HTML要素のlang属性で言語を指定する方法|使い方と注意点も解説

<html lang=”ja”>は、HTMLコードの決まり文句の一つ。
はじめてHTMLを勉強する時や、HTMLコードを書き出す時などに必ずと言ってよいほど登場します。
しかし、「html要素のlang属性は必ず必要なの?」と思う人もいるでしょう。
そこで今回は、lang属性とは何か、どのように使うのかなどについて解説します。
この記事を読んでわかる内容は以下の通りです。
- langはHTMLページの言語を指定する属性
- 実際のlang属性の使い方
- lang属性で言語指定する時の注意点
中国語や英語対応のWebサイトを制作したい時、lang属性が役に立ちます。
日本のみのWebサイトでも、正しく言語表示するために必要な属性ですので、しっかり使い方を覚えておきましょう!
HTMLページの言語はlang属性で指定する
langは、HTMLページ全体の言語を指定することができる属性で、htm要素内で使用することができます。
日本にいる方が日本のWebサイトを閲覧した場合、そのサイトのHTMLコードには
<html lang="ja">と記述されているのがほとんど。
“ja”というのが”Japanese(日本語)”を表しているので、「このHTMLページは日本語で書かれていますよ」という意味になります。
“ja”以外にも、”en(英語)”、”ko(韓国)”など各言語によってコードが異なります。
そもそもlang属性は何のために書くのか?
「言語が違くても同じ文字や文章なんだから、一々指定しなくてもいいのでは?」
と疑問に思う方もいるでしょう。
しかし、言語によって文章を表示する方法が異なります。
例えば、英語の文章は単語ごとにスペースが必要ですが、日本語の文章では単語の間にスペースは必要ありません。
日本語:日本語の文章にはスペースが含まれていません 英語:English text contains spaces in words
人の目で見れば明らかですが、ブラウザ側では認識できません。
フォントを反映させられず「文字化け」を起こしてしまう原因にもなるので、ブラウザがどの言語を使用しているのか認識できるように、必ずlang属性で言語の指定をしましょう。
lang属性で言語を指定すると自動翻訳時に有利
現在では、Google Chromeだけでなく、Internet Explorer、Fireboxなどのブラウザでも自動翻訳機能が搭載されています。
html要素にlang属性で言語を指定すると、各ブラウザが明示された言語を頼りに翻訳してくれるようになるので、自動翻訳機能を使用する時に有利になります。
lang属性を使って実際にHTMLページの言語を指定してみよう!
ここでは、lang属性の具体的な使い方を説明します。
“ja”だけでなく、他の言語指定も行いますので、どの指定が何の言語なのかわかるように以下の表を確認してからコードを書いてみてください。
| 値 | 言語 |
| ja | 日本語 |
| en | 英語 |
| zh-CN | 中国語(簡体字) |
| fr | フランス語 |
| it | イタリア語 |
では、実際に上記の言語をlang属性で指定してみましょう。
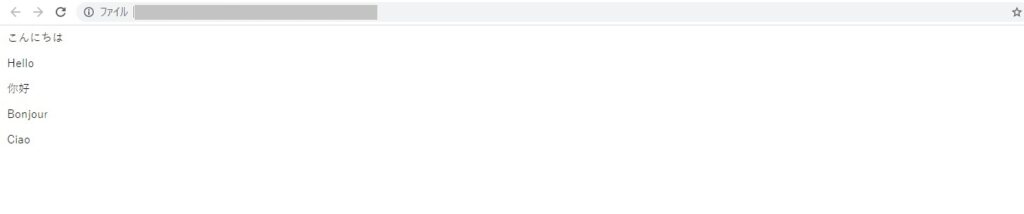
<html lang="ja">
<body>
<p>こんにちは</p> <!-- 日本語-->
<p>Hello</p> <!-- 英語-->
<p>你好</p> <!-- 中国語-->
<p>Bonjour</p> <!-- フランス語-->
<p>Ciao</p> <!-- イタリア語-->
</body>
</html>▼ブラウザ表示▼

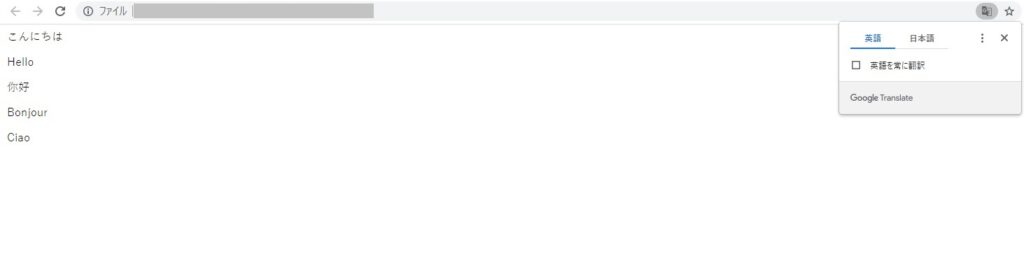
<html lang="en">
<body>
<p>こんにちは</p> <!-- 日本語-->
<p>Hello</p> <!-- 英語-->
<p>你好</p> <!-- 中国語-->
<p>Bonjour</p> <!-- フランス語-->
<p>Ciao</p> <!-- イタリア語-->
</body>
</html>▼ブラウザ表示▼

