【CSS】グラデーションの指定方法まとめ!CSS transitionを使って背景・文字への適用とコピペで使えるサンプル集

CSSでホバー時やクリック時の動きをを調整できるプロパティがtransitionプロパティです。
transitionプロパティは、CSSで再現する動きの早さを簡単に設定することができます。
animationプロパティほど細かい設定は出来ませんが、transitionプロパティは簡単に使えるのでホバー時の動きを制御するのにおすすめです。
今回はこのCSSのtransitionプロパティについて、コードの書き方から使い方など詳しく解説していきます。
記事後半では、transitionが効かない時の対処法も紹介するので最後までご覧ください。
CSSのtransitionとは
transitionとは、英語で移り変わりや変化、変わり目などを意味します。
CSSのtransitionプロパティは英語の意味と同じで、簡単なアニメーションの変化を調整する働きを持っています。
特に使用される場面が、マウスカーソルをホバーした時のアニメーションです。カーソルをボタンの上に乗せたら色が変わる表現はよく目にします。
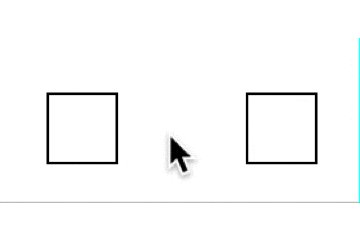
例として、下記の2つ四角形にカーソル当てた時の挙動を紹介します。

左がtransitionプロパティの指定が無い状態で、右がtransitionプロパティを使用しています。
transitionプロパティを使うことで、変化の速さやリズムを変えることができます。
transitionプロパティを使用して、手軽に表現の幅を広げましょう。
CSS transitionプロパティの書き方
CSSのtransitionプロパティの書き方は2種類の方法があります。
- 細かい設定ごとに分けて指定する方法
- 1行でまとめて記載する方法
どちらも覚えておくことで、transitionプロパティを使いこなせるようになります。それぞれ解説します。
細かい設定ごとに分けて指定する方法
CSSのtransitionプロパティを使う際に、時間や次のアニメーションへの待ち時間などを指定することができます。
どこを変えて、どのくらいの時間をかけて、どのくらいの速さでアニメーションをするかなど、指定できる数は4つあります。
transitionで指定する4つのプロパティは、
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
それぞれ簡単に解説します。意味がわかれば、アニメーションの表現は広がります。
transition-propertyプロパティ
transition-propertyは、トランジション効果を付けたい場所を指定するプロパティです。
下記の例では、背景色が変更される際にトランジションが適用されます。
〇〇{transition-property:background-color;}複数のプロパティにトランジション効果を付けたい場合は、
〇〇{transition-property:all}を記載します。
transition-propertyを省略した場合には、allが適用され、変化するプロパティ全てにトランジション効果が付与されます。
transition-durationプロパティ
transition-durationを指定することにより、要素の変化が終了するまでの時間を指定できます。
例えば、カーソルをホバーした際に1秒かけて背景色を変化させたいとします。その場合のコードは、
〇〇{transition-duration:1s;}単位はs(秒)もしくはms(ミリ秒)がありますが、s(秒)を使用することが多いです。
0.5秒を指定したい時には、
〇〇{transition-duration: 0.5s;}もしくは、
〇〇{transition-duration: .5s;}上記のように0を省略することも可能です。
transition-timing-functionプロパティ
transition-timing-functionは、変化する際の速さの変化を指定することができます。自由自在ではないですが、変化速度を変更するプロパティを知っていると表現方法の幅が広がります。
ここでは、主に使用するプロパティに絞って紹介します。
| ease | 最初と最後がゆっくり変化します。初期値 |
| ease-in | 最初はゆっくりと動き、少しずつ早くなります |
| ease-out | 最初が早く、後からゆっくり動きます |
| ease-in-out | easeと同様に最初と最後が変化します。 |
| linear | 最初から最後まで一定の速度で変化します |
transition-delayプロパティ
transition-delayプロパティは、変化を開始するまでの時間を指定します。
例えば、ホバーしてから1秒後に変化を開始したいのあれば、
〇〇{transition-delay:1s;}単位はs(秒)もしくはms(ミリ秒)がありますが、s(秒)を使用することが多いです。
指定しない場合は、0sとなりすぐにアニメーションが開始されます。
transitionプロパティ(ショートハンド)
今まで紹介してきた4つのプロパティを1行にまとめて記載します。
順番に指定はありませんが、transition-delayとtransition-durationは先に記述した方がtransition-delayと認識されます。
例えば、
