HTMLページを丸ごと翻訳する方法を解説|Google翻訳のウェブサイト翻訳ツールが突然終了した訳とは?

完成したWebページや、勉強で模写したWebページなどで、
「日本語(英語)に翻訳したい」
「日本語のページなのになぜか「翻訳しますか?」が表示される」
と思うことはありませんか?
そこで今回は、HTMLページを丸ごと翻訳する方法を解説します。
この記事を読んでわかる内容は以下の通りです。
- Google翻訳のウェブサイト翻訳ツールの現状
- HTMLページを英語や日本語に丸ごと翻訳する方法
- なぜか「翻訳しますか?」がでてくる時の原因と対策
Webページの翻訳機能は、あまり気にしない方が多いでしょう。
しかし、海外仕様のWebページにする場合や、いずれ海外ユーザーにも広まる可能性が高いWebページには必要な機能です。
この機会に翻訳について理解しておいて損はないですよ。
Google翻訳のウェブサイト翻訳ツールが終了
これまで、Webサイトを簡単に多言語化できるツールとして「Google翻訳のウェブサイト翻訳ツール」が多くのユーザーに使用されていました。
Google翻訳機能をサイトに埋め込み、サイトを移動せずに無料で100言語以上の翻訳が可能で、
「これさえあれば他の翻訳ツールは必要ない!」
と言っても過言ではないぐらい素晴らしいツールでした。
しかし、現在では新規ユーザーへの機能提供を停止しています。
Google 翻訳のウェブサイト翻訳ツールのサイトにアクセスすると、以下のようなメッセージが表示されています。
