【初心者向け】HTMLソースコードをブラウザ上で表示する方法|各ブラウザごとに解説

Webページを閲覧している時
「これは、どうやって実装しているんだろう」
と思ったことはありませんか?
そんな時、Webページのソースコードをブラウザ上で見れたら便利ですよね。
そこで今回は、WebページのHTMLやCSSソースコードをブラウザ上で確認する方法を解説します!
この記事を読んでわかる内容は以下の通りです。
- ブラウザ別!HTMLソースコードをブラウザ上で確認する方法
- 作成したHTMLソースコードをブラウザ上に反映し、確認する方法
自分以外の人が記述したソースコードを見ることは、とても勉強になります。
HTMLソースコードをブラウザ上で確認できるようになると、難しい実装方法や新しい発見、模写する際の答え合わせなどにも利用できますよ。
HTMLのソースコードはブラウザ上で確認できる!
HTMLソースコードは、Google ChromeやMicrosoft Edgeなど、各ブラウザ上で確認することが可能です。
ただし、各ブラウザによって、少しずつ表示方法が異なりますので、それぞれ解説していきます。
Goolge ChromeでHTMLソースコードを表示する方法
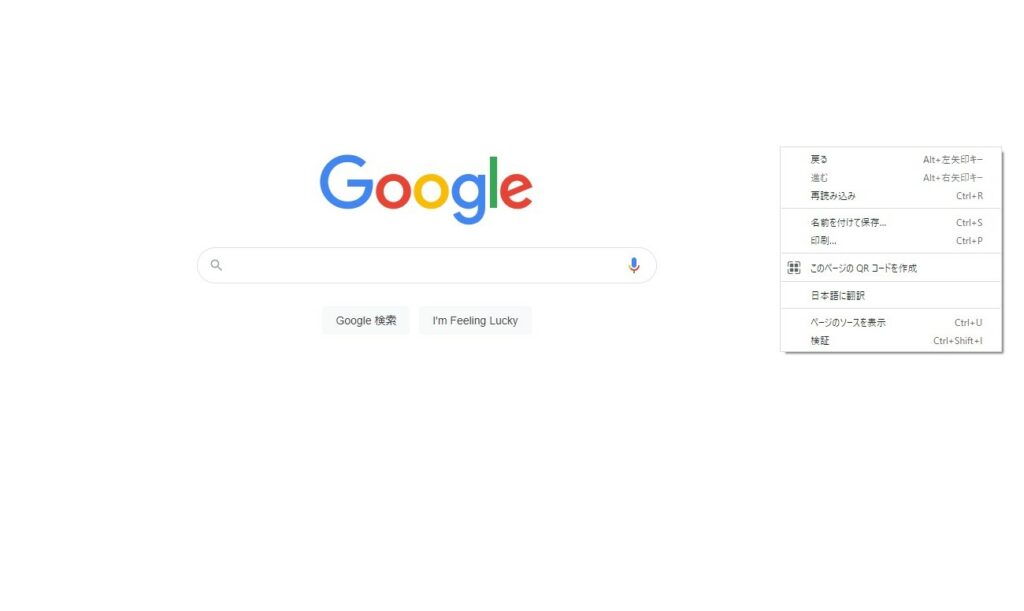
1.HTMLソースコードを確認したいWebページを開き、空白の箇所で「右クリック」してメニューバーを表示させます

