【CSS】transformで思い通りのアニメーションを再現

現在のWebサイトやWebアプリケーションは、動きがあるものが一般的になりました。ボタンが震えたり、画像が切り替わったりと表現できる動きは多岐に渡ります。
今回は、WebサイトやWebアプリケーションに動きを付けるためのプロパティであるCSSのtransformについて解説していきます。
これからWebサイトを作るスキルを身につけたいのであれば、transformプロパティは必須の知識となります。
この記事を読むだけで、transformプロパティの知識をある程度身につけることができ、思い通りのアニメーションを再現できるようになるので、最後までご覧ください。
CSSのtransformプロパティは要素を動かす
transformとは、英語で「変化」や「変身」などの意味があります。
CSSのtransformプロパティは、英語の意味と同様に要素を変化させるためのプロパティになります。右から左に移動であったり、上から下に移動、回転などWebサイトの特定の部分に動きを付けたい時に使用します。
要素を変化させるためのtransformプロパティの値には、数種類あるのでここから一つずつ解説していきます。
簡単なコードも記載しているので、自由にコピーして、実際に手を動かして学習しましょう。
CSSのtransformプロパティで指定できる値を解説
ここからはtransformプロパティで指定できる値について詳しく説明します。
transformプロパティで指定できるプロパティを以下の表にまとめました。
| translate | |
|---|---|
| translateX() | X軸(横軸)への移動に使います |
| translateY() | Y軸(縦軸)への移動に使います |
| translateZ() | Z軸(奥行き)への移動に使います |
| translate3D() | X軸、Y軸、Z軸を一括で設定できます。立体的な表現に用いられます。 |
| rotate | |
|---|---|
| rotateX() | X軸(上下)に回転させます |
| rotate Y() | Y軸(左右)に回転させます |
| rotateZ() | Z軸(中心を基点)に回転させます |
| rotate3d() | X軸、Y軸、Z軸を一括で設定して回転させます |
| scale | |
|---|---|
| scaleX() | X軸(横方向)への拡大、縮小を設定できます |
| scaleY() | Y軸(縦方向)への拡大、縮小を設定できます |
| scale3d() | X軸、Y軸、Z軸のすべての方向への拡大、縮小を一括で設定できます。 |
| skew | |
|---|---|
| skewX() | X軸(横方向)に傾斜をつけます |
| skewY() | Y軸(縦方向)に傾斜をつけます |
transformプロパティには大きく分けて上記の4つの種類があります。それぞれの動きを理解して、理想の動きを再現できるように学習しましょう。
それでは、それぞれの設定方法と動きについて簡単なコード例を用いて解説していきます。
移動させるtranslate
translateは要素を上下左右、前後に移動させる時に使用します。組み合わせにより多彩な移動も実現することができます。
それぞれの値と動きを解説していきます。
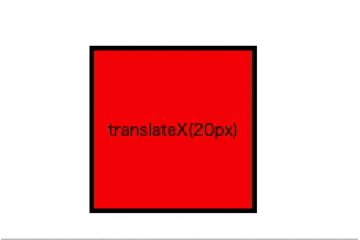
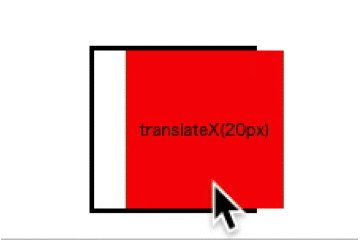
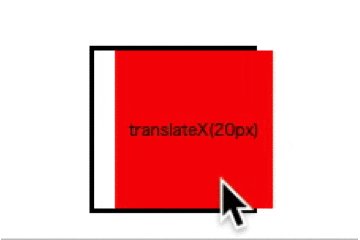
translateX()
X軸は数学にも出てきますが、横方向を表します。translateX()は()の中の値の分だけ、横に移動します。
簡単なコード例を紹介します。
HTML
<div class="trans">
<div class="ko">translateX(20px)</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform:translateX(20px) ;
}
上記のコードは正の値なので右方向へ、もし負の値であれば左方向へ移動します。
