【API不要】HTMLページにGoogle mapを埋め込む方法|必要なのはURLのコピペだけ

Webサイトを制作している時に、
「WebページにGoogle mapを表示させたいけど、どうやってやるの?」
と思ったことはありませんか?
実際にGoogle mapの表示をやってみようと思ったけど「え?お金がかかるの?APIも必要みたいだし、なんか面倒…」と諦めてしまった方もいるでしょう。
そこで今回は、APIを使わずにGoolge mapをHTMLページに埋め込む方法を解説します!
この記事を読んでわかる内容は以下の通りです。
- APIを使わずGoolge mapを埋め込む方法3パターン
- 埋め込んだGoolge mapをデザインする方法
- Goolge map掲載にお金がかかる、APIが必要と言われている理由
店舗や会社情報などを掲載するのにGoogle mapは欠かせない存在です。
APIだけでなく、お金もかからない方法を解説するので、初心者でも挑戦しやすいですよ。
HTMLページにGoogle mapを埋め込む方法
飲食店や会社、教室などの場所を確認するのに、多くの人がGoogle mapを使用しています。
いざ「今日、話題のあのお店に行ってみよう」と思った時、お店のHPにGoogle mapが掲載されていないと、「またGoogle mapでお店を検索し直すの面倒だし、今日はいいや」と思われてしまうことも…
すでにGoogle mapに場所と名称が登録されているスポットであれば、HTMLページに埋め込むのは以外と簡単ですよ!
今回は、よく利用されている以下3つのパターン別でGoogle mapをHTMLページに埋め込む方法を解説します。
- ルート表示ありの場合
- ルート表示なしの場合
- Google mapへのリンクのみの場合
今HPを持っている方や、これから制作する技術として知っておきたい方は、ぜひ実践してみましょう!
ルート表示ありの場合
ルート表示ありの場合とは、Google mapを掲載する住所までのルートを表示させた地図のことです。
例えば、最寄り駅である「とうきょうスカイツリー駅」からの「東京スカイツリー」までのルートを表示させたGoogle mapを埋め込みたい場合などに利用できます。
目的地まで案内したい場合、最寄り駅やバス停などからのルートを表示するのに「ルート表示あり」のGoogle mapがよく利用されています。
では、どのように埋め込むか解説していきます。
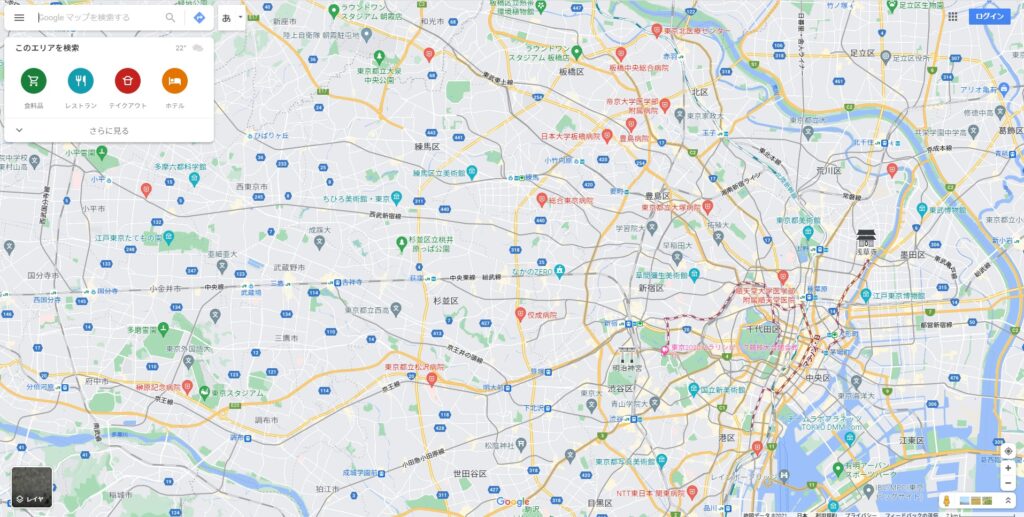
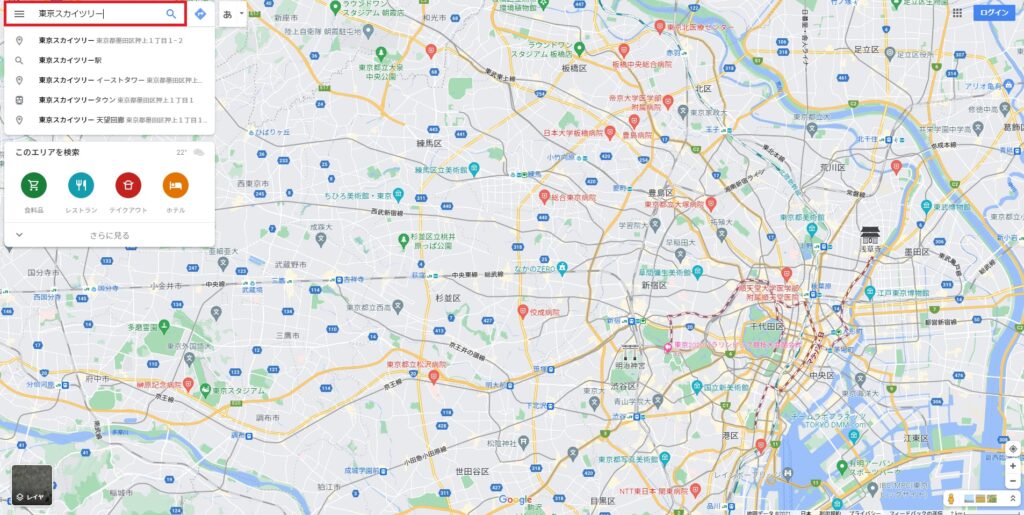
1.Google mapを開く

