HTMLで作成したフォームに入力チェック機能を実装する方法

「ユーザーの記入漏れを防ぐために、HTMLのフォームに入力チェックを実装したいけどどうやるんだろう?」
上記のように悩んでいる方もいるのではないでしょうか。入力チェック機能と聞くと、なんだか難しそうに感じますよね。
しかし実際は、HTMLの属性や簡単なJavaScriptを使って入力チェックできます。
今回、WEBCAMP MEDIAは、HTMLで作成したフォームに入力チェック機能を実装する方法について解説していきます。
- HTMLで入力チェックする方法
- JavaScriptで入力チェックする方法
以上の項目に沿って説明します。
この記事を読むことで、HTMLの属性を使った入力チェック方法とJavaScriptを使った入力チェック方法を理解できるので、ぜひチェックしてみてください!
HTMLの属性を使って入力チェックする方法
HTMLの属性を利用すると、inputタグやtextareaタグのような入力欄の状態に合わせて入力チェックできます。
入力チェックに利用できる属性と特徴を下記にまとめました。
- required:入力必須のフォームに利用する属性
- max・min:入力する数値の最大数と最小数を指定できる
- pattern:入力する文字形式を指定できる
- maxlength:入力欄の最大文字数を設定できる
各属性の特徴と入力チェックのサンプルコードについて解説していきます。
入力必須のフォームに利用するrequired属性
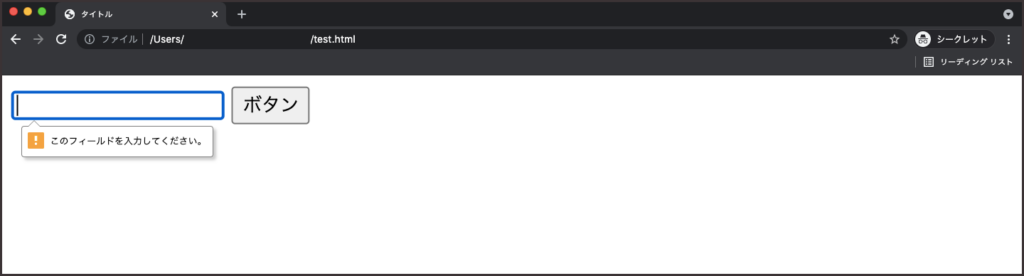
required属性を設置した入力欄が空白の状態でフォーム情報の送信ボタンを押すと、下記のように入力を促すエラーコードを表示できます。
サンプルコード
<body>
<form method="POST" action="#">
<input type="text" value="" required>
<input type="submit" value="ボタン">
</form>
</body>実行結果

ユーザーの氏名や電話番号など、必ず必要になる情報の入力欄で利用するのに最適です。
max属性とmin属性は数値の最大数と最小数を指定できる
max属性は入力欄の最大数値を、min属性は最小数値を指定できます。max属性とmin属性を利用するには、入力欄に数字を入力できる仕様にする必要があります。
type属性に「number」という値を指定することで、数字のみ入力可能になります。
サンプルコード
<body>
<form method="POST" action="#">
<input type="number" min="5" max="10" value="12">
<input type="submit" value="送信">
</form>
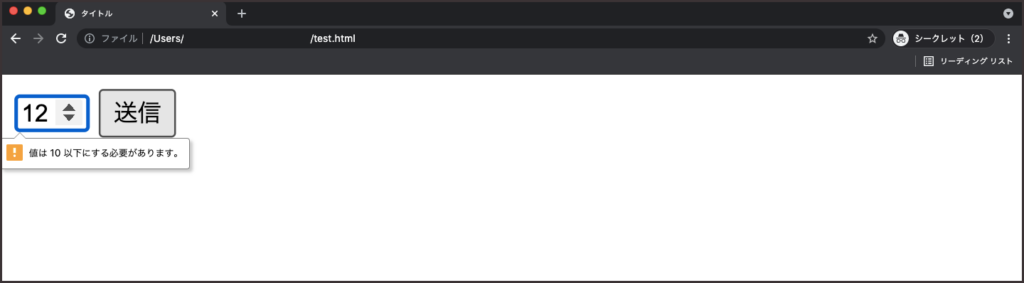
</body>上記コードでは、入力できる数字の最小値が5で最大値が10になり、5以上10以内の数値を入力できます。
また、value属性に数値を入れることで初期値を設定できます。サンプルコードでは、入力チェックが作動するためにmax属性に指定した数字以上の12を設定しています。
実行結果