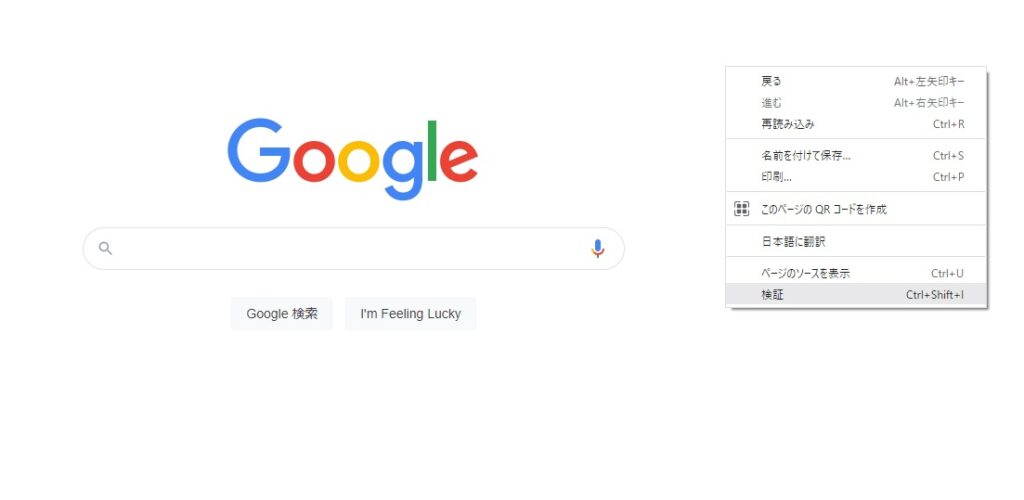
2.メニューバーの一番下にある「検証」をクリックします

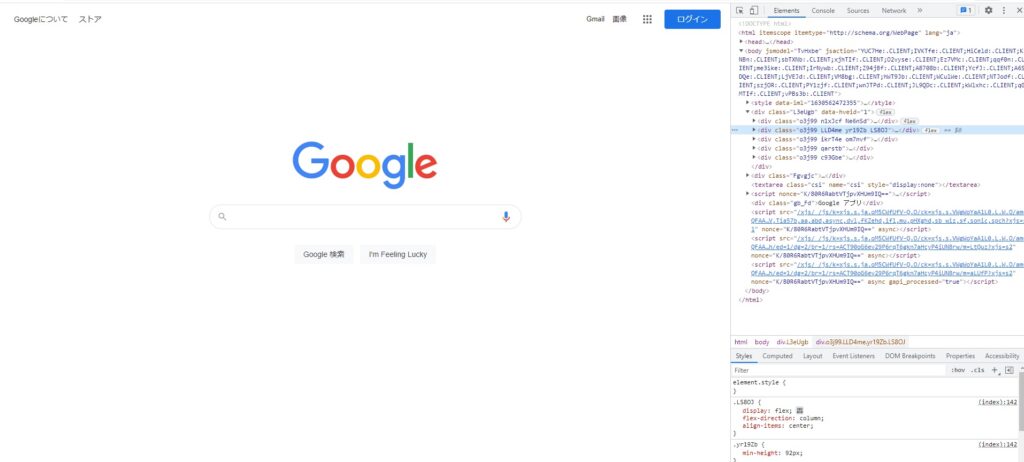
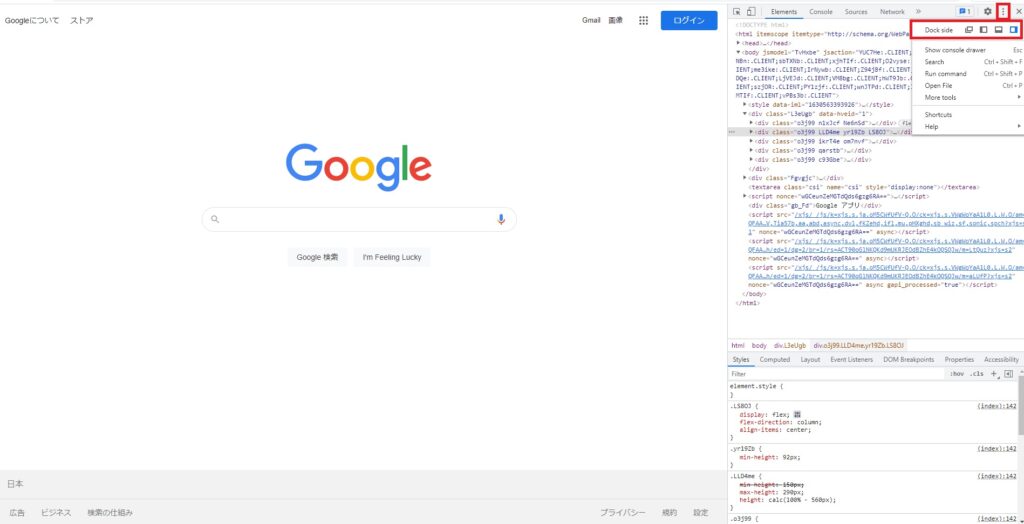
3.開いているWebページの右側に「検証」画面が表示されます

上の段にHTML、下の段にCSSのソースコードが表示されています。
開いている検証画面の右上の「縦の三点リーダー」(×の左隣)をクリックし、「Dock side」で好きな場所を選択すれば、検証画面の表示位置を変更することが可能です。

