HTML文章を大文字や小文字に一気に変換するにはtext-transformプロパティが便利!

HTMLでWebサイト制作や、Webサイト模写などの勉強をしている時に、
「英語のテキストを全部大文字で表示させたいけど、一つ一つ変換するのは面倒」
「全部大文字(小文字)で入力したHTML文章を、一気に小文字(大文字)に変更したい」
と思うことはありませんか?
そこで今回は、HTMLで英語のテキストを大文字や小文字に変換できる「text-transformプロパティ」について解説します。
この記事を読んでわかることは以下の通りです。
- text-transformプロパティの使い方
- なぜか大文字(小文字)になってしまう原因と対策
Webサイトをある程度作り終えてから
「大文字にしたいところを全部小文字で入力しちゃった…」
なんていうことに気づいた時、一つずつ変換するのはめんどくさいですよね?
今回の記事でtext-transformプロパティの使い方をマスターすれば、HTMLテキストの変換を一気にできるようになりますよ。
HTMLで入力した文字を全て大文字(小文字)にする方法
text-transformはテキストの変換を指定できるCSSのプロパティで、大文字・小文字・全角文字への変換に対応しています。
また、値を設定することで単語の先頭文字なのか、全ての文字なのか詳細を指定することもできます。
それぞの設定方法については、以下の表にまとめましたので参考にしてみてください。
| 値 | 指定 |
| none | テキストを変換しない |
| uppercase | 全ての文字を大文字にする |
| lowercase | 全ての文字を小文字にする |
| capitalize | 単語の先頭文字を大文字にする |
| full-width | 全ての文字を全角形式にする |
text-transformプロパティの初期値は「none」で指定されているため、何も指定しなければ勝手にテキストを変換することはありません。
また、CSS3から新たに追加された「full-width」は、対応する全角形式がない場合は入力されたそのままのテキストで表示されます。
ただし、text-transformプロパティは日本語表示には対応していません。
英語表示にのみ対応しているので注意しましょう。
実際にtext-transformプロパティを使ってみよう
では、実際にtext-transformプロパティを使ってテキストを一気に変換してみましょう。
<!-- HTMLコード -->
<p>▼text-transform:none;▼</p>
<p class="none">hello world</p>
<p>▼text-transform:uppercase;▼</p>
<p class="uppercase">hello world</p>
<p>▼text-transform:lowercase;▼</p>
<p class="lowercase">hello world</p>
<p>▼text-transform:capitalize;▼</p>
<p class="capitalize">hello world</p>
<p>▼text-transform:full-width;▼</p>
<p class="full-width">hello world</p>/* CSSコード */
.none {
text-transform: none;
}
.uppercase {
text-transform: uppercase;
}
.lowercase {
text-transform: lowercase;
}
.capitalize {
text-transform: capitalize;
}
.full-width {
text-transform: full-width;
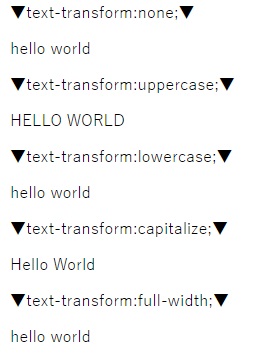
}▼ブラウザ表示▼

勝手に大文字になってしまう場合もtext-transformプロパティで解決
WordPressのテーマを使用中「なぜか見出しが大文字になる!」といったケースがあります。
通常は、「text-transform:none;」が初期設定なので勝手に大文字や小文字に変換されることはありません。
しかし、WordPressのテーマの場合は、テーマ制作者が意図的にtext-transformプロパティを設定している可能性があります。
すでにtext-transformプロパティが設定されている場合は、テーマファイルのCSSに新たなtext-transformプロパティを上書きして問題を解決しましょう。
text-transformプロパティを利用してHTML文章を丸ごと大文字(小文字)に!
今回はtext-transformプロパティの使い方や注意点などについて解説しました。
以下は、この記事のまとめです。
- text-transformは、テキストを大文字や小文字、全角文字に変換するためのプロパティ
- text-transformプロパティは英語テキストにのみ対応
- 勝手に大文字や小文字に変換される場合はWordPressのテーマを上書きしよう
text-transformプロパティを使用して、面倒な変換作業から解放されましょう。