【初心者向け】HTMLだけでドロップダウンメニューを作る方法を解説!

HTMLの勉強やWeb制作で、ユーザーに選択肢を選んで回答してもらいたい時「ドロップダウンメニュー」が役に立ちます。
しかし、
「HTMLだけでドロップダウンメニューって作れるのかな?」
「JavaScripはまだよくわからない…」
と思う方もいるでしょう。
そこで今回は、以下の内容がわかる記事になっています。
- ドロップダウンメニューの役割
- ドロップダウンメニューで使う要素や属性
- HTMLだけでドロップダウンメニューを作る方法
JavaScripがわからない方のために、HTMLだけでドロップダウンメニューを作る方法を解説します。
お問合せやアンケートなど、様々な場面で利用できるので、この記事を参考にしてドロップダウンメニューを作れるようになりましょう!
そもそもドロップダウンメニューとは?
ドロップダウンメニューは、複数の選択肢の中から一つの選択肢をユーザーが選ぶことができるメニューバーのことで、プルダウンメニューとも呼ばれています。
複数の選択肢を選ぶことができるチェックボックスや、丸いボタンを選択できるラジオボックスとは異なります。
一文で収まるテキストのみが表示され、クリックすることで複数の選択肢が表示されるので、場所をとらずに表示できます。
ドロップダウンメニューはHTMLだけでも作成が可能で、基本的には以下のようなコードで記述されています。
<select name="(ドロップダウンメニューの名前)">
<option value="list1">リスト1</option>
<option value="list2">リスト2</option>
<option value="list3">リスト3</option>
・
・
・
</select>上記のような記述の場合、ブラウザー上では以下のように表示されます。
ドロップダウンメニューで使う要素や属性一覧
HTMLでドロップダウンメニューを作成する際、様々な要素や属性が必要になります。
以下は、ドロップダウンメニュー作成に必要な要素と属性の一覧表です。
| 要素 | 役割 |
| select | ドロップダウンメニューを作成する |
| option | ドロップダウンメニュー内の個々の選択肢リストを作成する |
| optgroup | option要素で作成した選択肢をグループ化する |
| 属性 | 役割 | 使用要素 |
| size | 表示する選択肢の数を指定 | select |
| name | セレクトボックスの名前を指定 | select |
| disabled | 操作を無効にする | select、optgroup |
| multiple | 複数の選択肢を選択できるようにする | select |
| value | 選択肢の値を指定 | option |
| lable | 選択肢にラベル(項目名)を付ける | option、optgroup |
| selected | 選択肢をあらかじめ選択済みにする | option |
select要素、option要素、value属性、name属性以外は、毎回すべて使用する必要はありません。
初期設定の選択項目を操作してほしくない場合にはdisabled属性、選択肢をグループ化したい場合にはoptgroup要素など、作成したいドロップダウンメニューに適切な要素や属性を使用しましょう。
実際にHTMLでドロップダウンメニューを作ってみよう!
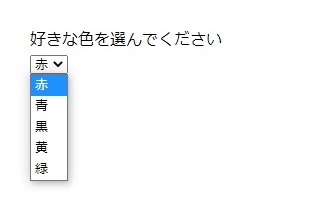
では、実際にHTMLで以下のドロップダウンメニューを作ってみましょう!

