「RSSってなに?」基本的な使い方とおすすめ10選を紹介

「RSS」という言葉を耳にして、なんだろうと思った経験はありませんか。
特に普段からさまざまなWebサイトを閲覧する人は、RSSを知っておくと情報収集を効率良く進められます。
「RSSってどういうもの?」
「RSSはどうやって使えばいい?」
「おすすめのRSSリーダーってどれ?」
そんな疑問を抱える方もいるでしょう。
今回は、
- RSSとは
- RSSの基本的な使い方
- おすすめのRSS10選
などについてご紹介します。
この記事を読めば、RSSの仕組みや活用方法がわかり、Webページを楽にチェックできるようになるでしょう。
「RSSについて知り、活用したい!」という方は、ぜひ最後まで読み進めてください。
RSSとは

まずは、RSSの概要や仕組みについてご紹介します。
詳しく見ていきましょう。
RSSはWebサイトの新着・更新情報を配信する技術
RSSは「Rich Site Summary(リッチ・サイト・サマリー)」の頭文字をとったもので、Webサイトの新着・更新情報を配信する技術です。
仕組みとしては、Webページの見出しや本文の要約、更新情報などの情報を記述するXMLベースのフォーマット。
XML(Extensible Markup Language)は、Webページを構造化するマークアップ言語の1つです。
RSSを使用すれば、必要な情報を効率的に収集できます。
Webサイトやブログの更新情報を公開するために使われるのが一般的です。
たとえば、好きなブログが複数ある場合、更新された記事のみを見たいときにRSSを活用すれば、それぞれのブログにアクセスしなくても更新情報がわかります。
RSSを活用することで、更新時に記事をチェックでき、大切な時間や手間を無駄に消費しません。
RSSの情報をRSSリーダーで読み込む仕組み
RSSの情報を取得するには「RSSリーダー」というツールが必要になります。
RSSリーダーは複数のWebサイトの更新情報を一括で管理できる優れたツールです。
WebサイトなどにあるRSSのアイコンをGoogle Chromeで開くと、「title」「description」「link」などの英語や日本語の羅列されたページが表示されます。
これは、RSSファイルやXMLファイルと呼ばれ、見出しや本文といったWebページの構造をコンピュータが読み込める形式にしたものです。
このRSSファイルをRSSリーダーで読み込むことで、Webサイトの更新情報を受け取れます。
RSSを活用して複数のWebサイトの更新情報を知るときには、RSSリーダーが欠かせません。
多くのRSSリーダーは無料で提供されているため、使い始めるのは簡単です。
RSSフィードとRSSの違い
「RSSフィード」という言葉を目にしたことがある方もいるかも知れません。
RSSがWebサイトの新着・更新情報を配信する技術であるのに対し、RSSフィードはRSS形式でWebサイトの更新情報を提供すること、あるいはRSS形式で提供される情報を意味します。
なお、RSSファイルそのものをRSSフィードと呼ぶ場合もあるので覚えておきましょう。
ATOMはRSSの新しいデータ形式で基本は同じ
RSSに近いものとして、「ATOM」があります。
ATOMもWebサイトの更新情報を簡単に配信する仕組みです。
ATOMはRSSよりシンプルで使いやすいよう開発された新しいデータ形式であり、基本的にはRSSと同じものと考えて問題ありません。
両方ともコンテンツを配信するためのフォーマットがありますが、ATOMにはさらにコンテンツを編集するためのフォーマットがあり使いやすくなっています。
このように、RSSやATOMを使えば効率的にWebサイトの新着情報を入手できます。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
RSSの基本的な使い方

RSSの概要についてお伝えしました。
Webサイトをわざわざ訪れなくても新着・更新情報がわかるのは便利ですね。
「実際に使ってみたい!」という方もいるでしょう。
ここでは、RSSの基本的な使い方をご紹介します。
- RSS URLを調べる
- RSSリーダーで情報を取得する
詳しく見ていきましょう。
1.RSS URLを調べる
まずは、RSSのURLを調べましょう。
RSS URLは、Webサイト上にあるRSSのアイコンをクリックするだけで見つけられます。
更新情報を受け取りたいWebサイトを開いて、RSSアイコンを探してみてください。
「RSSアイコンが見つけられない」というときも大丈夫です。
「BeRSS」を利用すれば、RSS URLを検出できます。
BeRSSサイトを開いたら、RSS URLを取得したいWebサイトのURLを入力欄に入れて「自動検出スタート」を押すだけ。
RSS URLがわかれば、次に進みます。
2.RSSリーダーにRSS URLを登録する
RSSリーダーに先ほどのRSS URLを登録します。
ここでは、代表的なRSSリーダーである「Feedly」を例に上げて使い方を見ていきましょう。
「Feedly」の使い方の手順は次のとおりです。
既存アカウントを使用せず、Feedlyで新たにアカウントを作成する場合は「Continue with Feedly」を選択します。
すでにフィードを作成してある場合は、作成済みのフィードを選ぶとそこに登録されます。
サイトが更新されると、通知が届きます。
なお、Feedlyでは「トピック」「Webサイト名」「RSS URL」からWebサイトを検索して登録可能です。
わざわざRSS URLを取得しなくても、RSSリーダー内で検索して登録できるのは手間が少なくて便利ですね。
RSSリーダーによってはRSS URLを取得しなくとも、Webサイト名検索などから登録できるので覚えておきましょう。
おすすめのRSSリーダー10選

