HTMLのplaceholder(プレースホルダー)の基本的な使い方|注意点も解説

ランディングページなどのWebページの制作や、プログラミングの勉強で模写などで、お問合せやお申込み用の入力フォームを作成している時に、
「入力する前に、すで表示されている灰色の文字ってどうやって実装するの?」
「入力欄に表示される灰色文字の使い方や、カスタマイズ方法を詳しく知りたい」
などと思ったことはありませんか?
そこで今回は、入力フォームで使用する「placeholder(プレースホルダー)属性」の使い方について解説します。
この記事を読んでわかる内容は以下の通りです。
- 「placeholder属性」の基本的な使い方
- 「placeholder属性」を使う時の注意点
入力例などを表示できる「placeholder」は便利な属性ですが、下手な使い方をしてしまうと逆に見づらくなったりしてしまいます。
ユーザーにとって使いやすい入力フォームを作成するために、「placeholder属性」の使い方をしっかり学んでいきましょう。
HTMLのplaceholder(プレースホルダー)属性とは?
「placeholder属性」は、HTMLで用いられる属性の一つで、input要素内で使用することができます。
ユーザーに入力フォームへの入力を促す補助文を表示するための属性で、任意のテキストを指定することができます。
例えば、入力フォームに入力する前に薄い灰色の文字で表示されている「例:山田花子」などのテキストのことです。
<form>
<label>お名前:</label>
<input type="text" placeholder="山田 花子">
</form>
上記のコードの場合、ブラウザ上では以下のように表示されます。

HTMLでplaceholder(プレースホルダー)属性を使う時の注意点
placeholderを指定することで、何を入力すれば良いのかユーザーがわかるようになります。
入力フォームの補助として使用するのに大変便利な機能ですが、使用する際にはいくつか注意が必要です。
- 音声で読み上げられる対象になる
- ラベル(入力項目のタイトル)の代わりに使用することで様々な問題が生じる
では、それぞれの注意点について詳しく見ていきましょう。
音声で読み上げられる対象になる
placeholderは、音声で読み上げられるサポートがされています。
音声読み上げは、インターネットを利用する視覚障がい者のために設けられている機能で、マウスホバーやクリックなどでどのような内容が表示されているか読み上げてくれます。
しかし、placeholderがサポートされているFirefoxとSafariでは、読み上げの優先が異なります。
Firefox:label属性が優先 Safari:placeholder属性が優先
Fireboxでは、labelとplaceholderがどちらも読み上げられてしまうケースもあるので注意が必要です。
また、全てのブラウザがplaceholderの読み上げをサポートしているわけではないので、label代わりに使用してしまうと、何の入力欄なのかがわからなくなってしまいます。
視覚障がい者のユーザーも配慮してplaceholderを使用しましょう。
label(入力項目のタイトル)の代わりに使用することで生じる問題
入力項目のタイトルとして使用されるlabelですが、placeholderをlabel代わりに使用している入力フォームもたまに見受けられます。
しかし、以下のように様々な問題が発生するので、placeholderをlabel代わりに使用するのはおすすめできません。
- 一度中断して途中から再開する時にわかりづらい
- 入力内容をチェックできない
- キーボードで移動するユーザーをイライラさせる
- 入力済みなのか未入力なのかわかりづらい
ユーザーは複数のタスクを同時に行うことが多いため、何の入力をするべきか、何の項目なのか入力前も入力後も確認できるフォームにしておく必要があります。
例えば、一度入力を中断して別のタブやデバイスで作業を行った後、入力フォームへの入力を再開する場合、「あれ?入力してあるけど、これ何の入力項目だったっけ?」などと思うこともあります。
また、入力項目が多い場合はさらにユーザーに負荷がかかるため、なるべくシンプルでわかりやすい項目にした方が良いでしょう。あくまで入力内容のヒントや補助として使用するのがおすすめです。
実際にplaceholder(プレースホルダー)を使ってHTMLで入力フォームを作ってみよう!
では、実際にplaceholder属性を使用してHTMLの入力フォームを作成してみましょう!
<!-- HTMLコード -->
<form>
<h1>お問合せフォーム</h1>
<div class="items">
<div class="item">
<label>お名前:</label>
<input type="text" name="name" placeholder="山田 花子">
</div>
<div class="item">
<label>お電話番号:</label>
<input type="tel" name="tel" placeholder="0120-○○-○○○○">
</div>
<div class="item">
<label>メールアドレス:</label>
<input type="email" name="email" placeholder="hanako_yamada.@gmail.com">
</div>
<div class="item">
<label>お問合せ内容:</label>
<textarea></textarea>
</div>
</div>
</form>
* CSSコード */
form {
padding: 20px;
}
.items {
display: block;
}
.item {
position: relative;
padding: 10px 0;
}
input {
width: 200px;
position: absolute;
left: 20%;
input,textarea {
width: 200px;
position: absolute;
left: 20%;
}
textarea {
width: 300px;
height: 150px;
}
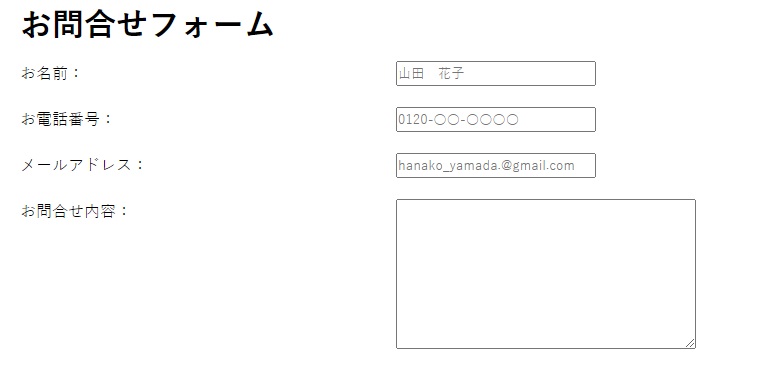
▼ブラウザ表示▼

今回は、シンプルなお問合せフォームを作成しました。
項目数を最小限にし、入力内容のヒントをplaceholder属性で表示しています。
デフォルトでは灰色ですが、黄色や赤など、placeholderのテキストカラーを指定することも可能ですよ。
placeholder(プレースホルダー)を正しく使用してユーザビリティを向上させよう!
今回はplaceholderの正しい使い方について解説しました。
以下はこの記事のまとめです。
- placeholderは、入力フォームの入力欄に灰色などで表示されているテキストのこと
- 視覚障がい者を考慮してplaceholder属性を使用する
- placeholderをlabel代わりに使用しない
入力フォームの入力欄にplaceholderを適切に使用することで、ユーザーが入力するためのサポートになります。
音声で読み上げられることも考慮して、視覚障がい者ユーザーにも親切な入力フォームを作成しましょう!