入力する文字形式を指定できるpattern属性
pattern属性は、入力できる文字パターンを特定の表記方法で表現できる正規表現を指定できます。
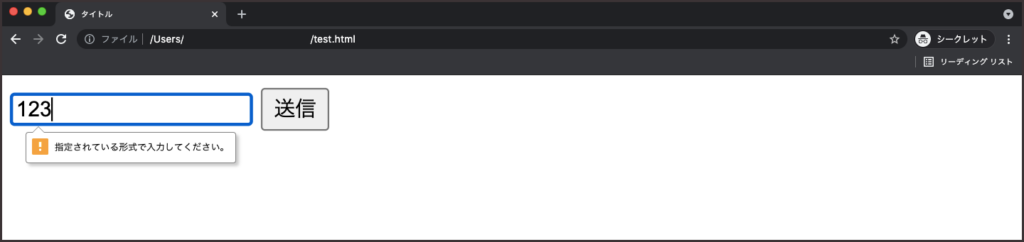
正規表現を使うことで、ハイフンを使った郵便番号や電話番号のように形式に則った入力チェック機能を実装できます。
サンプルコード
<body>
<form method="POST" action="#">
<input type="text" pattern="\d{3}-?\d{4}-?\d{4}" placeholder="000-1234-5678">
<input type="submit" value="送信">
</form>
</body>実行結果

最大文字数を設定できるmaxlength属性
maxlength属性は入力欄の最大文字数を設定でき、inputタグとtextareaタグに指定できます。
パスワードやテキスト入力欄に入力できる文字数を指定するときに役立ちます。
サンプルコード
<body>
<form method="POST" action="#">
<input type="text" maxlength="8">
<input type="submit" value="送信">
</form>
</body>上記コードではmaxlengthに8という数字を入力しているので、inputで作成した入力欄には8文字以上入力できない仕様になります。
JavaScriptを使ってHTMLの入力チェックする方法
HTMLで作成した入力フォームの値をJavaScriptで取得し、入力内容をチェックすることも可能です。また、入力チェックに引っかかったときのエラー文も自身で指定できます。
HTML要素がクリックされたときに、JavaScriptの関数を実行するonclick属性を、フォームの送信ボタンに指定することで入力チェックが可能です。
JavaScriptを使った入力チェック機能のサンプルコード
送信ボタンがクリックされたときに、JavaScritpでどのような処理がされているのかサンプルコードを用いて解説していきます。
サンプルコード
<body>
<form method="post" action="#">
<input type="text" id="test">
<input type="submit" onclick="return testCheck()" value="送信">
<p id="validate_msg" style="color: red;"></p>
</form>
<script>
function testCheck(){
var test = document.getElementById("test").value;
if(test.length < 6){
var validate = "6文字以上入力してください。";
document.getElementById("validate_msg").innerHTML = validate;
return false;
}
}
</script>
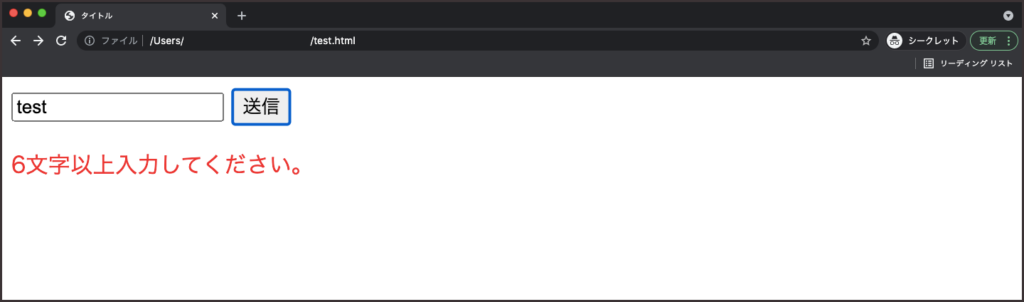
</body>サンプルコードでは、送信ボタンを押すとJavaScriptのtestCheck関数が実行されます。
test変数には、inputタグの「id=”test”」に指定されている文字を代入します。
var test = document.getElementById("test").value;if文の内容は、lengthを使って先ほど取得した文字情報の文字数を取得しており、文字数が6文字以下かどうかチェックしています。
もし6文字以下の場合、「6文字以上入力してください」という文字を代入したvalidate変数を、「id=”validate_msg”」が指定されているpタグに表示します。
document.getElementById("validate_msg").innerHTML = validate; 文字の送信を止めるために「return false;」を指定することも忘れないようにしましょう。
実行結果

HTMLに入力チェック機能を実装してセキュリティの高いサイトを作ろう
HTMLに入力チェック機能を実装することは、ユーザーの入力漏れを防ぐだけでなく、入力形式を固定化することでサイトのセキュリティを高める効果もあります。
HTMLの属性を使うと簡単に入力チェックできるので、本記事を参考にぜひ実践してみてください。
また、JavaScriptを使って入力チェックすると、エラー文の言葉を変えたり、チェック方法を細かく設定できます。
この記事のサンプルコードを参考に色々なチェック方法を試してみることで、JavaScriptの勉強にもつながるでしょう。
ぜひ参考にしてみてくださいね!






