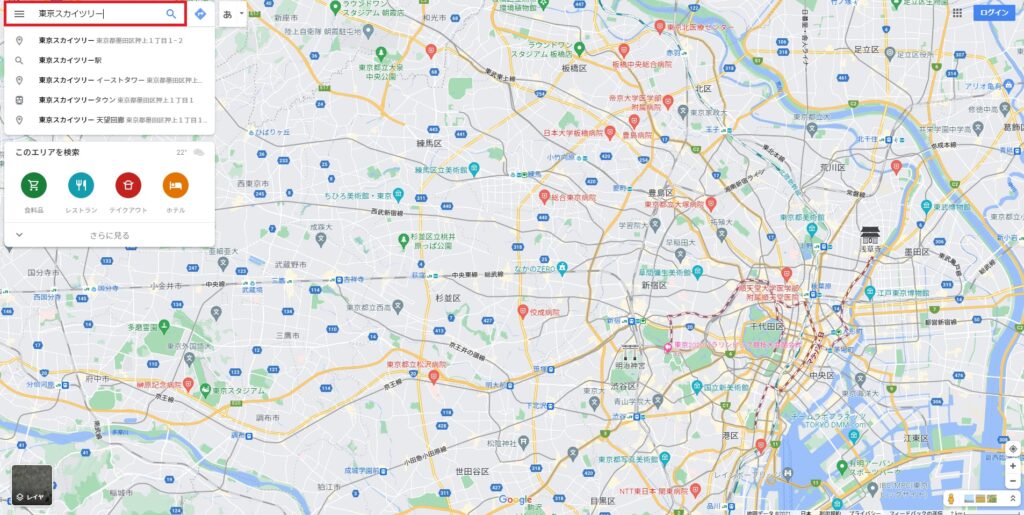
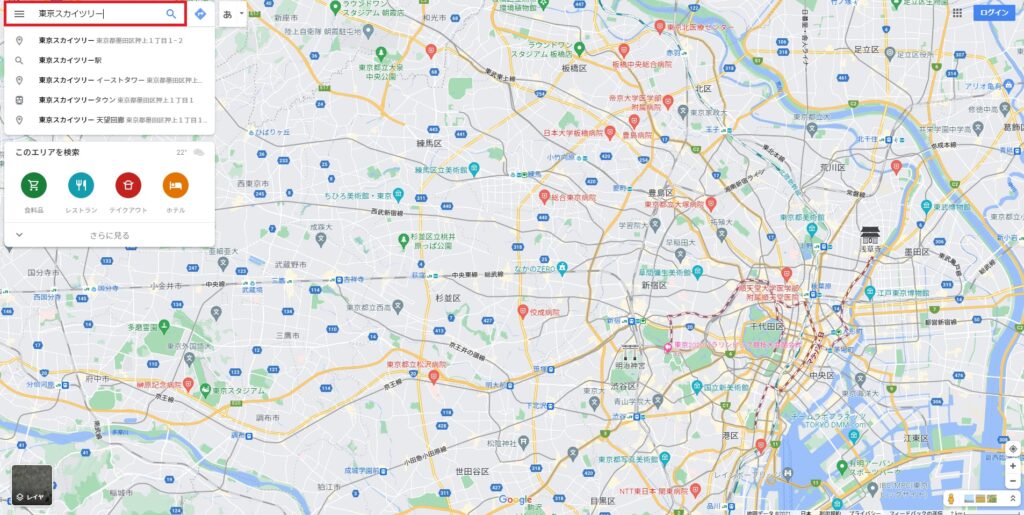
2.Google map左上の入力欄に埋め込みたいスポット名を入力