負の値の時のコードを紹介(HTMLは同様)
CSS
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: translateX(-20px);
}
translateY()
Y軸もX軸と同様に数学にも出てきますが、縦方向を表します。translateY()の()の値の分だけ縦方向に移動します。
簡単なコード例を紹介します。
HTML
<div class="trans">
<div class="ko">translateY(20px)</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: translateY(20px);
}
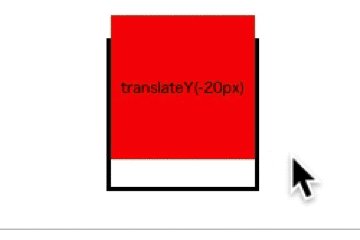
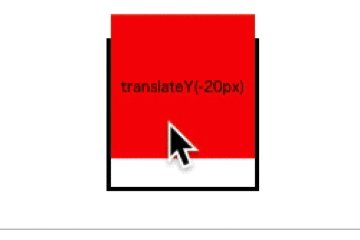
正の値であれば下方向、負の値であれば上方向へ移動します。
負の値の時のコードを紹介します。
CSS
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: translateY(-20px);
}
translateZ()
Z軸は奥行きの移動を表します。前後と言っても良いでしょう。
()の値の分だけ前後に移動します。translateZを使用するにはperspectiveを設定する必要があります。perspectiveに関する詳しい解説は、記事後半で解説します。
簡単なコード例を紹介します。
HTML
<div class="trans">
<div class="ko">translateZ(20px)</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: perspective(100px) translateZ(20px);
}
translateZも負の値を指定することができます。
負の値の時のコードを紹介します。
CSS
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: perspective(100px) translateZ(-20px);
}
translate()
上記の表では紹介しませんでしたが、translate()でX軸とY軸の両方を一括で設定することもできます。
簡単なコード例を紹介します。
HTML
<div class="trans">
<div class="ko">translate(20px,20px)</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: translate(20px,20px);
}
注意点としては、translate()を記載後に、translateX()などを個別に指定するとY軸には動かなくなるので注意です。
例えば、下記のコードになります。
CSS
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: translate(20px,20px);
transform: translateX(20px);
}下のtransform:translateX(20px);が優先されますので、このような記述では思うように動きません。
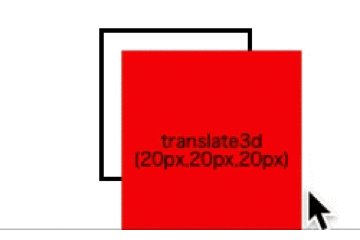
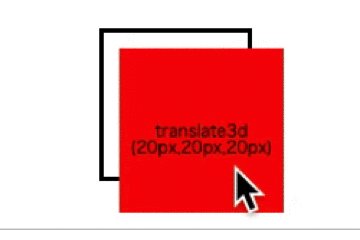
translate3d()
translate3dは、X軸、Y軸、Z軸を一括で設定することができます。上下左右に移動しながら前後の動きも同時に再現出来ます。translate3dもperspectiveの設定が必要となります。
簡単なコード例を紹介します。
HTML
<div class="trans">
<div class="ko">translate3d<br>(20px,20px,20px)</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 55px;
font-size: 10px;
text-align: center;