Mozilla FirefoxでHTMLソースコードを表示する方法
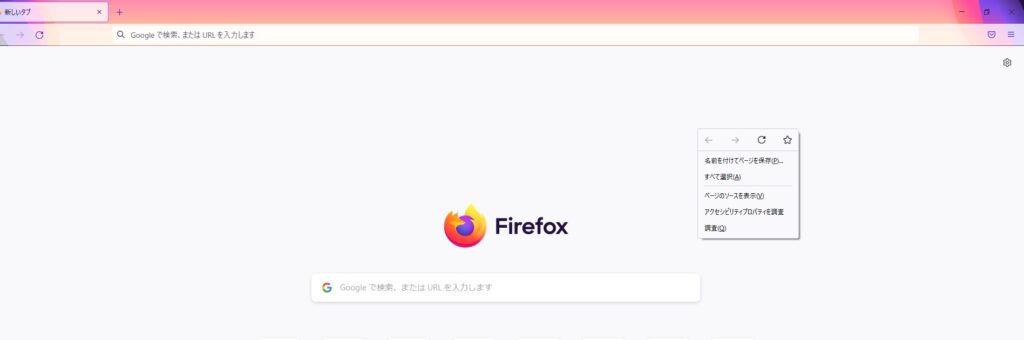
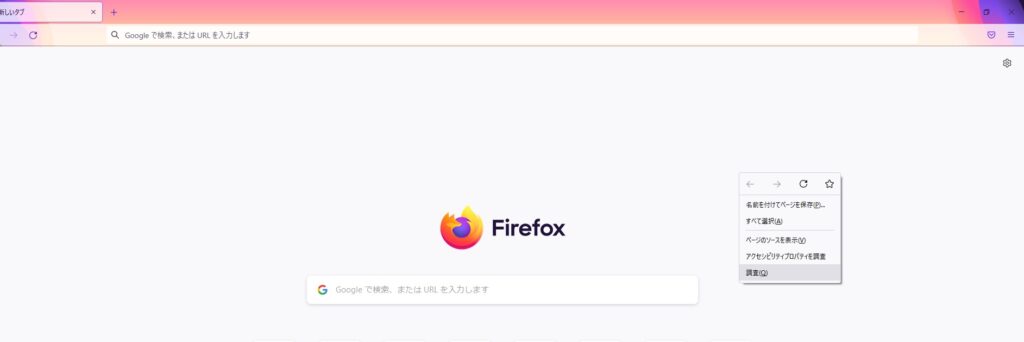
1.HTMLソースコードを確認したいWebページを開き、空白の箇所で「右クリック」してメニューバーを表示させます

2.メニューバーの一番下にある「調査」をクリックします

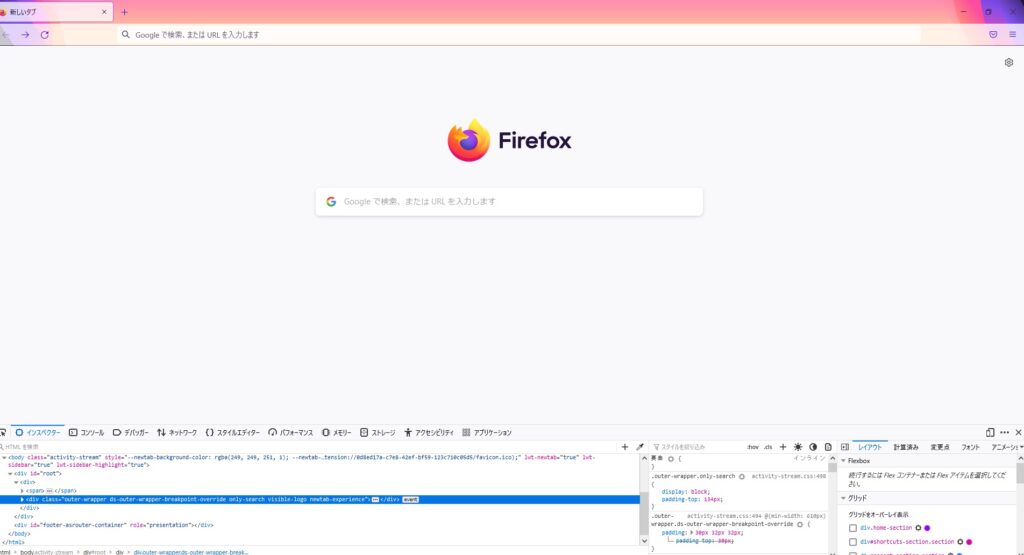
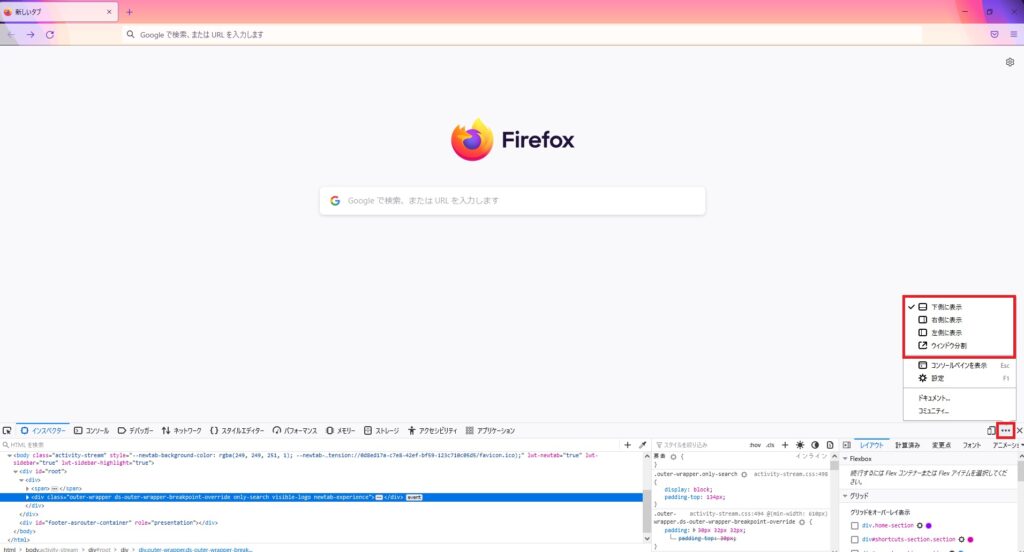
3.開いているWebページの下側に「調査」画面が表示されます

