CSSのカラーコードで迷ったとき役立つ色見本サイトまとめ!

「CSSでWebサイトに追加したい色があるけれど、カラーコードがわからない」
「CSSで色を指定するときに役立つ色見本サイトについて知りたい」
上記のような悩みを抱えてこの記事にたどり着いた方も多いのではないでしょうか。
CSSのカラーコードがわからないとき、コピペで利用できる色見本サイトがあれば便利ですよね。
今回は、CSSのカラーコードで迷ったとき役立つ色見本サイトについて解説していきます。
- カラーコード 探しに最適な色見本サイト
- グラデーションをまとめた色見本サイト
- 配色パターンを見つける色見本サイト
以上の項目について説明します。
この記事を読むことで、CSSで利用するカラーコード迷ったとき役立つ色見本サイトについて知ることができます。
Webデザインに苦戦していたり、カラーコードに苦手意識がある方はぜひチェックしてみてくださいね!
CSSのカラーコードを探すときに最適な色見本サイト
コピペするだけでCSSに追加できる色見本サイトを3つ紹介していきます。カラーコードだけでなく相性の良い配色も理解できるので、Webサイトの配色で悩んでいる方も必見です。
原色大辞典
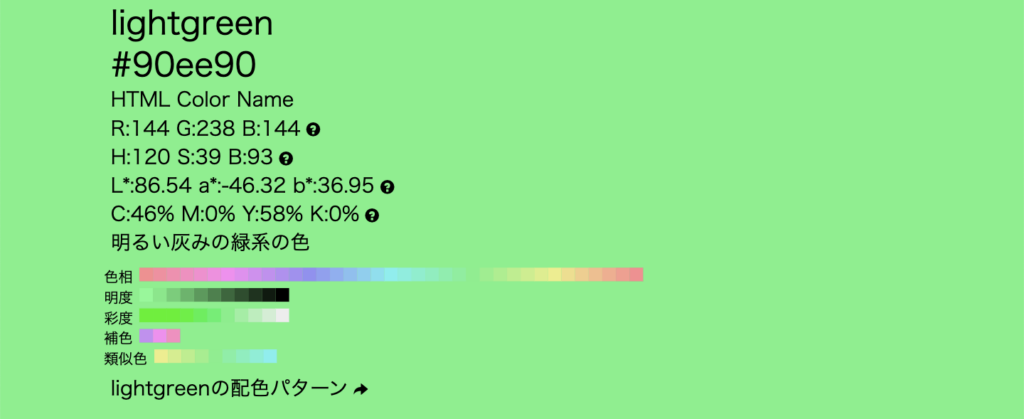
原色大辞典は、原色からモノトーンまでさまざまなカラーコードが集められているWebサイトです。
色の名前とカラーコードが記載されているので、コピペして簡単にCSSで利用できます。
気になるカラーコードをクリックすると、色の明度や彩度、補色など関連のある色を表示してくれます。

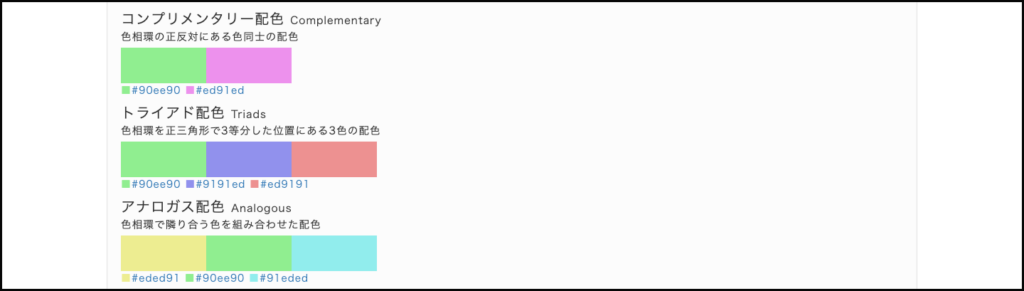
さらに、一番下の「配色パターン」というテキストがリンクになっており、クリックすると指定した色に最適な配色パターンが表示されます。

