【方法と実践!】HTMLで作ったページに、JavaScriptを埋め込んで実行する方法+Tips

JavaScriptという言語を少し勉強したけど、どうWebサイトに反映していいかわからない…
HTMLとCSSは書けたけど、JavaSctiptのコードをどこに埋め込んで良いかわからない…
JavaScriptの埋め込みの方法がたくさんあって、何が正しいかわからない…
本記事では、そんなお悩みにお答えした上で、実際に行うとどのような動きになるか、詳しく説明します!
さらに、それぞれのメリットや応用編として細かいお話にも踏み込んでいきます。
最後までぜひご覧ください。
HTMLにJavaScriptを埋め込む方法
まずは、基礎編です。
一緒にHTMLにJavaScriptを埋め込む方法を学んでいきましょう。
今回は、以下の3種類の方法をお教えします。
- HTMLファイルに直接埋め込む方法(インラインスクリプト)
- 外部のJavaScriptファイルに書いて読み込む方法(外部スクリプト)
- インラインスクリプトで、イベントハンドラ属性を利用する方法
では、一つずつ紹介していきますね。
HTMLファイルに直接埋め込む方法(インラインスクリプト)
1つ目の方法は、HTMLファイルに直接JavaScirptのコードを埋め込む方法です。
まず、どのような感じになるのか、具体的なコードをお見せします。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>JavaScriptのテスト</h1>
<script>
alert("JavaScriptが動いています。")
</script>
</body>
</html>bodyタグの直前にscriptタグを作成し、そこにJavaScriptのコードが書いてありますね。
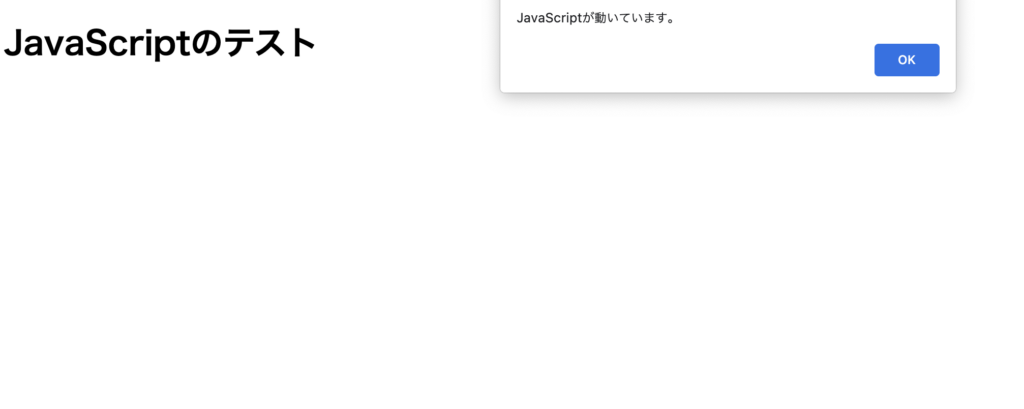
こちらをお手元のエディターでHTMLファイルとして作成いただいて、ブラウザで開くと、
以下のような表示になります。(ブックマークバーやIPアドレスは見えないようにしています)

JavaScriptが実行されていますね。
alertという命令によって、ポップアップウィンドウが起動されています。
このように、Javascriptの実装をしたいHTMLのページのscriptタグの間に直接書くというのが1つ目の方法です。
メリット
ちなみに、インラインでJavaScriptを記載するメリットとしては、HTTP(S)の通信を減らして、ページの表示速度を上げる事ができる点です。
一応、HTTPについても簡単に補足しますね。本旨とはそれてしまうので、気になる方は是非調べてみてください。
HTTPとは、正式名称を 「Hyper Text Transfer Protocol」と言います。 上であげたHTMLファイルなどを置いたWebサーバとブラウザーが、 情報をやりとりする時に使われる通信手順です。
一つのHTMLファイルにJavaScriptのコードも書いてしまえば、JavaScriptのファイルを分けたときよりも(のちにやり方を紹介します)
通信の回数が減り、ページの表示速度が早くなります。
ただ、1ファイル程度ではそこまで気にならないと思うので、あくまでも”厳密に言えば”そういうメリットがあると思ってください。
外部のJavaScriptファイルに書いて読み込む方法(外部スクリプト)
では、次に外部のJavaScriptファイルに書いて読み込む方法を見ていきましょう。外部スクリプトという呼び方をすることもあります。
まず、ディレクトリの構成を以下のようにします。
ディレクトリ構成
├── index.html
├── js
└── main.jsindex.htmlとは別のjsフォルダーを作って、その中にmain.jsというファイルを作成しました。
次に、それぞれの中身も見てみましょう!
HTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>JavaScriptのテスト</h1>
<script src="js/main.js"></script>
</body>
</html>最初に紹介したコードと若干変わり、<script src=”js/main.js”></script>という記述になりました。
こちらは後で解説しますので、一旦main.jsファイルも見ていきましょう。
JavaScript(js/main.js)
alert("外部からの読み込みテストです")これ一行だけです!
HTMLファイルをブラウザで開いてみると、HTMLファイルに直接埋め込む方法(インラインスクリプト)の時と同じ結果になるはずです。
さて、何をしたのか解説をしていきます。
まず、htmlファイルに<script src=”js/main.js”></script>という記述をしました。
こちらは、最初と同じscriptタグですが
「その中身をsrcのリンク先から読み込んでね」という意味があります。
今回は、ディレクトリ構成でいうjsフォルダの中のmain.jsの中身です。
つまり、alert(“外部からの読み込みテストです”)という部分が読み込まれるわけですね。
メリット
こちらの方法のメリットは、どこにどの処理を書いたか分けることができるので、修正がしやすい(保守性が高いとも言える)点です。
例えば、今回はalertが書かれている一行だけのJavaScriptですが
こちらが「画像を動かすもの」「文字を動かすもの」のように分かれた場合、ファイルも分かれていた方が修正しやすいです。
以上が、主となる2つの方法でした。
最後に、HTMLファイルに直接書き込む方法ですが、別の方法もあるのでご紹介します。
あまり見ない方法なので、参考程度にご覧ください。
イベントハンドラに書き込む
では、3つ目です。
まず、前提知識としてHTMLにはイベントハンドラ属性というものが存在しています。
何かのイベント(クリックや、ページの読み込みなど)が行われた時に、そこで指定した処理を行うものです。
開設のために、まずはHTMLをお見せします。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 onclick="alert('イベントハンドラのテストです')">JavaScriptのテスト</h1>
</body>
</html>注目すべきは、onclickの部分です。こちらは、「クリックされる」というイベントが起きた時に、イコールの先の処理を行ってくれます。
今回の場合で言うと、表示されるJavaScriptのテストという文字をクリックすると、alertが呼び出され
ポップアップウィンドウが表示されます。
一方で、このやり方はあまり推奨されていません。
以下の、ウェブ標準及びMozillaプロジェクトの開発文書のためのMozillaの公式ウェブサイトでも、次のように警告されています。
多くのイベントハンドラープロパティと等価な HTML属性を見付けるでしょうが、使うべきではありません — こういうのは悪い方法とみなされています。ちょっとした事を手早く片づけたい時、イベントハンドラー属性を使うのが簡単に思えるかもしれませんが、あっという間に手がつけられない、効率の悪いものになってしまいます。 そもそも、あなたの HTML と JavaScript を混在させると、読みにくくなってしまうため、良いアイデアではありません — あなたの JavaScript は一ヶ所にまとめる方が良いです。別の一つのファイルになっていれば、それを複数の HTML ドキュメントに適用できますから。 (HTML と JavaScript が)一つのファイルになっているとしても、インラインイベントハンドラーは良いアイデアではありません。ボタン一つならいいですが、ボタンが 100 あったら? ファイルに 100 の属性を追加したならば、あっという間に管理していくのは悪夢と化す事でしょう。 引用元:https://developer.mozilla.org/ja/docs/Learn/JavaScript/Building_blocks/Events
悪夢とまでは言いませんが、確かに全部に書いていたらキリがないですね…。
こういう時こそ、JavaScriptを使って便利に、かつ複数の要素を取得することができますので是非学習してみてください。
scriptタグを書く場所
さて、JavaScriptを埋め込むことができたわけですが
「scriptタグをどこに書けばいいか」気になりませんか?
