【 CSS 】色を変える方法と色の指定方法を初心者にもわかりやすく解説

今回のテーマは、CSSの色。
現在のWebサイトやWebアプリケーションは多彩に色が使われており、Webサイトの色を制御するのに必要なのがCSSです。
文字色や背景色、線の色までCSSで設定することができます。
今回の記事では、その文字色や背景色などを変える方法と指定する色の記載方法を解説します。色の指定は簡単なように思えますが、実際にはとても複雑です。
色の表現方法や指定方法を知ることで、今後様々な案件で役立つことは間違いありません。
記事後半では詳しい設定方法や色の探し方なども紹介していますので、最後までご覧ください。
CSSで色を変える方法
まずはCSSで文字や背景、線の色を変更する方法を紹介していきます。それぞれにプロパティが存在するので、確認しておきましょう。
文字色
文字色の変更は基本中の基本です。色を変更する場所としては一番使われます。
文字色を変えるコードは、
CSS
〇〇{
color:red;
}英語と同じように色を変えたい要素に対して、「color」を指定するだけです。
上記のコードでは値がredになっていますが色の値には表現方法が数種類あります。色の表現方法については、記事後半で解説します。
簡単なコード例を紹介します。
HTML
<p class="iro">文字の色を変えます</p>CSS
.iro{
color: red;
}文字の色を変えます
上記のように、colorを指定するだけで文字色を変えることが出来ます。
文字の一部分だけ色を変える方法も紹介します。
HTML
<p class="iro">文字の<span>色</span>を変えます</p>CSS
.iro{
color: black;
}
.iro>span{
color: red;
font-weight: bold;
}上記のようにHTMLのspanタグをうまく使用することで、文章中の一部分の色を変えることができます。
ちなみに、上記のコードでは色を変えて、font-weightで文字を太くしています。このような表現は、Webサイトを作成する上で頻繁に使われるので覚えておきましょう。
背景色
背景色の変更も頻出するプロパティです。ブロックを見やすくしたり、目立たせる役割を持ちます。
背景色を変えるコードは、
CSS
〇〇{
background-color:red;
}背景という意味のbackgroundにcolorを付けるだけです。
簡単なコード例を紹介します。
HTML
<div class="haikei">
背景色を変えるよ
</div>CSS
.haikei{
background-color: rgb(196, 188, 188);
}上記のコードで横幅いっぱいに背景色をrgb(196,188,188)に変更することが出来ます。rgb()は色を数値で表したものです。詳細については、記事後半で紹介します
background-colorは、実務でも多く使われます。背景色はデザインにおいて重要な役割を担うからです。難しくはないので、覚えておきましょう。
線の色
線の色の指定方法はショートハンドで使われることが多いです。
線の色を変えるコードは、
CSS
〇〇{
border:1px solid #ec2e67;
}これで〇〇の要素の上下左右に#ec2e67の色の線を引くことができます。
簡単なコード例を紹介します。
HTML
<div class="sen">
線の色を変えるよ
</div>CSS
.sen{
border:3px solid #2372b3;
margin: 20px;
padding: 20px;
}線の色を変えるよ
上記ではsenクラスの上下左右に3pxの太さで、色が#2372b3の実線を引くことができます。
線の色だけ変更したい場合には、
CSS
.sen{
border-color:#7f2fc0;
}線の色を変えるよ
border-colorで色だけを指定することにより、線の色を変更出来ます。
他にも影の色やロゴの色など、CSSで色を変更できる部分はたくさんあります。
色は要素を目立たせるなど、デザインを整えるためにも必須のアイテムです。CSSで様々な要素の色の変更方法は必ずマスターしておきましょう。
