【初心者必見】ハンバーガーメニューをHTMLとCSSで作る方法を解説!

レスポンシブデザインを考えている時に、
「アイコンをクリックしたらメニューが表示される、スマホでよくある実装をしたい」
「ハンバーガーメニューを使いたいけど、一から作るのは面倒…」
と思ったことはありませんか?
そこで今回は、ハンバーガーメニューの実装方法について解説します!
この記事を読んでわかる内容は以下の通りです。
- ハンバーガーメニューの基礎
- ハンバーガーメニューをHTMLとCSSだけで作る方法
- ハンバーガーメニューのアイコン、メニュー表示の様々なアニメーション
当たり前のようにスマホで調べものをする現代は、Webサイトのレスポンシブ化は必須。
スマホでメニューを見やすくできる「ハンバーガーメニュー」の実装方法をマスターしておくと、レスポンシブデザインのWebサイトが簡単に作れるようになりますよ!
そもそもハンバーガーメニューってなに?
ハンバーガーメニューの実装方法を学ぶ前に、まず、「ハンバーガーメニューとは何か?」について確認しておきましょう。
ハンバーガーメニューとは、3本線のアイコンをクリックすると、Webページのメニュー画面が表示されるメニューのこと。
3本線のアイコンがハンバーガーに見えるため、ハンバーガーメニューと名付けられたそうです。
スマートフォンで使用されていることが多く、主に画面右上や左上に設置されています。
「ホーム」「ブログ」「お問合せ」などのページへのリンクが、テキストで表示されているメニューが一般的です。
ハンバーガーメニューとテキストのメニューはどのようなメリットデメリットがあるのかも、把握しておきましょう。
| メリット | デメリット | |
| ハンバーガーメニュー | ・省スペース ・配置が自由 | メニューを表示させるまでワンクッションある |
| テキストメニュー | ・メニューを常に確認できる ・ワンクリックで他ページに飛べる | スペースが必要 |
スマートフォンは画面が小さいため、あまりスペースを必要としないハンバーガーメニューが重宝するという訳です。
パソコン画面ではテキストのメニュー、スマートフォン画面に切り替わる時はハンバーガーメニューに替わるという実装が多くのWebサイトで使用されています。
【コピペOK】HTMLとCSSで作れる!基本的なハンバーガーメニューの作り方
ハンバーガーメニューは、HTMLとCSS、jQueryで作るのが一般的ですが、HTMLとCSSのみで実装する方法もあります。
しかし一から作るとなると大変なので、基本的な箇所はコピペして、デザインなどを自分なりにアレンジするのが最もおすすめの方法です。
では、実際にどのように実装するのか見ていきましょう!
<!-- HTMLコード -->
<body>
<header class="header">
<!-- ヘッダーロゴ -->
<div class="logo">ハンバーガーメニュー</div>
<!-- ハンバーガーメニュー部分 -->
<div class="nav">
<!-- ハンバーガーメニューの表示・非表示を切り替えるチェックボックス -->
<input id="drawer_input" class="drawer_hidden" type="checkbox">
<!-- ハンバーガーアイコン -->
<label for="drawer_input" class="drawer_open"><span></span></label>
<!-- メニュー -->
<nav class="nav_content">
<ul class="nav_list">
<li class="nav_item"><a href="">メニュー1</a></li>
<li class="nav_item"><a href="">メニュー2</a></li>
<li class="nav_item"><a href="">メニュー3</a></li>
</ul>
</nav>
</div>
</header>
</body>/* CSSコード */
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 20px;
background: #fff;
}
.logo {
font-size: 24px;
}
/* ここから下がハンバーガーメニューに関するCSS */
/* チェックボックスを非表示にする */
.drawer_hidden {
display: none;
}
/* ハンバーガーアイコンの設置スペース */
.drawer_open {
display: flex;
height: 60px;
width: 60px;
justify-content: center;
align-items: center;
position: relative;
z-index: 100;/* 重なり順を一番上にする */
cursor: pointer;
}
/* ハンバーガーメニューのアイコン */
.drawer_open span,
.drawer_open span:before,
.drawer_open span:after {
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background: #333;
transition: 0.5s;
position: absolute;
}
/* 三本線の一番上の棒の位置調整 */
.drawer_open span:before {
bottom: 8px;
}
/* 三本線の一番下の棒の位置調整 */
.drawer_open span:after {
top: 8px;
}
/* アイコンがクリックされたら真ん中の線を透明にする */
#drawer_input:checked ~ .drawer_open span {
background: rgba(255, 255, 255, 0);
}
/* アイコンがクリックされたらアイコンが×印になように上下の線を回転 */
#drawer_input:checked ~ .drawer_open span::before {
bottom: 0;
transform: rotate(45deg);
}
#drawer_input:checked ~ .drawer_open span::after {
top: 0;
transform: rotate(-45deg);