Google 翻訳のウェブサイト翻訳ツールを新たにインストールしてご利用いただくことはできなくなりました。すでにインストール済みのウェブサイト翻訳ツールは引き続きご利用いただけます。
ウェブページの翻訳が必要な方は、ネイティブで翻訳をサポートしているブラウザを使用されることをおすすめします。
「ネイティブで翻訳をサポートしているブラウザ」とは、翻訳機能が付いているブラウザのことで、Googleが提供するChromeや、Firefox、Edgeなどにも備わっています。
ブラウザの翻訳機能が充実していることから、わざわざ「Google翻訳のウェブサイト翻訳ツール」を使用する必要がなくなったため、サービスを終了したのではないかと考えられています。
サイト内の記述にある通り、今までツールを使用していたユーザーは引き続き利用できます。
しかし、Google翻訳のウェブサイト翻訳ツールには、翻訳した際にURLが変化しないという問題点も。外国語での検索エンジンから集客できないことになるので、海外ユーザーもターゲットに含まれる場合は注意しましょう。
HTMLで作ったWebページを丸ごと翻訳する方法とは?
HTMLで作ったWebページは、各ブラウザ上で丸ごと翻訳することができます。
それぞれブラウザによってやり方が異なりますので、主要ブラウザでWebページを翻訳する方法を解説します。
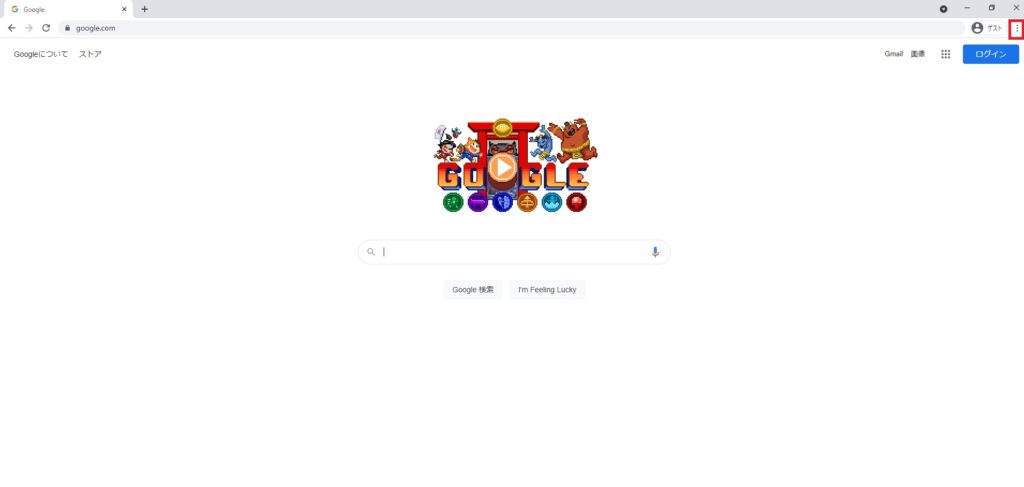
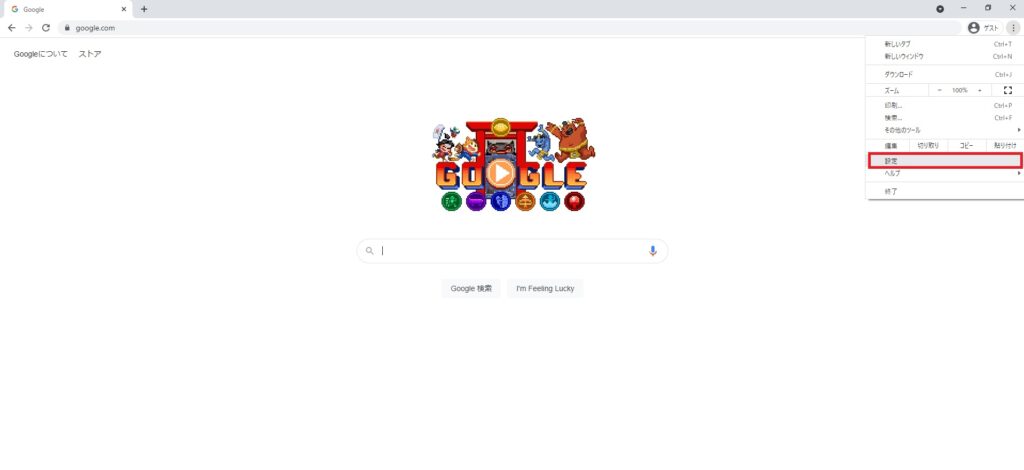
1.Google Chromeを起動し、右上の「︙(縦の三点リーダー)」をクリック