CSSで色を指定する方法
ここまでは、要素の色を変更する方法を紹介してきました。変更方法を紹介する中で色の指定方法いくつか使いました。
ここからは、その色の指定方法について詳しく解説していきます。
CSSで色を指定する方法は大きく分けて3つあります。
- カラーネーム
- #rrggbbの16進数
- rgb(r,g,b)の10進数
それぞれの記載方法やメリット、デメリットなどを交えて紹介していきます。
カラーネームで色を指定する
カラーネームとは、色を英語で表記して指定する方法です。
簡単な例を見ながら解説します。
HTML
<p class="iro">文字の<span>色</span>を変えます</p>CSS
.iro{
color: black;
}
.iro>span{
color: red;
font-weight: bold;
}カラーネームとは、上記CSSコード内のblackやredのことを指します。指定方法としては一番簡単かもしれません。
色指定をカラーネームにするメリット
色指定をカラーネームにする最大のメリットは、
- コードから色を読み取りやすい
- 普段から使われるredやblueで指定できるので、記述もスムーズに行うことが出来る
カラーネームがCSSで色を指定する際に一番シンプルで記述しやすいです。シンプルであるが故のデメリットもあります。
色指定をカラーネームにするデメリット
カラーネームのデメリットは、
- 色の微調整ができない
- 英語記載なのでスペルミスを起こす可能性がある
カラーネームは詳細を変えることが出来ないことが一番のデメリットです。記述は簡単ですが、色の設定は複雑になることが多いので、カラーネームを使う機会は少ないです。
#rrggbbの16進数で色を指定する
#rrggbbを解説して行く前に、ここからrgbという表現がたくさん出てくるので簡単に紹介していきます。
rgbのrはred、gはgreen、bはblueのことを指してします。この3色の割合で7216色を表現することができます。rgbはコンピュータやディスプレイ上で色を表現する際に使われます。
ちなみに、紙などに印刷するときにはrgbではなく、CMYKで色が表現されます。シアン・マゼンタ・イエロー・キープレートの頭文字を取っています。
WebサイトやWebアプリケーションを作成する際の色はrgbを使って様々な色を表現することを覚えておきましょう。
ここから#rrggbbの記載方法を紹介していきます。
まずは簡単なコード例を示します。
CSS
.rrggbb{
background-color: #ff0000;
}
#rrggbbで記載する際は、0~fをrgbのそれぞれの割合で指定していきます。
上記のコードでは、redを表現したいので、rの割合が高く、他のgbの割合は0となります。
もしgreenを表現したいのであれば、
CSS
.rrggbb{
background-color: #00ff00;
}
rbの割合を0として、ggにffを記載するとgreenとなります。
紫の色を表現したい時には赤と青を混ぜる必要があるので、rとbの割合を増やすことで色を再現出来ます。
CSS
.rrggbb{
background-color: #ff00ff;
}
黒を表現する際には、
CSS
.rrggbb{
background-color: #000000;
}
rgb全ての割合を0にすることで、黒を表現できます。
白は黒と逆となり、rgb全てにfを指定することで表現できます。
このように、#rrggbbは赤と緑、青の3色の割合を調整しながらたくさんの色を表現することができます。
全ての色のコードを覚える必要はありません。記事後半で、色の探し方や調整方法を紹介しますので安心してください。
色指定を#rrggbbにするメリット
色指定を#rrggbbにする最大のメリットは、細かい色の設定が可能ということです。
赤と緑、青の色をそれぞれ少しずつ調整して表現することが可能なので、非常に細かいところの色の差を調整することができます。
色指定を#rrggbbにするデメリット
#rrggbbにするデメリットは、
- コードだけでは何色を示しているかがわかりにくい