RSSの基本的な使い方についてお伝えしました。
手順が少なく、一度覚えてしまえば簡単です。
RSSを活用して記事の新着・更新情報を受け取るときには、RSSリーダーを使います。
RSSリーダーにはさまざまな種類があるので、自分が使いやすいものを選びましょう。
ここでは、おすすめのRSSリーダー10選をご紹介します。
1つずつ順番に見ていきましょう。
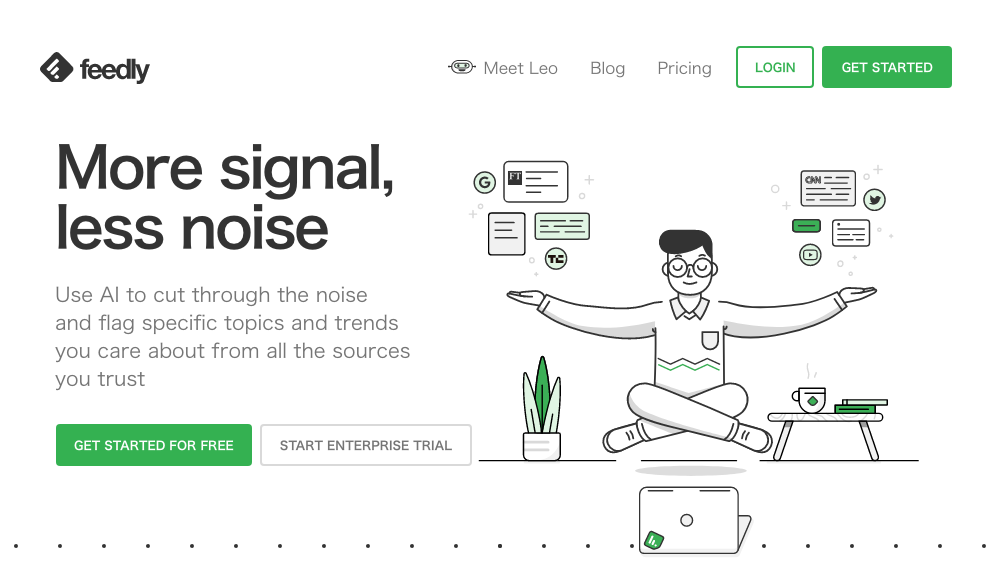
1.Feedly

「Feedly」は、世界的に人気が高い代表的なRSSリーダーです。
Webアプリがメインのため、パソコンやスマートフォン、タブレットなどデバイスを問わず利用できます。
スマホアプリもリリースされているので、スマートフォンで利用したい方も嬉しいですね。
無料版と有料版があり、無料版でもRSSリーダーとしては十分です。
より豊富な機能やRSSリーダー以上の情報収集ツールとして使用したい場合は、有料版がおすすめ。
Feedlyは英語のみで日本語に対応していませんが、シンプルな使い方なので利用にはそれほど差し支えありません。
Feedlyについて詳しく知りたい方は、公式サイトをご覧ください。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
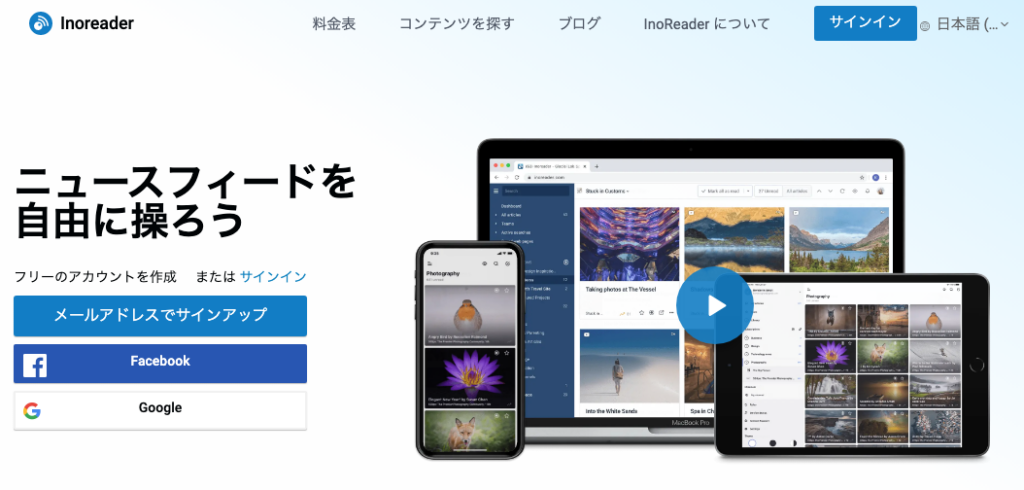
2.Inoreader