2.メニューバーの「設定」をクリック

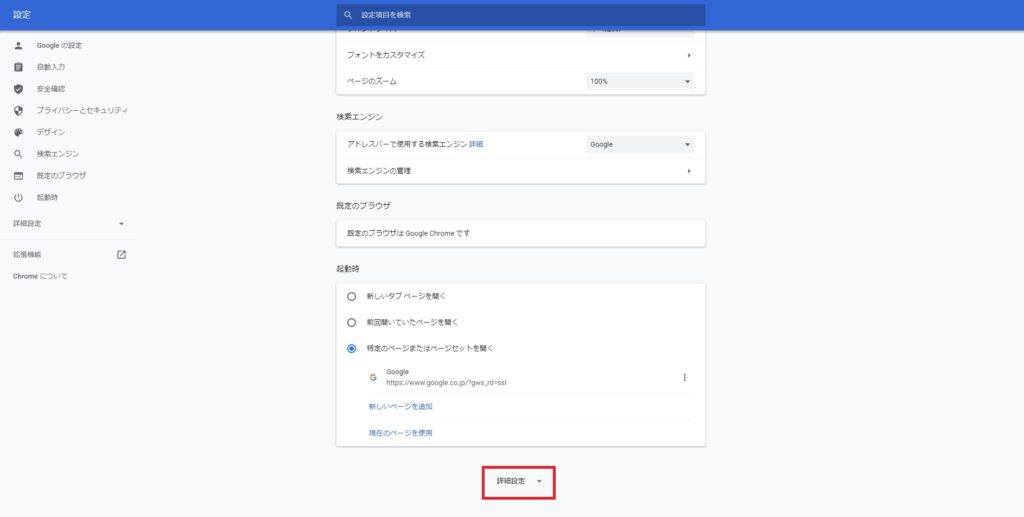
3.画面一番下にスクロールし「詳細設定」をクリック

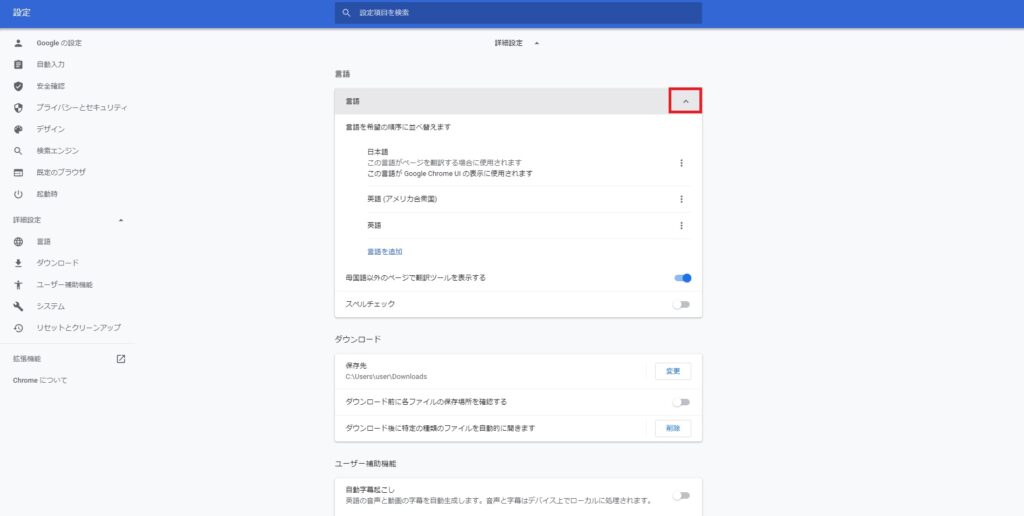
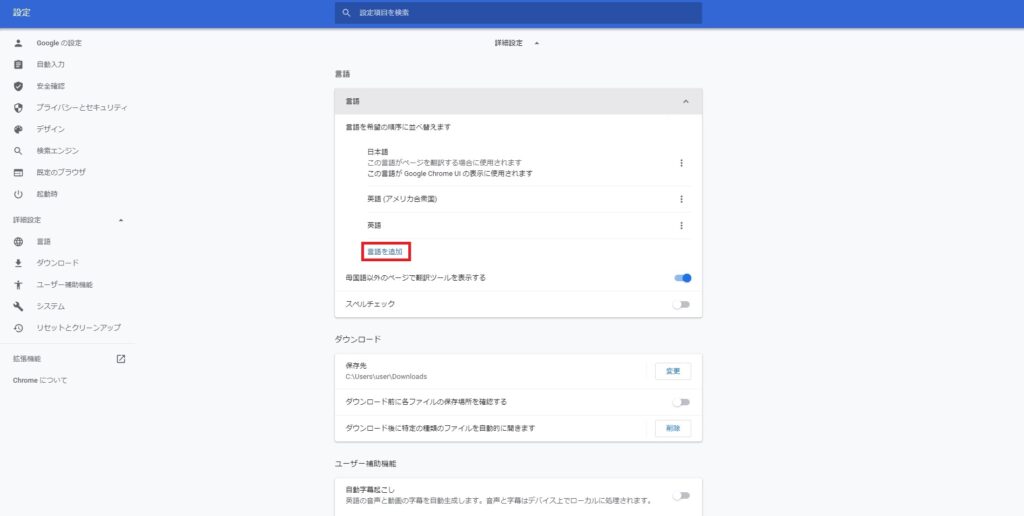
4.言語項目の「言語」の右側にある矢印アイコンをクリック

