HTMLのリンクタグをCSSでデザインする方法|リンクテキスト・ボタンデザインのコピペOK!

プログラミングの勉強をしている時や、Webサイト制作をしている時に、
「外部サイトへのリンクを貼るのってどうやるんだっけ?」
と思ったことはありませんか?
また、リンクを貼る方法を知っている場合でも「リンクテキストやリンクボタンをおしゃれにデザインする方法を知りたい」という方もいるでしょう。
そこで今回は、リンクテキストやリンクボタンの設定・デザイン方法について解説します。
この記事を読んでわかる内容は以下の通りです。
- linkタグとaタグの特徴と使い方
- コピペOK!リンクテキスト・ボタンのデザインやアニメーション
- リンクに関するトラブルの原因と対策
基本的なリンクを設定方法だけでなく、リンクテキストやボタンデザインをするのは、ユーザービリティを向上させるのに必須の技術です。
基礎中の基礎であるHTMLでCSSファイルを読み込む方法や、コピペで実装できるデザインなども解説するので、ぜひ最後まで見てみてくださいね。
外部サイトにリンクできるタグの種類と導入方法
まずは、基本的な外部サイトへのリンクタグの導入方法について理解しておきましょう。
外部サイトへのリンクは、HTML内で指定しますが、以下の2種類のタグを使用することができます。
- linkタグ
- aタグ
それぞれ役割が異なりますので、しっかり把握しておきましょう!
linkタグでCSSファイルを読み込む
linkタグは、主に外部CSSファイルを読み込む時に使用します。
sytleタグを使用して、直接HTML内にCSSを書き込む方法もありますが、コードが複雑になりやすく管理もしづらいので、外部CSSファイルを作成して、linkタグで読み込むのがおすすめです。
HTML内で外部CSSファイルを読み込む方法は、以下の通りです。
<link rel="stylesheet" href="style.css">「rel」とはリンクタイプのことで、HTMLからみた時の関係性を表しています。
CSSは外部スタイルシートなので、「stylesheet(外部スタイルシート)」を記述します。
「href」には、読み込むシートの相対パスを記述します。
相対パスとは、現在のファイルの場所(HTMLの場所)を基準とし、読み込むファイルがどこにあるのかという経路を表しているパスのことです。
上記のコードの場合は、「HTMLと同じフォルダにある”style.css”というCSSファイル」という意味になります。
「style.css」ファイルが、「css」というファイルの中にある場合は以下のような記述になります。
<link rel="stylesheet" href="css/style.css">上記のように、相対パスの指定は
<link rel = “stylesheet” href = “フォルダ名/ファイル名”>という構成になっています。
aタグで外部サイトへのリンクを作る
他のHTMLページへのリンクテキストや、ボタンを作成したい場合には、aタグを使用します。
aタグの基本的な記述方法は以下の通りです。
<a href="リンク先のURL">リンク先の名称など</a>例えば、WEBCAMP MEDIAへのリンクテキストを作りたい場合、以下のように記述します。
<a href="https://web-camp.io/magazine/">WEBCAMP MEDIA</a>上記の「https…」というURLは、絶対パスと呼ばれています。
また、aタグでは、相対パスで指定することも可能です。
<a href="#top">TOP</a>自分で作成した他のHTMLページや、同じページ内でリンクさせたい場所に「id=”top”」という記述をした場合を想定しています。
任意で付けたid名をaタグ内で「#(シャープ)」の後に記述すると、そのページや箇所にリンクすることができるようになります。
また、CSSでリンク先を指定することはできないので、リンクの指定は必ずHTMLで行いましょう。
【コピペOK!】CSSでリンクをデザインする方法
aタグで指定したリンクは、「https…」などの絶対パスで表示させる方法だけでなく、以下のような方法があります。
- リンクテキスト
- リンクボタン
上記2種類は、CSSでデザインすることが可能です。
ユーザーがクリックしたくなるようなデザインを施すことで、ユーザービリティが向上し、外部サイトへも誘導しやすくなります。
デザイン方法は、コピペでもOK!
では、リンクテキスト・ボタンのデザイン方法について詳しく解説していきます。
text-decorationでリンクのアンダーラインを消す
まずは、基本的なデザインから見ていきましょう。
aタグは、何も指定していない場合、リンクテキストに下線が引かれています。
この下線があるとデザインしづらいので、特に必要ない場合は以下のように消しておくと便利です。
<!-- HTMLコード -->
<ul>
<li>
<a href="#">何も指定せずに、aタグでリンクを表示しています</a>
</li>
<li>
<a href="#" class="no-underline">text-decorationを指定して、aタグでリンクを表示しています</a>
</li>
</ul>/* CSSコード */
a {
color: #333;
}
.no-underline {
text-decoration: none;
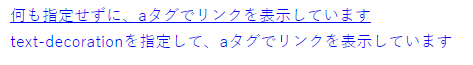
}▼ブラウザ表示▼

リンクテキストの色を設定する
リンクテキストは、何も指定していないと青色になっています。
リンクテキストの色を変えたい時は、aタグに対してcolorプロパティを指定します。
<!-- HTMLコード -->
<ul>
<li>
<a href="#" class="black">リンクテキストの色を黒に変更する</a>
</li>
<li>
<a href="#" class="red"></a>リンクテキストの色を赤に変更する</a>
</li>
</ul>/* CSSコード */
a {
text-decoration: none;
}
.black {
color: black;
}
.red {
color: red;
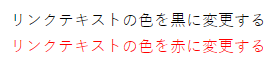
}▼ブラウザ表示▼