Mozilla Firefoxは、画面が3つに分かれていて、左から「HTMLのソースコード」「CSSのソースコード」「レイアウト(ボックスモデルなど)」の順に表示されています。
Google Chromeと同様に、開いている検証画面の右上の「三点リーダー」(×の左隣)をクリックすることで検証画面の表示位置を変更することが可能です。

マークと別に日本語表記されているので、初心者や英語が苦手な方でも扱いやすいでしょう。
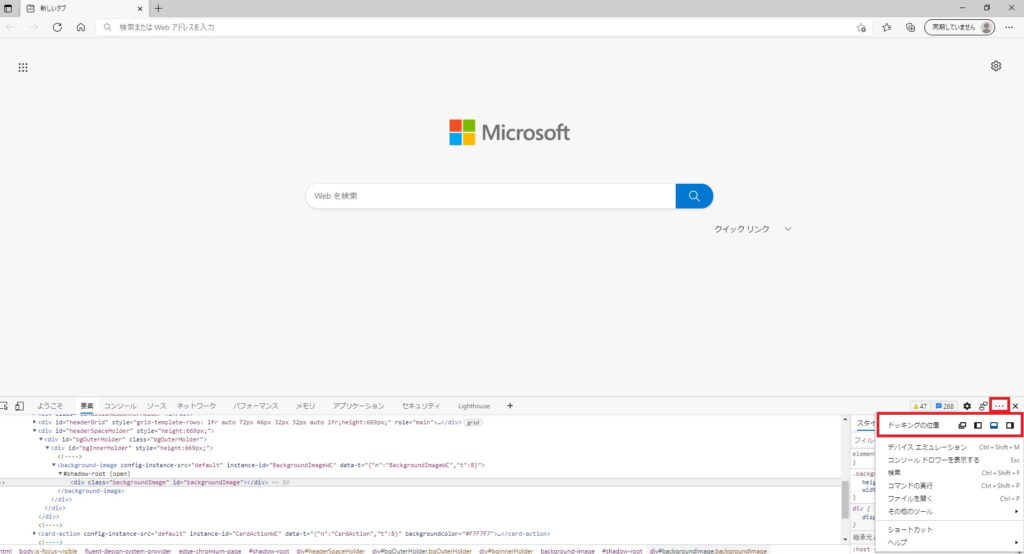
Microsoft EdgeでHTMLソースコードを表示する方法
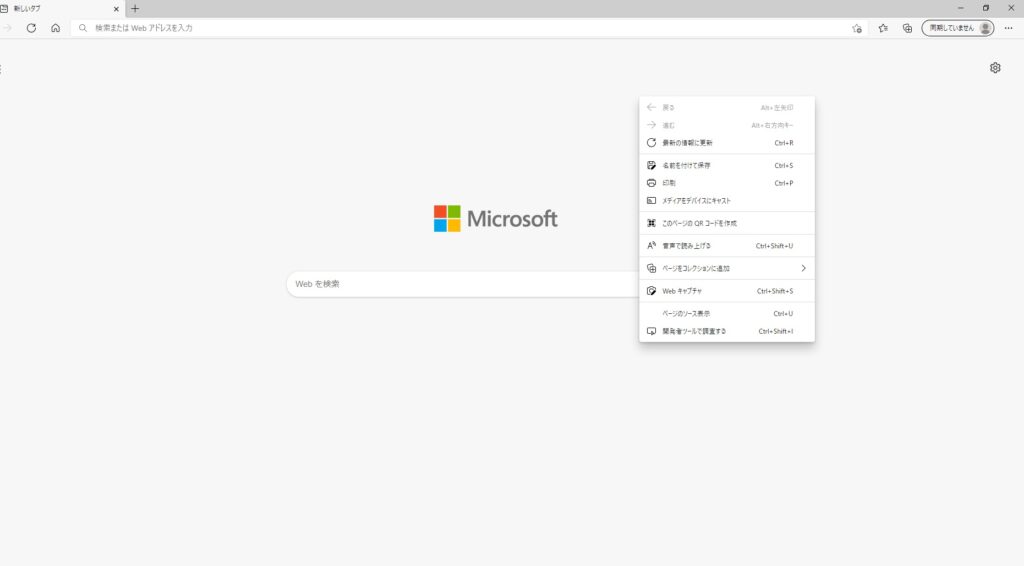
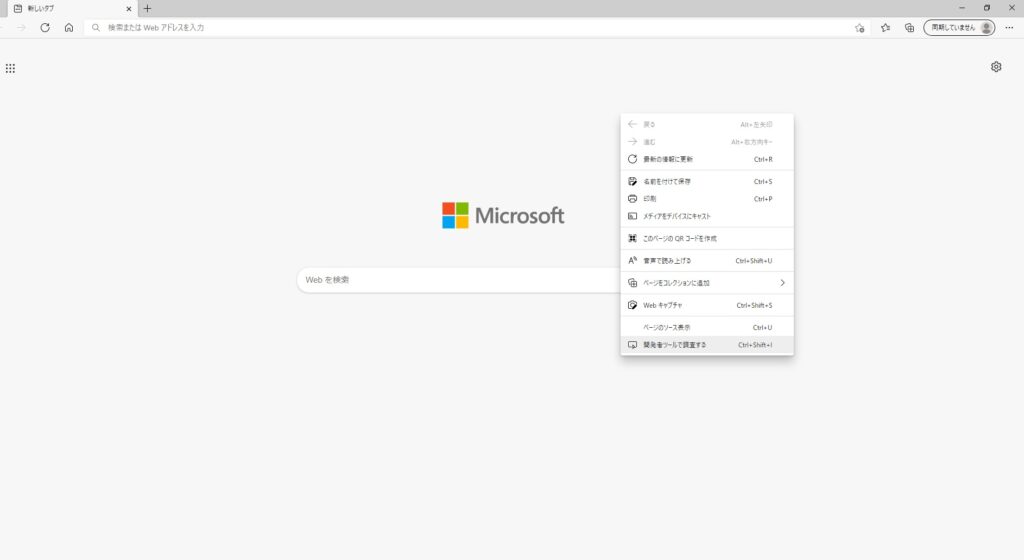
1.HTMLソースコードを確認したいWebページを開き、空白の箇所で「右クリック」してメニューバーを表示させます