また、原色大辞典には下記8ジャンルのカラーコードが用意されています。
- 原色大辞典
- 和色大辞典
- 洋色大辞典
- web216
- パステルカラー
- ビビッドカラー
- モノトーン
- メトロカラー
CSSのカラーコードを探すだけでなく、配色まで調べられる便利なWebサイトです。
配色の見本帳
配色の見本帳は、原色大辞典と同じくトップページにさまざまなカラーコードが表示されています。
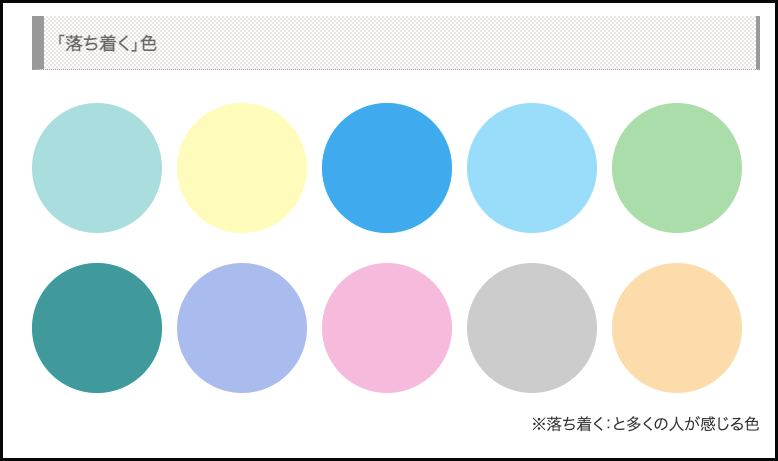
配色の見本帳はカラーチャートの表示だけでなく、下記のようにイメージや場面に応じて最適な色を表示してくれる機能もあります。

たとえば、イメージの中から「落ち着く」というボタンを押すと、落ち着くと認識される色の一覧が表示されます。

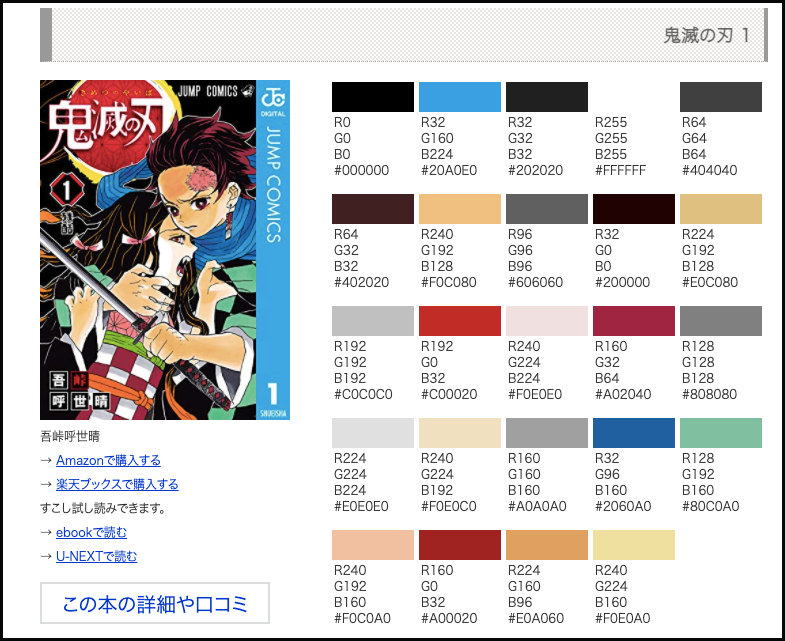
ほかにも、「漫画配色検索」という機能があり、検索欄に漫画の名前を記入すると、その漫画に利用されているカラーコードが表示されるというユニークな機能も備わっています。