よくbody閉じタグの直前に書かれているscriptタグですが、
書く場所によってどういう違いを生むのか学習していきましょう。
body閉じタグの直前に書くことが多い理由
よくあるbodyタグの閉じの直前に書かれているパターンを例に、
scriptタグをどこに書くべきかを解説をしていきます。
ただ、こちらは難しい言葉がたくさん出てくるので、
「一旦結論だけ知りたい!」という方向けに先に結論を書きます。
読み込ませたい順番で、上から書いていく。bodyタグの直前に書いておけばひとまず安心。
では、ここからは興味がある方向けに細かく解説をしていきます。
解説
body閉じタグの直前にscriptタグを書く理由をお伝えするためには、
そもそもHTMLファイルの読み込み方について知っていただく必要があります。
HTMLファイルの読み込み方
HTMLファイルがWebブラウザに読み込まれて、画面に表示されるまでにはDOMというものの整形が行われます。
DOMとは「Document Object Model」の略称で、「ドキュメントを物として扱うモデル」のことです。
わかりやすく解説しますと、プログラム(今回はJavaScript)からHTMLやXMLを自由に操作するための仕組みと言えるでしょう。
HTMLのコードを、DOMと呼ばれるものに整形していく、というふうに今は覚えてください。
ここで、DOMのレンダリングはHTMLソースの上から下へ順番に処理していきます。
ですから、HTMLを表示するときは、まずheadタグ内を処理して、その後bodyタグ内を処理して画面に表示します。
つまり、bodyの閉じタグの直前にscriptタグを書けば、全てのhtmlが読み込まれた後にscriptの内容を実行することができるのです。
「ここに書いておけばひとまず安心」というわけですね。
なぜか?
それは、HTMLに対して何か操作をするJavaScriptのコードを書いたとしても、
先にJavaScriptが読み込まれたときにDOMが読み込めていないと、操作できないからです。
JavaScriptがうまく動作しない!という状況の一つに、このような書く場所が関わっていることが挙げられます。
