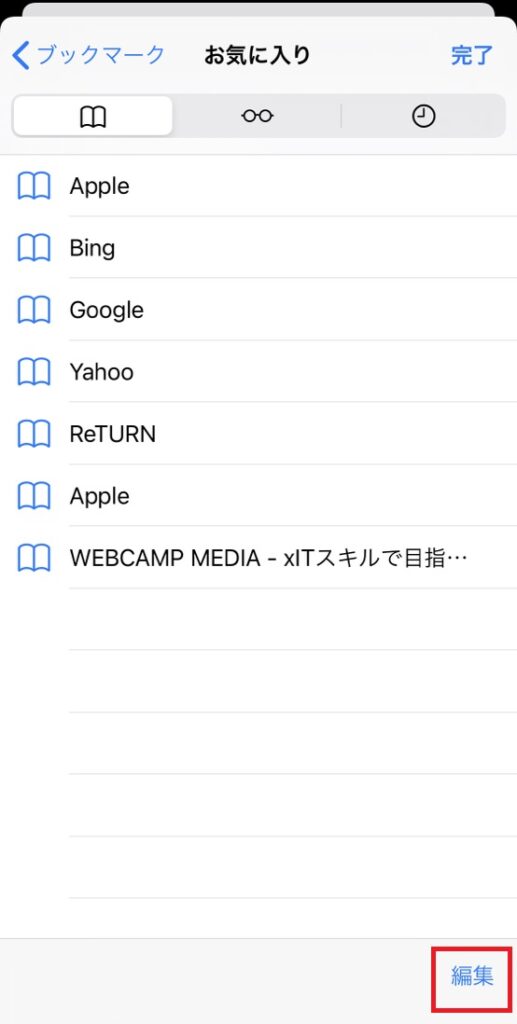
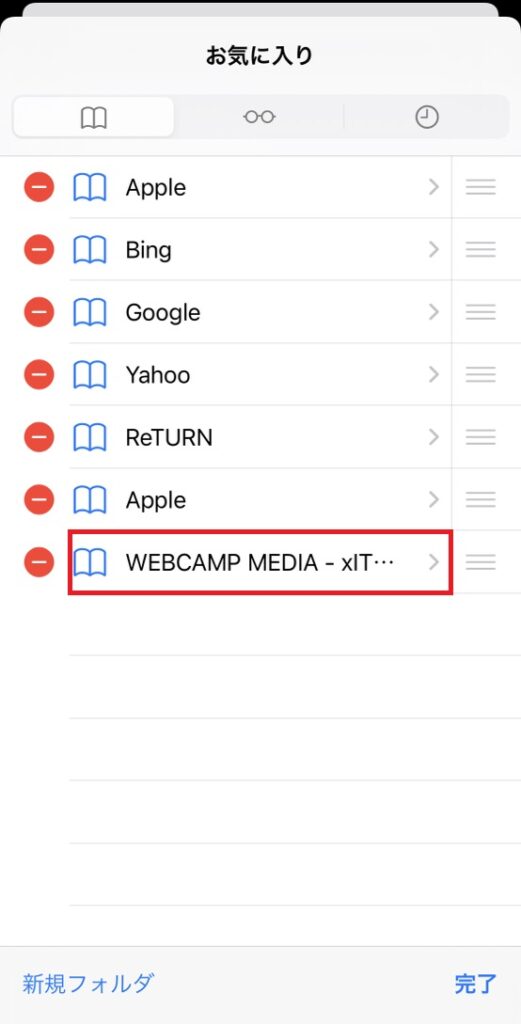
6.「お気に入り」ページを開くボタンをクリック

7.「編集」をクリック

8.保存したWebサイトのブックマークをクリック

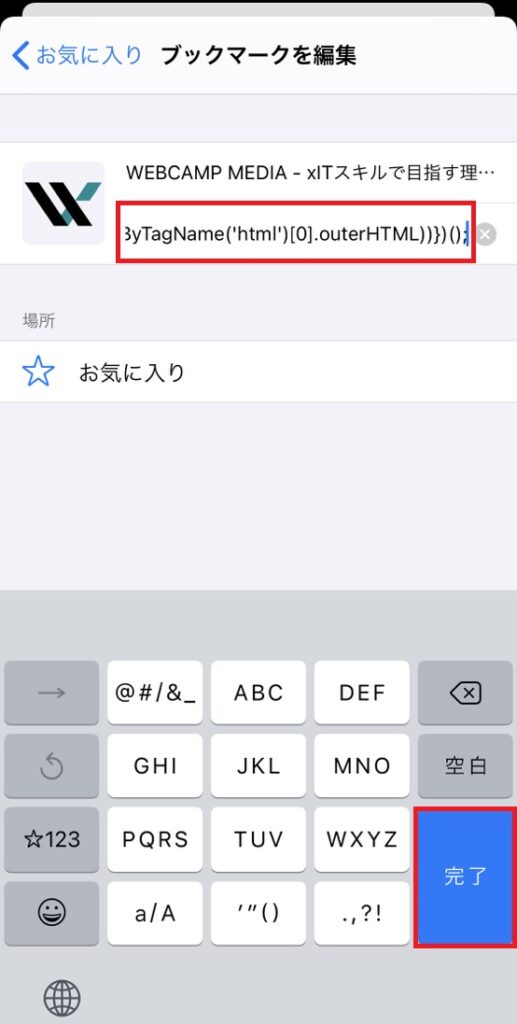
9.WebサイトのURLに先ほどコピーしたJavaScriptを貼り付けて「完了」をクリック