自分が表現したいイメージを色に変えたいときや、漫画のような作品に利用されている配色から色を参考にしたい方におすすめのWebサイトです。
カラーサイト.com
カラーサイト.comは、HTML基本16色や色相、彩度別の色見本などWeb制作で参考になる配色情報について調べられるWebサイトです。
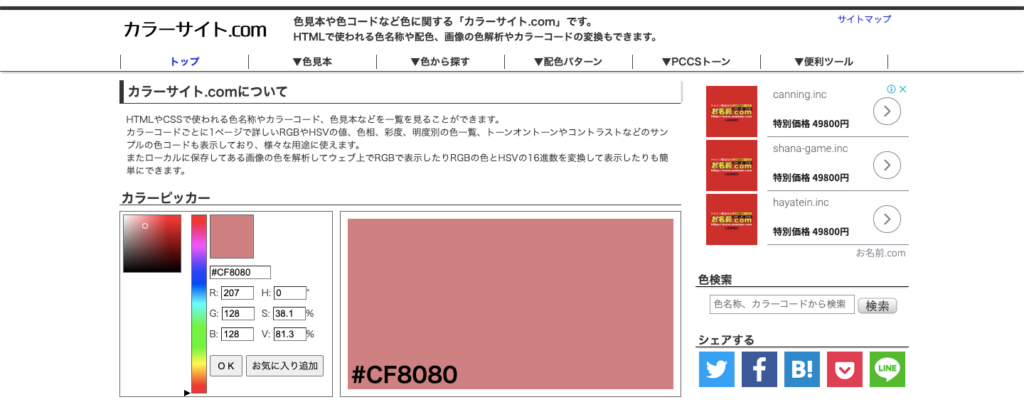
気になる色が見つからないときは、トップページにあるカラーピッカーを使って自分好みの色を見るけることができます。

ほかにも、9種類の配色パターンから相性の良い配色パターンを探すこともできます。
たとえば、コントラストの配色パターンでは、気になる色をメインカラーに指定することで、相性の良いコントラストの配色とカラーコードが表示されます。

画面右側にあるカラーピッカーを使って、自在に色を指定できるので、Webサイトのアクセントカラーを考えるときに最適です。
CSSにグラデーションを追加したいときにおすすめの色見本サイト
「Webサイトの背景にグラデーションを追加したいけれど、CSSで記述するのが難しい」
「イメージにぴったりなグラデーションを表現できない」
このような方に最適なのがグラデーションの色見本サイトです。さまざまなグラデーションがまとめられており、気に入ったグラデーションをコピペでCSSに反映させることができます。
また、グラデーションの色合いや割合を調節できるサイトもあるので、グラデーションデザインで悩んでいる方はぜひチェックしてみてくださいね!
WebGradients
WebGradientsは、180種類のグラデーションカラーがまとめられているWebサイトで、ワンクリックでグラデーションのCSSをコピーして利用できます。

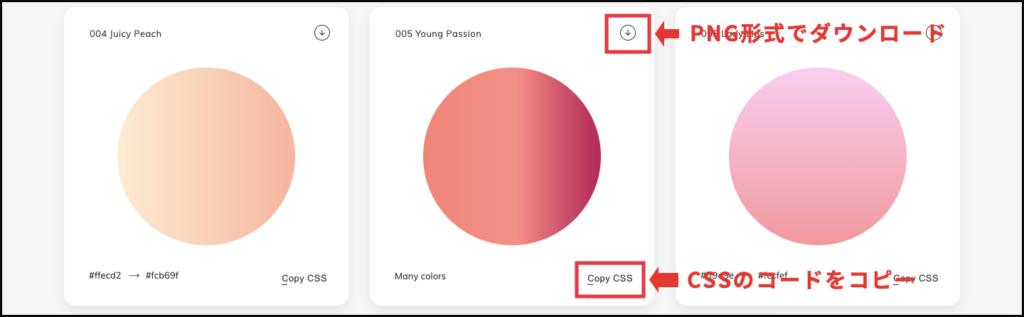
上記真ん中にあるグラデーションを例に、実際CSSをHTMLに反映させてみましょう。
まず、右下にある「Copy CSS」をクリックすると、次のようなCSSコードがコピーされます。
background-image: linear-gradient(to right, #ff8177 0%, #ff867a 0%, #ff8c7f 21%, #f99185 52%, #cf556c 78%, #b12a5b 100%);上記コードをHTML要素に指定することで、簡単にグラデーションが実装できます。
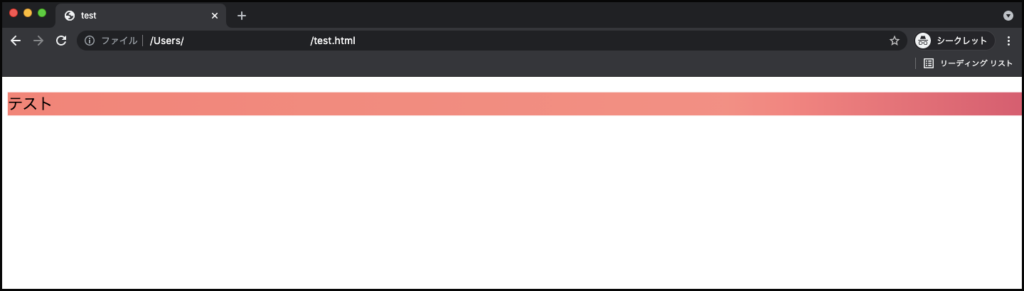
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
.test1{
background-image: linear-gradient(to right, #ff8177 0%, #ff867a 0%, #ff8c7f 21%, #f99185 52%, #cf556c 78%, #b12a5b 100%);
}
</style>
</head>
<body>
<p class="test1">テスト</p>
</body>
</html>実行結果

