【初心者必見】HTMLのヘッダーにロゴを配置する方法

「会社のロゴをWebサイトに配置する方法について知りたい」
「Webサイトに配置したロゴのサイズを変更したい」
上記の解決方法が知りたくて、この記事にたどり着いた方も多いのではないでしょうか?
会社やメディアの象徴であるロゴは、ユーザーが必ず目にするヘッダーに設置されることが多いです。
今回、WEBCAMP MEDIAは、HTMLのヘッダーにロゴを配置する方法について解説していきます。
- ロゴ配置に必要なタグ
- ロゴの設置方法
- ロゴのサイズを変更するには
以上の項目に沿って説明します。
この記事を読むことで、HTMLにロゴを設置する方法やロゴのサイズを変更する方法について理解できるので、ぜひ参考にしてみてください!
HTMLにロゴを配置する際に必要なタグと役割
会社やメディアのロゴは、HTMLファイルの上部にあるヘッダーに配置されることが多いです。
読者の目に止まるところにロゴを配置するためには、ヘッダーが最適と言えるでしょう。
HTMLにロゴを配置するために、下記のタグを利用します。
- headerタグ:ヘッダー部分を作成する
- h1タグ:見出しの中で最も重要度の高いタグ
- aタグ:リンクを作成するタグ
- imgタグ:画像を設置してブラウザに表示するタグ
imgタグ内のsrc属性に、表示したいロゴ画像のパスを指定します。
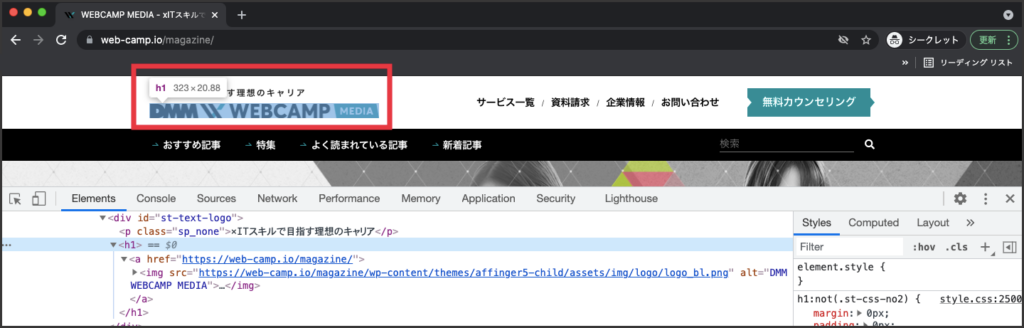
h1タグは見出しタグの中で一番大きく、タイトルやロゴのようにWebサイトの象徴になる文字や画像に多く利用されています。
弊社のメディアでもh1タグを採用しています。

h1タグの子要素としてaタグを利用することでリンクを作成できます。
aタグのリンク先にWebサイトのトップページを指定することで、ユーザーが最初の画面に戻りたくなったとき、ロゴをクリックするだけで移動できるようになります。
HTMLにロゴを配置する方法をサンプルコードを用いて解説
ヘッダーにロゴを配置する際のサンプルコードは下記になります。
<body>
<header>
<h1>
<a href="">
<img src="test.png" alt="ロゴの名前">
</a>
</h1>
<nav>
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</nav>
</header>
</body>headerタグ内にh1タグとaタグの子要素として、imgタグを使って表示します。
h1タグの隣にあるnavタグはメニューバーを表示するタグです。サンプルコードのように記述してロゴと隣り合わせで表示することが多いです。
HTMLの属性を使ってロゴのサイズを変更する方法
ロゴを表示するimgタグには、縦幅を調節するheightタグと横幅を調節するwidthタグを指定できます。
width属性かheight属性の一方だけで、画像の比率を保ったまま拡大・縮小できます。
サンプルコード
<!--横幅を調節-->
<img src="test.png" width="200" alt="ロゴの名前">
<!--高さを調節->
<img src="test.png" height="100" alt="ロゴの名前">widthとheightを利用するときは、上記のようにピクセルの表記は必要なく数字のみの入力で問題ありません。
widthとheightの両方を指定したサンプルコード
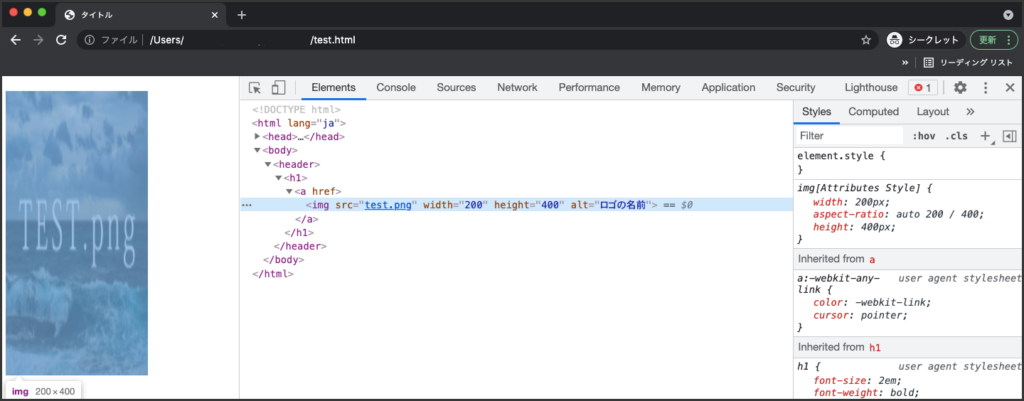
<img src="test.png" width="200" height="400" alt="ロゴの名前">実行結果

上記のように画像が縦に伸びてしまっています。
画像が伸びると見栄えが悪くなるので、widthかheightの一方を利用してサイズを調節すると良いでしょう。
ロゴはimgタグを使ってヘッダー内に設置しよう
今回、WEBCAMP MEDIAでは、HTMLのヘッダーにロゴを配置する方法について解説しましたが、いかがでしたでしょうか。
ロゴはヘッダーに配置することが多く、imgタグを使ってh1タグの子要素として配置します。また、aタグを使うことでロゴにリンクをつけることができます。
画像のサイズはwidth属性やheight属性で調節できますが、両方指定して画像が伸びないように注意しましょう。
ぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!