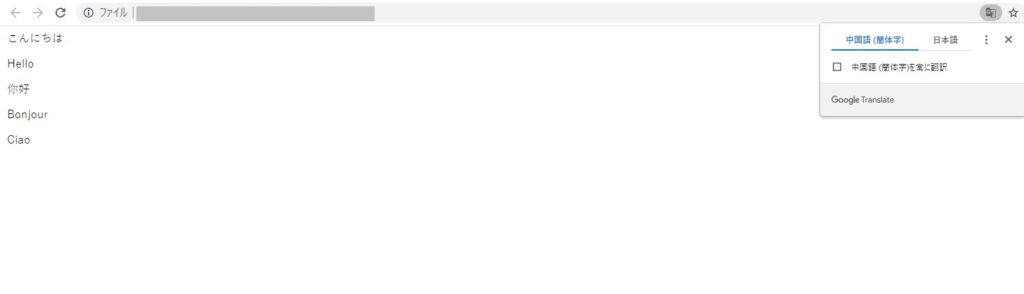
<html lang="zh-CN">
<body>
<p>こんにちは</p> <!-- 日本語-->
<p>Hello</p> <!-- 英語-->
<p>你好</p> <!-- 中国語-->
<p>Bonjour</p> <!-- フランス語-->
<p>Ciao</p> <!-- イタリア語-->
</body>
</html>▼ブラウザ表示▼

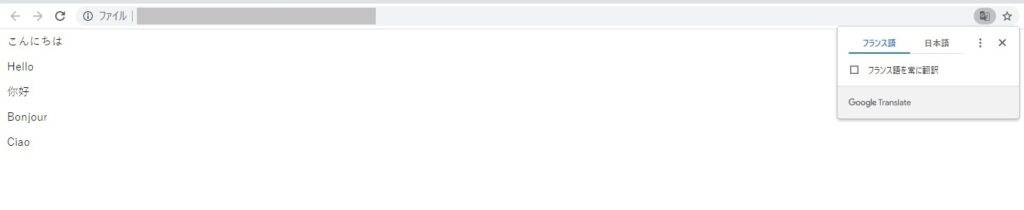
<html lang="fr">
<body>
<p>こんにちは</p> <!-- 日本語-->
<p>Hello</p> <!-- 英語-->
<p>你好</p> <!-- 中国語-->
<p>Bonjour</p> <!-- フランス語-->
<p>Ciao</p> <!-- イタリア語-->
</body>
</html>▼ブラウザ表示▼

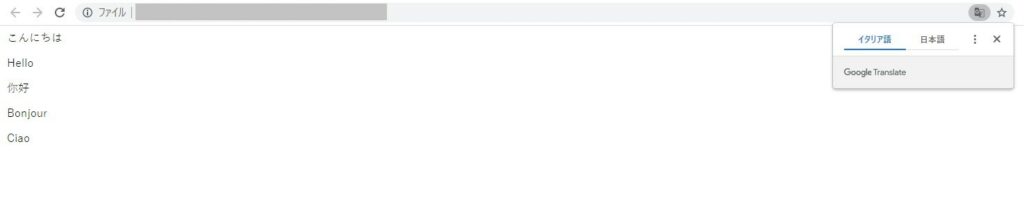
<html lang="it">
<body>
<p>こんにちは</p> <!-- 日本語-->
<p>Hello</p> <!-- 英語-->
<p>你好</p> <!-- 中国語-->
<p>Bonjour</p> <!-- フランス語-->
<p>Ciao</p> <!-- イタリア語-->
</body>
</html>▼ブラウザ表示▼

HTMLページで言語指定をする時の注意点
これまで、lang属性の言語指定は、Googleなどの各ブラウザで自動翻訳するのに有利になると解説しました。
しかし、2016年11月に行われたオンラインカンファレンスで、「Goolgeはlang属性を全く見ていない」ということを発表しています。
そのため、SEO目的としてlang属性を記述する意味は全くありません。
しかし、漢字が多いWebサイトの場合「中国語に翻訳しますか?」という自動翻訳が反応してしまうこともあります。
この時に、一つの対策としてlang属性で日本語を指定する方法がありますので、lang属性は、必ずしも記述する必要はありませんが、記述していても特に問題はないということになります。
多言語サイトには変わりにhreflang属性を指定する
しかし、日本語と英語などの多言語を同Webサイトで切替できるような「多言語サイト」では、代わりにhreflang属性を指定するのが望ましいとGoogleが発表しています。
自治会や外資系企業などのHPで、日本語だけでなく英語、中国語などにWebサイト全体を切り替えて表示させる場合には、hreflang属性による言語指定が必要になります。
日本語でしかコンテンツを載せる意味がないサイトでは、hreflang属性も使用する機会はないでしょう。
Webサイトの目的に合わせてHTMLページの言語指定をしよう!
今回は、HTMLのlang属性で言語を指定する方法を解説しました。
以下は、今回の記事のまとめです。
- lang属性で言語指定すると自動翻訳で有利
- lang属性には、各言語にって指定が異なる
- 多言語サイトや、なぜか翻訳機能が反応する日本語サイト以外はlang属性は必ず必要ではない
- 多言語サイトでは、hreflang属性を指定しよう
必ずしも記述する必要がないと言われているlang属性ですが、勝手に翻訳されてしまう時の対策として記述しておいても問題ないでしょう。
現代よりも、さらに技術が発展すれば、lang属性の言語指定がなくても「ブラウザが勝手に言語を認識してくれる」という時代が到来するかもしれませんね。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























