HTMLとCSSだけでおしゃれなログイン画面を作る方法

「ユーザー名とパスワードを入力するログイン画面を作ってみたい」
「JavaScriptは難しそうだからとりあえず形だけログイン画面を作りたい」
と思うことはありませんか?
そこで今回は、HTMLとCSSだけで作れる簡易的なログイン画面の作り方を解説します!
この記事を読んでわかる内容は以下の通りです。
- ログイン画面を作るのに必要なHTML・CSSコード
- ログイン画面に動きをつけておしゃれにアレンジする方法
- ログイン画面のおすすめテンプレート3選
表示や入力など、表面上の動きのみ操作可能なログイン画面の作り方がわかります。
ログイン情報などの出力をするJavaScriptを学ぶ前の方でも作ることができますよ!
ログイン画面を作るために必要なもの
「Webサイトからログインボタンをクリックし、ログイン情報を入力し、会員専用ページなどにログインする」
上記のように一般的なログイン画面を作る場合、主に以下のものが必要になります。
・HTML:型となる基本コードを記述 ・CSS:デザイン部分のコードを記述 ・JavaScript:ID、パスワード情報などログインデータの管理 ・PHP:ID、パスワード情報などログインデータの管理
上記のファイルは、さらにそれぞれWebサイト用、ログイン画面用、ログイン後の画面用のファイルなど複数のファイルが必要になります。
HTMLとCSSだけで簡単なログイン画面を作ってみよう!
ログイン情報のデータを出力するなど、データのやり取りを行う場合はJavaScriptが必要です。
今回は、HTMLやCSSだけで見た目と表面上の動きだけを操作できる簡単なログイン画面の作り方を解説します。
「JavaScriptはまだ勉強していない…」という初心者の方でも簡単に作ることが可能ですので、ぜひチャレンジしてみてくださいね。
では、実際に以下の簡易的なログイン画面を作っていきましょう!

まずは、HTMLコードを記述していきます。
<form name="login_form">
<div class="login_form_top">
<h1>ログイン画面</h1>
<p>ユーーザID、パスワードをご入力の上、「ログイン」ボタンをクリックしてください。</p>
</div>
<div class="login_form_btm">
<input type="id" name="user_id" placeholder="ユーザーIDを入力してください"><br>
<input type="password" name="password"placeholder="パスワードを入力してください">
</div>
<button type="submit">ログイン</button>
</form>ログイン画面を作る場合は、formタグを使用するのが一般的です。
formタグ内に、「何の画面なのか」「何を入力するのか」「ログインボタン」などを設置しましょう。
ユーザーがログイン情報を入力するカ所はinputタグを使用します。
以下は、CSSの記述です。
form {
text-align: center;
}
.login_form_btm {
padding: 10px 0;
background-color: #F7F7F7;
margin: 10px 0;
}
input {
width: 200px;
padding: 3px;
margin: 5px 0;
}HTMLとCSSだけで簡単なログイン画面ができました!
ログイン情報を入力する背景やボタンの色を変えるだけでも、オリジナルのログイン画面になりますよ。
動きのあるおしゃれなログイン画面にチャレンジしてみよう!【HTMLとCSSだけ】
JavaScriptを使わずにHTMLとCSSだけで動きのあるログイン画面を作成してみましょう。
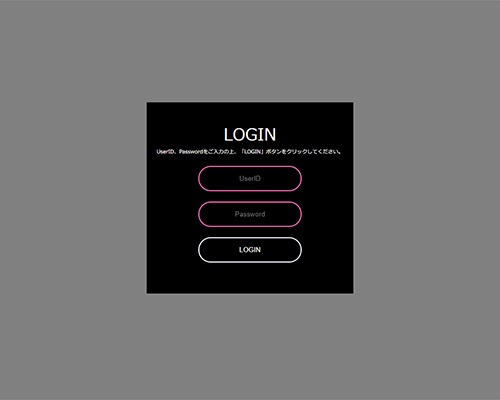
今回の制作目標物は、以下のログイン画面です。