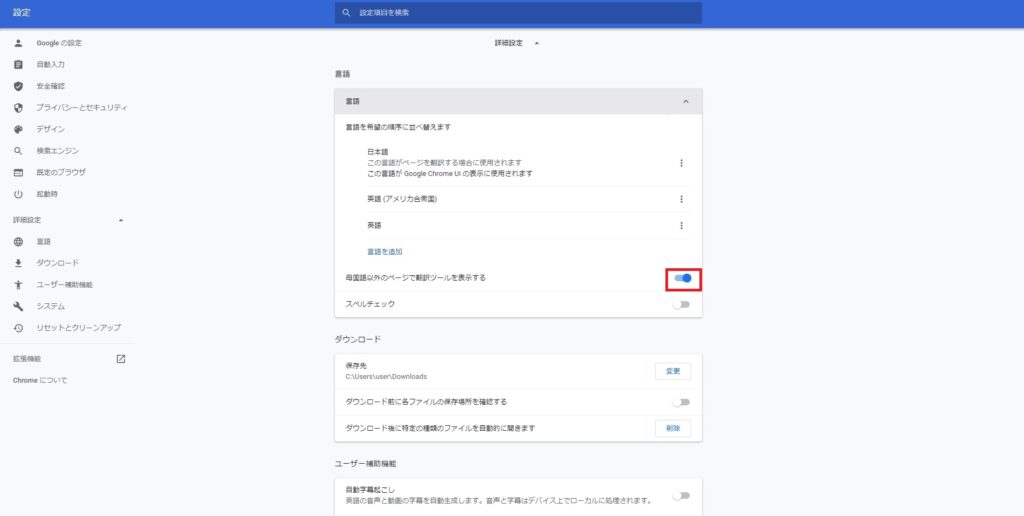
5.「母国語以外のページで翻訳ツールを表示する」をオンにする

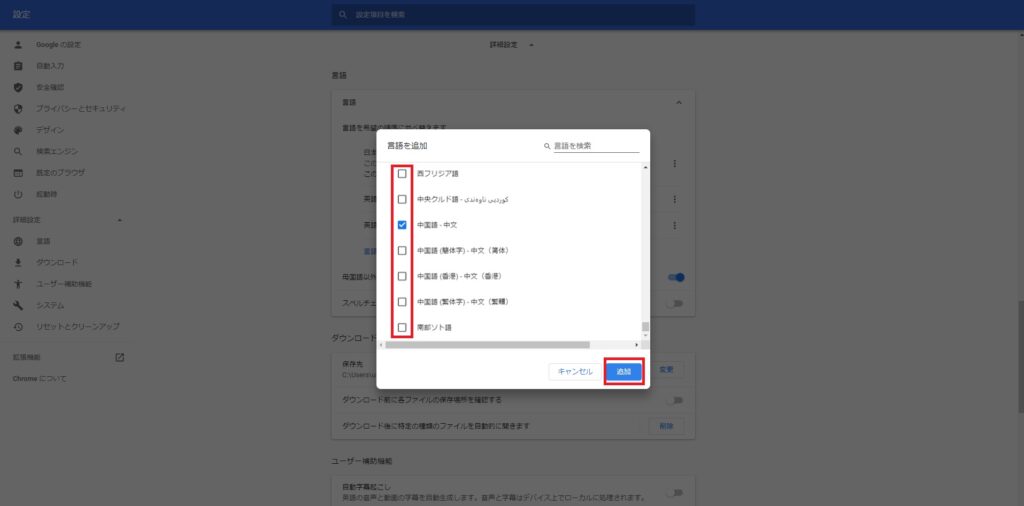
6.リストに表示されていない言語は「言語を追加」から追加する

7.表示されたリストの中から翻訳言語に追加したい言語を選択します。

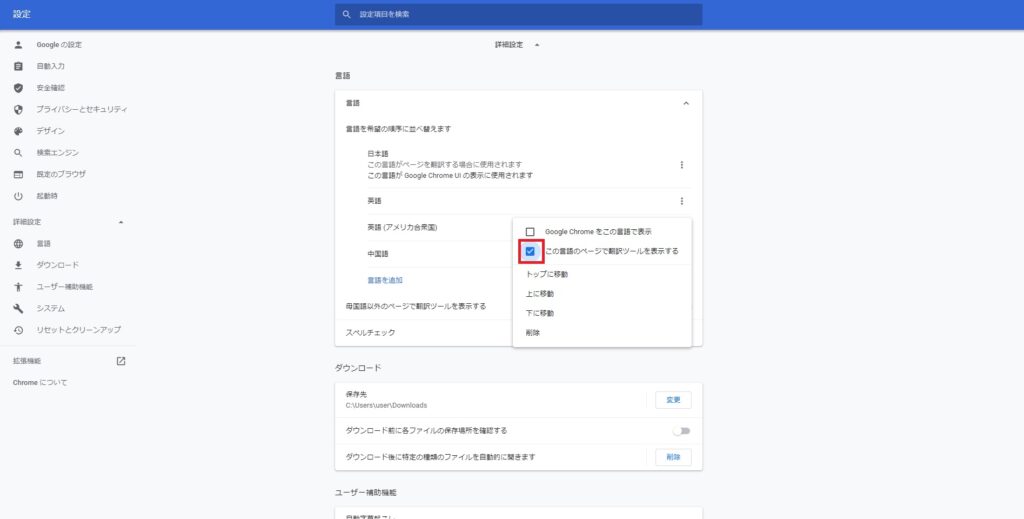
8.翻訳ツールを表示させない言語を指定する
