HTMLのolで番号付きリストを作成する方法を解説|番号なしや括弧付きのリストも

「ブログでレシピの手順を紹介する番号付きのリストを作成したい」
「番号付きリストを作るのに、いちいち数字を入力するのは面倒」
と思うことはありませんか?
そこで今回は、HTMLで番号付きリストを作成する方法を解説します。
この記事を読んでわかる内容は以下の通りです。
- ol要素とul要素の使い方
- ol要素の番号をカスタマイズする方法
番号付きリストが作成できるようになると、ブログやホームページ制作など、様々な場面で役に立ちます。番号付きだけでなく、番号なしや丸数字などのリストの作り方も紹介しますので、ぜひ最後まで見てくださいね。
HTMLで作れるリストの種類
ブログでレシピの手順を紹介する時や、会社のホームページで企業理念を列挙する時など、様々な場面で登場するリスト。
「・(黒ぽち)」が先頭に付いている箇条書きタイプや、「1.」などの数字が先頭に付いている番号付きタイプなどがよく使用されています。
ここでは、よく使用されている以下2つのリストの特徴と作成方法を解説します。
- 番号付きリスト:ol
- 番号なしリスト:ul
番号つきリスト:ol
番号付きリストはol要素を使用して作成することができます。
順序のあるリストを作る時に便利で、主にレシピの手順の説明などに使用されています。
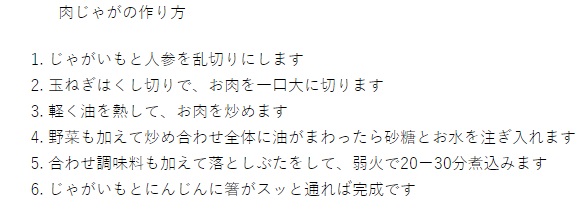
<ol type="1">
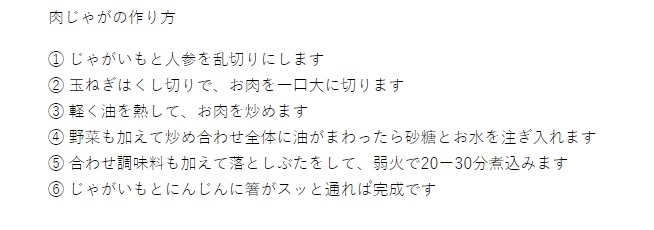
<p>肉じゃがの作り方</p>
<li>じゃがいもと人参を乱切りにします</li>
<li>玉ねぎはくし切りで、お肉を一口大に切ります</li>
<li>軽く油を熱して、お肉を炒めます</li>
<li>野菜も加えて炒め合わせ全体に油がまわったら砂糖とお水を注ぎ入れます</li>
<li>合わせ調味料も加えて落としぶたをして、弱火で20ー30分煮込みます</li>
<li>じゃがいもとにんじんに箸がスッと通れば完成です</li>
</ol>
▼ブラウザ表示▼

ol要素のtype属性には、先頭に表示される数字を指定することができます。
ol要素におけるtype属性には、以下のような値を指定できます。
| 値 | 表示方法 |
| 1(算用数字) | 1.リスト1 2.リスト2 3.リスト3 |
| ⅰ(ローマ数字小文字) | ⅰ.リスト1 ⅱ.リスト2 ⅲ.リスト3 |
| Ⅰ(ローマ数字大文字) | Ⅰ.リスト1 Ⅱ.リスト2 Ⅲ.リスト3 |
| a(アルファベット小文字) | a.リスト1 b.リスト2 c.リスト3 |
| A(アルファベット大文字) | A.リスト1 B.リスト2 C.リスト3 |
type属性の値を指定するだけで、数字の表示を変更できる便利な要素です。
番号なしリスト:ul
順序のない箇条書きなどのリストを作成する場合は、ul要素を使用します。
項目を列挙したい時など、様々な場面で使用しやすいリストです。
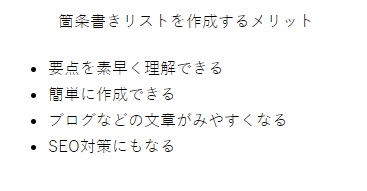
<ul>
<p>箇条書きリストを作成するメリット</p>
<li>要点を素早く理解できる</li>
<li>簡単に作成できる</li>
<li>ブログなどの文章がみやすくなる</li>
<li>SEO対策にもなる</li>
</ul>
▼ブラウザ表示▼