2.メニューバーの一番下にある「開発者ツールで調査する」をクリックします

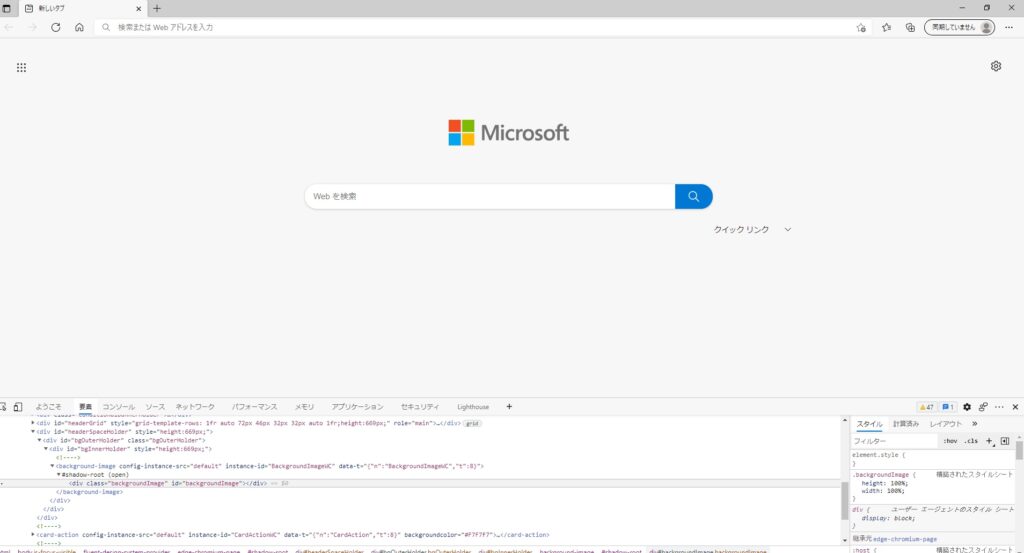
3.開いているWebページの下側に「開発者ツールで調査する」画面が表示されます

左側にHTML、右側にCSSのソースコードが表示されています。
Mozilla Firefoxと同様に、開いている検証画面の右上の「三点リーダー」(×の左隣)をクリックすることで検証画面の表示位置を変更することが可能です。

Microsoft Edgeも日本語表記されているので、初心者や英語が苦手な方でも扱いやすいでしょう。
自分の入力したHTMLソースコードのブラウザ表示を確認する方法
自分で記述したHTMLソースコードが、ブラウザ上できちんと表示されるのか確認する時、いちいちサーバーにアップロードしていては大変です。
本番環境にアップロードする前に、簡単にブラウザ上で確認できる方法があります。
サーバー環境を使わずに、ソースコードをブラウザ上で確認する方法は主に以下の3つ。
