htmlにコピーライトを表示する理由と記述方法について解説

「htmlの最後に記述するコピーライトって、そもそもどういう意味があるんだろう?」
このような疑問を抱えている方も多いのではないでしょうか。
どのサイトでもよく見るコピーライトの表記ですが、実際にはどのような効果があるのか気になりますよね。
プログラミングを学んでいる方であれば、コピーライトがなぜ利用されているのか知っておく必要があるでしょう。
今回、Web Camp MEDIAでは、HTMLにコピーライトを表示する理由と記述方法について解説していきます。
- コピーライトとは
- コピーライトの書き方
以上の項目について説明します。
この記事を読むことで、コピーライトが記述されている目的を理解でき、HTMLに正しく記述できるようになるので、気になる方はぜひチェックしてみてください!
HTMLに記述するコピーライト(copyright)とは
コピーライトとは著作権を表す記号や表記方法のことで、制作したコンテンツの権利を保護するためのものです。
HTMLに記述する際は、著作権を示す記号である「©」という記号を利用します。
たとえば、ECサイトに掲載している写真やコーポレートサイトの社員写真など、転用されると困る素材を守るには著作権が必要になります。
コピーライトを記述しなくても著作権は保護されている
コンテンツの転用を防ぐために著作権が必要だと述べましたが、実はコピーライトを記述しなくても著作権は保護されます。
なぜなら、何かしらのコンテンツを作るとその作成者に著作権が発生するためです。YouTube動画やWebサイトの画像も、作成した時点で著作権が保護されています。
コピーライトを記述すると無断転用を防ぎ信頼も上がる
HTMLにコピーライトを記述しなくても著作権が保護されているのに、なぜ記述しているWebサイトが多いのか気になりますよね。
コピーライトを記述することで、コンテンツの著作権保護に厳しいという印象を与えることができます。
著作権が保護されていても、無断転用する方や勝手に商用利用する方も中にはいるので、そのような方からの転用を抑制する効果が期待できます。
また、Webサイトにはコピーライトが記述されているという認識の方が多く、記載されていないと不安を感じるユーザーもいるかもしれません。
ユーザーに安心して利用してもらうためにも、コピーライトは記述しておいた方が良いと言えるでしょう。
正しいコピーライトの記述方法
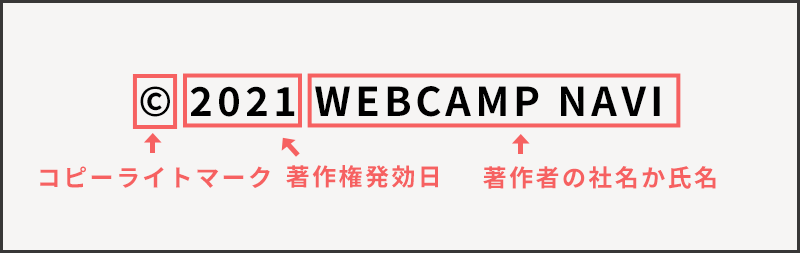
コピーライトは下記の要素によって成り立っています。
- コピーライトマーク(©︎)
- Webサイトを発行した年
- 著作者の会社名や氏名
上記の要素を下記の順番に並べてコピーライトを記述します。

サンプルコード
<body>
<footer>
<p>© 2021 DMM WEBCAMP MEDIA</p>
</footer>
</body>上記のように、コピーライトはフッタータグ内にpタグを設置して記述することが多いです。
コピーライトマークは、HTMLコードで記述して表示する実体参照と、特殊記号で表示する方法の2種類あります。
<body>
©<!--実体参照-->
©︎<!--特殊文字-->
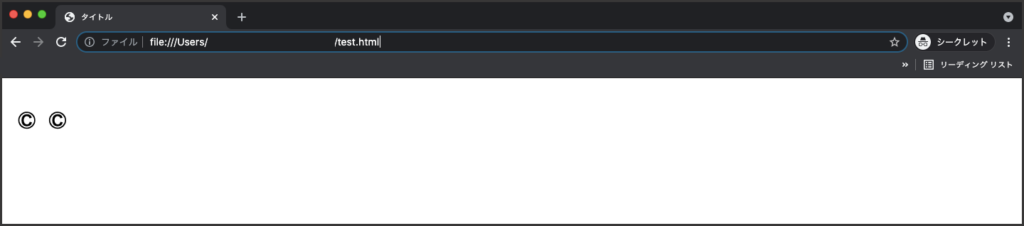
</body>実行結果(文字が見やすいようにサイズを大きくしています)

どちらも同じコピーライトマークが表示されていますね。
特殊文字のコピーライトマークは特殊文字なので、指定されている文字コード次第では文字化けしてしまう可能性があります。
文字化けを防ぐためにも、文字コードであるUTF−8をHTMLファイルのheadタグ内に記述すると良いでしょう。
<meta charset="UTF-8">また、最後尾に記述する著作者は、運用しているメディアやペンネームの記入でも問題ありません。
HTMLのコピーライトは著作権の主張と信頼につながる
今回、WEBCAMP MEDIAでは、htmlにコピーライトを表示する理由と記述方法について解説しましたが、いかがでしたでしょうか。
コピーライトは著作権を主張する表記ですが、利用しなくてもWebサイトの著作権は保護されています。
しかし、無断転用やユーザーに安心して回覧してもらうためにも記述しておくことをおすすめします。
また、特殊文字を使ってHTMLにコピーライトマークを記述する場合は、UTF-8の設定も忘れないようにしましょう。
ぜひ参考にしてみてくださいね!