HTMLのmark要素とCSSで蛍光ペン風マーカーを引く方法

「ブログ記事に蛍光ペン風にマーカーを引きたい」
「HTMLやCSSだけでテキストにマーカー線を引くことはできるの?」
と思うことはありませんか?
そこで今回は、HTMLとCSSでマーカーを引く方法を解説します。
この記事を読んでわかる内容は、以下の通りです。
- テキストにマーカーを引きたい時に使うHTMLの要素
- CSSで蛍光ペン風にマーカーを引く方法
- 蛍光ペン風マーカーを引くHTMLとCSSのコードサンプル
ブラウザー上でどのように表示されるかがわかる、太さや色別のコードと表示サンプルも紹介します。
Webサイトやブログサイトを制作したい方にとって重宝する内容ですので、ぜひ最後まで見てくださいね。
HTMLで目立たせたいテキストにはmark要素を使用する
mark要素は、HTML5で登場した新しい要素で、HTML文章中の目立たせたいテキストに使用します。
strong要素やspan要素などもよく使用されていますが、それぞれマークアップの意味が異なります。
mark要素:テキストを目立たせる strong要素:強調したいテキスト span要素:一つの範囲として定義する
使い勝手が良いspanタグは、あくまで一つの範囲として定義されているだけなので、重要なテキストは用途に合わせてmarkやstrong要素を使用しましょう。
使い分けの例は、以下のようなものが挙げられます。
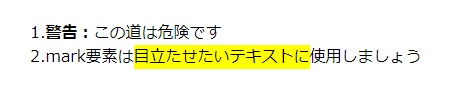
<p><strong>警告:</strong>この道は危険です</p>
<p>mark要素は<mark>目立たせたいテキストに</mark>使用しましょう</p>▼ブラウザー表示▼

上記はデフォルトの状態です。
このままのデザインで使用したい場合は、CSSでスタイリングする必要がなく、HTMLだけでマーカーを引くことができます。
マーカーの色や太さを変えるにはCSSのbackground:linear-gradientを使う
HTMLのmark要素だけで蛍光ペン風のマーカーを引くことはできますが、色は黄色、太さはテキスト全体に被るくらいと決まっています。
このマーカーの色や太さを変えたい場合には、CSSでのスタイリングが必要です。
ただし、以下のようにbackground-colorプロパティだけを指定すると以下のようになってしまうので注意しましょう。
<!-- HTMLコード -->
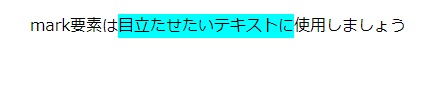
<p>mark要素は<mark>目立たせたいテキストに</mark>使用しましょう</p>
/* CSSコード */
mark {
background-color: #00ffff;
}▼ブラウザー表示▼

背景色を変えることはできますが、蛍光ペンのように透明になりません。
蛍光ペン風のマーカーを引くには、以下のようにbackgroundプロパティに「linear-gradient」を指定します。
/* CSSコード */
mark {
background: linear-gradient(transparent 40%, #00ffff 80%);
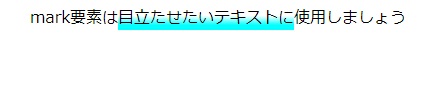
}▼ブラウザー表示▼

CSSで何も指定していない場合はべた塗ですが、linear-gradientを指定することで蛍光ペン風マーカーが引けました。
transparentでマーカーの太さ、「,(カンマ)」で区切った後にラインの色を指定します。
%が小さいほど太く薄い、大きいほど細くて濃いマーカーになります。
実際にHTMLとCSSで蛍光ペン風のマーカーを引いてみよう!
HTMLのmark要素をCSSでスタイリングして、蛍光ペン風のマーカーを実際に引いてみましょう!
手順は以下の通りです。
- 適当な文章を用意し、HTMLのpタグ内にコピペ
- 文書中で目立たせたいテキストをmarkタグで囲う
- mark要素にbackground: linear-gradient( );を指定
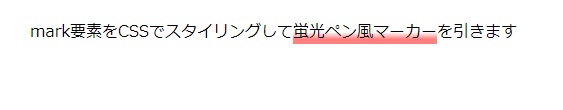
今回は、transparentで太さを50%、色の濃さを80%で指定しました。
<!-- HTMLコード -->
<p>mark要素をCSSでスタイリングして<mark>蛍光ペン風マーカー</mark>を引きます</p>
/* CSSコード */
mark {
background: linear-gradient(transparent 50%, #ff7f7f 80%);
}▼ブラウザー表示▼