- 1.テキストエディタのHTMLファイルをブラウザのURL欄で開く
- 2.テキストエディタのプレビュー機能を利用する
- 3.無料ツールを利用する
では、それぞれ方法を解説していきます。
1.テキストエディタのHTMLファイルをブラウザのURL欄で開く
テキストエディタを使用して、HTMLやCSSのソースコードを記述していく方がほとんどでしょう。
テキストエディタのHTMLファイルをそのままブラウザ上で開けば、サーバーにアップロードした時と同じようにブラウザ上で確認できます。
具体的な方法は以下の通りです。
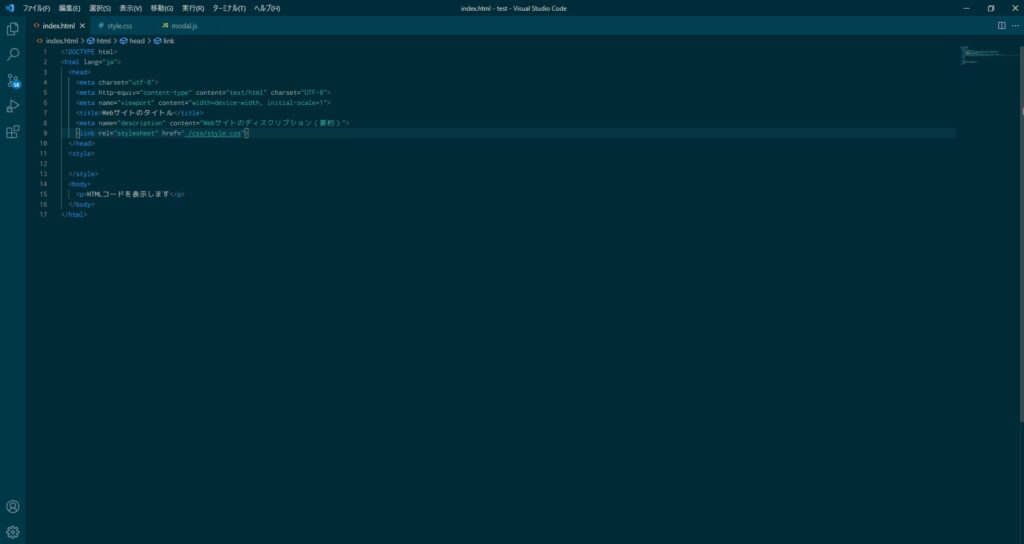
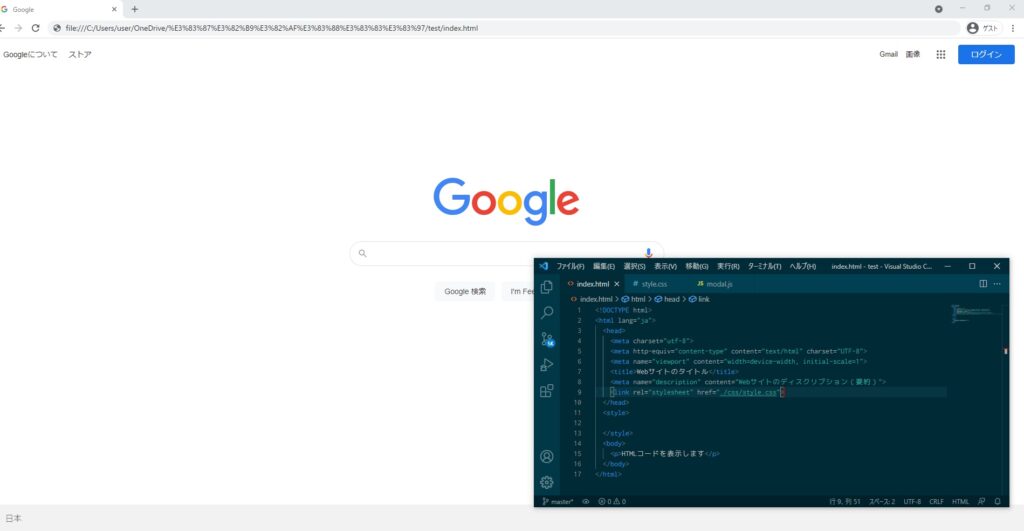
1.ブラウザ上で確認したいHTML・CSSソースコードをテキストエディタに記述し、保存します
この時、「index.html」など、きちんと各ソースコードごとに定められた拡張子の名称を付けてください。