「Inoreader」は、日本語に対応しており国内でも利用者が多いRSSリーダーです。
Webサイトの更新情報だけでなく、Twitterの更新情報も受け取れます。
無料版と有料版があり、無料版でもGoogleアラートと連携できるのが魅力。
Feedlyは有料版でなければ連携できません。
スマホアプリもあり、あらゆるデバイスから利用できます。
パソコンでもスマホでも通知を受け取り可能です。
さらに、Inoreaderにはページを保存して後から読み返せる機能があり、画面メモとして使えます。
使い勝手の良いRSSリーダーとして人気です。
Inoreaderについて詳しく知りたい方は、公式サイトをご覧ください。
3.Tiny Tiny RSS

「Tiny Tiny RSS」は、カスタマイズ性に優れた完全無料のRSSリーダーとして人気があります。
自分好みのカスタマイズやプラグインによる機能の拡張ができるのが魅力です。
取得可能なフィード数が無制限な上に、情報取得の頻度も自由に設定できます。
自前のサーバーにインストールして使用するRSSリーダーで、インストールしてしまえばサービス終了で使えなくなる心配がありません。
サーバーやカスタマイズ、プログラミングの知識が必要なため、上級者向けのRSSリーダーといえます。
Tiny Tiny RSSについて詳しく知りたい方は、公式サイトをご覧ください。
4.The Old Reader

「The Old Reader」は、対応の広さが特徴のRSSリーダーです。
各種ブラウザ、MacOS,スマートフォン、ブックマークレットなど幅広く対応。
URLで簡単に追加でき、見やすく整理して表示できます。
また、記事が公開されると通知がくるのはもちろん、友人とつながって共有することも可能です。
The Old Readerについて詳しく知りたい方は、公式サイトをご覧ください。
5.NewsBlur

「NewsBlur」は、iOSとAndroidで使えるRSSリーダーです。
Feedlyとともに長年使われているRSSリーダーで、定番の1つといえます。
無料版と有料版があり、無料版では最大64サイトの登録が可能です。
有料版なら無制限となり、ほかにもあらゆる機能が利用できます。
スマートフォンで記事を閲覧したい方は、試してみてはいかがでしょうか。
NewsBlurについて詳しく知りたい方は、公式サイトをご覧ください。
6.feeder

「feeder」は、一通りの連携ができるRSSリーダーです。
対応しているプラットフォームが多く、どこからでも情報を確認しやすいのが大きな魅力。
パソコンのブラウザからはもちろん、スマートフォンにも対応しています。
RSSリーダーとしての基本的な機能はもちろん、Webサイトごとに更新通知の受信のオン・オフを切替可能。
たくさんのWebサイトを閲覧している人には、特に重要なWebサイトの通知のみを受け取れます。
「いかに効率良く情報を収集するか」「集めた情報を効率良く読むか」にこだわる方におすすめです。
feederについて詳しく知りたい方は、公式サイトをご覧ください。
7.Feedly Classic

「Feedly Classic」は、Feedlyの旧バージョンの操作性を再現したRSSリーダーです。
旧バージョンの機能やインターフェースのままのFeedlyとなっています。
「最新バージョンのFeedlyが使いにくい」「以前のFeedlyの使用感が好み」という方は、こちらを利用してみてはいかがでしょうか。
ただし、Feedly Classicがいつまでサポートされるかの目処は立っていません。
サポートが停止されると機能が使えなくなることを踏まえた上で、利用しましょう。
Feedly Classicについて詳しく知りたい方は、AppStore、GooglePlayをご覧ください。
8.kenmo reader