【コピペOK】マーカーの太さ・色のサンプル
マーカーの太さや色は、CSSを使用すれば自由に変更できます。
実際にどのような色になるのか、%ごとの太さはどのように変わるのか代表的なものをいくつかピックアップしました!
蛍光ペン風マーカーのデザインの参考に利用してみてくださいね。
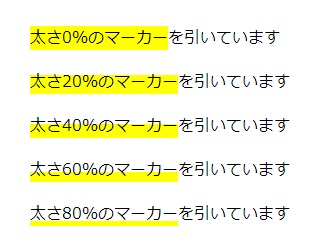
【太さ別】マーカーサンプル5選
太さを比べやすいように色をデフォルトのままにして、%ごとのマーカーを並べています。
<!-- HTMLコード -->
<p><mark class="mark1">太さ0%のマーカー</mark>を引いています</p>
<p><mark class="mark2">太さ20%のマーカー</mark>を引いています</p>
<p><mark class="mark3">太さ40%のマーカー</mark>を引いています</p>
<p><mark class="mark4">太さ60%のマーカー</mark>を引いています</p>
<p><mark class="mark5">太さ80%のマーカー</mark>を引いています</p>
/* CSSコード */
p {
padding: 10px 0;
}
.mark1 {
background: linear-gradient(transparent 0%, yellow 0%);
}
.mark2 {
background: linear-gradient(transparent 20%, yellow 0%);
}
.mark3 {
background: linear-gradient(transparent 40%, yellow 0%);
}
.mark4 {
background: linear-gradient(transparent 60%, yellow 0%);
}
.mark5 {
background: linear-gradient(transparent 80%, yellow 0%);
}
▼ブラウザー表示▼

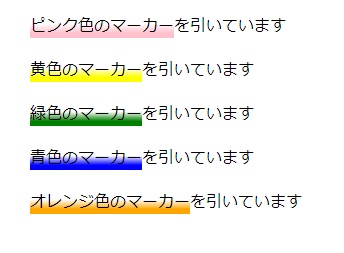
【色別】マーカーサンプル5選
色を比べやすいように、太さを同じにして5つの色のマーカーを並べています。
<!-- HTMLコード -->
<p><mark class="mark1">ピンク色のマーカー</mark>を引いています</p>
<p><mark class="mark2">黄色のマーカー</mark>を引いています</p>
<p><mark class="mark3">緑色のマーカー</mark>を引いています</p>
<p><mark class="mark4">青色のマーカー</mark>を引いています</p>
<p><mark class="mark5">オレンジ色のマーカー</mark>を引いています</p>
/* CSSコード */
.mark1 {
background: linear-gradient(transparent 40%, pink 80%);
}
.mark2 {
background: linear-gradient(transparent 40%, yellow 80%);
}
.mark3 {
background: linear-gradient(transparent 40%, green 80%);
}
.mark4 {
background: linear-gradient(transparent 40%, blue 80%);
}
.mark5 {
background: linear-gradient(transparent 40%, orange 80%);
}
▼ブラウザー表示▼

蛍光ペン風マーカーを引くことでHTMLの文章が読みやすくなる!
mark要素を使えばHTMLだけでも簡単に蛍光ペン風のマーカーを引くことができます。
ラインの太さや色、かすれ度合いなどを調整したい時にはCSSのbackgroundプロパティでlinear-gradientを指定しましょう。
linear-gradientの指定方法は、今回ご紹介した以外にもたくさんあります。
JavaScripなどで動きをつければ、さらにユーザーの視線を引き付けることができますよ。
HTMLやCSSでマーカーを引いて、メリハリのあるWebサイトやブログサイトを作りましょう!