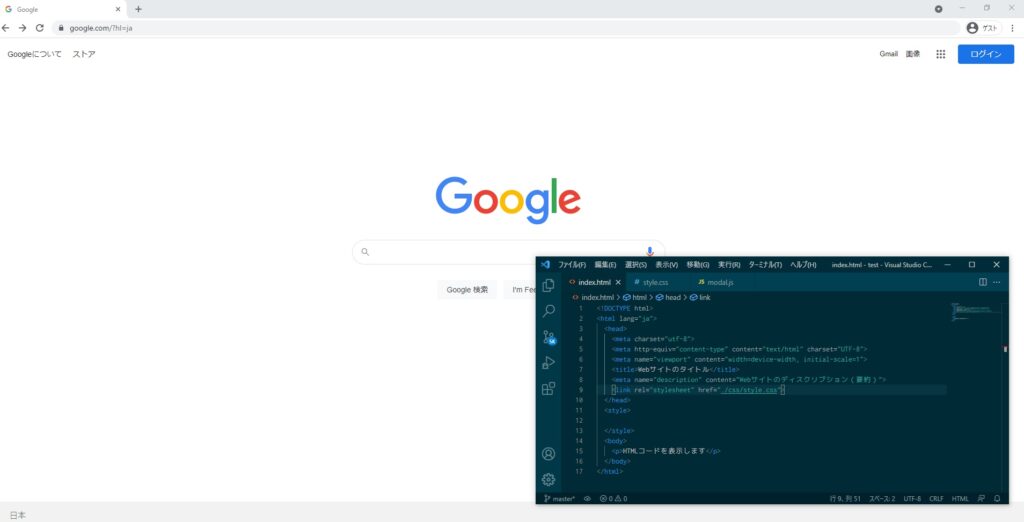
2.ソースコード表示を確認したいブラウザを開きます(今回はGoogle Chromeを使用)