「kenmo reader」は、iOSとAndroidで利用できるRSSリーダーです。
多くのニュースやまとめサイトに対応しており、幅広い情報収集に役立ちます。
広告を削除できる機能により、情報収集を妨げる広告が表示されません。
「不要な広告をなくして、もっと見やすくしたいなあ」と感じている方にはおすすめです。
kenmo readerについて詳しく知りたい方は、公式サイトをご覧ください。
9.Sylfeed

「Sylfeed」は、iOS端末専用のRSSリーダーです。
Feedlyと連携可能で、すでにFeedlyを利用している方なら登録不要ですぐに使い始められます。
双方向に同期されるため、すべての操作が反映されるので便利です。
さらに、次のような特徴があります。
- 記事の冒頭のみを見られる機能
- 記事の自動スクロール機能
- 投稿フォーマットのカスタム機能
記事の冒頭をチェックして読みたい記事を選別でき、読むときも自動でスクロールしてくれるので便利です。
オフライン表示やバッググラウンド対応もあり、ストレスフリーでいつでも快適に利用できます。
Sylfeedについて詳しく知りたい方は、公式サイトをご覧ください。
10.SmartFeed

「SmartFeed」は、iOS対応のRSSリーダーです。
シンプルな機能とインターフェースなので、RSS初心者でも使いやすくなっています。
日本語に対応しており、使用も安心です。
取得した記事の情報が一定量アプリ内に保存される仕組みで、次に記事を開くときにサクサク表示されます。
記事の表示レイアウトの変更も可能で、自分で見やすい表示を選べるのも嬉しいですね。
SmartFeedについて詳しく知りたい方は、公式サイトをご覧ください。
RSSを活用するポイント

おすすめのRSSリーダーについてお伝えしました。
あなたにぴったりのRSSリーダーを見つけてください。
RSSを使うときは、RSSを活用するポイントをおさえておくとより効率的に情報収集できます。
ここでは、RSSを活用するポイント3つをご紹介します。
- カテゴリ分け
- 既読機能
- マーク機能
まずはこのポイントをおさえることで、RSSを使いこなせます。
1.カテゴリ分け
RSSを活用して効率良く情報収集するなら、「カテゴリ分け」をしましょう。
Feedlyでは「FEEDS」という欄がカテゴリとして機能しています。
関連のあるジャンルごとに「FEED」を作成して、まとまりを持たせられるものです。
もしカテゴリ分けをしなければ、Webサイトのジャンルや系統に関係なく更新情報が届いて、読みにくくなるでしょう。
カテゴリ分けをすることで、情報収集したいジャンルに絞って更新情報を受け取り、ページをチェックできます。
たとえば、「ニュース」「猫」「本」などカテゴリ分けをすれば、いずれかだけに集中して更新記事を読めますよね。
また、ジャンルで分けるのではなく更新頻度で分ける方法もあります。
ただ更新情報を集めるだけでなく、効率的にページを見るためにぜひ活用したい機能です。
2.既読機能
RSSで便利なのが「既読機能」です。
更新情報が届くように設定したとしても、すべての記事を見る必要があるとは限りません。
更新された記事のうち、興味のあるものだけを読みたいというケースもあるでしょう。
しかし、読まない記事は通知が来たままで、画面を圧迫してしまいますよね。
そこで役立つのが既読機能です。
見たい記事を見終わったら、全部既読にしてしまえば画面がスッキリします。
更新情報の画面を整理することで、新たな更新情報も見やすくなるでしょう。
3.マーク機能
「マーク機能」を使えば、さっと目を通した記事をあとでじっくり読み返すのに便利です。
繰り返し読みたい記事、あとで読みたい記事などをマークすれば、他の記事との見分けがつきやすくなります。
自分の用途に合わせてマーク機能を活用すれば、情報の取りこぼしも防げるでしょう。
このほかにも、RSSリーダーによって便利な機能はたくさんあります。
いろいろ使ってみて、ベストなRSSの活用法を見つけてみてください。
まとめ:RSSを活用して効率的にWebページを閲覧しよう
今回は、RSSの基本の使い方やおすすめのRSSリーダーについてご紹介しました。
RSSを活用すれば、Webサイトの新着・更新情報を受け取れて、効率的に情報収集ができます。
「更新されたかな」といちいちWebサイトを見に行く手間や時間を削減でき、日々のストレスともおさらばです。
特に、日常的に仕事やプライベートで複数のWebサイトをチェックしている人は、ぜひ使ってみてください。
RSSを使って日々の情報収集を効率化しましょう。