【初心者必見】CSSの基本的な使い方をサンプルコードを用いて徹底解説

「プログラミング学習を始めたばかりで、CSSの使い方がよく分からない」
このように悩んでいる方もいるのではないでしょうか?
CSSに初めて触れる方からすると、どのように操作したらいいのか悩みますよね。
今回、WEB CAMP MEDIAでは、CSSの基本的な使い方について解説していきます。
- CSSとは
- CSSセレクタの使い方
- CSSプロパティの使い方
- CSSを反映させる方法
以上の項目について解説していきます。
この記事を読むことで、CSSを使ってHTMLのスタイルを変更する方法について理解できます。
また、サンプルコードも多用しており、初心者でも分かりやすいのでぜひチェックしてみてくださいね!
CSSの構造と使い方
CSSは「Cascading Style Sheets」の略称で、HTMLと同じくマークアップ言語に分類されます。HTML構造にCSSを指定することで、色やレイアウトを変えたりとデザインを加えることができます。
CSSを使うことで下記のようなデザインを実装できます
- Webサイトに背景色や背景画を追加する
- テキストのサイズや太さの変更
- レイアウトの調節
Webサイトは構造をHTMLで作り、CSSでデザインされているので、HTMLとCSSの2言語で作られているのです。
CSSを使うには、下記サンプルコードのようにCSSセレクタとプロパティを利用します。
CSSのサンプルコード
CSSセレクタ名{
プロパティ名: 値;
}次の項目から、CSSセレクタとプロパティの役割と使い方について解説していきます。
CSSセレクタの使い方と種類
CSSセレクタとは、HTML要素にCSSを指定するための値のことで、HTMLの要素やクラス名を利用します。
たとえば、HTML要素を指定してCSSセレクタを使う場合は、下記のように要素の名前をCSSセレクタへ指定します。
<body>
<style>
p{
background-color:blue;
}
</style>
<p>テスト</p>
</body> 上記コードでは、CSSセレクタでpタグを指定して背景色を青へ変えています。他にも、CSSセレクタはHTMLのクラス名やid名を使って指定できます。
- クラス名を指定する場合:クラス名の前に「.」を追加して指定する
- id名を指定する場合:id属性の前に「#」を追加する
サンプルコード
<body>
<style>
p{
color:white;
}
.test1{
background-color:rgb(19, 236, 37);
}
#test2{
background-color:rgb(52, 19, 236);
}
</style>
<p class="test1">テスト1</p>
<p id="test2">テスト2</p>
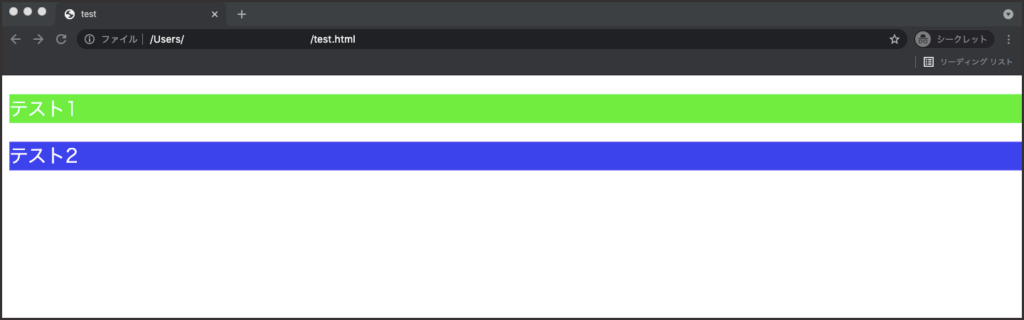
</body> 実行結果