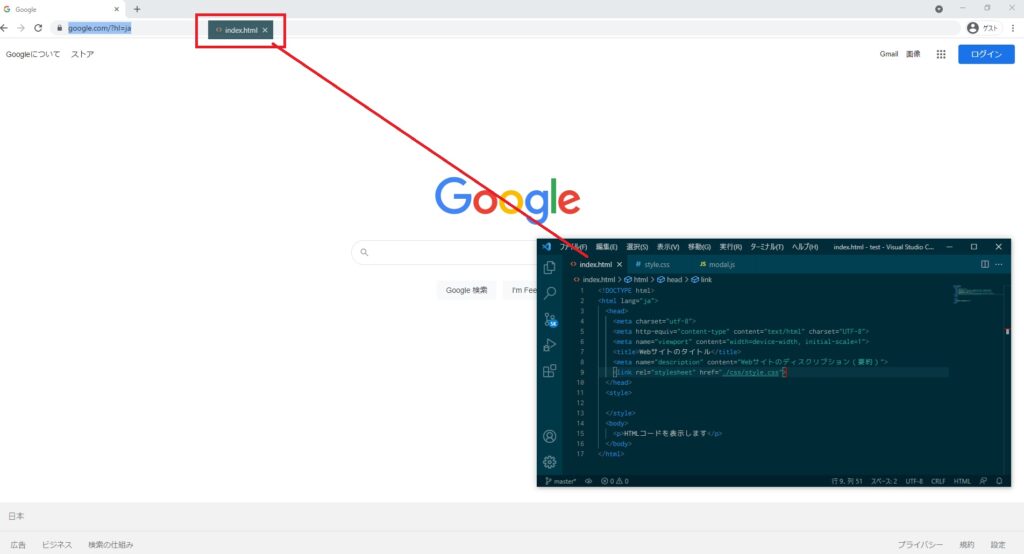
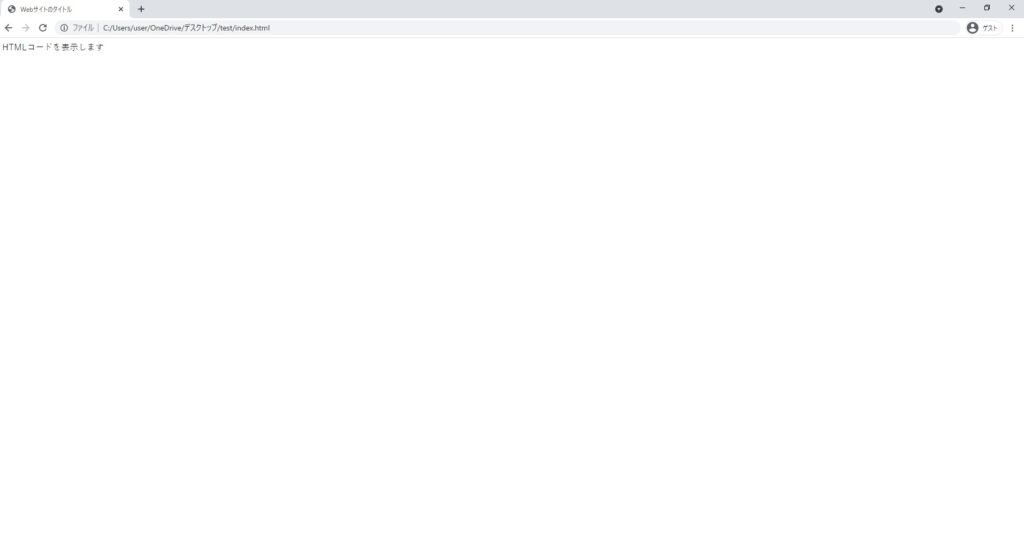
3.テキストエディタのHTMLファイルをドラック&ドロップでブラウザのURL欄に貼り付け、「Enter」ボタンを押します


テキストエディタで記述したソースコードがブラウザ上に反映されました。

他にも、HTMLファイルを開く際に、テキストエディタではなくブラウザで開くことを選択すれば、同様に確認できます。
2.テキストエディタのプレビュー機能を利用する
Visual Studio Codeや、Sublime Textなど様々なテキストエディタがありますが、ブラウザ表示を確認できるプレビュー機能が付いているタイプもあります。
3.無料ツールを利用する
HTMLやCSSのソースコードをコピペして貼り付けるだけで、どのようにブラウザ上に表示されるか確認できる、無料ツールも存在しています。
無料ツールを使用できる専用サイトにアクセスし、ソースコードをコピペするだけなので、テキストエディタの使い方に慣れていない初心者でも簡単にできますよ。
無料ツールには、以下のようなサイトがあります。
こちらで詳しく紹介しています。
ブラウザ上でHTMLソースコードを表示して学習やサーバーへアップする前の確認しよう
今回は、HTMLソースコードをブラウザ上で表示する方法を解説しました。
以下は、今回の記事のまとめです。
- 各ブラウザによってソースコード画面の表示が少し違う
- 自分で書いたソースコードのブラウザ表示の確認は、初心者でも簡単
開いているWebページのソースコードの確認、自分で書いたソースコードのブラウザ表示は、どちらもプログラミング学習・仕事に携わる上で必要なノウハウです。
今回解説した方法を使いこなして、学習や作業を効率的に進めていきましょう!
IT業界に興味のある方、エンジニアとして働いてみたい方に、DMM WEBCAMPをおすすめしています!
✔️完全オンライン学習で時間や場所を問わず学べる
✔️転職成功率98%!転職後の離職率2.3%!
✔️24時間いつでも質問できるチャットサポートシステムで疑問をすぐに解消できる
少しでも興味を持って下さった方に向けて実際に転職に成功した方にインタビューを行っています。
気になる方は、ぜひ詳細をチェックしてみてください!