今回は「東京スカイツリー」をスポットとしました。
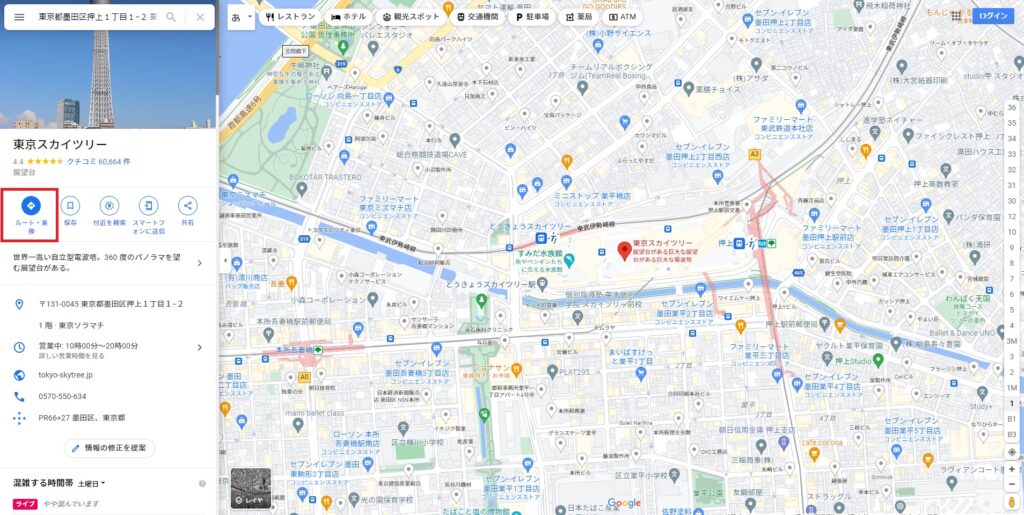
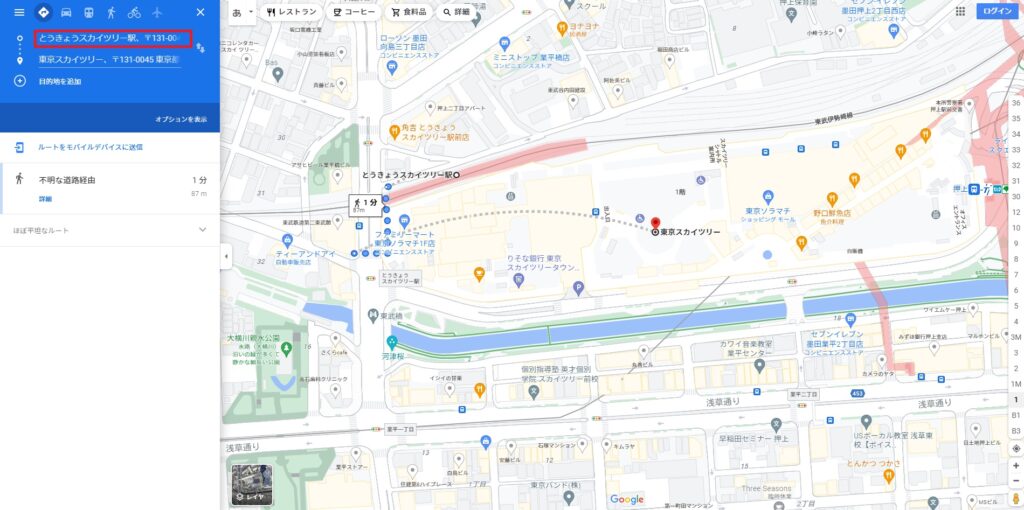
3.表示されたスポットの「ルート・乗り換え」マークをクリック

上記の場合、東京スカイツリーの画像の左下にあります。
4.「出発地」を入力、または地図上でクリック(必要に応じて徒歩や電車などの交通手段も選択します)
今回は、東京スカイツリーの最寄り駅である「とうきょうスカイツリー駅」を出発地に設定します。