また、CSSセレクタはclass属性とid属性に指定できますが、id属性はページ内に同じ名前を利用できないため、CSSを反映させるときはclass属性の利用が適切です。
CSSセレクタで様々なHTML要素を指定する方法
CSSセレクタを使うことで、複数要素を指定する方法や指定したHTMLタグの子孫要素を指定することもできます。
CSSセレクタに利用できる指定方法について解説していきます。
複数のCSSセレクタをまとめて指定する
複数のHTML要素をCSSセレクタで指定するには、セレクタの間に「,」を挟むことで可能になります。
たとえば、testとhogeという2つのクラス属性に同じCSSを指定したいときは、双方の間に「,」を入れることで指定できます。
サンプルコード
<body>
<style>
.test, .hoge{
background-color: chartreuse;
}
</style>
<p class="test">テスト1</p>
<p class="hoge">ほげ</p>
</body> CSSセレクタを使ってHTMLの子要素や子孫要素を指定する
HTMLには、特定の要素を基準にして、入れ子の階層によって子要素と子孫要素に分けることができます。
<div class="container">
<div class="test"><!--containerの子要素-->
<p>ほげ</p><!--containerの子孫要素-->
</div>
</div>CSSセレクタの間に半角スペースで空けることで、親要素を基準にして子要素と親要素を指定できます。
たとえば、上記コードのcontainer属性を基準にして、子孫要素のpタグにCSSを指定する場合は下記のコードになります。
.container p{
background-color: chartreuse;
}注意点として、他にも同じpタグの子孫要素がある場合、その全てにCSSが反映されます。
特定の要素を指定したい場合は、その要素にクラス属性を指定してCSSセレクタで直接指定すると良いでしょう。
不等号「>」を使って子要素を指定する方法
CSSセレクタ間に不等号「>」を指定すると、特定の要素を基準にした直下の子要素を指定できます。
例えば、containerというクラスの子要素にpタグが3つある場合、親要素の直下に指定されている子要素のみ指定されます。
<body>
<style>
.container > p{
background-color: chartreuse;
}
</style>
<div class="container">
<p>テスト</p><!--container直下の子要素-->
<a href="#"><p>テスト</p></a>
<p>テスト</p><!--container直下の子要素-->
</div>
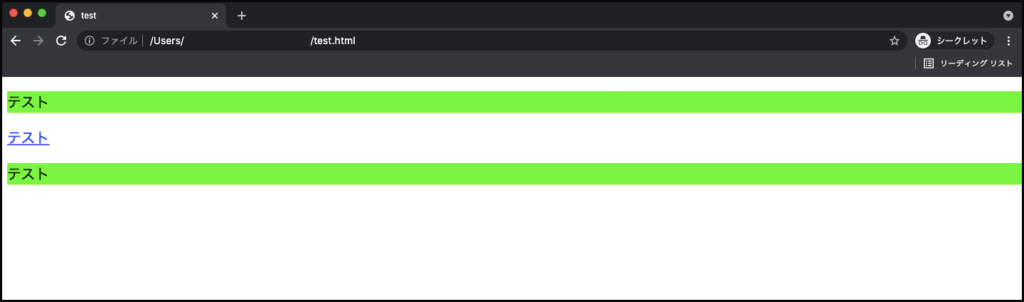
</body> 上記コードでは、真ん中のpタグのみaタグの入れ子になっているので、containerの直下セレクタに該当せずCSSが反映されません。
実行結果

隣接セレクタ「+」を使って隣のセレクタを指定する
CSSセレクタの間に「+」を挟むことで、特定要素の後に入力されている隣の兄弟要素を指定できます。
サンプルコード
<body>
<style>
.test + p{
background-color: chartreuse;
}
</style>
<p class="test">テスト</p>
<p>テスト</p>
<p>テスト</p>
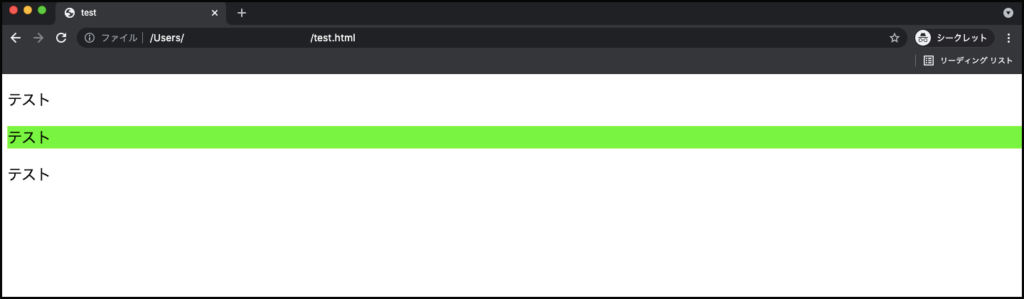
</body> 上記コードでは、test属性に「+」を使ってpタグを指定しているので、test属性のすぐ後ろに記述されているpタグのみCSSが反映されます。
実行結果