上記は何も操作していないブラウザー表示画面です。
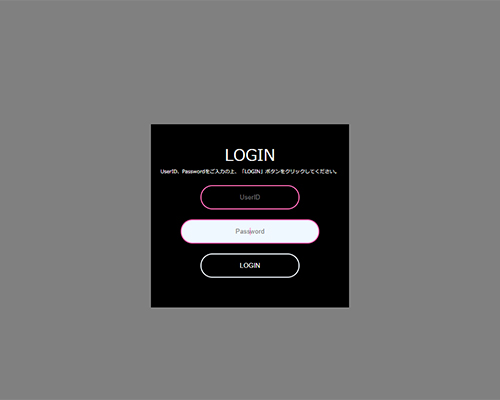
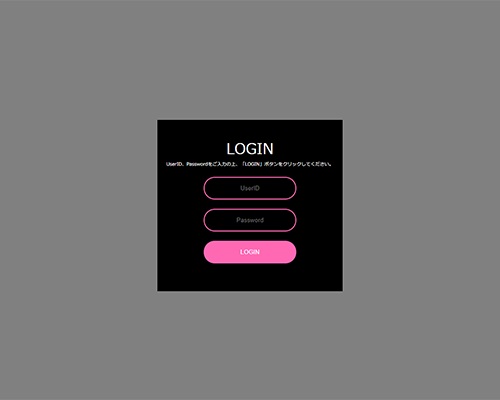
CSSで以下のような動きをつけます。
1.UserID、Password入力カ所にカーソルを合わせると横幅、背景色が変わる

2.ログインボタンにマウスホバーすると背景、フォントの色が変わる

1,2の動きも含めて実装するには、以下のコードを記述します。
<!-- HTMLコード -->
<form name="login_form">
<div class="login_form_top">
<h1>LOGIN</h1>
<p>UserID、Passwordをご入力の上、「LOGIN」ボタンをクリックしてください。</p>
</div>
<div class="login_form_btm">
<input type="id" name="user_id" placeholder="UserID">
<input type="password" name="password" placeholder="Password">
<input type="submit" name="botton" value="LOGIN">
</div>
</form>
/* CSSコード */
body {
background-color: #808080;
}
form {
width: 400px;
padding: 40px 10px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: #000;
text-align: center;
}
form h1,form p {
color: white;
font-weight: 500;
}
form p {
font-size: 10px;
}
form input[type = "id"],form input[type = "password"] {
border: 0;
background: none;
display: block;
margin: 20px auto;
border: 2px solid #ff69b4;
padding: 15px 10px;
width: 200px;
outline: none;
border-radius: 24px;
transition: 0.25s;
text-align: center;
}
form input[type = "id"]:focus,form input[type = "password"]:focus {
width: 280px;
background-color: #f0f8ff;
}
form input[type = "submit"]{
border: 0;
background: none;
display: block;
margin: 20px auto;
border: 2px solid #f0f8ff;
padding: 15px 10px;
width: 200px;
outline: none;
color: white;
border-radius: 25px;
transition: 0.25s;
text-align: center;
cursor: pointer;
}
form input[type = "submit"]:hover {
background-color: #ff69b4;
border: 2px solid #ff69b4;
}色やマウスホバー後の幅を変えてみるなどして、自分なりにアレンジしてみてくださいね。
ログイン画面を一から作るのは面倒な人におすすめのHTMLテンプレ3選
HTMLとCSSだけ作れる簡易的なログイン画面の作り方を解説しました。
しかし、「一からログイン画面を作るのは面倒」という方もいるでしょう。
そんな方のために、すでに出来上がっているログイン画面のテンプレートを3選ご紹介します!
HTMLとCSSをコピペするだけで、表面上の操作が可能なログイン画面を作成することができますよ。
1.Flat Responsive Form using CSS3 & HTML5
まずはHTMLとCSSだけで形からログイン画面を作ってみるのもあり
今回は、HTMLとCSSだけでログイン画面を作る方法について解説しました。
表面上の操作だけであれば、JavaScriptを使わずにログイン画面を作ることが可能です。
また、CSSでスタイリングすることで動きのあるログイン画面も作ることができます。
HTMLとCSSだけでも、アレンジ次第でおしゃれなログイン画面を作ることができるので、初心者の方もぜひ挑戦してみてくださいね。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!