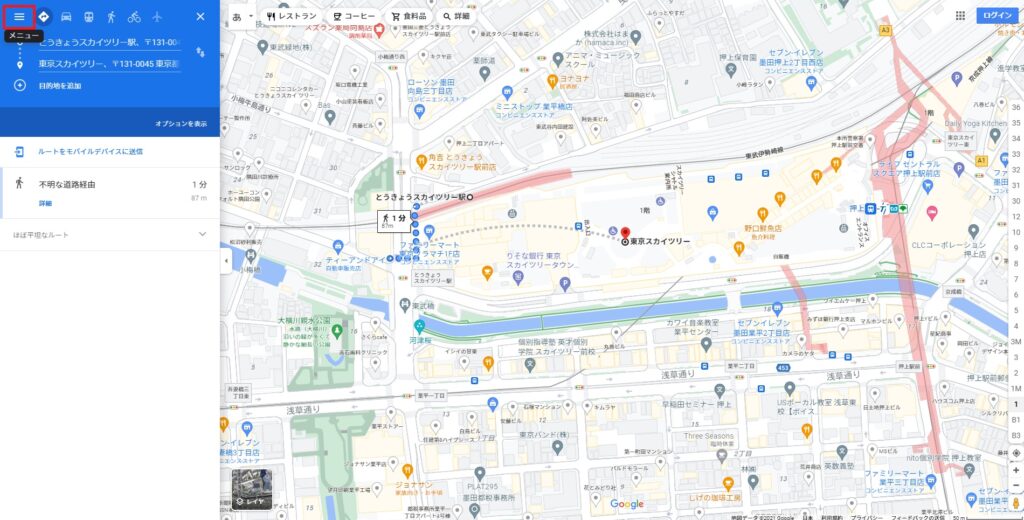
5.左上にある「メニューバー」をクリック

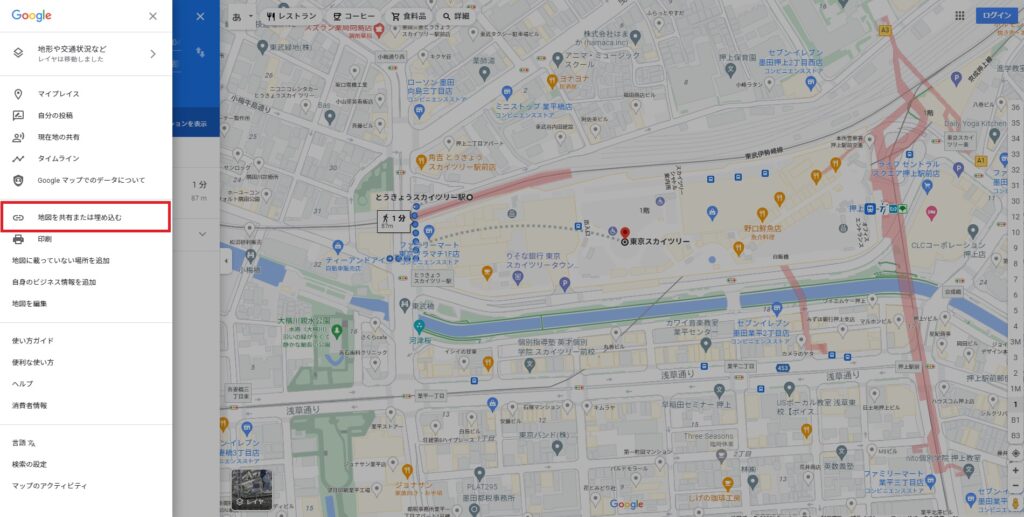
6.表示されたメニュー画面の下側にある「地図を共有または埋め込む」をクリック

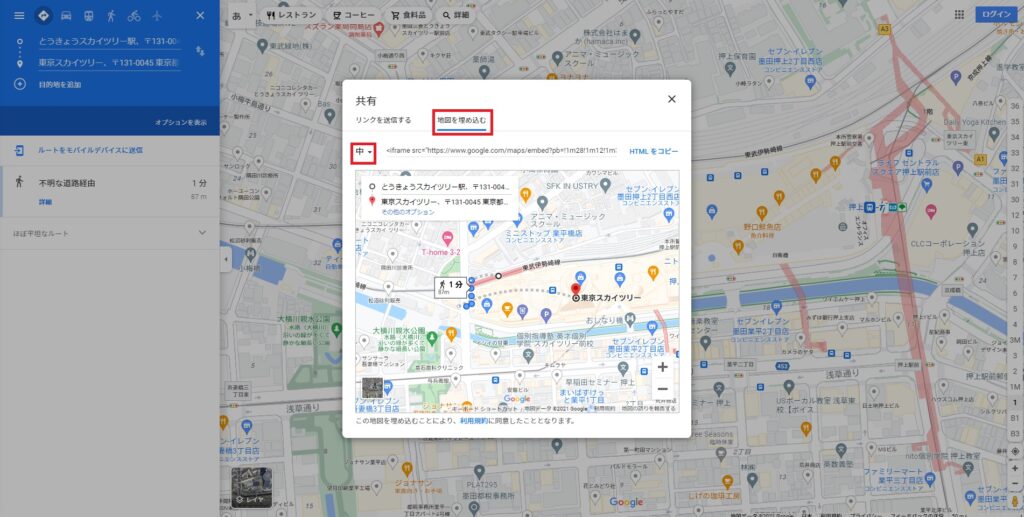
7.「地図プレビュー画面」が表示されます。

8.「地図を埋め込む」と地図のプレビュー画面間のリンクの左にある「中」をクリック

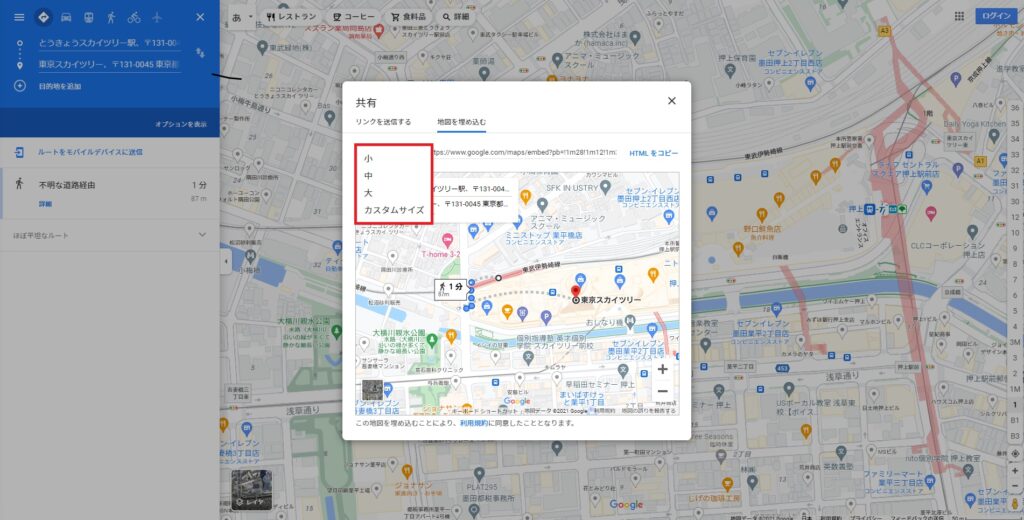
9.「小」「中」「大」「カスタムサイズ」という選択肢から好きなサイズを選択します