上記のようなドロップダウンメニューを作るには、以下のコードを記述します。
<html>
<body>
<p>好きな色を選んでください</p>
<select name="color">
<option value="red">赤</option>
<option value="blue">青</option>
<option value="black">黒</option>
<option value="yellow">黄</option>
<option value="green">緑</option>
</select>
</body>
</html>optionタグで作成した選択肢をselectタグで囲むだけの基本的なドロップダウンメニューです。
選択肢として表示させたいテキストは、optionタグの間に記述します。
CSSでスタイリングしなくても、上記のようなドロップダウンメニューを作ることができますよ。
HTMLでドロップダウンメニューを作る方法【応用編】
HTMLだけで作れる基本のドロップダウンメニューを解説しました。
ここからは、基本のドロップダウンメニューにできる様々な設定方法について解説します。
- ドロップダウンメニューの初期値を指定する方法
- 複数のドロップダウンメニューを横・縦並びにする方法
上記の内容がわかる応用編なので、ドロップダウンメニューを自分なりにカスタマイズしたいと思っている方は、ぜひ参考にしてみてくださいね。
ドロップダウンメニューの初期値を指定する方法もある
selectタグにおける「初期値」とは、ドロップダウンメニューを選択する前にデフォルトで表示されているリスト(項目)のことです。
何も指定していない場合は、一番上に記載されているoptionタグ内のテキストが表示されます。
初期値をコントロールすることで、選択してほしくない選択肢をクリックできなくしたり、ユーザーが選びやすいように工夫できたりします。
指定できる初期値には、以下のようなものがあります。
- 「空白」にする
- 「選択してください」にする
- 「選択必須」にする
selectタグの初期値をコントロールする方法について、さらに詳しく知りたい方は以下の記事が参考になります。
HMTLでselectタグの初期値を自由に設定する方法とは?基本と応用の使い方も解説
ドロップダウンメニューの初期値をボタンのようにする方法
selectタグの初期値を指定する方法はいくつかありますが、今回は初期値をボタンのようにする方法のみご紹介します。
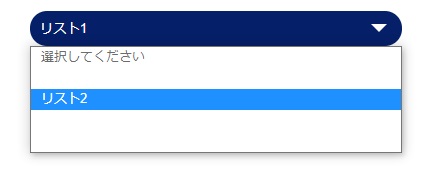
初期値をボタンにするには、以下のコードを記述します。
<!-- HTMLコード -->
<div class="select_wrap">
<select name="lists" required> <!-- required:選択必須を指定 -->
<option value="" disabled>選択してください</option>
<option value="list1">リスト1</option>
<option value="list2">リスト2</option>
<option value="list3">リスト3</option>
<option value="list4">リスト4</option>
</select>
</div>
/* CSSコード */
.select_wrap {
overflow: hidden;
width: 20%;
text-align: center;
}
.select_wrap select {
width: 100%;
cursor: pointer;
border: none;
outline: none;
background: transparent;
-webkit-appearance: none;
appearance: none;
}
.select_wrap select::-ms-expand {
display: none;
}
.select_wrap {
position: relative;
border-radius: 2px;
border-radius: 50px;
background: #051f68;
}
.select_wrap:before {
position: absolute;
top: 13px;
right: 15px;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 8px solid #fff;
pointer-events: none;
}
.select_wrap select {
padding: 10px;
color: #fff;
}▼ブラウザー表示▼

HTMLだけで初期値をボタンのようにすることも可能ですが、selectタグではなくdivタグなどを使う必要があるため、CSSでスタイリングするのがおすすめです。
CSSを使用すれば、ドロップダウンメニューのデザインの幅が広がりますよ。
複数のドロップダウンメニューを横・縦並びにする方法
いくつもドロップダウンメニューを表示させたい場合、並び方をカスタマイズすることも可能です。
複数のドロップダウンメニューを並べる場合、デフォルトでは上から順番に縦列になります。
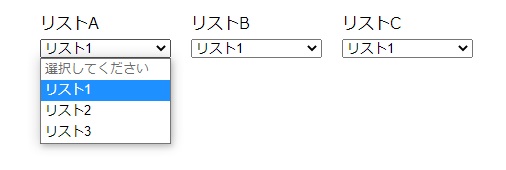
ドロップダウンメニューを並列で表示させたい場合は、以下のコードを記述します。
<!-- HTMLコード -->
<div class="select_wrap">
<!-- リストA -->
<div class="select_lists">
<p>リストA</p>
<select name="lists_a">
<option value="" disabled>選択してください</option>
<option value="list1">リスト1</option>
<option value="list2">リスト2</option>
<option value="list3">リスト3</option>
</select>
</div>
<!-- リストB -->
<div class="select_lists">
<p>リストB</p>
<select name="lists_a">
<option value="" disabled>選択してください</option>
<option value="list1">リスト1</option>
<option value="list2">リスト2</option>
<option value="list3">リスト3</option>
</select>
</div>
<!-- リストC -->
<div class="select_lists">
<p>リストC</p>
<select name="lists_a">
<option value="" disabled>選択してください</option>
<option value="list1">リスト1</option>
<option value="list2">リスト2</option>
<option value="list3">リスト3</option>
</select>
</div>
</div>
* CSSコード */
.select_wrap {
display: flex;
display:-webkit-box; /* Google Chrome、Safari対策 */
display:-ms-flexbox; /* Internet Explorer対策*/
}
.select_lists {
padding: 0 10px;
}▼ブラウザー表示▼

各selectタグをdivタグで囲い、さらに全体をdivタグで囲います。
全体のdivタグ(上記の場合は「select_wrap」クラス)に「display: flex;」プロパティを指定します。
HTMLでドロップダウンメニューを作るのは意外と簡単
選択肢を表示したりクリックして選択できるドロップダウンメニューは、基本的なものであればHTMLだけで簡単に作れます。
また、今回ご紹介したデザインやselectタグの初期値の指定以外にも、様々なカスタマイズが可能です。
まずは、select・optionタグのみを使用したシンプルなドロップダウンメニューをHTMLで作成して、デザインや設定を他の要素や属性、CSSなどを利用して変更してみてくださいね。