翻訳ツールを表示させたくない言語の「︙(縦の三点リーダー)」をクリックし、「この言語のページで翻訳ツールを表示する」のチェックを外す

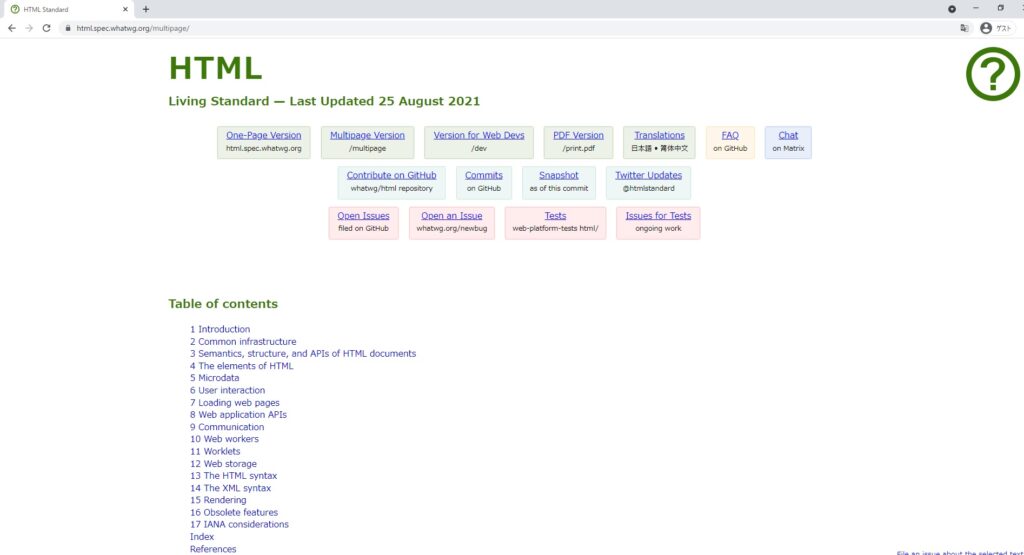
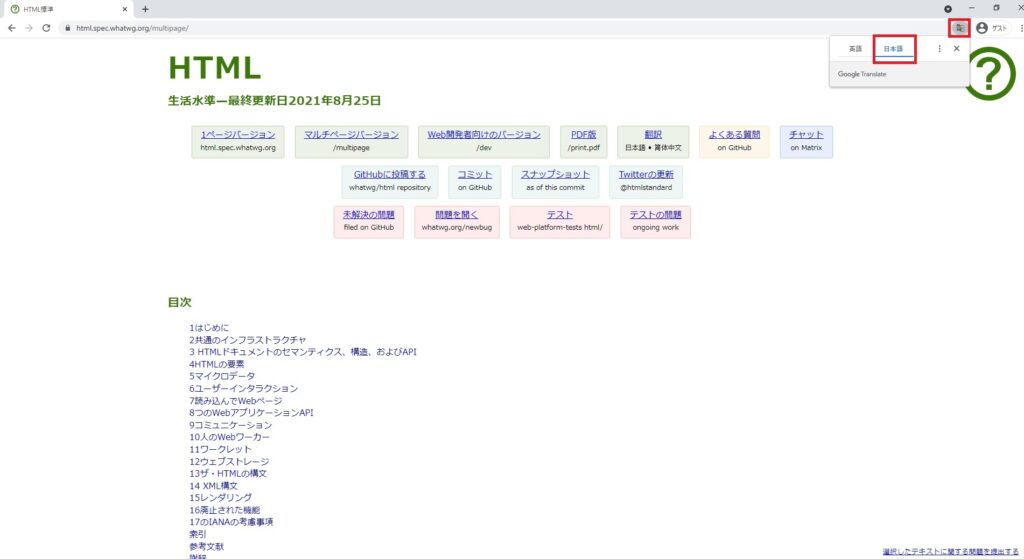
実際に以下のページを翻訳して、きちんと機能するか確認してみます
HTML Living Standard — Last Updated 25 August 2021
翻訳前のページは以下の通りです。