これは、Webサイトに埋め込む際の大きさになります。
10.今回は、カスタムサイズを選択します。
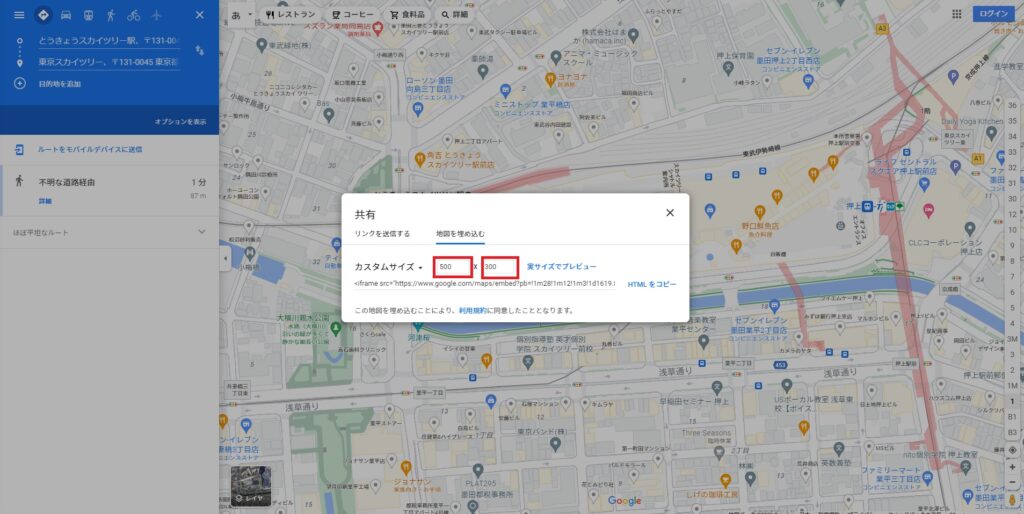
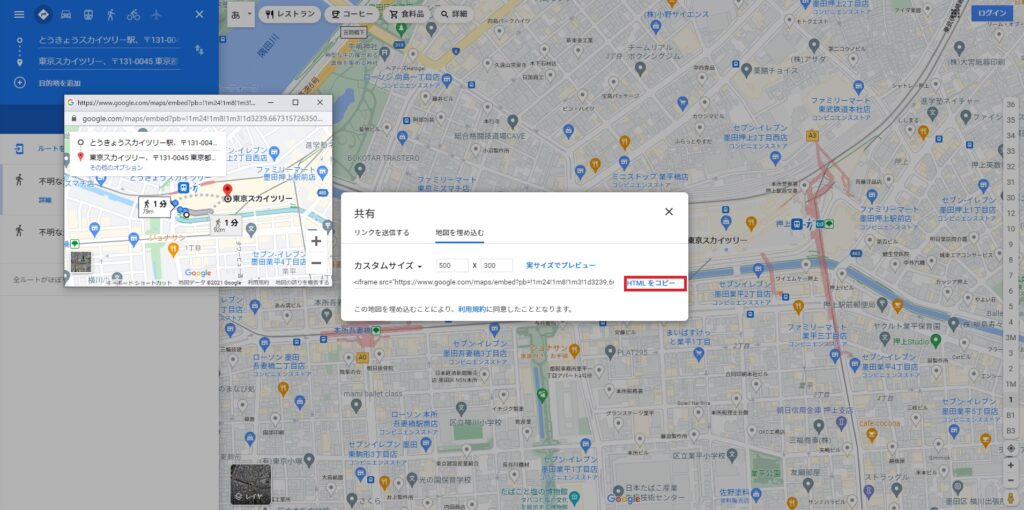
以下の赤枠にWebサイトに表示させたいサイズを入力します。(横幅×縦幅)

今回は、500×300で指定しました。
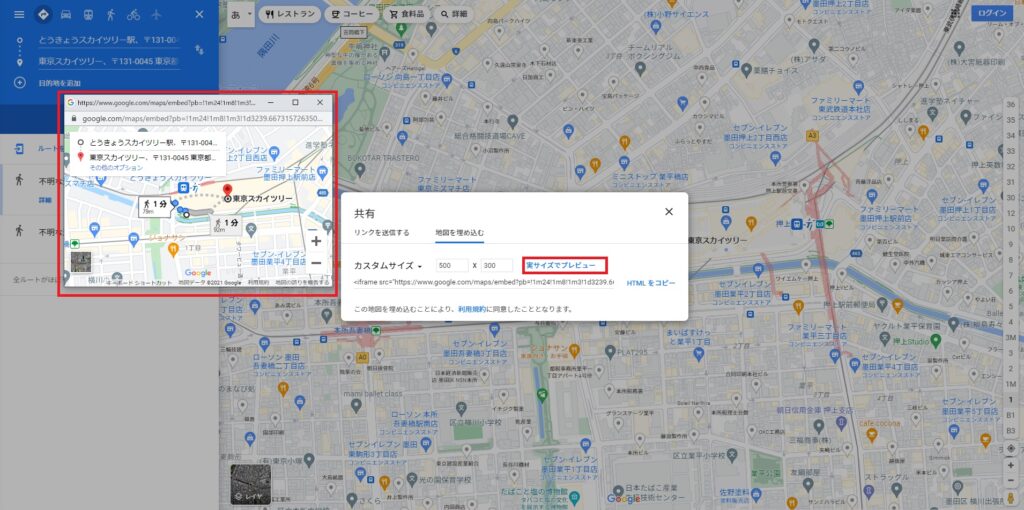
「実サイズでプレビュー」をクリックすると、実際にWeb上で表示されるGoogle mapのサイズを確認することができます。

11.埋め込むGoogle mapのサイズを決めたら「HTMLをコピー」をクリック

12.表示させたい場所にHTMLコードを貼り付けます
<!-- HTMLコード -->
<h2>東京スカイツリー</h2>
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d1619.8314586029835!2d139.8096272718674!3d35.709911798369525!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e6!4m5!1s0x60188ed7294c99e9%3A0x6bf1a5d958b8f0f!2z5p2x5Lqs6YO95aKo55Sw5Yy65oq85LiK77yR5LiB55uu77yRIOOBqOOBhuOBjeOCh-OBhuOCueOCq-OCpOODhOODquODvOmnhQ!3m2!1d35.7104225!2d139.8091541!4m5!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z44CSMTMxLTAwNDUg5p2x5Lqs6YO95aKo55Sw5Yy65oq85LiK77yR5LiB55uu77yR4oiS77ySIOadseS6rOOCueOCq-OCpOODhOODquODvA!3m2!1d35.7100627!2d139.8107004!5e0!3m2!1sja!2sjp!4v1630742236273!5m2!1sja!2sjp" width="500" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>ルート表示なしの場合
ルート表示なしのGoogle map表示は、店舗や会社の場所を表示させるシンプルな表示方法で、様々なWebサイトでよく見かけます。
では、先ほどと同様の「東京スカイツリー」を目的地とし、どのように埋め込むか解説していきます。
1.Google mapを開き、左上の入力欄に埋め込みたいスポット名を入力