}
/* メニューのデザイン*/
.nav_content {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 100%; /* メニューを画面の外に飛ばす */
z-index: 99;
background: #fff;
transition: .5s;
}
/* メニュー黒ポチを消す */
.nav_list {
list-style: none;
}
/* アイコンがクリックされたらメニューを表示 */
#drawer_input:checked ~ .nav_content {
left: 0;/* メニューを画面に入れる */
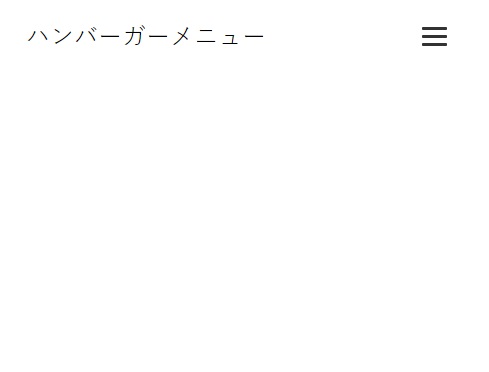
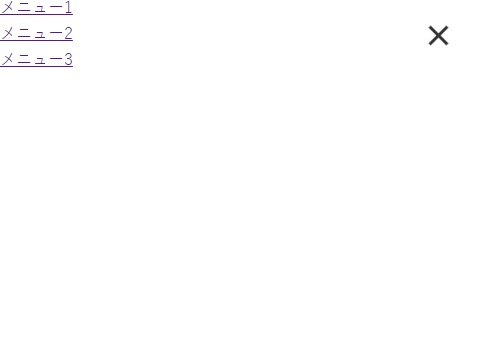
}上記は、3本線のアイコンをクリックするとメニューと、「×」のアイコンが表示され、「×」アイコンをクリックするとメニューが閉じ、3本線のアイコンに戻る基本的なハンバーガーメニューです。
ブラウザ上では、以下のように表示されます。
▼メニュー表示前▼

▼メニュー表示後▼

【コピペOK】ハンバーガーメニューの様々なアニメーション
ハンバーガーメニューは、様々なアニメーションを設定することが可能です。
3本線のアイコンをクリックしたらアイコンが替わるなど、閉じるボタンのアニメーションや、クリックしたらメニューが右から左に表示される、などのメニュー表示のアニメーションもカスタマイズすることもできます。
アニメーションも一から作るのは大変なので、コピペして使用するのがおすすめですよ。
では、メニュー表示とアイコンのアニメーションの実装方法をそれぞれ紹介していきます。
メニューの表示のアニメーション
3本線のアイコンをクリックしたら、メニューが以下の方向から表示される実装方法を紹介します。
- 上から
- 右から
- 左から
どの方向からでもメニューを表示させられるようになると、Webサイト全体のデザインに合わせてハンバーガーメニューを実装できるようになります。
以下のHTMLコードを使用し、CSSでそれぞれのアニメーションを実装します。
<!-- HTMLコード -->
<body>
<header class="header">
<!-- ヘッダーロゴ -->
<div class="logo">LOGO</div>
<!-- ハンバーガーメニュー部分 -->
<div class="nav">
<!-- ハンバーガーメニューの表示・非表示を切り替えるチェックボックス -->
<input id="drawer_input" class="drawer_hidden" type="checkbox">
<!-- ハンバーガーアイコン -->
<label for="drawer_input" class="drawer_open"><span></span></label>
<!-- メニュー -->
<nav class="nav_content">
<ul class="nav_list">
<li class="nav_item"><a href="">TOP</a></li>
<li class="nav_item"><a href="">ABOUT</a></li>
<li class="nav_item"><a href="">SERVICE</a></li>
</ul>
</nav>
</div>
</header>
</body>クリックしたら、上からメニューが表示されるハンバーガーメニュー
/* CSSコード */
.header {
display: flex;
justify-content: center;
align-items: center;
padding: 0 20px;
background: #fff;
position: relative;
}
.logo {
font-size: 24px;
}
/* ここから下がハンバーガーメニューに関するCSS */
/* チェックボックスを非表示にする */
.drawer_hidden {
display: none;
}
/* ハンバーガーアイコンの設置スペース */
.drawer_open {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
right: 20px;
z-index: 100;/* 重なり順を一番上にする */
cursor: pointer;
}
/* ハンバーガーメニューのアイコン */
.drawer_open span,
.drawer_open span:before,
.drawer_open span:after {
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background: #333;
transition: 0.5s;
position: absolute;
}
/* 三本線の一番上の棒の位置調整 */
.drawer_open span:before {
bottom: 8px;
}
/* 三本線の一番下の棒の位置調整 */
.drawer_open span:after {
top: 8px;
}
/* アイコンがクリックされたら真ん中の線を透明にする */
#drawer_input:checked ~ .drawer_open span {
background: rgba(255, 255, 255, 0);
}
/* アイコンがクリックされたらアイコンが×印になように上下の線を回転 */
#drawer_input:checked ~ .drawer_open span::before {
bottom: 0;
transform: rotate(45deg);
}
#drawer_input:checked ~ .drawer_open span::after {
top: 0;
transform: rotate(-45deg);
}
/* メニューのデザイン*/
.nav_content {
width: 100%;
height: 100%;
position: fixed;
bottom: 100%;
left: 0%; /* メニューを画面の外に飛ばす */
z-index: 99;
background: rgb(110, 110, 110);
transition: .5s;