URLを入力できる欄の右端にあるマークをクリックして、日本語に翻訳してみます。

しっかり日本語に翻訳できていることがわかりますね。
翻訳対象にしたくないテキストには「translate属性」を指定する
作成したWebページを海外のユーザーが見る時、どうしても日本語のまま表示させたいという場合もあるでしょう。
translate属性は指定した要素を翻訳対象にするかどうか指定できるので、特定のテキストを翻訳せずそのまま表示させることが可能です。
具体的には、以下のように使用します。
<p>リンゴは漢字で<span translate="no">林檎</span>と書きます。</p>上記のHTMLコードを記述すると、「林檎」の部分だけがそのまま漢字で表示されることになります。
日本語のページなのに自動翻訳が表示される原因と対策
作成したHTMLページをWeb上に公開した時、
「日本語のページなのに、なぜか”翻訳しますか?”が立ち上がる…」
というケースも時々発生します。
これには、以下のような原因が考えられます。
- 漢字が多いと「中国語かな?」とブラウザが勘違いする
- htmlタグでlangを指定していない
特定の言語ばかりを使用していると、ブラウザが気を利かせて「翻訳しますか?」と言ってくるケースが多いようです。
特に漢字ばかりを使用していると、中国語と勘違いされるため、以下のような設定をしておく必要があります。
<html lang="ja">htmlタグで指定しているlangは、「このページは○○という言語で書かれていますよ」ということをアピールするための属性です。
「ja」とは、Japaneseの意味なので、上記の場合は日本語のページであることを主張していることになります。
また、lang属性を指定しても勝手に翻訳されてしまう場合には以下の内容も記述します。
<meta http-equiv="content-language" content="ja">上記の手段を用いても、まだ翻訳されてしまう場合には、最終手段として
<meta name="google" content="notranslate" />という記述をします。
これは、「Googleさん、翻訳しないでください」という意味なので、Googleブラウザのみに使用できる手段です。
HTMLページは自動で翻訳される時代|Googleなどのブラウザ翻訳機能を上手に活用しよう
今回は、HTMLページを翻訳する方法やGoogleの翻訳ツールの現状などについて解説しました。
以下は、この記事のまとめです。
- 各ブラウザの翻訳機能が充実したため、Googleの翻訳ツールは終了した
- ブラウザ上で簡単にWebページを丸ごと翻訳できる
- 勝手に翻訳されないようにhtmlタグでlang属性の指定をしよう!
ITの発達により、ブラウザの既存機能だけで簡単に翻訳できるようになっています。
便利になった分、勝手に翻訳されないようにtranslate属性や、htmlタグでlang属性を指定して、翻訳機能を上手に活用していきましょう!