【初心者向け】HTMLのtimeタグを使って時間表示する方法を徹底解説

「HTMLのページ上に時間表示させたいけれど、どうやるんだろう?」
「pタグとかspanタグで囲むだけでいいのかな?」
上記のような疑問を抱えている方もいるのではないでしょうか?
時間を表示する際は、timeタグを使うことで正しく時間表示できます。
今回、WEB CAMP MEDIAでは、HTMLのtimeタグを使って時間表示する方法について解説していきます。
- timeタグとは
- timeタグの使い方
- 時間表示を動的にする方法
以上の項目に沿って説明します。
この記事を読むことで、timeタグ使ってHTMLに正しく時間表示する方法と、JavaScriptを使って動的に動かす方法について理解できるので、ぜひチェックしてみてくださいね!
HTMLの時間表示にはtimeタグを使う
timeタグは、HTML5で利用できる時間や日時を表示するときに利用するタグです。
HTMLに時間表示するだけであれば、pタグやspanタグでも可能ですが、検索エンジンからすると文字情報としか認識できないというデメリットが生じます。
timeタグを使って時間表示することで、検索エンジンに日時指定していることを明確に伝えられるので、SEOとして有効です。
timeタグを使ってHTMLに時間表示する方法
timeタグを利用してHTMLに時間表示する方法は、datetime属性に日時を入力してそれに付随する言葉をタグ内に書くだけです。
<time datetime="2021-08-31 12:30">夏休み最後の日</time>datetime属性で日付を表示するときはハイフン(-)で区切り、時間を表示するときはコロン(:)で区切ります。
日付と時間の両方を表示する場合は、半角スペースで間を開けて利用しましょう。
timeタグはインライン要素なので、pタグ内に配置されることが多いです。また、timeタグの中には時刻だけでなく、datetime属性に指定した時間に準じた言葉も入力できます。
<p>転職先の面談時間が、<time datetime=”13:30”>今日の昼過ぎ</time>に決まりました</p>検索エンジンには明確な時間を伝え、ユーザーには別の表現で伝えたいときに有効です。
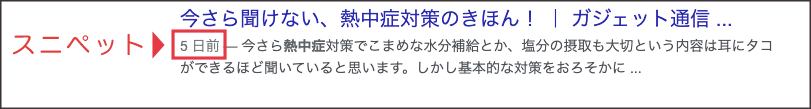
timeタグに指定した時刻はスニペットに表示されるので、ユーザーに最新の情報であることを伝えることもできます。

スニペットとは、検索結果に表示される記事情報のことです。
timeタグを使うことで、検索エンジンとユーザーの両方にプラスの影響を与えられるので、Webサイトに時間表示するときはtimeタグの利用は必須と言えます。
JavaScriptを使ってHTMLの時間表示を動的にする方法
javascritpの関数を使うことで、HTMLに指定した時間をリアルタイムに表示できます。
現在の時間や日付は、JavaScriptのDataという、複数の関数や変数をまとめているオブジェクトから引き出すことが可能です。
HTMLとJavaScritpを使って時間表示する方法をサンプルコードを用いて解説していきます。
サンプルコード
<body>
<p>現在時刻は<span id="real-time"></span>です</p>
<script type="text/javascript">
function Time() {
var realTime = new Date();
var hour = realTime.getHours();
var minutes = realTime.getMinutes();
var seconds = realTime.getSeconds();
var text = hour + ":" + minutes + ":" + seconds;
document.getElementById("real-time").innerHTML = text;
}
setInterval('Time()',1000);
</script>
</body>サンプルコードでは、時刻表示に必要なJavaScriptコードをTime関数にまとめています。
var realTime = new Date();new Dateは、Dateオブジェクトをインスタンス化してrealTIme変数に代入しています。この作業をすることで、Dateオブジェクトに格納されている時間表示に必要な関数を利用できます。
インスタンス化したrealTime変数と、利用したい関数をドット「.」でつなぎ変数に代入します。時間表示に利用する関数の詳細は下記になります。
- getHours:現在の時間を表示
- getMinutes:現在の分数を表示
- getSeconds:現在の秒数を表示
各関数で取得した現在時刻を表示順に記述して、text変数に代入します。
var text = hour + ":" + minutes + ":" + seconds;text変数に代入した現在時刻データを、getElementById関数を使って取得したHTML要素に表示させます。
最後に、1秒毎にTime関数を実行するsetInterval関数を記述して完了です。
HTMLのtimeタグJavaScriptを使って正しく時間表示しよう
今回、WEBCAMP MEDIAでは、HTMLのtimeタグを使って時間表示する方法と、JavaScriptを使って現在時刻を表示する方法について解説しました。
timeタグにdatetime属性を配置して使うことで、ユーザーだけでなく検索エンジンにも時間を正確に表示できます。
また、JavaScriptを使って現在時間を表示する技術は、Webサイトだけでなくカレンダー作成のアプリなどでも利用されます。JavaScritpに関心がある方は、この記事のサンプルコードを元に色々触ってみるとよいでしょう。
ぜひ参考にしてみてくださいね!






