- 少しの数字のズレで違う色が表現されてしまう
#rrggbbは細かい色の違いを表現できる一方、コードだけを見ても何色なのかを理解するのに時間がかかります。エディタによっては色の例を横に表示してくれますが、パッと見た感じは何色かは判断出来ません。
さらに、数字と英語を混ぜ合わせて表現するため、ちょっとの記載ミスで違う色を抽出してしまいます。
#rrggbbはデメリットが大きいように感じますが、細かい色の指定が可能なため、Webサイトを作る際には一番使われています。
rgb(r,g,b)の10進数
#rrggbbと同じようにrgbの値を指定して色を表現するのですが、10進数の方が初心者にはわかりやすいかもしれません。
#rrggbbは0〜fを指定するのに対して、10進数は0〜255の整数で指定していきます。
16進数と同じように簡単なコードを紹介しながら解説します。
CSS
.rgb{
background-color: rgb(255,0,0);
}
上記のコードのように、赤を表現したい場合は、redの値を最大値である255に指定することで表現できます。
では、青を表現したい時はどうしたら良いでしょうか。
コードを見ていきましょう。
CSS
.rgb{
background-color: rgb(0,0,255);
}
blueの割合を最大の255にすることで表現することが出来ます。
黒を指定したい場合は、
CSS
.rgb{
background-color: rgb(0,0,0);
}
rgbの値すべてを0にすることで黒になります。
白は黒と逆にすべての値を255にすることで表現できます。
このようにrgbを10進数で表現することができます。初心者のうちは、こちらの10進数を使用したほうがイメージが付きやすいでしょう。
10進数以外でも指定する方法があります。
rgbを%で指定する
rgbは整数だけでなく、0〜100%で指定することも可能です。
今回も赤を例として表現していきます。
CSS
.rgb{
background-color: rgb(100%,0%,0%);
}
%で指定するとわかりやすいです。
それでは、rgbそれぞれを50%としてみましょう。
CSS
.rgb{
background-color: rgb(50%,50%,50%);
}
グレーになりました。全ての値が0%の時は黒となり、全ての値が100%の時には白となるので、全ての値が50%となるとグレーになるのです。
このように、rgb(r,g,b)で指定する場合は、整数と%での記述が可能となります。しかし、%で指定する機会は少ないので、%でも指定できることだけでも知っておきましょう。
その他の色の指定方法
その他の色の指定方法としてhslがあります。hslとはhue,saturation,lightnessの頭文字を取った指定方法です。
hueには色相、saturationには彩度、lightnessには輝度を指します。
色相は0〜359の数値、彩度と輝度は0~100%で指定します。
hslもあまり使うことはありませんので、このような指定方法があるということだけ覚えておきましょう。
色を指定する際の注意点
ここまで、CSSで色を指定する方法について解説してきました。ここで、CSSを記載していく上で注意するべき点を紹介します。
CSSで色を指定する際の注意点としては、
- 色の指定方法が一つのサイトでバラバラ
- 異なる色を使い過ぎない
- スペルミスや英数字の入力ミス
注意点を知っておくことで、CSSの保守性や拡張性を保つことができるので、必ず把握しておきましょう。
それでは、注意点についてそれぞれ詳しくみていきます。
色の指定方法が一つのサイトでバラバラ
記事の前半で解説したように、色の指定方法は数種類あります。
WebサイトやWebアプリケーションを作成する際には、一つの記載方法に統一するようにしましょう。
理由としては、後からコードを見直したり、修正するときに見やすくなります。
一般的には、#rrggbbの16進数で指定している場合が多いように感じます。迷った際には、#rrggbbで記載するようにしましょう。
異なる色を使い過ぎない
Webデザインを意識するときに気を付けるべきこととして、色の使いすぎがあります。複数の異なる色を使うことで、逆に見にくくなることが多いからです。