改めて結論
つまり、htmlが読み込まれる前に何かJavaScriptで処理をしたい場合はheadタグの中などに記述し
特に深い理由がないのであればbody閉じタグの直前に書くことがおすすめです。
【Tips】検証ツールを使って実行する方法
最後に、ちょっとしたJavaScriptのテクニックのご紹介です。
特にエンジニアの世界では、こういうのをTipsと呼んだりします。
今回ご紹介するTipsは、ブラウザ上で簡単にJavaScriptを実行する方法です。
いちいちJavaScriptの動作確認をするときに、JavaScriptのファイルやHTMLファイルにscriptで書いて、
ブラウザで更新していたら大変ですよね。では、実際にやっていきましょう。
検証ツール
ここで使うのが、ブラウザの検証ツールです。
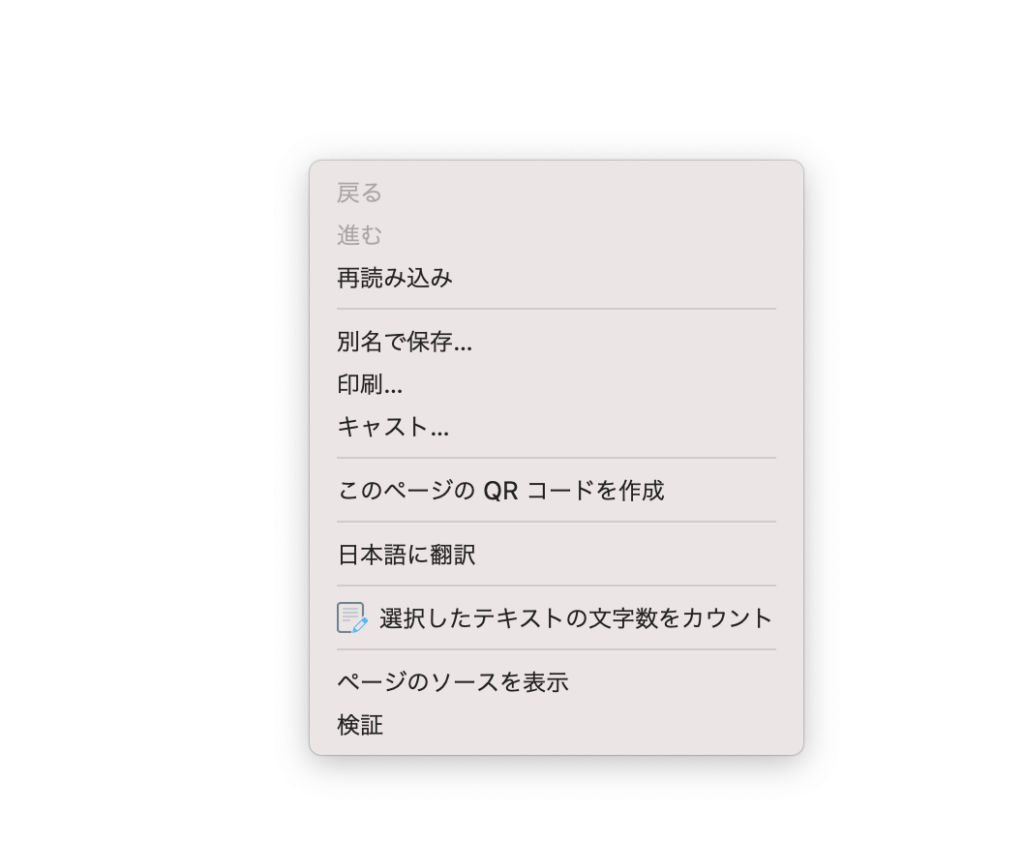
ブラウザ上で右クリック(Macの場合2本指でクリック)すると「検証」というマークが出てくるので、そこをクリックしてください。

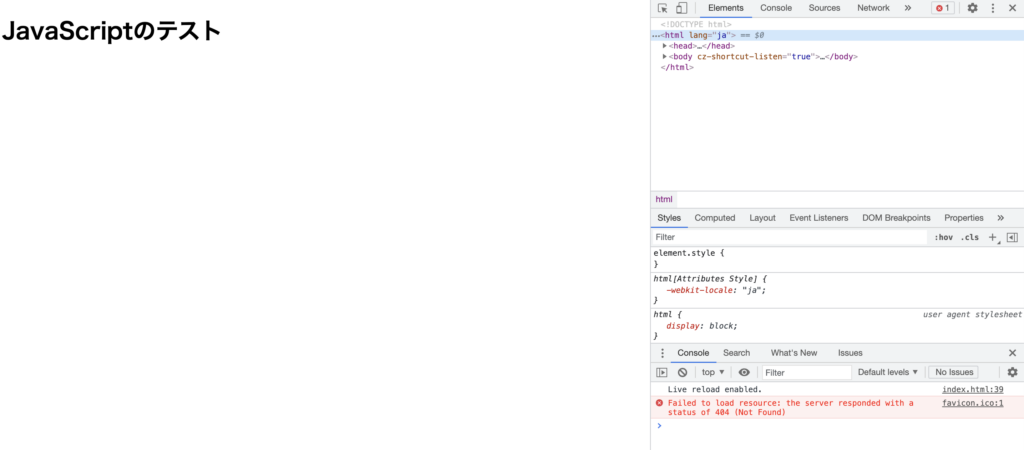
こちらをクリックすると、ブラウザに様々な操作を加えたり、処理の状況を確認できる検証ツールが開かれます。

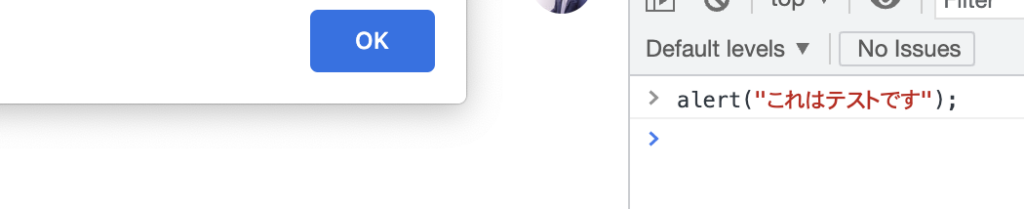
ここのconsoleの画面をクリックして、ここにJavaScriptのコードを記入すると、実際にブラウザに入力した時の動作が確認できます。
実際にやってみました。

このような感じで、実際に実行することができます!
変数の代入などの複雑な操作もできるので、うまくJavaScriptが動かない時にも試してみてください。
まとめ
いかがだったでしょうか。
今回は、JavaScriptをHTMLに埋め込む方法に加えて
- どのような方法があるのか
- それはなぜ良いのか?
- 検証ツールの使い方
以上の3点を中心に解説しました。
実際に、どのように・なぜを説明できるように、この記事を何度も確認してぜひ説明できるようになってください!お疲れ様でした。