padding-top: 45px;
line-height: 10px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: perspective(100px) translate3d(20px,20px,20px);
}
回転させるrotate
要素を回転させたいときに使用するのが、rotateの値です。
rotateもtranslateと同様に、X軸、Y軸、Z軸を指定することができます。
それぞれの値の記載方法と要素の動きを見ていきます。
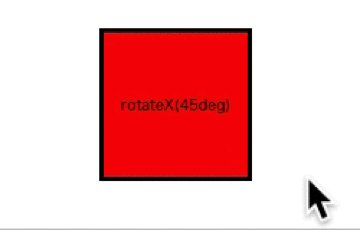
rotateX()
横軸を基点として、上下に回転します。()の中の値は、角度を表すdegを主に使用します。45°であれば45degと記載します。
簡単なコードも見てみましょう。
HTML
<div class="trans">
<div class="ko">rotateX(45deg)</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: rotateX(45deg);
}
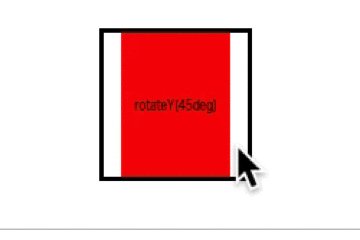
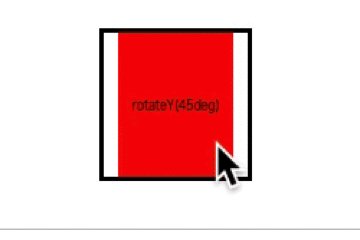
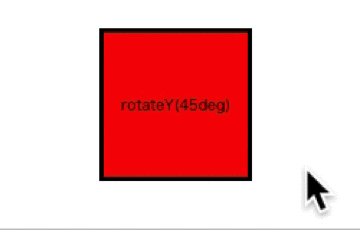
rotateY()
縦軸を基点として、左右に回転します。回転扉が開くような動きになります。
簡単なコードを見てみましょう。
CSS
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: rotateY(45deg);
}
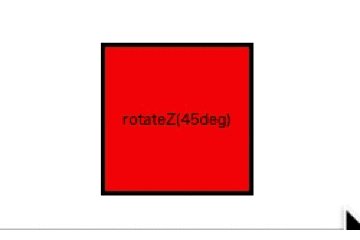
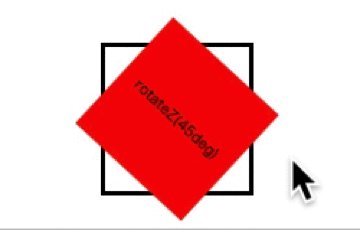
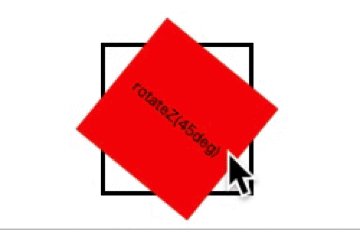
rotateZ()
rotateZは中心の点を軸に回転します。rotate()で記載することも可能です。
簡単なコードを紹介します。
CSS
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: rotateZ(45deg);
}
拡大、縮小できるscale
要素を拡大したり、縮小するためのプロパティです。横方向に伸ばしながら拡大したり、単純に要素を大きくしたい時に用いられます。
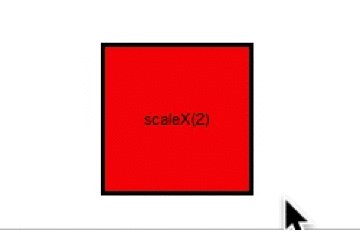
scaleX()
横方向に拡大する動きをとります。左右均等に拡大します。()の中が負の値であれば、要素は縮小します。()の値には、拡大したい倍数を記載します。
簡単なコードを紹介します。
HTML
<div class="trans">
<div class="ko">scaleX(2)</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: scaleX(2);
}
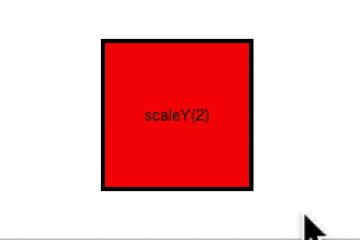
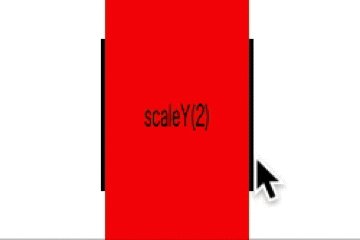
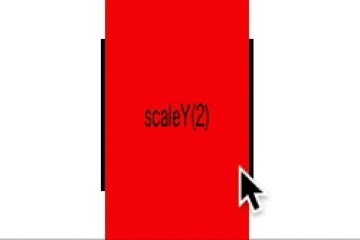
scaleY()
縦方向に拡大する動きをとります。要素の中心を基点に上下に拡大します。()の中が負の値であれば、縮小します。()の値には、拡大したい倍数を記載します。
簡単なコードを紹介します。
CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: scaleY(2);
}
scale3d()
scale3dは、立体的に拡大させるような動きを再現します。記載方法は複雑で、親要素にtransform-styleとperspectiveを設定する必要があります。
簡単なコードを紹介します。
CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
transform-style: preserve-3d;