Webサイトにグラデーションを取り入れたいけれど、CSSで記述するのが難しいと感じている方に最適なWebサイトです。
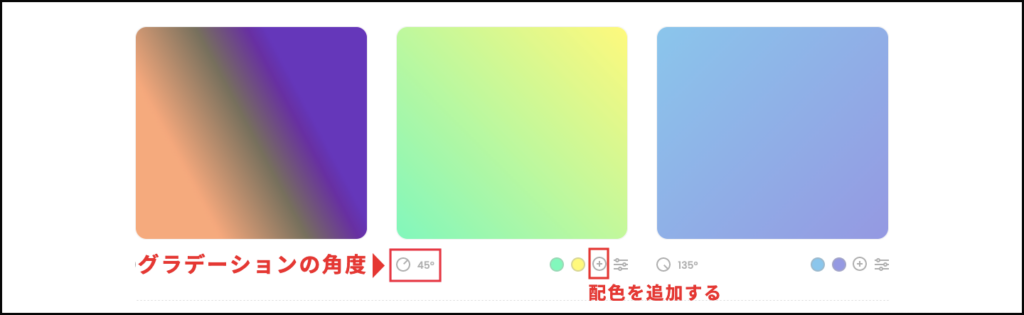
GraBient
GraBientは全25種類のグラデーションパターンを参考にできるWebサイトです。
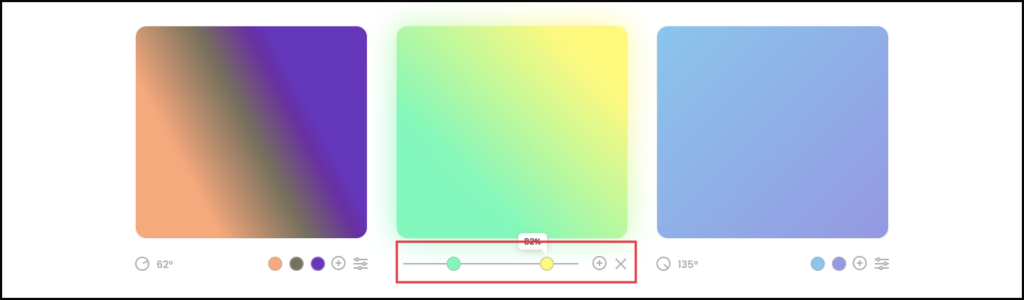
既存のグラデーションをコピペして利用するだけでなく、新たな色を追加したりグラデーションの角度を変えることもできます。

また、上記画像の一番右側にあるアイコンをクリックすることで、グラデーションの比率も調節できます。

表示画面を確認しながら、自分が表現したいグラデーションを作成できるのでおすすめです。
相性の良い配色パターンを見つける最強色見本ツール
Webサイトの配色に迷ったときは、相性の良い配色を自動で生成してくれるツールの利用が最適です。
統一感のある配色パターンを数多くみることで、自分好みの配色パターンをスムーズに見つけることができるの、ぜひチェックしてみてください。
配色パターン見本40選
Webサイトの配色を決めたものの、どのように配色するか迷うこともあるのではないでしょうか。
配色パターン見本40選では、名前の通り40種類の配色パターンを見ることができます。
それだけではなく、選んだ配色をスマホに割り当てたプレビュー表示機能もあり、Webサイトに色を指定する際の参考としても役立ちます。