擬似要素を使ってインライン要素を指定する方法
擬似要素とは要素の一部分にCSSを指定できる方法で、HTMLを使わずにCSSを反映する場所を変えたり、インライン要素のを表示させることができます。
擬似要素を指定するときは、要素名の前に「::」を追加します。CSSで使える擬似要素の種類は下記になります。
- first-letter:要素の1文字目を指定する
- first-line:要素の1列目を指定する
- before:要素の前にインライン要素を追加する
- after:要素の後にインライン要素を追加する
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
.test1::first-letter{
background-color: chartreuse;
}
.test2::first-line{
background-color: chartreuse;
}
.test3::before{
content:'■';
color: chartreuse;
}
.test4::after{
content:'■';
color: chartreuse;
}
</style>
</head>
<body>
<p class="test1">テスト</p>
<p class="test2">テスト</p>
<p class="test3">テスト</p>
<p class="test4">テスト</p>
</body>
</html>CSSで利用するプロパティの使い方と種類
CSSプロパティとは、HTML要素に指定するスタイルの種類のことです。プロパティには、指定したHTML要素の背景色を変更できるbackground-colorプロパティや、レイアウトを変更できるdisplayプロパティなど数多くの種類があります。
また、プロパティの右側に指定できる値は、プロパティがどのように変化するのか指定できます。
CSSプロパティの使い方を、サンプルコードを用いて解説していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
.test1{
font-weight: bold;
}
</style>
</head>
<body>
<p class="test1">テスト1</p>
</body>
</html>上記サンプルコードではtest1というクラス属性に、font-weightという文字の太さを変更できるプロパティを指定し、太文字を表すboldという値を入力しています。
CSSをHTMLに反映させる3つの方法
CSSを使ってHTML要素にデザインを加える方法は、下記の3通りあります。
- HTML要素にstyle属性を指定してCSSを入力する
- styleタグを使う
- CSS用の外部ファイルを作ってHTMLファイルに読み込ませる
それぞれの使い方について解説していきます。
style属性を使う
style属性はHTML要素に追加できる属性のひとつで、CSSプロパティと値を設定してデザインを変更できます。

style属性を使うと特定のHTML要素だけにCSSを記述できます。CSSの記述量が極端に少ないときに活躍してくれる記述方法です。
style属性に複数のプロパティを指定する場合は、「;」の後ろに半角スペースを空けて新たなプロパティ名と値を指定します。
サンプルコード
<p style="color: white; background-color: blue;">テスト</p>styleタグを使う
styleタグはHTMLタグの一種で、タグ内にCSSを記述できます。
<style>
ここにCSSを記述する
</style>styleタグは記述場所が重要で、headの閉じタグの手前かbodyの開始タグ後に記述しましょう。
なぜなら、ファイルの途中にstyleタグを指定すると、その前に入力されたHTMLにスタイルが反映されません。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
p{
color:red;
}
</style>
</head>
<body>
<p>テスト</p>
</body>
</html>CSSファイルを使う
CSSファイルとは、HTMLとは別で作成するCSS用のファイルのことです。HTMLファイルからCSSファイルを読み込むことで、スタイルが反映されるという流れになります。
CSSファイルを作るときは、拡張子に「.css」を利用します。CSSが記述されているファイルだとわかりやすように「style.css」という名前でよく利用されます。
その後は、HTMLファイルにlinkタグを使ってCSSファイルを読み込みます。linkタグをHTMLファイルに入力してCSSを指定することで、双方のファイルを関連づけることができます。
<link rel="stylesheet" href="css/test.css">rel属性にファイルとの関係性を指定し、href属性にファイルまでのパスを指定します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="css/test.css">
</head>
<body>
<p>テスト</p>
</body>
</html>CSSファイル
/*test.css*/
p{
color:white;
background-color: aqua;
}上記のように、HTMLと分けて記述できるのでメンテナンスしやすく、Web制作現場でも頻繁に利用されるCSSの記述方法です。
CSSの使い方を身につけて自在にWebサイトをデザインしよう
今回は、CSSの基本的な使い方について解説しましたが、いかがでしたでしょうか?
CSSの基本を身につけることで、HTMLのスタイルを自在に変更できます。CSSはHTMLと同じくWeb制作には欠かせない言語なので、この記事をきっかけに基本をしっかり押さえておきましょう。
ぜひ参考にしてみてくださいね!






