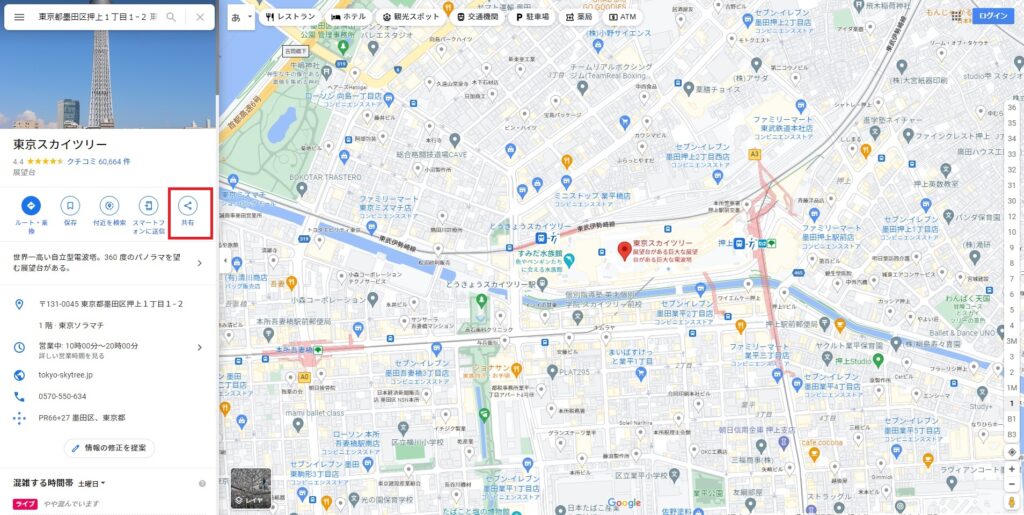
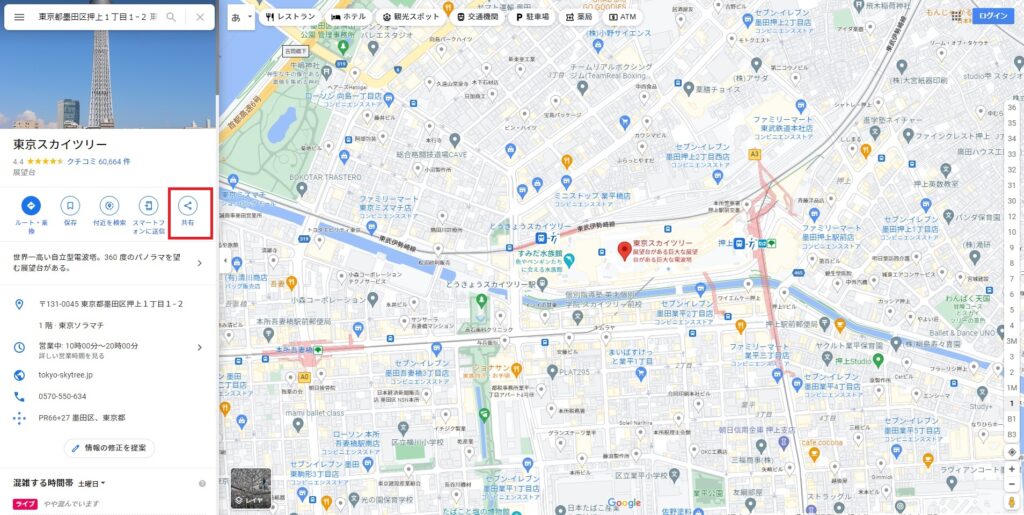
2.表示されたスポットの「共有」マークをクリック

上記の場合、東京スカイツリーの画像の右下にあります。
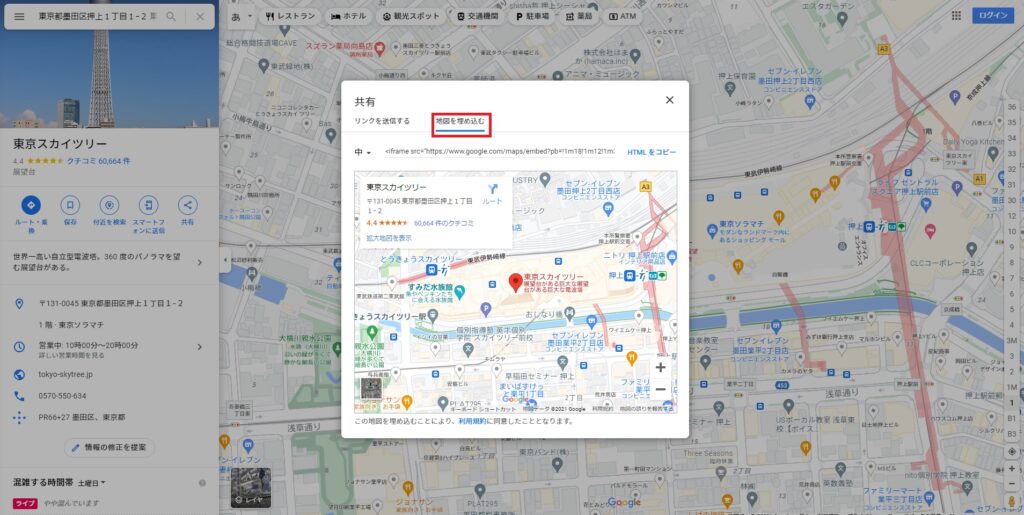
3.「共有」画面が表示されたら「地図を埋め込む」をクリック