text-align: center;
padding-top: 20px;
}
/* メニュー黒ポチを消す */
.nav_list {
list-style: none;
}
.nav_item a {
color: #fff;
text-decoration: none;
}
/* アイコンがクリックされたらメニューを表示 */
#drawer_input:checked ~ .nav_content {
bottom: 0;/* メニューを画面に入れる */
}クリックしたら、右からメニューが表示されるハンバーガーメニュー
上記のCSSコードと異なる部分のみ記述します。
/* メニューのデザイン*/
.nav_content {
width: 100%;
height: 100%;
position: fixed;
top: 0%;
left: 100%; /* メニューを画面の外に飛ばす */
z-index: 99;
background: rgb(110, 110, 110);
transition: .5s;
text-align: center;
padding-top: 20px;
}
/* アイコンがクリックされたらメニューを表示 */
#drawer_input:checked ~ .nav_content {
left: 0;
}クリックしたら、左からメニューが表示されるハンバーガーメニュー
最初のCSSコードと異なる部分のみ記述します。
/* メニューのデザイン*/
.nav_content {
width: 100%;
height: 100%;
position: fixed;
top: 0%;
right: 100%; /* メニューを画面の外に飛ばす */
z-index: 99;
background: rgb(110, 110, 110);
transition: .5s;
text-align: center;
padding-top: 20px;
}
/* アイコンがクリックされたらメニューを表示 */
#drawer_input:checked ~ .nav_content {
right: 0;
}ハンバーガーメニューアイコン、閉じるボタンのアニメーション
メニュー表示後に3本線のアイコンが消え、換わりに「×」アイコンが表示される時のアニメーションを紹介します。
そのままアイコンが切り替わるだけでは、味気ないので、アイコンが替わる瞬間にアニメーションを付けるのがおすすめです。
以下のHTMLコードを使用し、CSSで「3本線が重なるようにして×に替わるアニメーション」を実装します。
<!-- HTMLコード -->
<body>
<header class="header">
<!-- ハンバーガーメニュー部分 -->
<div class="nav">
<!-- ハンバーガーメニューの表示・非表示を切り替えるチェックボックス -->
<input id="drawer_input" class="drawer_hidden" type="checkbox">
<!-- ハンバーガーアイコン -->
<label for="drawer_input" class="drawer_open"><span></span></label>
</div>
</header>
</body>/* CSSコード */
.header {
padding: 0 20px;
position: relative;
}
/* ここから下がハンバーガーメニューに関するCSS */
/* チェックボックスを非表示にする */
.drawer_hidden {
display: none;
}
/* ハンバーガーアイコンの設置スペース */
.drawer_open {
position: absolute;
right: 30px;
top: 20px;
z-index: 100;
cursor: pointer;
}
/* ハンバーガーメニューのアイコン */
.drawer_open span,
.drawer_open span:before,
.drawer_open span:after {
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background: #333;
transition: 0.5s;
position: absolute;
}
/* 三本線の一番上の棒の位置調整 */
.drawer_open span:before {
bottom: 8px;
}
/* 三本線の一番下の棒の位置調整 */
.drawer_open span:after {
top: 8px;
}
/* アイコンがクリックされたら真ん中の線を透明にする */
#drawer_input:checked ~ .drawer_open span {
background: rgba(255, 255, 255, 0);
}
/* アイコンがクリックされたらアイコンが×印になように上下の線を回転 */
#drawer_input:checked ~ .drawer_open span::before {
bottom: 0;
transform: rotate(45deg);
}
#drawer_input:checked ~ .drawer_open span::after {
top: 0;
transform: rotate(-45deg);
}工夫次第でデザイン&アニメーションは無限!欲しい箇所をコピペしておしゃれなハンバーガーメニューを作ろう
今回は、ハンバーガーメニューのコピペできる実装方法やアニメーションを紹介しました。
以下はこの記事のまとめです。
- ハンバーガーメニューはスマートフォンのメニュー表示におすすめ
- 一から作らなくても、コピペでハンバーガーメニューを実装できる
- メニュー表示方向、アイコンのアニメーションは様々
ハンバーガーメニューは、テキストのみのメニューに比べてデザインやアニメーションの自由度が高いので、アレンジ次第で様々なメニューを作ること可能です。
スマホなどのレスポンシブデザイン用だけではなく、ページ数が多い場合などにも利用することができます。
ハンバーガーメニューを使いこなして、素敵なWebサイトを制作してくださいね。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