perspective: 500px;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: scale3d(-2,1,2) ;
}
要素を歪ませるskew
要素を台形に変形させるような動きを可能にするのがskewです。要素を複雑に変形させたい時に用いられます。
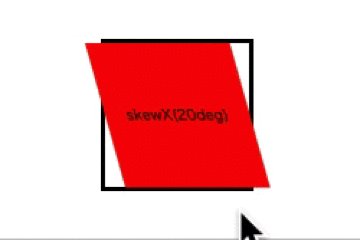
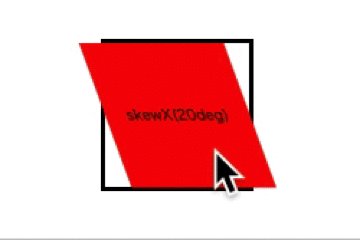
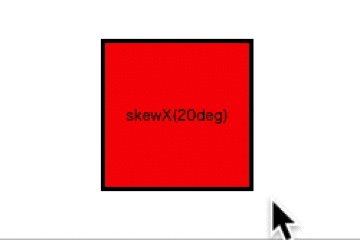
skewX()
横方向に要素が台形になるような動きをみせます。正の値であれば、左上と右下が左右に伸びます。()の値は、degで傾斜角度を指定してください。
簡単なコードを紹介します。
HTML
<div class="trans">
<div class="ko">skewX(20deg)</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: skewX(20deg);
}
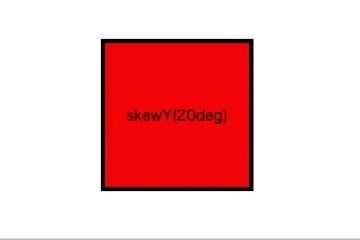
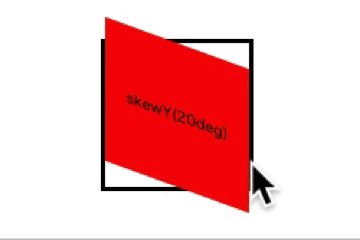
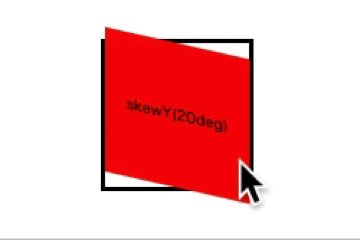
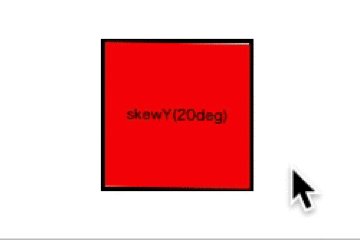
skewY()
縦方向に要素が台形になるような動きをみせます。正の値であれば、左上と右下が上下に伸びます。()の値は、degで傾斜角度を指定してください。
簡単なコードを紹介します。
CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 10px;
text-align: center;
line-height: 100px;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: skewY(20deg);
}
CSSのtransformの動きを多彩にするプロパティを紹介
transformプロパティで思い通りに動きを制御できれば良いのですが、単純な動きの再現しかできません。
そんな時に、役立つプロパティを紹介します。transformプロパティの中では、設定しないと動かないプロパティもあるので、transformを使うのであれば必須の知識となります。
動きの起点を作るtransform-origin
transformプロパティを実装するときに、動きの基点を変更する役割を持つのが、transform-originです。transformプロパティは基本的には動きの基点は中心を通ります。その基点をtransform-originで変更することが可能です。
transform-originに指定できる値としては、pxや%、top、bottom、left、rightがあります。
transform-originは同時に3つの値を指定することもできて、
CSS
〇〇{
transform-origin:X軸の基点、Y軸の基点、Z軸の基点;
}上記のような記載も可能です。
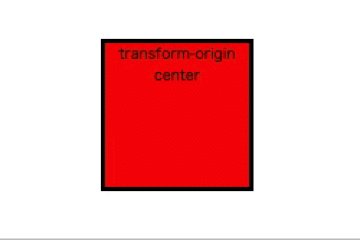
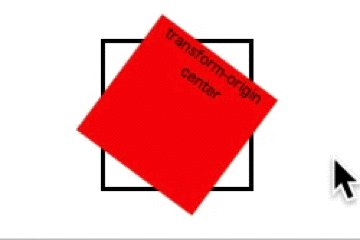
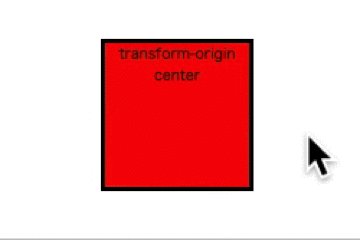
ここではrotateを使った簡単な例を紹介します。
HTML
<div class="trans">
<div class="ko">transform-origin center</div>
</div>CSS(transform-originがcenterの場合)
.ko{
width: 100px;
height: 100px;
font-size: 5px;
text-align: center;
background-color: red;
transition: 1s all;
transform-origin: center;
}
.ko:hover{