この後は、「ルートあり表示の場合」の7~12と同じ方法で埋め込むことができます。
Google mapへのリンクのみの場合
その名の通り、Google mapへのリンクのみを埋め込むための方法で、以下のようなパターンをよく見かけます。
【東京のおすすめスポット】 名称:東京スカイツリー 住所:〒131-0045 東京都墨田区押上1丁目1−2 Google map:https://g.page/TOKYOSKYTREE-official?share 営業日時:年中無休/10時~20時
いくつもお店をピックアップした「おすすめラーメン店〇選!」など、複数のGoogle mapを地図として掲載するのが難しい場合などに便利な方法です。
では、先ほどと同様の「東京スカイツリー」を目的地とし、どのように埋め込むか解説していきます。
1.Google mapを開き、左上の入力欄に埋め込みたいスポット名を入力

2.表示されたスポットの「共有」マークをクリック

上記の場合、東京スカイツリーの画像の右下にあります。
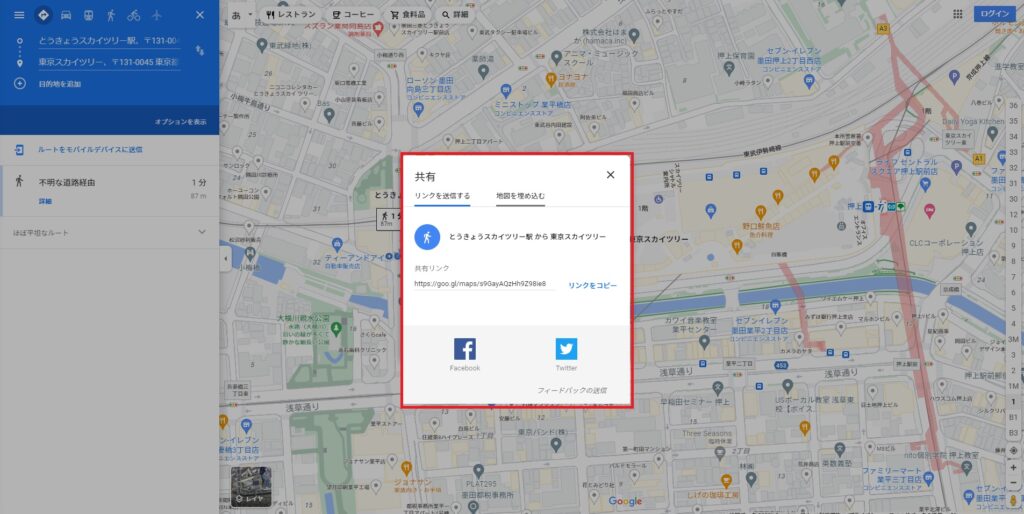
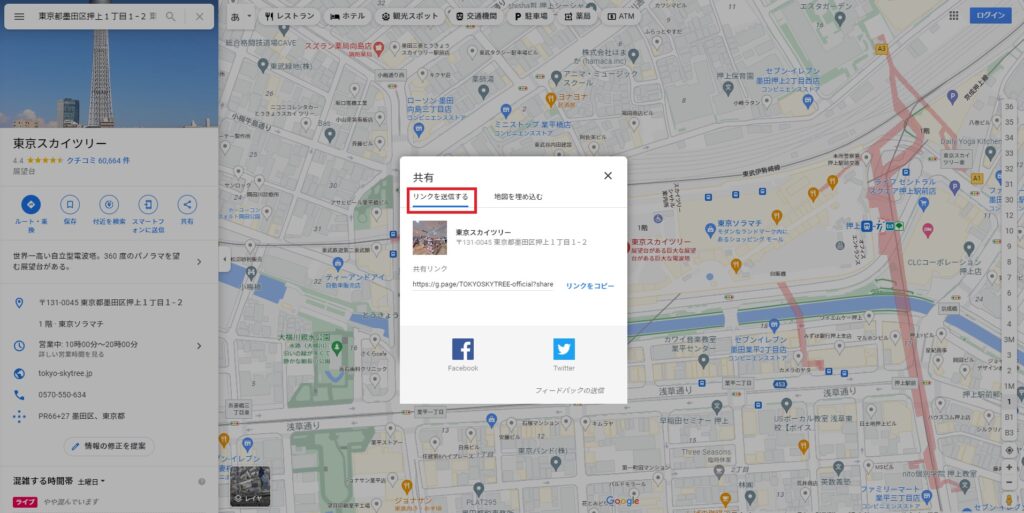
3.「共有」画面が表示されたら「リンクを送信する」をクリック