基本的には、一つのWebサイトで3色程度に留めておきましょう。そうするといい感じにまとまる場合が多いです。色の探し方については、記事後半で紹介します。
スペルや英数字の入力ミス
CSSで色を指定する際に一番注意しないといけないのが、入力ミスです。カラーネームであればスペルミス、#rrggbbやrgb()であれば、英数字の入力ミスに注意が必要です。
特に、#rrggbbとrgb()は少しの数字の違いで全く違う色になってしまうことがあります。
入力した色のコードと、表示されている色を確認しながらコーディングするように心掛けましょう。
色を確認する方法
他のWebサイトを見ていて、この色を使いたいなと思う時があります。ここでは、その色のコードを知るための方法を紹介していきます。
色のコードを知る方法は、
- GoogleChromeの拡張機能を使う
- GoogleChromeの検証機能を使う
CSSを学習していく上では、GoogleChromeは欠かせない存在になるので必ずダウンロードしておきましょう。
それでは、それぞれの方法を詳しく解説していきます。
GoogleChromeの拡張機能を使う
GoogleChromeには、便利な拡張機能がたくさん搭載されています。その中には、色のコードを拾い上げてくれる拡張機能も存在します。
今回紹介する拡張機能は、ColorZillaです。
このColorZillaは、拡張機能を有効にして、マウスカーソルを参考にしたい色の上に持っていくだけで色の#rrggbbをコピペしてくれる最高のツールになります。
簡単な使い方を紹介します。
まずは、ColorZillaを検索してダウンロードしましょう。
ダウンロードが終わったらGoogleChromeを立ち上げます。GoogleChromeの右上に下記の画像のようにスポイトが現れます。

なければ、右上のパズルのピースの形をした部分から拡張機能を有効化しましょう。
有効化が出来たら、このスポイトを押します。すると、

このような画面が現れますので、一番上の「Pick Color From Page」を押して、抽出したい色の上にマウスカーソルを持っていき、クリックすることで色のコードをコピーすることが出来ます。
コピーされたコードは#rrggbb形式ですので注意が必要です。
GoogleChromeの検証機能を使う
次にGoogleChromeの検証機能を使って、他サイトの色を抽出する方法を紹介します。
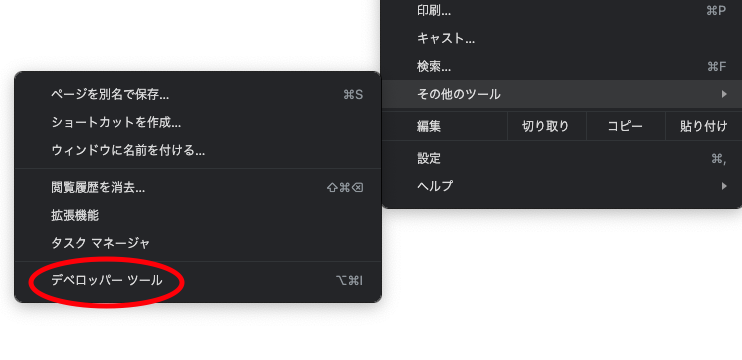
色のコードを知りたいサイトに訪れます。そして、右クリックを押して検証を押すか、画面右上の三点ドットを押して、その他のツールからデベロッパーツールを選択して、検証機能を立ち上げましょう。

検証機能が立ち上がったら、左上の矢印ボタンを押して、ピックアップしたい色の要素にマウスを持っていきクリックしましょう。

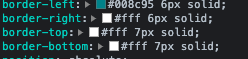
クリックすると、検証機能の右側にCSSが出てきます。そこに、カラーコードが記載されています。
下の画像は例です。

このように、検証機能や拡張機能を使うことで、他のサイトの色を研究することが出来ます。検証機能はこれからCSSを学習していく上では欠かせない機能になってくるので、GoogleChromeは普段から使用して、慣れておくことをおすすめします。
色の探し方
WebサイトやWebアプリケーションを作成する際に最初に困るのが色の配色です。ここでは、その基本となる色を探す方法を紹介します。ここはWebデザインの部分になるので参考までに。
色を探す方法は3つあります。
- 配色のWebサイトを参考にする
- Webデザインが集まったサイトやアプリを活用する
- 広告などを参考にする
それぞれの色の探し方を紹介します。
配色のWebサイトを参考にする
色を探す際に配色を紹介しているWebサイトを参考にすることがあります。
色をイメージや雰囲気から探すことも可能で、色の選択に困った際にはとても役に立ちます。
色を探す時のおすすめのサイトは、
- 配色の見本帳
- 原色大辞典