黒ポチをチェックマークにしたり、大きな「〇(丸)」にしてみたり、デザインを変えて表示することも可能です。
リストの項目:li
ol要素、ul要素のどちらにも登場している<li>は、リストの項目を表示するための要素です。
olタグ、またはulタグ内でのみ使用することができます。
リスト内の項目であることを表すためにも、必ずliタグを使用しましょう。
HTMLの番号付きリストをデザインする方法
「数字だけの表示だと、なんだか味気ない」
ここでは、そんな時におすすめの番号付きリストのデザイン方法について解説します。ちょっと見栄えがおしゃれになる括弧付きの数字や丸数字で番号リストを作成する方法を紹介しますよ。
括弧表示の番号付きリストを作成する
<!-- HTMLコード -->
<ol>
<p>肉じゃがの作り方</p>
<li>じゃがいもと人参を乱切りにします</li>
<li>玉ねぎはくし切りで、お肉を一口大に切ります</li>
<li>軽く油を熱して、お肉を炒めます</li>
<li>野菜も加えて炒め合わせ全体に油がまわったら砂糖とお水を注ぎ入れます</li>
<li>合わせ調味料も加えて落としぶたをして、弱火で20ー30分煮込みます</li>
<li>じゃがいもとにんじんに箸がスッと通れば完成です</li>
</ol>
/* CSSコード */
ol li {
list-style-type: none;
counter-increment: cnt;
}
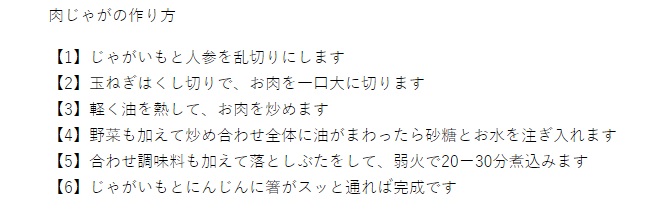
ol li::before {
content: "【"counter(cnt)"】";
}
▼ブラウザ表示▼

一度、list-style-type: none;でリストの番号を削除し、疑似要素のbeforeで括弧付きの番号を作成しています。
上記で使用している括弧は「【】」ですが、他にも「()」や「{}」など様々な括弧を指定することが可能です。
丸数字表示の番号付きリストを作成する
<!-- HTMLコード -->
<ol>
<p>肉じゃがの作り方</p>
<li>① じゃがいもと人参を乱切りにします</li>
<li>② 玉ねぎはくし切りで、お肉を一口大に切ります</li>
<li>③ 軽く油を熱して、お肉を炒めます</li>
<li>④ 野菜も加えて炒め合わせ全体に油がまわったら砂糖とお水を注ぎ入れます</li>
<li>⑤ 合わせ調味料も加えて落としぶたをして、弱火で20ー30分煮込みます</li>
<li>⑥ じゃがいもとにんじんに箸がスッと通れば完成です</li>
</ol>
/* CSSコード */
ol li {
list-style: none;
}
▼ブラウザ表示▼

丸数字を表示するにはいくつか方法がありますが、今回は最も簡単な特殊文字を使用しています。
他にも、括弧表示の番号リストと同じようにCSSで丸数字を実装することも可能です。
開始番号をカスタマイズする
番号付きリストの開始番号を任意の番号に変更することも可能です。
リストが2つ以上に分かれる場合などに利用できます。
<!-- HTMLコード -->
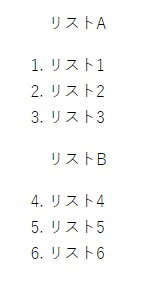
<ol type="1">
<p>リストA</p>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
<ol start="4">
<p>リストB</p>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
</ol>
▼ブラウザ表示▼

順序があるリストにはHTMLのolで番号をつけよう!
今回は、番号付き・番号なしリストの作成方法について解説しました。
以下はこの記事のまとめです。
- 番号付きリストにはol、番号なしリストにはulを使用する
- ol要素にtypeを指定すると数字の表示を変更できる
- ol要素の番号をデザインしたい時はlist-style-type: none;で一度非表示にする
番号付きリストは、HTMLやCSSで自由にデザインできます。
ol要素やul要素を使いこなして、ユーザーが見やすいようにカスタマイズしましょう!






