transform: rotate(45deg)
}
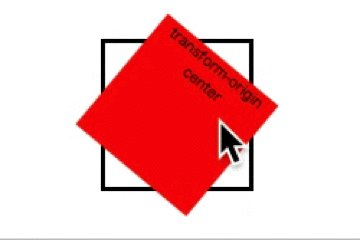
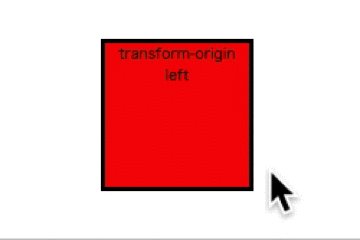
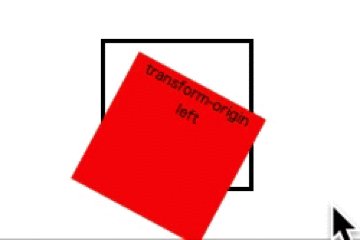
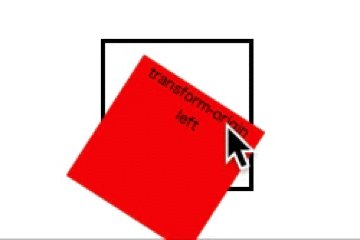
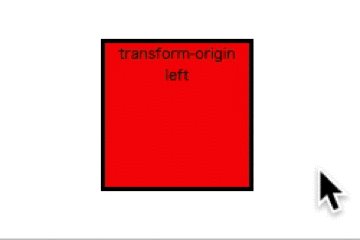
続いて、transform-originがleftとなった時の挙動を確認します。
CSS(transform-originがleftの時)
.ko{
width: 100px;
height: 100px;
font-size: 5px;
text-align: center;
background-color: red;
transition: 1s all;
transform-origin: left;
}
.ko:hover{
transform: rotate(45deg)
}
回転する軸が左にズレたことがわかります。このように、transform-originは動きの軸を自由自在に変更することが可能です。
3Dの動きを再現transform-style
transform-styleは、CSSで3Dを再現するために必要なプロパティとなります。
親要素にtransform-styleを指定することで、子要素を平面もしくは、3Dで表示することが可能となります。
transform-styleの値は、
- flat
- preserve-3d
flatは平面を表現し、preserve-3dは立体を表現します。初期値はflatになります。
preserve-3dを使用したコードに関してはscale3dを参考にしてください。
遠近感を感じさせるperspective
perspectiveは、transformプロパティで前後の空間を使用するときに必要となるプロパティです。
perspectiveは、現在の視点から要素に対して、どの程度の距離で示すかを表現します。
値が大きくなれば遠くなりますし、小さくなれば近くなります。
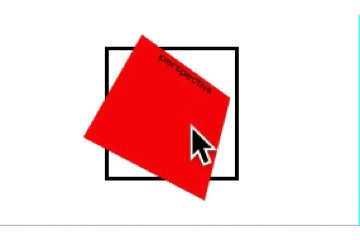
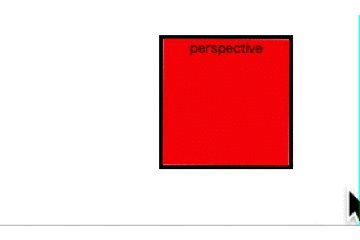
簡単な例をrotate3d()を用いて解説します。
HTML
<div class="trans">
<div class="ko">perspective</div>
</div>CSS(perspective(200px)の場合)
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 5px;
text-align: center;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: perspective(200px) rotate3d(1,1,1,45deg);
}
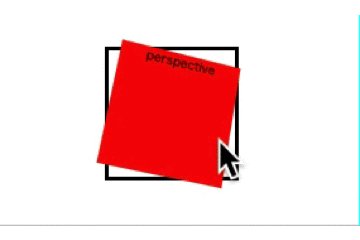
次にperspectiveが70pxの時の挙動を紹介します。
CSS(perspective(70px)の場合)
.ko:hover{
transform: perspective(70px) rotate3d(1,1,1,45deg);
}
perspectiveが200pxの場合と比べると前後の伸びが大きくなったことがわかります。perspectiveは視点が近いか遠いかで動きが変わることを理解しておきましょう。
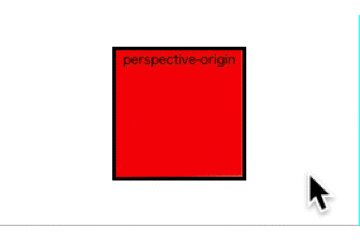
3Dの視点は自由自在perspective-origin
perspective-originはtransformが3Dで表現される際に、どこから要素の動きを見ているかを指定するプロパティです。親要素に設定します。
値としては、pxや%、top、bottom、left、rightがあります。
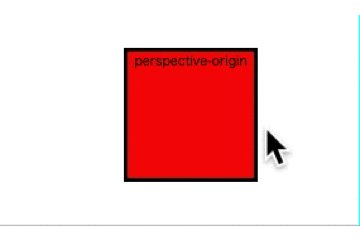
簡単なコードを紹介します。
HTML
<div class="trans">
