【CSS初心者】無料で使える!おしゃれ&かわいいWebフォントおすすめ9選

タイトルや見出しに、おしゃれなフォントを使用しているWebサイトを見かけたことはありますか?
その際「このサイトみたいなおしゃれなフォントを使いたい!」と思う方もいるでしょう。
また、「既存のフォントだとWebサイトの雰囲気に合わない…」など、Web制作でフォントが決まずに、先に進まないこともあります。
そこで今回は、おすすめのおしゃれ・かわいいWebフォントを11選紹介します!
この記事を読んでわかる内容は以下の通りです。
- CSSのfont-familyプロパティでフォントを指定する方法
- おしゃれなWebフォントおすすめ5選
- かわいいWebフォントおすすめ4選
Webフォントの正しい使い方も解説するので、初心者の方も必見です。
英語の筆記体や、日本語のかわいいフォントも登場するので、ぜひ最後まで見てくださいね。
【font-family】CSSでフォントを指定する正しい方法
まずは、フォントを指定する基本の方法を確認しておきましょう。
Webサイトに表示するためのフォントは、以下のようにCSSのfont-familyプロパティを使用して指定します。
セレクタ {
font-family: フォントの種類;
}
/* 例 */
h1 {
font-family: YuGothic,'Yu Gothic',YuGothic,'Yu Gothic',sans-serif;
}フォントを複数指定する場合は「,(カンマ)」で区切り、前に書かれたフォントが優先されるという決まりがあります。
font-familyプロパティに指定できる値は、「総称フォント名」と「フォントファミリー名」の2つ。
正式な固有名称でない場合や、スペースや半角・全角の位置が異なる場合は正しく反映されないため、それぞれの特徴と指定方法についても確認しておきましょう。
総称フォント名
「総称フォント名」とは、フォントの大きなカテゴリのことで、「sans-serif(ゴシック体)」か「serif(明朝体)」のいづれかを指定するのが一般的です。
総称フォント名の指定は、以下の通りです。
font-famil: sans-serif;
font-famil: serif;総称フォント名は、「” “(引用符)」を付けてしまうと正しく反映されないので注意しましょう。
また、ブラウザごとによって表示がことなるため、総称フォント名のみで指定することはあまり実用的ではありません。
以下で紹介するフォントファミリー名が対応されない場合のサポートとして、値の最後に指定するのが好ましいです。
フォントファミリー名
日本語・欧米フォントの具体的な名称のことで、「メイリオ」や「Arial」などが代表的です。
フォントファミリー名の指定は、以下に通りです。
font-famil: "メイリオ";
font-famil: 'Arial';フォントファミリー名には、「’ ‘(シングルクォーテーション)」または、「” “(ダブルクォーテーション)」を使用します。
最新のブラウザでは、引用符で囲わずとも機能しますが、フォントファミリー名と総称フォント名を区別するためのルールですので、しっかり守りましょう。
また、OSによって標準フォントが異なるため、以下のように各OSに合わせて複数フォントを指定するのが推奨されています。
font-family: "Windows表示用フォント","macOS、iOS表示用フォント",総称フォント名;
/* 例 */
font-family: "游ゴシック","ヒラギノ角ゴ ProN",sans-serif;Webフォントの使い方
おしゃれ・かわいい個性的なフォントは、主にWebフォントが使用されています。
Webフォントは、インターネット上で提供されているフォントを呼び出して使用できる、CSS3から策定された技術です。
あらかじめサーバー上に置かれているフォントなので、ダウンロードして画像として使用する必要がなく、font-familyプロパティの値に指定するだけで表示させることができます。
これまでのWebサイトでは、Photoshopなどでテキストを編集し、画像として表示させていることがほとんどでした。
しかし、テキストではなく画像として認識されてしまうため、SEO対策には不向き。
その点、Webフォントはおしゃれな文字でもテキストとして認識されるので、SEO対策にも効果的と言われています。
また、デバイス問わず統一した表示が可能で、以前よりも読み込みが速くなっているため、今後はより需要が高くなると言っても過言ではないでしょう。
Webフォントを提供しているサイトは多く存在していますが、専用サイトに行き、使いたいフォントのHTMLやCSSのコードをコピペするだけで使用できますよ。
見出し・タイトルににおすすめ!おしゃれなWebフォント5選
ここからは、ダウンロードせずに使用できるおすすめのWebフォントをジャンル別に紹介します!
まずは、おしゃれなWebフォント5選を紹介。
カフェや雑貨屋さん、ブログサイトなどの見出しやタイトルにおすすめのフォントが登場しますよ。
英語・筆記体のおしゃれなWebフォント3選
英語・筆記体のWebフォントは、Googleが提供しているGoogle Fontsがおすすめ。
種類が膨大なので、中々好みのフォントが見つからないという方は利用してみてくださいね。
今回は、そんなGoogle FontsからおしゃれなWebフォント3選を紹介します。
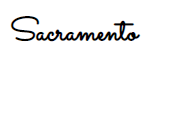
Sacramento
<!-- HTMLコード -->
<h1>Sacramento</h1>/* CSSコード */
@import url('https://fonts.googleapis.com/css2?family=Sacramento&display=swap');
h1 {
font-family: 'Sacramento', cursive;
}
▼ブラウザ表示▼