〇〇{transition:width 1s ease 2s;}であれば、1sがtransition-delayとなります。
しかし、transition-delayとtransition-timing-functionを省略した書き方も使うことがあります。下記に例を示します。
〇〇{transition:1s all;}これだけでもアニメーションの表現を変えることができます。
通常、transitionはこのショートハンドを使用することが多いですが、それぞれのプロパティを知ることでさらに理解が深まります。こんなものがあるとだけでも知っておきましょう。
CSS transitionプロパティが効かない原因
CSSのtransitionを使おうとしても、効かないことがあります。
効かない原因として代表的な3つを紹介します。
- transitionを記載する場所が違う
- transformにtransitionを効かせたい時に、インライン要素が対象になっている
- transitionを効かせいアニメーションにdisplayを使用している
原因を特定して、transitionプロパティを活かしましょう。
一つずつ解説します。
transitionを記載する場所が違う
transitionプロパティは基本的に、アニメーションさせるクラスに対して記載します。
例えば、
.button{
width:100px;
height:30px;
transition:1s all;
}
.button:hover{
background-color:blue;
}しかし、思ったとおりに動かない人は:hoverにtransitionを記載していることがあります。
.button{
width:100px;
height:30px;
}
.button:hover{
background-color:blue;
transition:1s all;
}
上記のように:hoverにtransitionを指定すると、カーソルをホバーした際にはtransitionが適用されますが、カーソルを対象から離す際にはtransitionは効かなくなります。
transitionはアニメーションさせたいクラスに指定するように注意しましょう。
transformにtransitionを効かせたい時に、インライン要素が対象になっている
transformプロパティは、要素を上下左右へ移動させたり、回転させたい時に使用します。
transformプロパティを使う時は、必ずと言っていいほどtransitionプロパティを併用するので覚えておきましょう。
問題は、このtransformプロパティはインライン要素には効かないということです。
transformプロパティが効かないということは、transitionプロパティを記載しても動作はしないので、エラーのように感じます。
この対処法としては、インライン要素をインラインブロック要素かブロック要素へdisplayプロパティを使用して変更しましょう。
transitionを効かせいアニメーションにdisplayを使用している
何も無いところからホバーやクリックをすると要素が出現するアニメーションを作りたいときによく使用するのが、
display:none;から
display:block;へ変更する方法です。
しかし、transitionは基本的にdisplayプロパティには効かないような仕様になっています。
この場合は、displayを使用するのではなくopacityとvisibilityを併用することでtransitionを効かせることができます。
CSSのtransitionとanimationの違い
CSSでアニメーションを制御するプロパティとして、transitionとanimationの2つがあります。transitionとanimationの違いをみていきます。
- transitionはホバーするなどの動作が動きのスタートとなる
- transitionは、アニメーションが終わったら元の状態に戻る
反対にanimationは、
- animationは、アニメーションのスタートを設定できる
- ずっとアニメーションを続ける設定ができる
transitionはシンプルなアニメーションの制御が可能。animationは複雑なアニメーションの制御が可能と覚えておくと良いでしょう。
transitionプロパティ:まとめ
現在のWebサイトは、動きがあるのが当たり前であり、アニメーションの制御を覚えることは必須です。
transitionプロパティは、簡単なアニメーションを使う時に高頻度で使用します。
transitionプロパティの基本的な書き方はショートハンドを使用することが多く、
〇〇{transition:width 1s ease 2s;}と記載します。
transitionプロパティがうまく効かない時の原因は、
- transitionを記載する場所が違う
- transformにtransitionを効かせたい時に、インライン要素が対象になっている
- transitionを効かせいアニメーションにdisplayを使用している
この3つが主となるので、チェックしておきましょう。
transitionとanimationの違いは、
- transitionはシンプルなアニメーションの制御が可能
- animationは複雑なアニメーションの制御が可能
2つの違いを理解して、使い分けましょう。
transitionプロパティを使いこなして、新しい表現方法を習得しましょう。どうしても理解できない、行き詰まった時には無料相談に足を運んでください。