<div class="ko">perspective-origin</div>
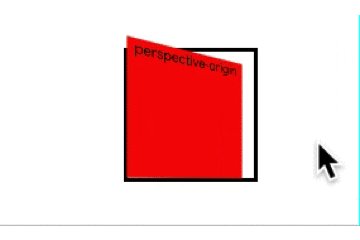
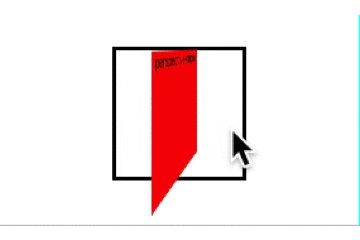
</div>CSS(perspective-origin: bottom;の場合)
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
perspective: 200px;
perspective-origin: bottom;
}
.ko{
width: 100px;
height: 100px;
font-size: 5px;
text-align: center;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: rotateY(70deg);
}
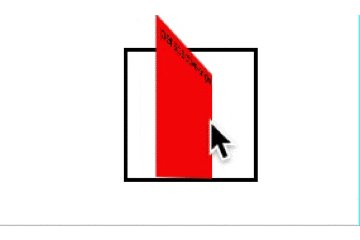
次に、perspective-originがtopの場合をみていきます。
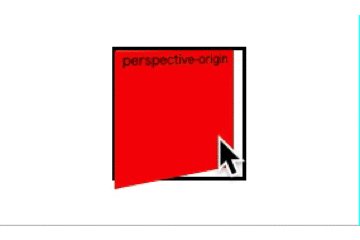
CSS(perspective-origin: top;の場合)
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
perspective: 200px;
perspective-origin: top;
}
.ko{
width: 100px;
height: 100px;
font-size: 5px;
text-align: center;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: rotateY(70deg);
}
視点が上に変わったことがわかります。perspective-originはこのように動きをどこから見るかを指定することが出来ます。
CSSのtransformプロパティは値を組み合わせることで動きを自由自在に操れる
transformプロパティは、複数の値を指定できます。色々な値を組み合わせることで、表現の幅は大きく広がるので、一つ一つの動きを把握することが大切です。
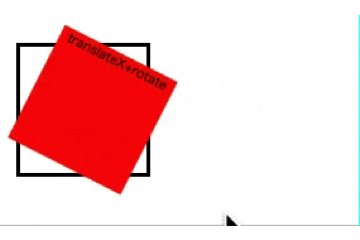
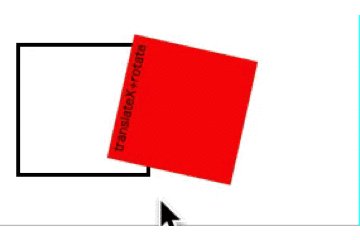
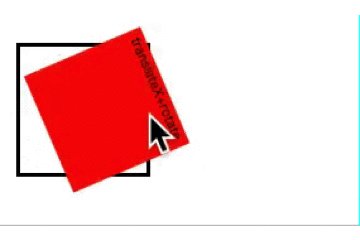
今回なtranslateX()とrotate()を組み合わせた動きを例として紹介します。
コード例は下記となります。
HTML
<div class="trans">
<div class="ko">translateX+rotate</div>
</div>CSS
.trans{
width: 100px;
height: 100px;
margin-left: 300px;
margin-top: 300px;
border: 3px solid black;
}
.ko{
width: 100px;
height: 100px;
font-size: 5px;
text-align: center;
background-color: red;
transition: 1s all;
}
.ko:hover{
transform: translateX(100px) rotate(360deg);
}
上記のようにtransformの値の組み合わせにより、動きの表現の幅は大きく広がります。色々な値の組み合わせを試してみてください。
CSSのtransformプロパティを紹介:まとめ
CSSのtransformプロパティは、要素に動きを付けるための必須のプロパティとなります。
WEBサイトで複雑なアニメーションを実装するためには避けては通れないプロパティですので、どのような動きをするかだけでも覚えておきましょう。
animationプロパティと併用することで、面白い動きもつけることができます。
学習の合間に、色々な値を試して勉強しましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!