- Adobe Color
他にも色を探せる良いサイトは多数ありますが、上記の3つのサイトは見やすく、イメージの色を探しやすいので、是非参考にしてください。
Webデザインが集まったサイトやアプリを活用する
色を探す方法として、インターネット上に存在するオシャレなWebサイトを参考にすることがあります。
作りたいWebサイトと同じような雰囲気のサイトは必ずインターネット上にあるので探して見てください。
オシャレなWebサイトを探す方法としておすすめなのが、Pinterestを活用する方法です。
Pinterestには、オシャレなサイトやデザインが掲載されており、探したい色をキーワードで絞って探すことも可能です。
Pinterestは、スマホアプリにもあるのでスキマ時間に覗いてみてください。
広告などを参考にする
色を探すのに役立つのはインターネット上だけではありません。
電車やデパートなどにある紙媒体の広告を参考にするのも一つの方法です。細かい色の真似をすることは出来ませんが、配色などを学ぶことは可能です。
オシャレな広告を見つけた時には、写真を撮って記録しておくことで後から見返すことができるのでおすすめです。
色の表現方法の例を一部公開
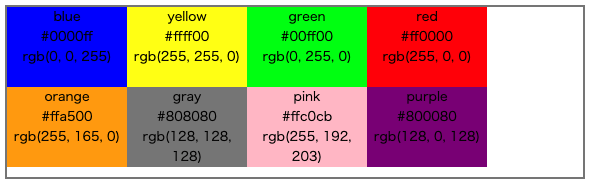
最後に色の表現方法の例をHTMLとCSSのコードを使って紹介します。今回は、単色のみですが組み合わせによりたくさんの色を表現できることは覚えておきましょう。
HTML
<div class="oya">
<div class="one">blue<br>#0000ff<br>rgb(0, 0, 255)</div>
<div class="two">yellow<br>#ffff00<br>rgb(255, 255, 0)</div>
<div class="three">green<br>#00ff00<br>rgb(0, 255, 0)</div>
<div class="four">red<br>#ff0000<br>rgb(255, 0, 0)</div>
<div class="five">orange<br>#ffa500<br>rgb(255, 165, 0)</div>
<div class="six">gray<br>#808080<br>rgb(128, 128, 128)</div>
<div class="seven">pink<br>#ffc0cb<br>rgb(255, 192, 203)</div>
<div class="eight">purple<br>#800080<br>rgb(128, 0, 128)</div>
</div>CSS
.one{
background-color:blue;
}
.two{
background-color: #ffff00;
}
.three{
background-color: rgb(0, 255, 0);
}
.four{
background-color: red;
}
.five{
background-color: #ffa500;
}
.six{
background-color: rgb(128, 128, 128);
}
.seven{
background-color: #ffc0cb;
}
.eight{
background-color: rgb(128, 0, 128);
}
上記のコードをコピーして、数値を変えて色の変化を実体験しましょう。色の指定方法も一つだけではなく、3種類ともコードを書いて経験を積んでください。色々な書き方を習得するだけでレベルアップ出来ます。
CSSで色を変える方法:まとめ
CSSで色を変えるのは、基本中の基本です。しかし、色を指定方法など複雑な部分もあります。色の変え方や指定方法を確実に学んで、色を再現できるように学習を続けていきましょう。
色の感覚を養うためにも、オシャレなサイトや広告などがどのような配色がされているかを日頃から注意して見ておくだけでも勉強になります。
色はとても奥が深いので、これからも学び続ける必要があります。CSSは記憶することも多いですが、着実に一歩ずつ学習を進めていきましょう。






