リンクボタンをCSSでデザインしてみよう!
リンクテキストに背景や枠線などを付けて、リンクボタンとしてデザインすることもできます。
工夫次第で様々なリンクボタンを作ることが可能ですので、ぜひチャレンジしてみてくださいね。
ここでは、基本的なリンクボタンのデザイン方法を解説します。
背景色を変えてみる
<!-- HTMLコード -->
<div class="btn">
<a href="">リンクボタンのデザイン</a>
</div>/* CSSコード */
a {
text-decoration: none;
}
.btn a {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 300px;
height: 60px;
color: #333;
font-size: 18px;
font-weight: 700;
text-decoration: none;
background-color: #7dca65;
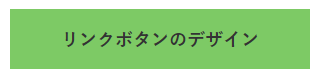
}▼ブラウザ表示▼

角を丸くしてみる
<!-- HTMLコード -->
<div class="btn">
<a href="">リンクボタンのデザイン</a>
</div>/* CSSコード */
a {
text-decoration: none;
}
.btn a {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 300px;
height: 60px;
color: #333;
font-size: 18px;
font-weight: 700;
text-decoration: none;
background-color: #7dca65;
border-radius: 20px;
}▼ブラウザ表示▼

枠線をつけてみる
<!-- HTMLコード -->
<div class="btn">
<a href="">リンクボタンのデザイン</a>
</div>/* CSSコード */
a {
text-decoration: none;
}
.btn a {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 300px;
height: 60px;
color: #333;
font-size: 18px;
font-weight: 700;
text-decoration: none;
background-color: #7dca65;
border-radius: 20px;
border: 2px solid #325328;
}▼ブラウザ表示▼

ボタンに矢印アイコンを付けてみる
<!-- HTMLコード -->
<div class="btn">
<a href="">リンクボタンのデザイン</a>
</div>/* CSSコード */
a {
text-decoration: none;
}
.btn a {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 300px;
height: 60px;
color: #333;
font-size: 18px;
font-weight: 700;
text-decoration: none;
background-color: #7dca65;
border-radius: 20px;
border: 2px solid #325328;
}
.btn a::after {
content: '';
position: absolute;
top: 50%;
right: 20px;
transform: rotate(45deg) translateY(-50%);
width: 6px;
height: 6px;
border-width: 2px 2px 0 0;
border-style: solid;
border-color: #325328;
}▼ブラウザ表示▼

【hoverで変わる】リンクテキストをCSSでデザインしてみよう!
hoverは、カーソルが合わさった時にアニメーションを付けたい時に使用します。
リンクテキストをクリックするかどうか迷っているユーザーに向けて、思わずクリックしたくなるようなアニメーションを付けることもできますよ。
ここでは、よく使用されているリンクテキストのhverアニメーションを解説します。
アンダーラインがでてくる
<!-- HTMLコード -->
<p class="text_link">
<a href="">リンクテキストのデザイン</a>
</p>/* CSSコード */
.text_link a {
position: relative;
color: #333;
text-decoration: none;
}
.text_link a::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 2px;
background-color: #b8b516;
transform: scaleX(0);
transition: transform 0.3s;
}
.text_link a:hover::after {
transform: scaleX(1);
}
テキストが違う色に変わる
<!-- HTMLコード -->
<p class="text_link">
<a href="">リンクテキストのデザイン</a>
</p>/* CSSコード */
.text_link a {
position: relative;
color: #333;
text-decoration: none;
}
.text_link a:hover {
color: #b8b516;
}HTMLでCSSファイルが読み込めない!時の原因と対策
「なぜかCSSが反映されない…」という問題は、誰しもが一度は直面した問題と言っても過言ではないでしょう。
ここでは、そんな問題を解決するための原因と対策について解説します!
CSSが反映されない時は、CSSファイル自体がそもそも読み込まれていない可能性があるので、以下のステップで確認していきましょう。
HTMLから見てどこの階層(フォルダ)にあるファイルなのか確認しましょう。
linkタグ内の全ての記述を一から確認する、HTMLクイックリファレンスなどのサイトのものをコピペしてみる、などの対策を取りましょう。
特に、自分で作成したファイル名(style.cssなど)を誤って記述しているケースが多いので、合っているか確認してください。
aタグのリンクが効かない原因:hrefにリンク先を指定していない
aタグでリンクを指定したのに、指定したサイトにリンクすることができない場合は以下のような原因が考えられます。
- リンク先のURLがそもそも間違っている
- hrefにリンク先を指定できていない
意外とありがちなのが、以下のようにaタグ内にURLを指定したのに、hrefにリンク先を指定するのを忘れてしまっているパターンです。
<a href="">https://web-camp.io/magazine/</a>これでは、ただテキストのみが表示されるだけになってしまうので注意しましょう。
aタグやlinkタグなどのリンクタグをCSSで自由にデザインしてみよう!
今回は、リンクの指定方法とリンクテキスト・ボタンのデザインについて解説しました。
以下はこの記事のまとめです。
- linkタは「相対パス」指定する
- リンクテキスト・ボタンは工夫次第で自由にデザインできる
- リンク指定が効かない時は、まず記述に誤りがないか確認する
リンクテキスト・ボタンは、見た目のデザインだけでなく、様々なアニメーションを付けることもできます。
デザインや動き一つで、ユーザーのクリック率などに影響するので、まずは基本的なデザイン方法をマスターしましょう!