Caveat
<!-- HTMLコード -->
<h1>Caveat</h1>/* CSSコード */
@import url('https://fonts.googleapis.com/css2?family=Caveat&display=swap');
h1 {
font-family: 'Caveat', cursive;
}▼ブラウザ表示▼

Amatic SC
<!-- HTMLコード -->
<h1>Amatic SC</h1>/* CSSコード */
@import url('https://fonts.googleapis.com/css2?family=Amatic+SC&display=swap')
h1 {
font-family: 'Amatic SC', cursive;
}▼ブラウザ表示▼

日本語のおしゃれなWebフォント2選
おしゃれな日本語フォントもGoogleが提供するWebフォントがおすすめです。
Google Fonts+Japaneseは、日本語フォント専用サイトなので、探しやすいですよ。
はんなり明朝
<!-- HTMLコード -->
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
<h1>はんなり明朝</h1>/* CSSコード */
h1 {
font-family: "Hannari";
}▼ブラウザ表示▼

こころ明朝
<!-- HTMLコード -->
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet">
<h1>こころ明朝</h1>/* CSSコード */
h1 {
font-family: "Kokoro";
}▼ブラウザ表示▼

女性・子供向けサイトにおすすめ!かわいいWebフォント4選
ここでは、かわいいWebフォントおすすめ6選を紹介します!
丸みを帯びたフォントや、ふんわりとした印象のフォントは、女性や子供が見るWebサイトに最適です。
英語・筆記体のかわいいWebフォント2選
おしゃれな英語・筆記体フォントと同様、Google Fontsからのピックアップです。
女性や子供は、特にWebサイトのデザインを重視する傾向にあるので、全体の印象に合うようなフォントを選びましょう。
Cherry Swash
<!-- HTMLコード -->
<h1>Cherry Swash</h1>/* CSSコード */
@import url('https://fonts.googleapis.com/css2?family=Cherry+Swash&display=swap');
h1 {
font-family: 'Cherry Swash', cursive;
}▼ブラウザ表示▼

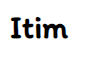
Itim
<!-- HTMLコード -->
<h1>Itim</h1>/* CSSコード */
@import url('https://fonts.googleapis.com/css2?family=Itim&display=swap');
h1 {
font-family: 'Itim', cursive;
}▼ブラウザ表示▼

日本語のかわいいWebフォント2選
かわいい日本語フォントは、標準搭載されていないため、画像かWebフォントを使用する必要があります。
今回は、Google Fonts+Japaneseとデザイナーの森下浩司氏が中心となって開発している「M+ FONT」から3選紹介します。
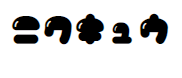
ニクキュウ
Google Fonts+Japaneseのフォントで、ぷっくりしたツヤのある肉球のようなフォントです。
<!-- HTMLコード -->
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet">
<h1>ニクキュウ</h1>/* CSSコード */
h1 {
font-family: "Nikukyu";
}
▼ブラウザ表示▼

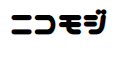
ニコモジ
Google Fonts+Japaneseのフォントで、ニコニコ動画で使用されている文字のようなフォントです。
<!-- HTMLコード -->
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<h1>ニコモジ</h1>/* CSSコード */
h1 {
font-family: "Nico Moji";
}▼ブラウザ表示▼

進化したWebフォント!コピペ&無料でおしゃれなフォントを使用できる時代到来
今回は、Webフォントの使い方とおすすめフォント10選を紹介しました。
以下はこの記事のまとめです。
- font-familyプロパティの値は、フォントファミリー名と総称フォント名で指定する
- 専用サイトでHMLT・CSSコードをコピペするだけでWebフォントを表示できる
- 英語フォントはGoogle Fonts、日本語フォントはGoogle Fonts+Japaneseがおすすめ
伝えたい内容を吟味してテキストとして表現することだけでなく、Webサイトの雰囲気に合わせておしゃれなフォントやかわいいフォントを使用することも大切です。
ユーザーの目に留まるようなWebサイトや、内容が伝わりやすいWebサイトを制作するために、最適なWebフォントを見つけましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!