各配色のカラーコードも記載されているので、コピペだけでCSSに指定できます。UIデザインに悩んでいて、色見本だけでなくどのようにWebサイトに反映させれば良いのか知りたい方に最適なツールです。
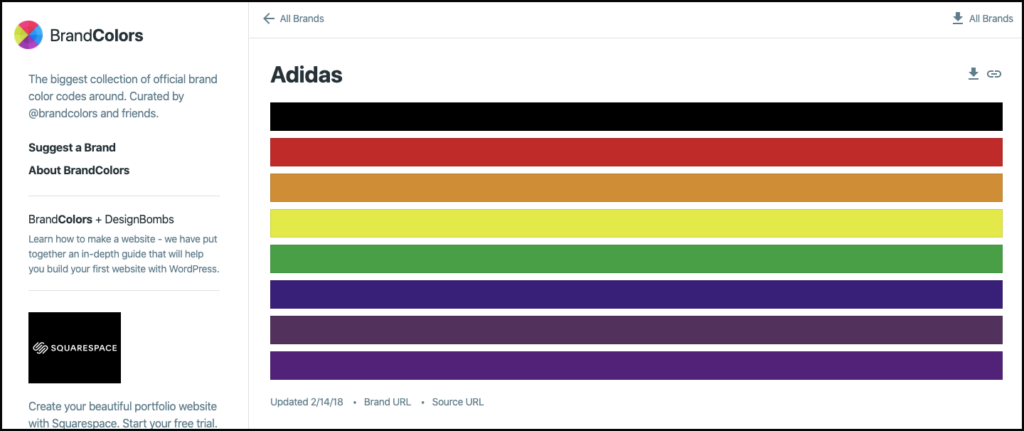
Brand Colors
Brand Colorsには、世界中の企業やWebサービスのコーポレートカラーがまとめられています。
企業が採用している配色は色のバランスが考慮されているので、とても良い参考材料になるでしょう。
たとえば、addidasで利用されている配色は下記になります。

気になった色をクリックすると、CSS用のカラーコードがコピーされます。ほかにも、右上のダウンロードボタンをクリックすると、AdobeのASEやSassを選無ことも可能です。
スマホにも対応しているので、端末さえあれば場所問わずにコーポレートカラーをチェックできる点も魅力でしょう。
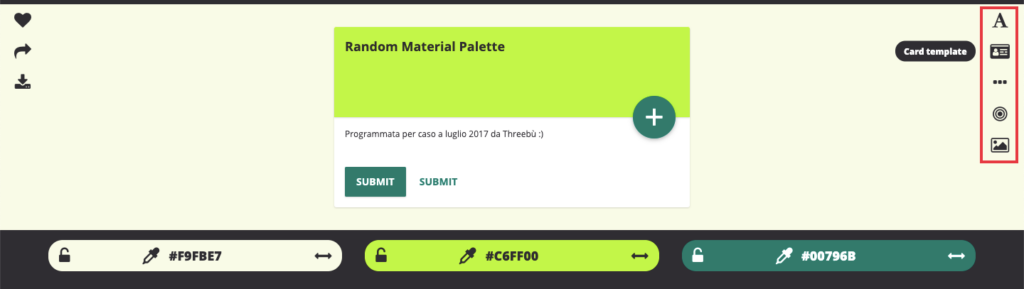
Random Material Palette
Random Material Paletteは、画面をクリックするだけで3色の配色がランダムで表示されるというユニークな色見本ツールです。

トップ画面に表示されている「Click to START」というテキストをクリックすると、3種類の配色とカラーコードが表示されます。

他の配色を見たいときは、画面下にある配色一覧か画面をクリックすると表示される配色が変化します。
現在は配色が背景と文字で表現されていますが、画面右上にあるアイコンを変えるとカードテンプレートやサークル状で表示されます。

また、左にあるハートのアイコンで気に入った色をブックマークでき、左下にあるダウンロードボタンをクリックすると、PDFやPNG形式でダウンロードすることも可能です。
HELLO COLOR

HELLO COLORはクリックするだけで反対色関係にある2種類の色が表示されるというシンプルなデザインツールです。
Webサイトのメインカラーとアクセントカラーを選ぶときや相性の良い色合いを見つけるときに最適でしょう。
デザインツールの中には、設定方法が全て英語表記でわかりづらい製品もありますが、HELLO COLORはクリックするだけなので誰でも気軽に利用できます。
CSSで色使いに困ったら色見本サイトを活用しよう
今回は、CSSのカラーコードで迷ったとき役立つ色見本サイトについて解説しましたが、いかがでしたでしょうか?
色見本サイトを使うとコピペするだけCSSのカラーコードを利用できるので便利です。
カラーコードだけでなく、相性の良いカラーコードを表示してくれるツールを使うことで、Webサイトの配色を決めるときに役立ちます。
ぜひ参考にしてみてくださいね!






