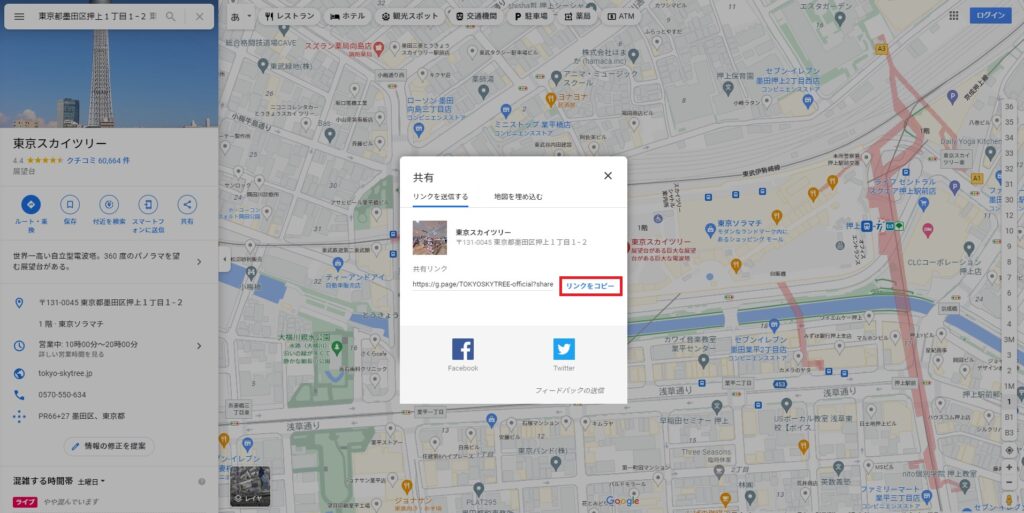
4.右下あたりある「リンクをコピー」をクリック

5.表示させたい場所にHTMLコードを貼り付けます
<!-- HTMLコード -->
<ul>
<li>【東京のおすすめスポット】</li>
<li>名称:東京スカイツリー</li>
<li>住所:〒131-0045 東京都墨田区押上1丁目1−2</li>
<li>Google map:<a href="https://g.page/TOKYOSKYTREE-official?share">https://g.page/TOKYOSKYTREE-official?share</a></li>
<li>営業日時:年中無休/10時~20時</li>
</ul>
HTMLページに埋め込んだGoogle mapをカスタマイズしてみよう!
最初に埋め込むGoogle mapのサイズは「カスタムサイズ」を指定することで、自由に設定できますが、レスポンシブ対応などで細かい設定をしたい時は、自分でカスタマイズする必要があります。
Google mapのレスポンシブ対応サイズは、CSSで設定することが可能です。
画面サイズごとに、一つずつサイズを指定するのは大変なので、縦横比を維持したまま画面サイズに応じてレスポンシブサイズになるように設定しておきましょう。
<!-- HTMLコード -->
<h2>東京スカイツリー</h2>
<div class="iframe-wrp">
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d1619.8314586029835!2d139.8096272718674!3d35.709911798369525!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e6!4m5!1s0x60188ed7294c99e9%3A0x6bf1a5d958b8f0f!2z5p2x5Lqs6YO95aKo55Sw5Yy65oq85LiK77yR5LiB55uu77yRIOOBqOOBhuOBjeOCh-OBhuOCueOCq-OCpOODhOODquODvOmnhQ!3m2!1d35.7104225!2d139.8091541!4m5!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z44CSMTMxLTAwNDUg5p2x5Lqs6YO95aKo55Sw5Yy65oq85LiK77yR5LiB55uu77yR4oiS77ySIOadseS6rOOCueOCq-OCpOODhOODquODvA!3m2!1d35.7100627!2d139.8107004!5e0!3m2!1sja!2sjp!4v1630742236273!5m2!1sja!2sjp" width="500" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>/* CSSコード */
.iframe-wrp {
position: relative;
width: 100%;
padding-top: 75%; /* = height ÷ width × 100 */
}
.iframe-wrp iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Google mapが表示されなくなる!?APIが必要になるケースを解説
Google mapの埋め込みが億劫になってしまう原因として、「APIの取得が面倒」「お金をかけたくない」といったことが挙げられます。
では、なぜこのようなことが言われているのでしょうか?
今回は、無料かつAPI不要の簡単な方法を紹介しましたが、実は、場合によってAPIや費用が必要になるケースがあります。
【APIが必要になるケース】
- 座標(緯度・経度)数値を設定しての地図表示
- カスタムマーカーや吹き出しの表示
- 地図のカラー表示
- 地図に表示する情報量の選択
また、2018年にGoolgeが「Google mapAPIの利用には、クレジットカードの登録が必要」などの発表をしましたが、上記のような地図を表示しない限り、クレジットカードの登録は必要ありません。
よく誤解してしまう方が多いのですが、Google mapを埋め込んでWebサイトに表示するだけならAIPも費用も必要ありません。
地図そのものをサービスとして使用していない限り、今回ご紹介した埋め込み方法で問題ないので、安心してGoogle mapを使用できますよ。
お金もAPIも必要ない!大体は無料&コピペで簡単にGoogle mapを法事できる
今回は、APIを使わず、費用もかけずGoogle mapをHTMLページに埋め込む方法を解説しました。
以下はこの記事のまとめです。
- Google mapの埋め込みには、ほとんどの場合APIもお金も必要ない
- Google mapの「共有」機能を使えば、コピペで簡単に埋め込みできる
- 地図をサービスとして利用している場合にはAPIや費用が必要
Google map上に会社やお店の場所が明記されていると、ユーザーが信頼できる情報になります。
以外と簡単に埋め込むことができるので、Google map有効活用しましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!