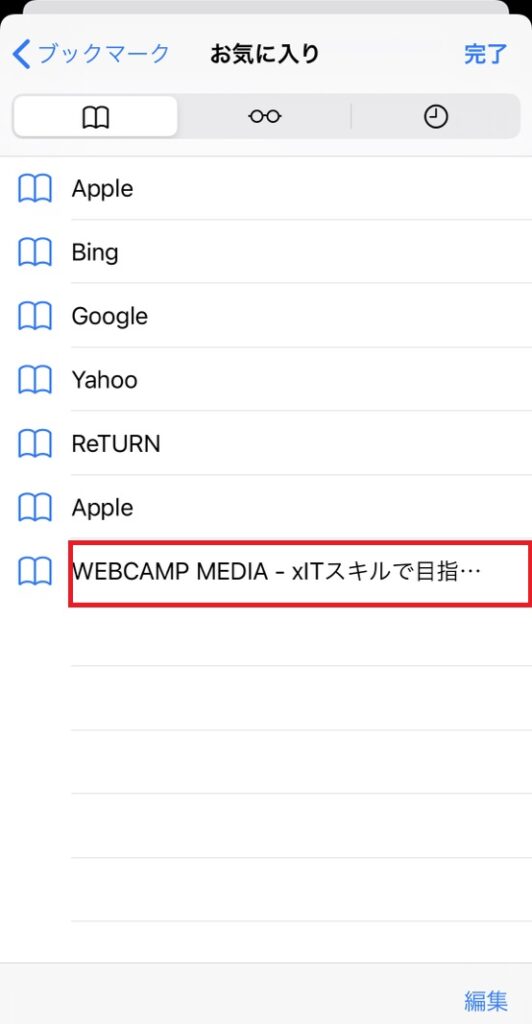
10.「お気に入り」ページから保存したWebサイトのブックマークをクリック

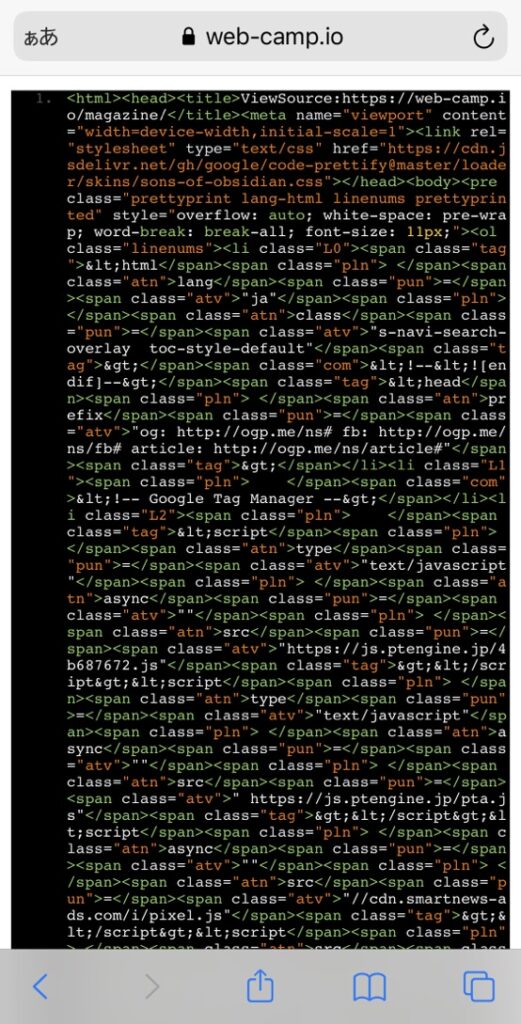
上記の工程を行うと、以下のように表示されます!

HTMLビューアを活用してスキマ時間も効率的に勉強しよう!
普段プログラミングを勉強している方にとっては、HTMLエディタが一般的でしょう。
しかし、働きながらプログラミングを勉強している方や、副業でプログラミングを使う仕事をしている方にとっては、スマートフォンからでもHTMLソースコードが確認できるHTMLビューアはとても便利です。
専用のアプリを使用すれば、AndroidやiPhoneからでも簡単にHTMLソースコードが確認できるようになりますよ。
以下は、この記事のまとめです。
- HTMLビューアはHTMLのソースコードをスマホから確認したい時に便利
- HTMLエディタと違って編集や保存はできない
- スマホアプリをダウンロードしなくても一応表示できるけど、アプリが最も簡単!
通勤時間や、休憩時間などのスキマ時間にHTMLビューアを活用して、効率的にプログラミングを勉強しましょう!